Các Nguyên Tắc Cơ Bản Về Routing (Định Tuyến) trong NextJS
Bộ khung của mỗi ứng dụng là định tuyến. Qua bài viết này, tôi sẽ giới thiệu cho bạn các khái niệm cơ bản về định tuyến cho web và cách xử lý Routing định tuyến trong Next.js.
Thuật Ngữ về Routing (Định tuyến)
Đầu tiên, bạn sẽ thấy các thuật ngữ này được sử dụng xuyên suốt tài liệu.

Thuật Ngữ Về Cây thư mục
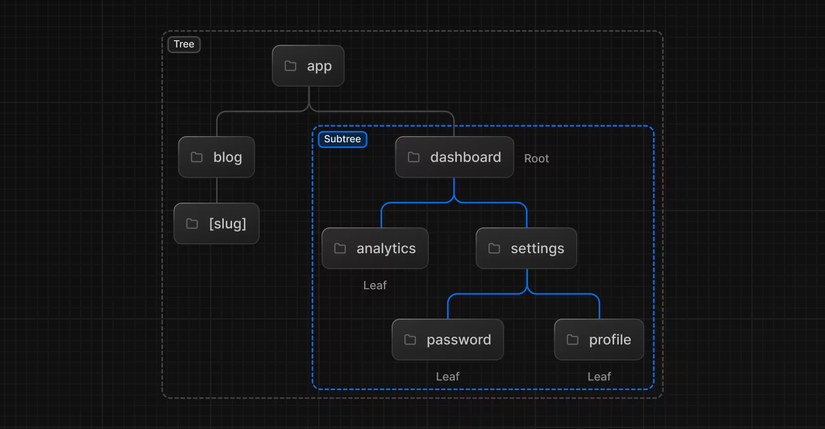
- Cây (Tree): Một quy ước để hình dung cấu trúc phân cấp. Ví dụ, một cây gồm các thành phần cha và con, một cấu trúc thư mục, v.v.
- Cây Con (Subtree): Một phần của cây, bắt đầu từ một gốc mới (đầu tiên) và kết thúc tại các lá (cuối cùng).
- Gốc (Root): Nút đầu tiên trong một cây
- Lá (Leaf): Các nút trong cây con không có con, chẳng hạn như đoạn cuối cùng trong đường dẫn URL.
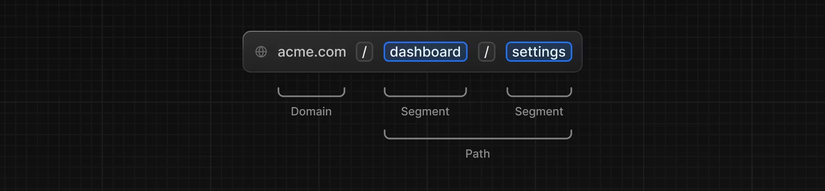
Thuật Ngữ Về Cấu Trúc URL

- URL (URL Segment): Một phần của đường dẫn URL được phân tách bởi các dấu gạch.
- Đường dẫn URL (URL Path): Phần của URL xuất hiện sau tên miền (bao gồm các đoạn).
App Routing
- Trong phiên bản 13, Next.js trở lên, NextJS sẽ xây dựng định tuyến theo cấu trúc mới App rounting. Cấu trúc này bổ sung nhiều tính năng mới như hỗ trợ chia sẻ layout, định tuyến lồng nhau, hiển thị trạng thái loading khi đang tải trang, xử lý lỗi như khi trang không được tải đúng cách thì sẽ hiển thị bằng 1 template thay thế. Như trong ReactJS, các chức năng này sẽ được thực hiện thủ công. Đối với NextJS, đã hỗ trợ tự động các tính năng này.
- App Routing được cài đặt tại một thư mục mới có tên là app.
 Lưu ý: bạn có thể sử dụng phương pháp định tuyến cũ page routing và dùng chung với app routing. Tôi đề xuất không sử dụng đồng thời 2 phương pháp này trong cùng 1 project.
Lưu ý: bạn có thể sử dụng phương pháp định tuyến cũ page routing và dùng chung với app routing. Tôi đề xuất không sử dụng đồng thời 2 phương pháp này trong cùng 1 project. - Mặc định, các component bên trong app là các component phía Server. Đây là một tối ưu hóa hiệu suất và cho phép bạn dễ dàng áp dụng chúng, và bạn cũng có thể sử dụng các conponent Client.
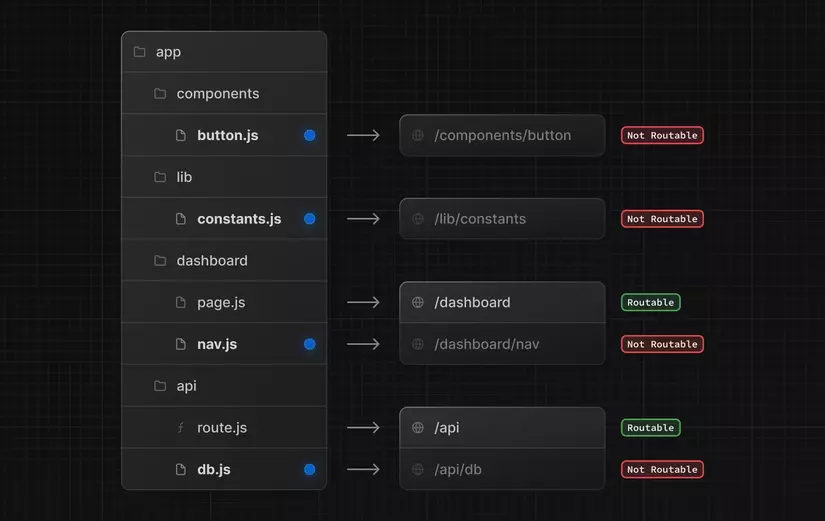
Vai Trò Của Thư Mục Và Tệp
- Next.js sử dụng thư mục để Routing trong dự án của bạn, trong đó:
- Thư mục được sử dụng để xác định các tuyến. Một tuyến là một đường dẫn đơn của các thư mục lồng nhau, theo cấu trúc phân cấp của hệ thống tệp từ thư mục gốc đến một thư mục lá cuối cùng chứa tệp page.js.
- Tệp được sử dụng như 1 route segment.
Route segment
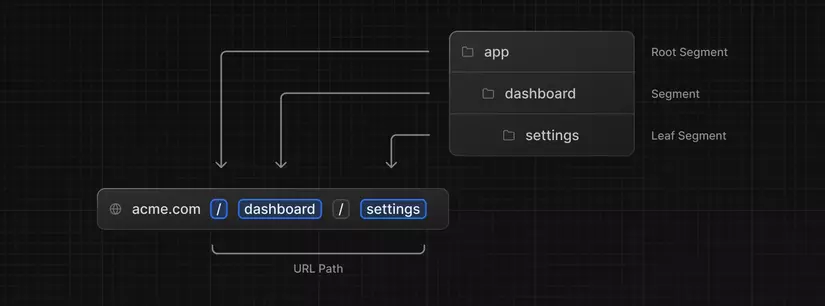
Mỗi thư mục trong một tuyến đại diện cho một Route segment. Mỗi segment được ánh xạ tới một đoạn tương ứng trong đường dẫn URL.

Nested Routes
- Để tạo Nested Routes, bạn có thể lồng các thư mục bên trong nhau. Ví dụ, bạn có thể thêm một route mới /dashboard/settings bằng cách lồng hai thư mục mới trong thư mục app.
- Ví dụ: Routte /dashboard/settings bao gồm ba đoạn:
- / Root
- dashboard
- settings
File Conventions
- Next.js cung cấp một tập hợp các tệp đặc biệt để tạo giao diện người dùng với hành vi cụ thể trong các Nested Routes:
- layout: chia sẻ 1 template cho các segment nằm trong route này
- page: file hiển thị giao diện của bạn
- loading: giao diện loading hiển thị khi page của bạn đang được tải
- not-found: trang hiển thị 404 not found khi không có page nào tương ứng với URL của bạn
- error: Giao diện lỗi cho một đoạn và các đoạn con của nó
- global-error: Giao diện lỗi toàn cầu
- route: Điểm cuối API phía máy chủ
- template: Giao diện bố cục tái dựng đặc biệt
- default: Giao diện dự phòng cho các Tuyến Song Song Lưu ý: Các file đặc biệt có thể sử dụng các phần mở rộng .js, .jsx, hoặc .tsx.
Cấu trúc của các file convention
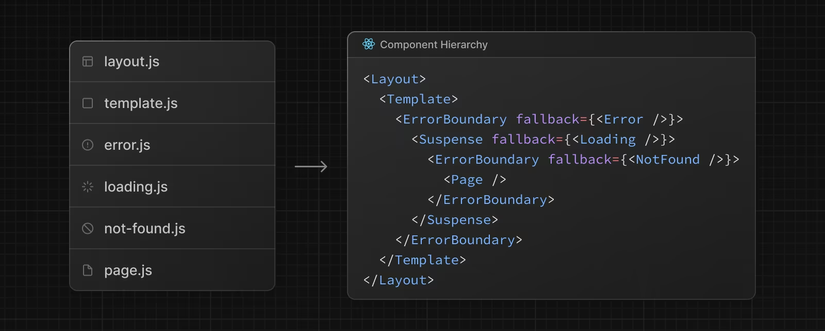
- Các thành phần React được định nghĩa trong các tệp đặc biệt của một đoạn tuyến sẽ được hiển thị theo một cấu trúc phân cấp cụ thể:
- layout.js
- template.js
- error.js
- loading.js
- not-found.js
- page.js (có thể có thêm các layout.js bao bọc page.js của bạn)

- Ngoài các file đặc biệt, trong thư mục xác định các tuyến, chỉ các nội dung được trả về bởi page.js hoặc route.js mới có thể được truy cập công khai.