The Hi from Mow, ECB team.
Sử dụng Javascript, bạn chắc hẳn đã nghe qua về bất đồng bộ - asynchronous, cùng Mow tìm hiểu về Asynchronous trong Javascript nha.

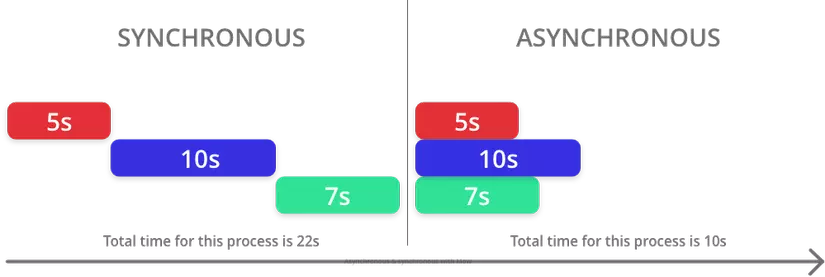
Đó là khi một câu lệnh thao tác với WebAPI, nó sẽ mất một khoảng thời gian để chờ các dữ liệu trả về từ WebAPI, tuy nhiên ở trong luồng chính của javascript các câu lệnh phía sau vẫn sẽ tiếp tục được gọi chứ không đứng lại để chờ, đây là cơ chế thực thi của Javascript.
Bằng cách này, quá trình sẽ được rút gọn thời gian thực thi. Trong nhiều trường hợp, việc này sẽ gây khó dễ cho việc xử lý dữ liệu của bạn.
Nghe khó hiểu heng? Theo Mow, Mow giải thích cho con nít cũng hiểu được luôn 


Giả sử bạn vừa từ văn phòng về sau một ngày làm việc, và bạn cần phải làm các việc sau trong buổi tối:
- Ghé chợ mua ít rau cỏ, thịt thà
- Nấu cơm
- Ăn cơm
- Rửa chén
- Đi ngủ.

Dưới đây là code để thực thi các công việc trên:
function completeNightWorks(){ let money = 50000; let uncookedFoods = goToTheMarket(money); let dinner = cook(uncookedFoods); let dishes = eat(dinner); let washTheDishes = wash(dishes); return goToBed(); }
Vấn đề xảy ra là gì, các công việc như đi chợ, nấu ăn hay rửa chén sẽ cần một khoảng thời gian để hoàn thành, khi thực thi, JS sẽ cho các công việc trên chạy bất đồng bộ, nghĩa là các công việc trên sẽ không chạy theo thứ tự như bạn đã code.

Vậy thì làm sao bạn nấu cơm được khi bạn đi chợ chưa xong 

 . Hiểu rồi heng, vấn đề là JS sẽ thực thi code của bạn theo một thứ tự không nhất định, bạn sẽ không thể kiểm soát được thứ tự công việc nếu như không sử dụng các cách xử lý bất đồng bộ.
. Hiểu rồi heng, vấn đề là JS sẽ thực thi code của bạn theo một thứ tự không nhất định, bạn sẽ không thể kiểm soát được thứ tự công việc nếu như không sử dụng các cách xử lý bất đồng bộ.
Hmmm, giờ thì bạn đã hiểu bất đồng bộ trong JS là như nào chưa. Bài viết sau mình sẽ nói về cách xử lý bất đồng bộ trong JS. Nếu có thắc mắc gì, bình luận phía bên dưới nha. Mình sẽ cùng các bạn bàn luận và giải đáp thắc mắc.
Nếu cảm thấy hữu ích, follow ngay team của Mow và khám phá thêm các bài viết khác về lập trình và việc làm trong ngành IT nha. Thanks you