Việc xây dựng nền tảng SaaS đầu tiên có thể là một thử thách lớn lao. Tuy nhiên, với những công cụ phù hợp, bạn có thể đơn giản hóa đáng kể quá trình này và tập trung vào các tính năng độc đáo của sản phẩm.
1. v0 - Tạo giao diện người dùng trong vài giây
Kể từ khi ra mắt, v0 đã thay đổi toàn bộ động lực của phát triển giao diện người dùng.
Theo nhóm Vercel, v0 là điểm khởi đầu cho thế hệ giao diện người dùng tiếp theo.
Với v0, chúng ta có thể cung cấp lời nhắc và nó tạo ra giao diện người dùng trong React dựa trên lời nhắc của chúng ta.

Nếu bạn có bất kỳ đề xuất hoặc phản hồi nào để cải thiện, bạn có thể theo dõi bằng một lời nhắc giải thích những gì bạn muốn.
v0 sẽ lặp lại trên đầu ra hiện có và cập nhật mã với các thay đổi được đề xuất mới trong thời gian thực.
Bạn có thể truy cập v0 tại liên kết: https://v0.dev/
2. Shadcn - Thành phần giao diện người dùng
Có một giao diện người dùng đẹp mắt, bắt mắt và trực quan thực sự rất quan trọng khi xây dựng SaaS.
Nhưng với một nhóm nhỏ và thời gian hạn chế, rất khó để xây dựng giao diện người dùng từ đầu.
Đó là lúc Shadcn xuất hiện!

mà chúng ta có thể thêm trực tiếp vào ứng dụng của mình. Chúng ta cũng có thể tùy chỉnh nó theo nhu cầu của mình.
Nó không phải là thư viện thành phần, có nghĩa là chúng ta không cần cài đặt nó như một gói.
Cách đơn giản nhất để sử dụng các thành phần Shadcn là với Shadcn CLI. Chúng ta có thể khởi tạo CLI bằng lệnh sau:
npx shadcn@latest init
Bây giờ, để thêm một thành phần, chúng ta chỉ cần chạy lệnh sau và nó sẽ thực hiện phần còn lại:
npx shadcn@latest add [component]
Nếu bạn muốn tùy chỉnh các thành phần hơn nữa, bạn có thể chỉnh sửa mọi thành phần Shadcn trên v0 của Vercel.
Điều này cho phép bạn dễ dàng tùy chỉnh các thành phần bằng ngôn ngữ tự nhiên và dán chúng vào ứng dụng của mình.
Bạn có thể truy cập Shadcn tại liên kết: https://ui.shadcn.com/
3. Stytch - Xác thực trong vài phút
Một trong những phần quan trọng nhất của bất kỳ SaaS nào là đảm bảo xác thực an toàn, liền mạch cho người dùng của bạn.
Thành thật mà nói, việc xây dựng xác thực từ đầu có thể là một vấn đề nan giải. Đó là lúc Stytch phát huy tác dụng.
Chỉ với một vài dòng mã, chúng ta có thể triển khai xác thực không cần mật khẩu, đăng nhập bằng mạng xã hội, 2FA, v.v.

Họ cũng có một mẫu khởi động Saas B2B, bạn có thể xem chúng tại B2B Quickstars.
Là người sáng lập SaaS, ưu tiên của bạn là mang lại giá trị cho khách hàng của mình.
Với Stytch, bạn có thể triển khai xác thực người dùng trong vài phút, giải phóng thời gian để tập trung vào các tính năng sẽ làm cho sản phẩm của bạn nổi bật.
Khi cơ sở người dùng của bạn phát triển, Stytch sẽ mở rộng quy mô cùng bạn, đảm bảo xác thực của bạn luôn nhanh chóng và đáng tin cậy, ngay cả khi tải trọng lớn.
Bạn có thể truy cập Stytch tại liên kết: https://stytch.com/
4. Permit.io - Phân quyền không phức tạp
Giờ đây, khi chúng ta đã giải quyết xong vấn đề xác thực, chúng ta cần kiểm soát ai được truy cập vào tính năng nào.
Permit.io là một ủy quyền nguồn mở giúp đơn giản hóa quy trình này. Nó cho phép bạn quản lý vai trò, quyền và cấp độ truy cập một cách dễ dàng.
Giả sử Saas của bạn đang phát triển tốt và bạn muốn cung cấp các tính năng cao cấp cho khách hàng trả phí trong khi vẫn giữ một số chức năng nhất định bị khóa đối với người dùng miễn phí.
Thay vì tự mình xây dựng toàn bộ cơ sở hạ tầng, bạn có thể sử dụng Permit.io để quản lý nó cho bạn.

Permit có thể tích hợp liền mạch với ngăn xếp hiện có của bạn, cho phép bạn xác định vai trò, quyền và cấp độ truy cập mà không phải lo lắng về việc mở rộng quy mô.
Permit.io có khả năng tùy chỉnh cao, vì vậy bạn có thể tinh chỉnh ủy quyền của mình để phù hợp với nhu cầu chính xác của sản phẩm.
Họ cũng cung cấp SDK cho các ngôn ngữ lập trình khác nhau bao gồm JavaScript, Python, Go và Java, giúp bạn dễ dàng tích hợp Permit.io vào cơ sở mã hiện có của mình.
Bạn có thể truy cập Permit.io tại liên kết sau đây: https://www.permit.io/
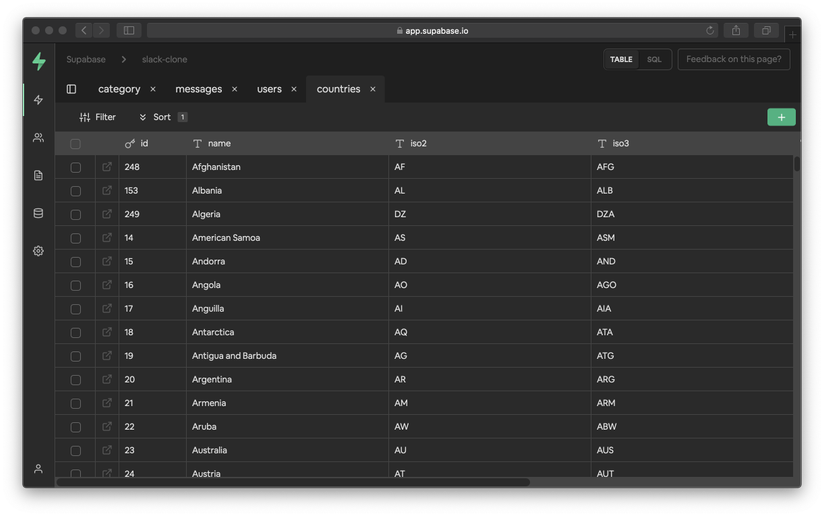
5. Supabase - Giải pháp dịch vụ hậu cần tối ưu
Cơ sở hạ tầng phụ trợ là xương sống của bất kỳ SaaS nào, nhưng việc xây dựng và duy trì một phụ trợ có khả năng mở rộng từ đầu có thể là một cơn ác mộng, đặc biệt nếu bạn là nhà sáng lập solo hoặc làm việc với một nhóm nhỏ.
Supabase là Dịch vụ BaaS đầy đủ tính năng cho phép bạn tập trung vào việc xây dựng ứng dụng của mình mà không phải lo lắng về sự phức tạp của quản lý cơ sở dữ liệu, API và cập nhật thời gian thực.
Với Supabase, chúng tôi có được cơ sở dữ liệu PostgreSQL, API RESTful, đăng ký thời gian thực và nhiều hơn thế nữa – tất cả đều sẵn có.

Giả sử bạn đang xây dựng một công cụ quản lý dự án. Với Supabase, bạn có thể nhanh chóng thiết lập tài khoản người dùng, lưu trữ chi tiết dự án và thậm chí triển khai các tính năng cộng tác thời gian thực mà không cần viết một dòng mã phụ trợ nào.
Supabase quản lý mọi thứ đằng sau hậu trường, vì vậy bạn có thể tập trung vào việc mang đến trải nghiệm sản phẩm tuyệt vời cho người dùng của mình.
Bạn có thể truy cập vào Supabase tại liên kết: https://supabase.com/
6. Upstash – Tăng cường bộ nhớ đệm của bạn
Bộ nhớ đệm là điều cần thiết để tăng tốc SaaS của bạn, đặc biệt là khi cơ sở người dùng của bạn phát triển.
Upstash Redis là cơ sở dữ liệu Redis không cần máy chủ, độ trễ thấp được thiết kế dành riêng cho các nhà phát triển cần một giải pháp lưu trữ nhanh chóng và có khả năng mở rộng mà không gặp phải sự phức tạp của việc quản lý cơ sở hạ tầng.
Khi Saas của bạn mở rộng quy mô, Hiệu suất trở thành một vấn đề nghiêm trọng cần xử lý.

Nhưng với Upstash, bạn có thể giảm tải dữ liệu được truy cập thường xuyên như phiên người dùng hoặc phản hồi API vào bộ nhớ cache Redis, cải thiện đáng kể khả năng phản hồi của ứng dụng.
Giả sử, Saas của bạn nhận được hàng trăm nghìn yêu cầu API mỗi ngày. Với Upstash, bạn có thể lưu trữ phản hồi và giảm tải cho cơ sở dữ liệu chính của mình, giữ cho mọi thứ nhanh chóng và hiệu quả.
Bạn có thể truy cập Upstash tại liên kết: https://upstash.com/
7. Resend - Dịch vụ Email hoàn hảo
Email vẫn là một trong những kênh giao tiếp quan trọng nhất đối với bất kỳ SaaS nào.
Khi bạn mới bắt đầu, bạn không muốn dành hàng giờ để thiết lập cơ sở hạ tầng email.
Với Resend, bạn có thể tích hợp email vào ứng dụng của mình trong vài phút và đảm bảo email của bạn đến hộp thư đến của người dùng, không phải thư mục spam của họ.
Nó cũng cung cấp phân tích chi tiết, vì vậy bạn có thể theo dõi tỷ lệ mở, nhấp chuột, v.v., cung cấp cho bạn thông tin chi tiết có giá trị về hiệu suất của email.

Tính năng này có thể thực sự quan trọng để đo lường sự thành công của các chiến dịch tiếp thị, Bản tin, v.v.
Việc thiết lập Resend thực sự đơn giản và dễ dàng.
Đầu tiên, bạn cần cài đặt gói npm:
npm install resend
Sau đó, tạo một máy chủ để gửi email bằng cách sử dụng tham số html.
//server.ts
import { Resend } from 'resend'; const resend = new Resend('re_123456789'); (async function () { const { data, error } = await resend.emails.send({ from: 'Acme <onboarding@resend.dev>', to: ['arindammajumder2020@gmail.com'], subject: 'Hello Arindam', html: '<strong>Really love this Tool! Thanks for Sharing</strong>', }); if (error) { return console.error({ error }); } console.log({ data });
})();
Bạn có thể truy cập Resend tại liên kết: https://resend.com/
8. Vercel - Triển khai không phức tạp
Sau khi dồn hết công sức để xây dựng SaaS của mình, bạn cần một nền tảng vững chắc để triển khai nó.
Vercel là giải pháp lý tưởng để triển khai các ứng dụng web hiện đại.
Cho dù bạn đang sử dụng Next.js, React hay bất kỳ framework nào khác, Vercel đều đảm nhận công việc nặng nhọc, đảm bảo ứng dụng của bạn nhanh chóng, đáng tin cậy và được phân phối toàn cầu.
Vercel nổi tiếng với trải nghiệm lập trình vô cùng tuyệt vời.

Nó không chỉ là triển khai - nó còn cung cấp các tính năng tích hợp như chức năng không cần máy chủ, tích hợp CDN và phân tích, giúp việc giám sát và tối ưu hóa hiệu suất ứng dụng của bạn trở nên dễ dàng hơn bao giờ hết.
Với Vercel, bạn chỉ cần kết nối kho lưu trữ GitHub của mình và chỉ trong vài giây, ứng dụng của bạn sẽ được triển khai lên đám mây, được tối ưu hóa về hiệu suất và sẵn sàng cho người dùng.
Thật dễ dàng - không cần phải lo lắng về việc thiết lập máy chủ hoặc quản lý cơ sở hạ tầng.
Bạn có thể truy cập Vercel tại liên kết: https://vercel.com/
Hy vọng qua bài viết này, bạn sẽ tìm được cho mình những công cụ hữu ích.