Khi nói đến CSS Framework, chắc ai cũng nghĩ ngay đến những framework nổi tiếng và bá đạo như Bootstrap, Materialize, hay Tailwind... Nhưng trong bài viết này, mình sẽ không nhắc đến những framework chuyên nghiệp được sử dụng cho mục đích thương mại đó, mà sẽ tổng hợp các framework mà có thể bạn ít biết tới hoặc chưa từng nghe, nhưng rất có thể sau khi biết tới, bạn sẽ cảm thấy cực kỳ thích thú vì sự "độc đáo" của chúng. Điểm độc đáo nằm ở chỗ, các CSS framework này được viết bởi đam mê, sở thích của tác giả, vì họ thích code, thích làm điều khác biệt, hoặc đơn giản họ chỉ muốn "have fun". Bản thân mình cũng thấy, ngoài lý do phải học, phải làm việc, phải kiếm tiền bằng code, thì việc tìm được một cái thú vui nào đó từ code cũng là một điều hay. Nên nếu các bạn thấy dưới đây có cái framework nào mà mình cảm thấy thích hoặc ấn tượng thì hãy cho nó 1 star, hoặc bay vào contribute cho nó luôn, vừa nghịch, vừa học được nhiều cái mới lạ ?
1. NES.css

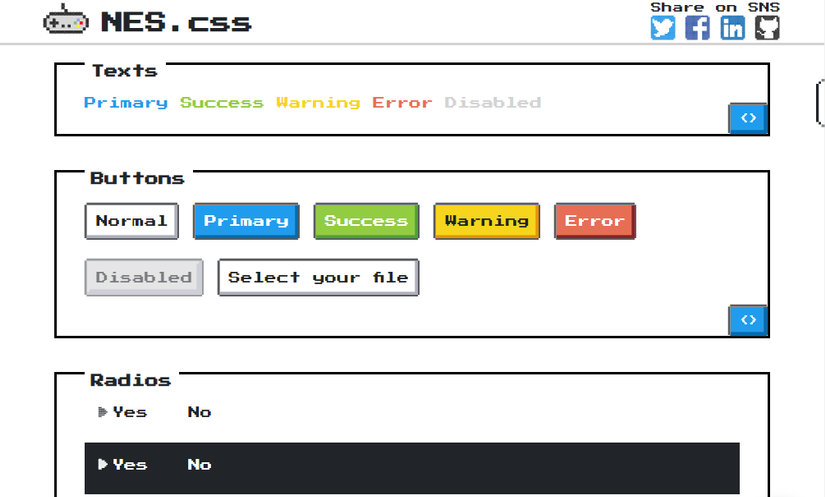
Đứng đầu danh sách là một CSS framework dành cho các tín đồ 8-bit NES (Nintendo Entertainment System), hay được biết tới nhiều nhất với cái tên "máy chơi game 4 nút" lúc đương thời. Xin chúc mừng những bạn có tuổi thơ gắn liền với dòng máy này, vì đây là một framework dành cho bạn để làm sống lại ký ức tuổi thơ.
Với xì-tai ảnh pixel, NES.css hỗ trợ tương đối đầy đủ các component để bạn có thể xây dựng một website hoàn chỉnh. Các quy tắc đặt tên class cũng thân thiện, dễ sử dụng. Bộ CSS còn bonus thêm cho bạn các icon/sprite bằng pixel cực kỳ ấn tượng (code hoàn toàn từ CSS nhé, siêu chưa).
(Source Code - Demo)
2. Wired Elements

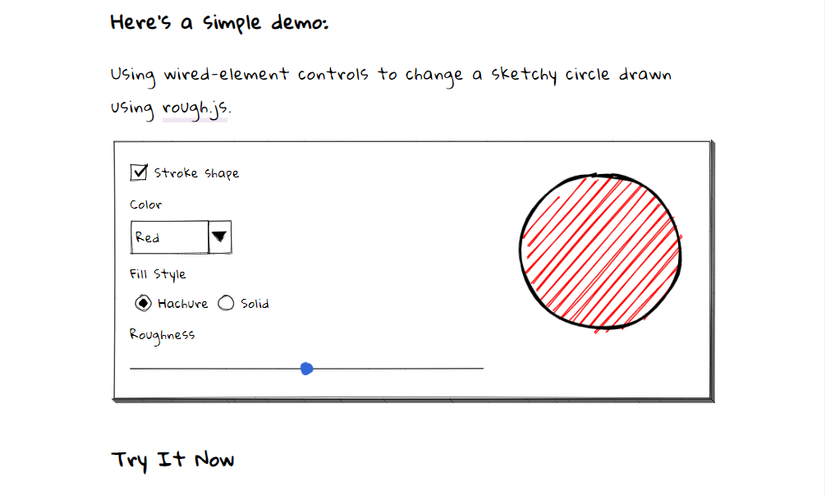
Tưởng tượng trang web của bạn trông như một bản phác thảo, độc đáo chưa? Wired Elements giúp bạn thực hiện điều đó bằng các component được chia sẵn và thiết kế theo phong cách "hand-drawn", bạn chỉ việc import component mình muốn và sử dụng.
(Source Code - Demo)
3. BOOTSTRA.386

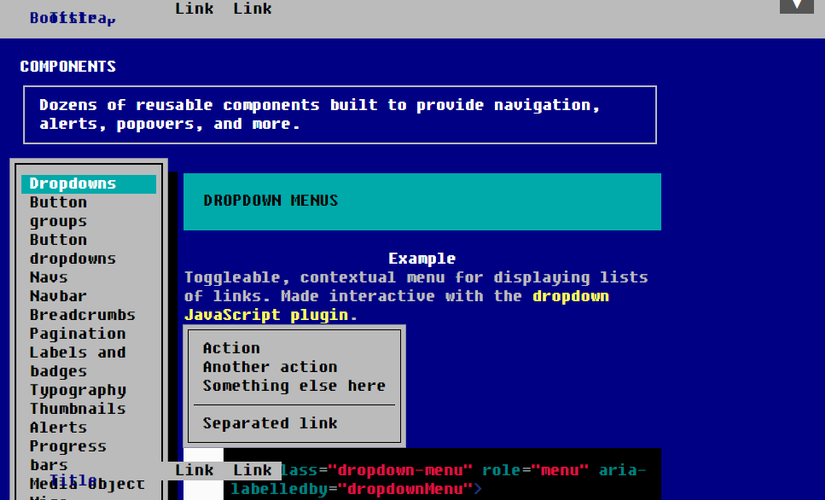
"Giao diện máy tính tiên tiến nhất" của hệ điều hành DOS những năm 1980 được làm sống lại bởi BOOTSTRA.386. Được phát triển là một theme của Bootstrap, các quy tắc đặt tên class, component, layout... đều được sử dụng lại. Nếu đã quen với Bootstrap thì bạn sẽ sử dụng bộ framework này dễ dàng.
(Source Code - Demo)
4. 98.css

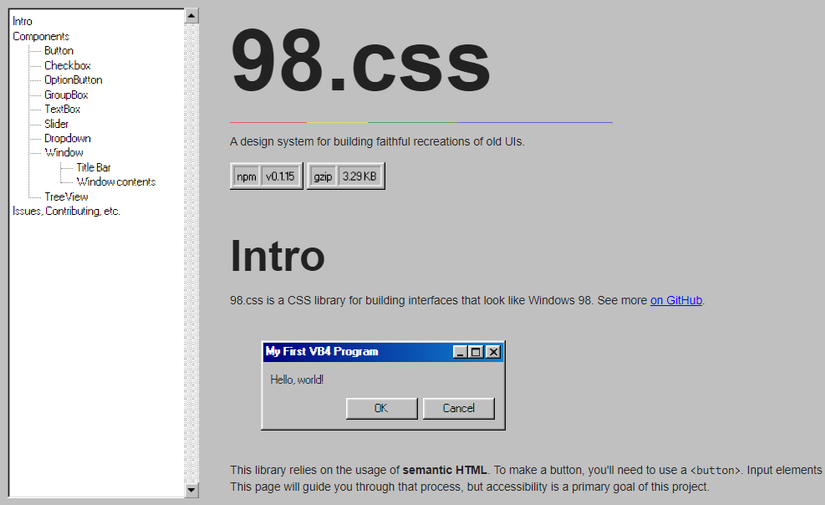
Một trang web có giao diện như Window 98? Tại sao không? 98.css là một CSS framework cho phép các bạn thiết kế các component theo kiểu Windows 98, không hoàn toàn sử dụng class mà tập trung sử dụng semantic HTML và tính a11y (accessibility) cho các component. Chắc hẳn khi nhìn thấy bộ framework này, không ít người được gợi nhớ lại ký ức tuổi thơ với một hệ điều hành từng gắn bó một thời.
(Source Code - Demo)
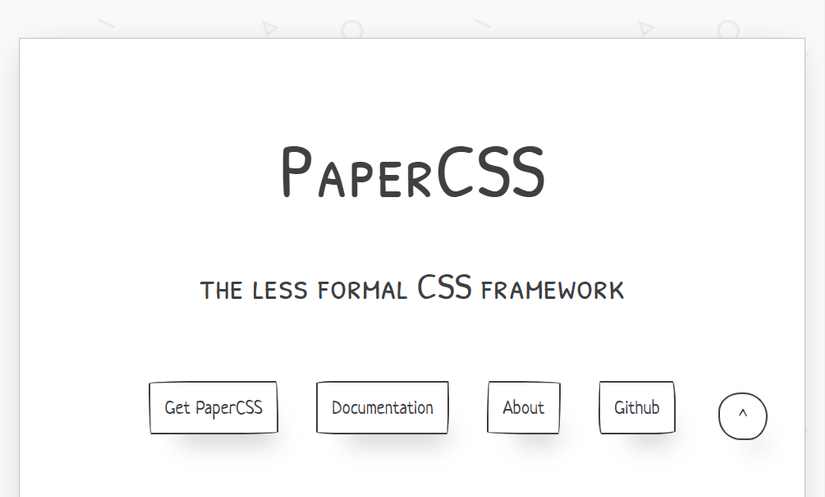
5. PaperCSS

Đơn giản, thanh lịch, chính là PaperCSS. Như tên gọi, ý tưởng của bộ framework này là khiến giao diện của bạn trông giống như tờ giấy trắng, cùng với khá nhiều component được hỗ trợ, còn có cả các layout và utility như một framework chuyên nghiệp cho mục đích thương mại.
(Source Code - Demo)
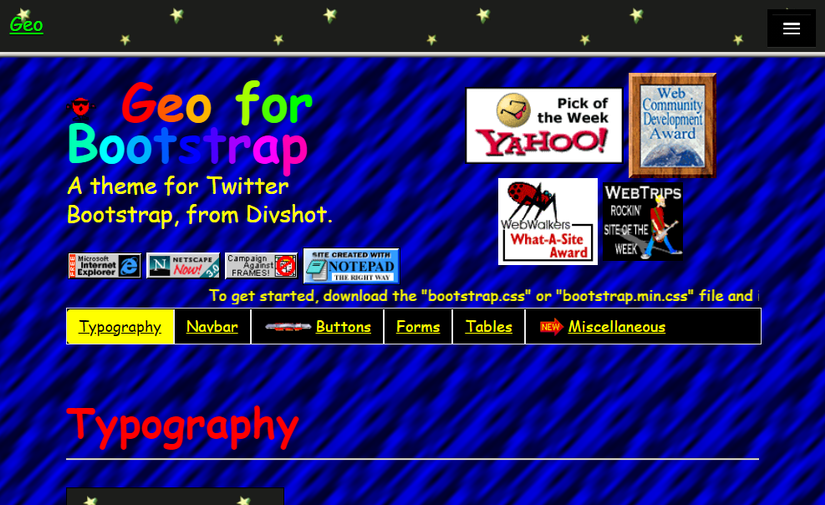
6. Geo

Geo là một bộ theme nữa dành cho Bootstrap, một cỗ máy thời gian đưa bạn trở lại thời xa xưa với kiểu thiết kế giao diện đẹp... nhức nhối.
(Source Code - Demo)
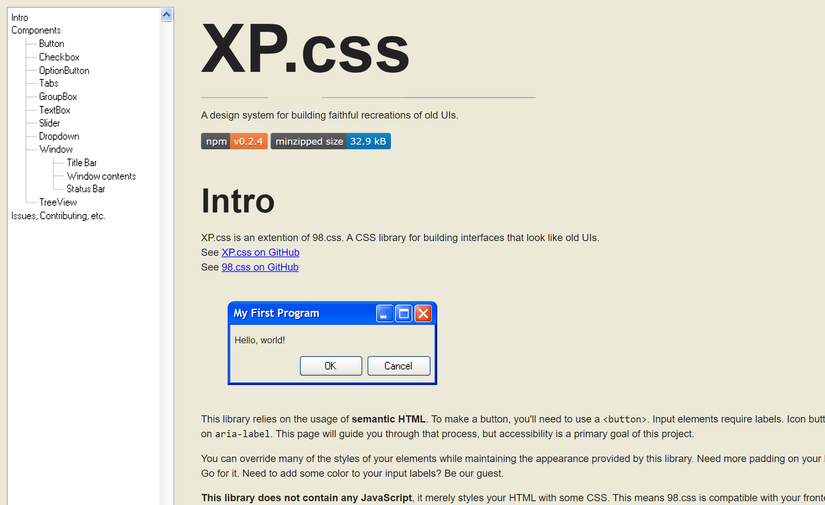
7. XP.css

Kế thừa ý tưởng và bố cục của 98.css, XP.css được phát triển và bổ sung thêm vài component, cùng với một khung xương SCSS được tách ra để phục vụ việc phát triển và bảo trì dễ dàng hơn. Một bộ framework lý tưởng dành cho các bạn gắn bó với Windows XP một thời.
(Source Code - Demo)
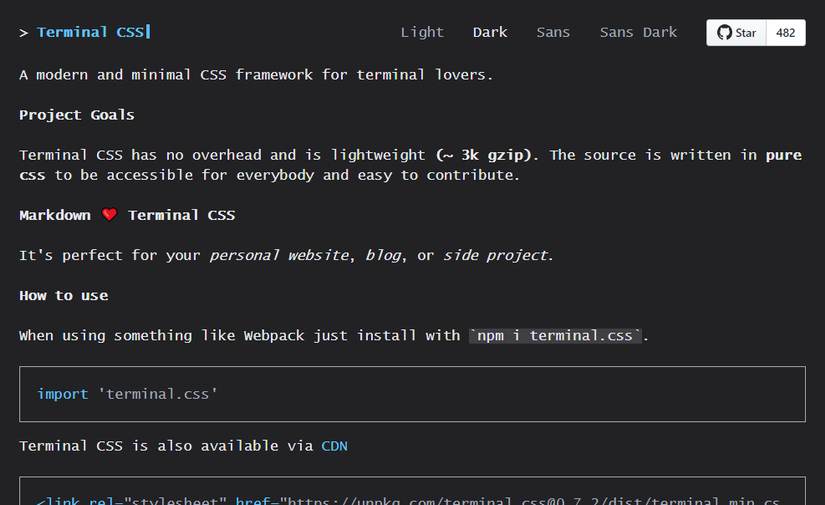
8. Terminal.css

Các fan của giao diện Terminal cũng có một cái CSS framework riêng nhé. Đơn giản, tinh gọn, Terminal.css cũng hỗ trợ nhiều component và layout để các bạn có thể biến trang web của mình thành một phiên bản terminal.
(Source Code - Demo)
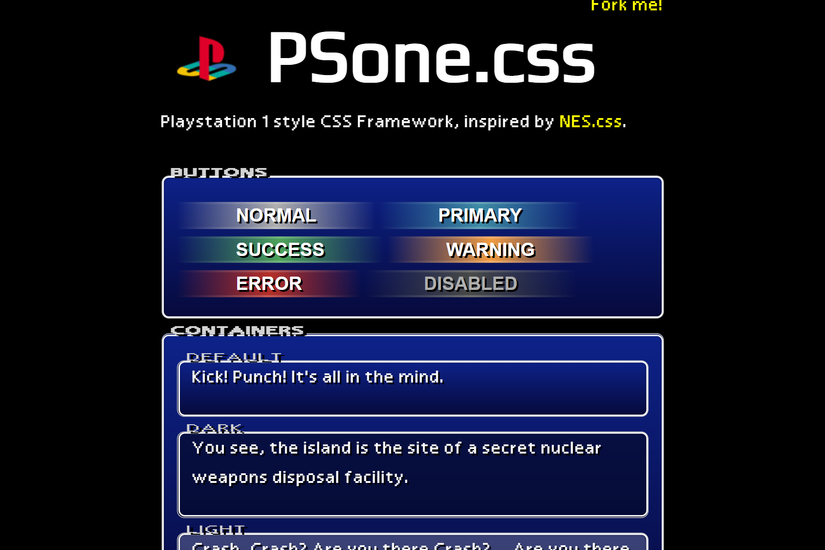
9. PSone.css

Có một CSS framework cho NES của Nintendo rồi thì tại sao lại không có một cái cho Playstation của Sony nhỉ? PSone.css là chính câu trả lời. Tuy số lượng component được hỗ trợ còn khá ít, nhưng các component được thiết kế rất sát với phong cách 16-bit của PlayStation 1. Một framework để nghịch, học hỏi cũng hay chứ.
(Source Code - Demo)
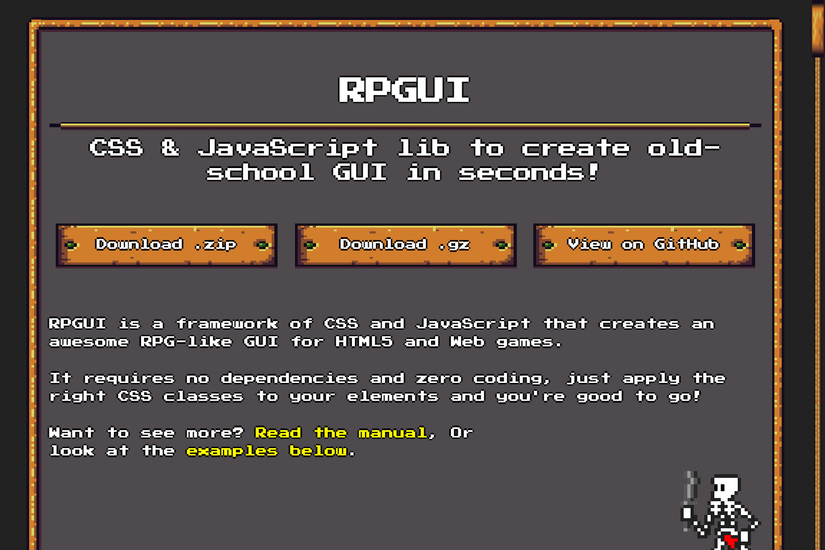
10. RPGUI

Một tấm vé khác đưa bạn trở về tuổi thơ, RPGUI là một CSS Framework dành cho những bạn từng một thời đam mê và lớn lên với dòng game RPG 8-bit. RPGUI hỗ trợ tương đối nhiều component, gồm cả scrollbar và cursor, thật ấn tượng!
(Source Code - Demo)
11. 7.css

Tiếp tục kế thừa ý tưởng đưa giao diện Windows lên web của 98.css và XP.css, 7.css được phát triển dựa trên khung xương SCSS của XP.css, vẫn tập trung vào việc vận dụng semantic HTML và a11y, tiếp tục bổ sung thêm một vài component và thiết kế riêng biệt chỉ có ở Windows 7, như hiệu ứng glass, gradient...
(Source Code - Demo)
Vậy là mình đã giới thiệu qua những CSS framework độc lạ mà mình biết, nếu các bạn còn biết thêm những cái hay ho khác thì đừng ngại chia sẻ bằng cách bình luận bên dưới nhé. Và như đã nói ở trên, nếu có framework nào mà bạn cảm thấy thích, đừng do dự mà để lại 1 star cho repository đó, hoặc có thể fork về và contribute luôn nếu muốn phát triển hoặc học hỏi thêm. Chúc các bạn code vui!



