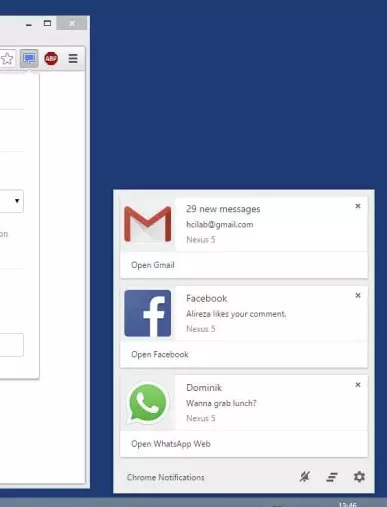
Nếu bạn có truy cập các trang web ví dụ như Facebook, Zalo, Twitter, *** hub,..etc.. sẽ thường thấy có một ô cho phép yêu cầu trình duyệt lưu mật khẩu và một ô khác là "Cho phép chrome gửi thông báo" (đại loại thế).
Khi bạn bấm vào cho phép thì sau này các thông báo sẽ được hiển thị phía dưới góc phải màn hình cùng với đó là tiếng thông báo khá là khó chịu, riêng mình thì auto tắt 
Bài viết siêu tốc này mình sẽ giới thiệu cách để các bạn tự tạo một mẩu thông báo như vậy cho trang web của mình, yên tâm là code siêu tốc nên bài viết siêu ngắn, chỉ khoảng 2 - 3p đọc thôi

Chuẩn bị nguyên liệu
- VS Code hoặc Sublime hoặc Vim hoặc Word cho bạn nào thích chế độ hardcore

- Chrome, hoặc bất cứ trình duyệt nào chạy lõi Chromium. Lý do là các trình duyệt lõi Chromium tự bản thân nó có một bộ các công cụ Javascript để tương tác với máy tính của bạn, nếu bạn nào đã từng làm Extension cho Chrome chắc sẽ biết điều này. Với các trình duyệt không sử dụng lõi Chromium có thể chức năng này sẽ được xử lý bằng cách khác.
Code thôi
Đầu tiên các bạn cần cái gì đó mà các bạn có thể kích hoạt thông báo, mình sẽ chỉ tạo ra một trang HTML đơn giản như sau:
index.html
<html lang="en"> <head> <meta charset="utf-8" /> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <script src="noti.js"></script> <title>Simple Chrome Desktop Notification</title> </head> <body> <button id="btn-show-notification">Notify Me!</button> </body>
</html>
Chỉ đơn giản là show ra cái button để tạo ra sự kiện hiện thông báo thôi chứ không có gì nhiều
noti.js
$(document).ready(function () { $(document).on('DOMContentLoaded', function () { // Yêu cầu cấp quyền cho phép bật thông báo if (!Notification) { console.log('Desktop notifications are not available in your browser.'); return; } // Ở trên mình có nói Chromium cung cấp một bộ công cụ JS, Notification chính là một trong những Object như thế if (Notification.permission !== 'granted') { Notification.requestPermission(); } }); function showNotification() { if (Notification.permission !== 'granted') { Notification.requestPermission(); } else { // Các options sẽ được hiển thị trên noti const options = { body: 'Simple Chrome Desktop Notification', dir: 'ltr', image: 'image.jpg' }; const notification = new Notification('Notification', options); notification.onclick = function () { // Khi user bấm vào noti thì sẽ được chuyển hướng đến đâu window.open('https://www.google.com'); }; } } $('#btn-show-notification').on('click', showNotification);
});
Chạy Code
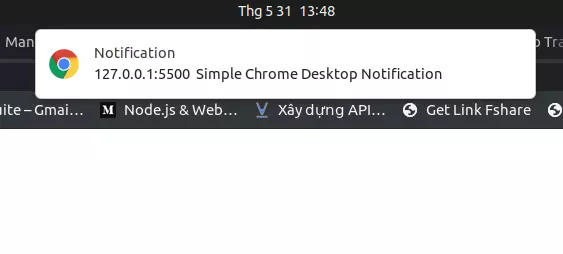
Sau khi code xong, các bạn chạy file HTML với localhost rồi bấm vào nút sẽ được kết quả như sau


Chốt
Đó rất đơn giản dễ làm, không tốn nhiều thời gian đọc lắm nhỉ
Code dạo siêu tốc - Siêu tốc như code dạo!