DevTools là một công cụ mạnh mẽ tích hợp trong các trình duyệt web hiện đại như Chrome, Firefox, Edge,... Nếu là một nhà phát triển web, chắc hẳn bạn không quá xa lạ với công cụ này, nó giúp chúng ta kiểm tra, debug và tối ưu hóa ứng dụng web. Trong bài viết này, mình sẽ chia sẻ một vài thứ hay ho mà mình hay dùng với Devtools
Chụp màn hình bằng lệnh
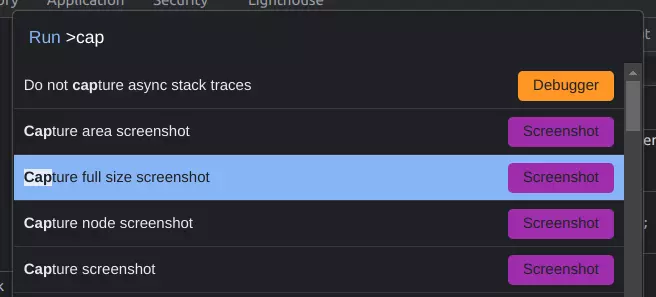
Để dùng được lệnh, đầu lên cần mở DevTools (F12) sau đó dùng phím tắt Crtl +Shift + P để hiện danh sách các lệnh gồm show tab, chọn ngôn ngữ, chụp màn hình, debug...
Bạn thể chọn chụp full cả trang, chụp màn hình, chụp một node bất kì hay chụp một vùng bạn tự chọn, tất cả đều được hỗ trợ mà bạn không cần cài thêm extension nào khác.

Sửa style cho element
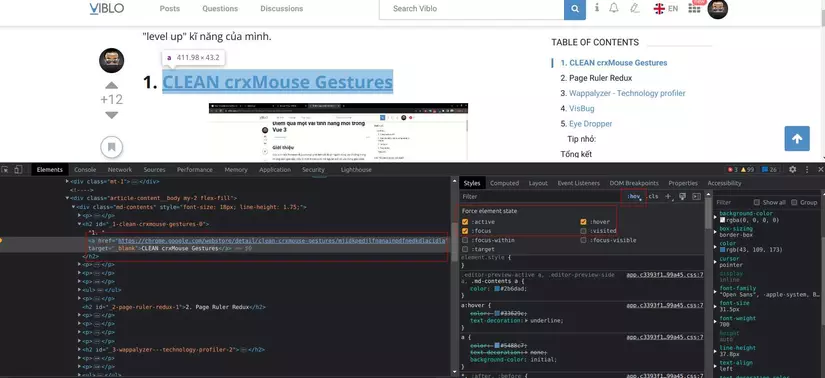
Tab 'Elements' trong DevTools là một công cụ cho những ai muốn hiểu và thao tác cấu trúc trang web. Các nhà phát triển có thể điều chỉnh các thuộc tính CSS và quan sát thay đổi ngay lập tức, tạo điều kiện cho việc điều chỉnh thiết kế nhanh chóng.
- Tab 'Elements' hỗ trợ xem CSS của toàn bộ phần tử trong trang web, có thể xem cả CSS của phần tử khi hover, active, focus...

- Để kiểm tra nhanh CSS của một phần tử mà không phải đọc từng class, bạn chỉ cần chọn phần tử đó và chuyển sang tab "Computed". Ở đây, bạn sẽ thấy ngắn gọn các thuộc tính của phần tử và có thể dễ dàng xác định class liên quan mà không mất thời gian tìm kiếm.
Trong trường hợp đặc biệt không thể xem CSS bằng cách thông thường, ví dụ như tooltip của biểu đồ chỉ hiển khi bạn hover vào biểu đồ nên không xem được class của nó, nếu cần custom UI tooltip của biểu đồ, bạn có thể hover vào biểu đồ để hiển thị tooltip. Sau đó, nhấn Ctrl + S để lưu trang web thành file HTML. Từ đó, có thể xem class của tooltip từ file HTML này để tiến hành chỉnh sửa.
Fix lỗi Website bị Crash
 Một ngày đẹp trời, trong một dự án web, nếu khi truy cập page A mà gặp tình trạng đứng im, không thể click hoặc thực hiện bất kỳ thao tác nào, và sau khi kiểm tra tab Network và tab Console không phát hiện vấn đề gì bất thường, có thể website đang gặp sự cố crash. Nguyên nhân có thể là một đoạn logic nào đó chạy quá nhiều lần, gây tiêu tốn hết tài nguyên của máy (for, while...)."
Một ngày đẹp trời, trong một dự án web, nếu khi truy cập page A mà gặp tình trạng đứng im, không thể click hoặc thực hiện bất kỳ thao tác nào, và sau khi kiểm tra tab Network và tab Console không phát hiện vấn đề gì bất thường, có thể website đang gặp sự cố crash. Nguyên nhân có thể là một đoạn logic nào đó chạy quá nhiều lần, gây tiêu tốn hết tài nguyên của máy (for, while...)."
Để biết chính xác file nào, dòng nào gây ra lỗi hãy làm theo các bước:
- Mở DevTool lên
- Chọn tab Performance
- Nhấn bắt đầu record
- Thực hiện thao tác để gây crash, sau đó nhấn Stop.
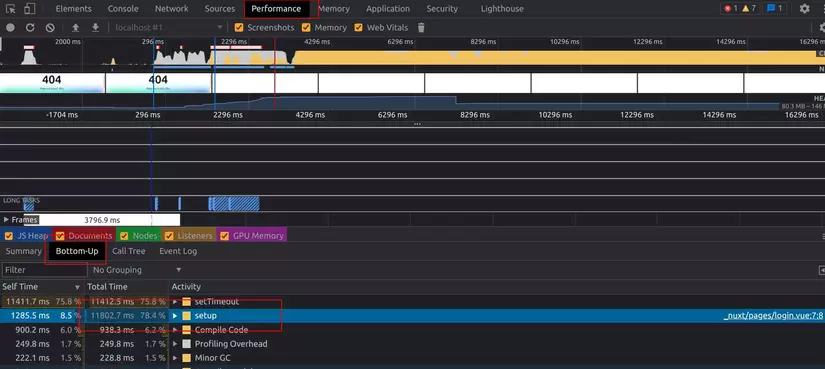
Chờ một chút, DevTools sẽ hiển thị báo cáo hiệu suất với rất nhiều thông tin về CPU, Network request, FPS... Nhưng chúng ta hãy chọn tab Bootom-Up để dễ dàng xem file nào đang chiếm nhiều thời gian. . Tại đây có thể thấy dễ dàng thấy file login.vue dòng 7 chạy mất hơn 11s chiếm 78,4 % nên nhiều khả năng đây chính là nguyên nhân gây ra lỗi.

Kết
Trên đây là một số thứ hay ho mà mình hay dùng với Devtools, hi vọng nó có ích với bạn. Nếu bạn có bất kỳ thủ thuật hoặc tính năng nào khác mà bạn thường sử dụng với DevTools và muốn chia sẻ, đừng ngần ngại để lại ý kiến của bạn bên dưới. Chúng ta có thể cùng nhau thảo luận và học hỏi thêm nhiều điều mới mẻ. Cảm ơn bạn đã giành thời gian đọc bài viết này.