Có lẽ kỹ thuật này đã xuất hiện từ rất lâu và chắc nhiều người đã biết tới, nhưng thực sự thì đến giờ mình mới được biết đến, cảm thấy nó cực kỳ tiện lợi và thú vị nên muốn chia sẻ lại cho những bạn chưa biết. Chúng ta cùng tìm hiểu về Bookmarklet và xem cách tạo một tool đơn giản và tiện lợi bằng kỹ thuật này như thế nào nhé.
Bookmarklet là gì?
Khi sử dụng trình duyệt web, các bạn hẳn đã không còn xa lạ với tính năng bookmark (đánh dấu) các trang web mà mình hay truy cập để khi cần tới chỉ bằng một cú nhấp chuột là dễ dàng truy cập lại. Bookmarklet cũng là bookmark, nhưng thay vì lưu URL của trang web, chúng ta sẽ lưu các dòng lệnh JavaScript. Do vậy, bookmarklet có thể được hình dung là một chương trình JavaScript, một extension cho trình duyệt, giúp các bạn bổ sung một tính năng nào đó cho trang web chỉ với một cú nhấp chuột.
Nếu so sánh với một extension hẳn hoi của trình duyệt thì quả là khập khiễng, bởi bookmarklet sẽ chỉ có thể thao tác trên trang web mà bạn đang truy cập (đọc, thêm, sửa đổi cây DOM của trang, giống như content_script của extension). Nhưng sự tiện lợi, đơn giản và nhanh chóng, từ bước code đến sử dụng, rõ ràng là một ưu điểm để chúng ta cân nhắc khi có use case phù hợp.
Cách tạo một bookmarklet
Hôm nay mình thấy có bạn đăng bài về cách tải tất cả ảnh trên trang web bằng JS khá hay, mình sẽ hiện thực chức năng này bằng bookmarklet và chúng ta cùng xem nó đơn giản như thế nào:
Cú pháp để tạo một bookmarklet như sau:
javascript:(function(){ // code
})();
Code chức năng tải ảnh mình sẽ viết như sau:
javascript: (function () { document.querySelectorAll("img").forEach((img) => { fetch(img.src) .then((response) => response.blob()) .then((blob) => { var a = document.createElement("a"); a.href = URL.createObjectURL(blob); a.download = img.src.split("/").pop(); a.target = "blank"; a.click(); }); });
})();
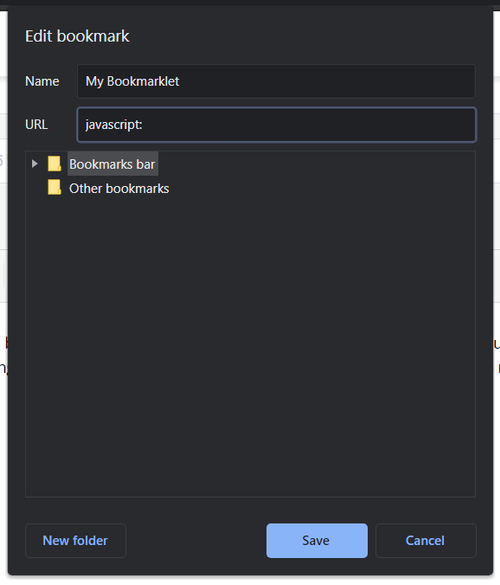
Sau đó, copy code này vào ô URL của bookmark:

Save lại, vậy là xong. Chỉ mất một phút để có một tool tải tất cả ảnh trên trang web, quá đơn giản phải không?
Chia sẻ bookmarklet
Để chia sẻ bookmarklet của mình cho những người khác, các bạn có thể áp dụng cách tương tự như trang Wirify này. Những gì họ làm, đơn giản chỉ là gán đoạn code JS vào href của môt thẻ anchor như sau:
<a href="javascript:(function(){//code})()">Tên Bookmarklet</a>
Những người khác nếu muốn dùng, chỉ cần kéo link đó vào thanh bookmark của mình là xong.
Dùng remote code
Trường hợp đoạn code JS cần dùng quá nhiều, hoặc bạn cần lưu trữ code ở một host nào đó để tiện cho việc phát triển, và code được dùng lúc nào cũng là phiên bản build mới nhất, các bạn có thể áp dụng thủ thuật sau để remote tới code:
javascript: (function() { var script = document.createElement("script"); script.src = "https://my-code.min.js?" + new Date().getTime(); document.body.appendChild(script);
})();
Kết
Bài chia sẻ ngắn nhưng hi vọng các bạn cũng biết được một thứ mới, thú vị và hữu ích để tận dụng vào công việc, cuộc sống của mình ? Cảm ơn các bạn đã theo dõi.
Tham khảo: Bookmarklet - Wikipedia



