
Ok ok đọc tiêu đề thôi là biết rồi đúng ko =)). Nhân ngày săn sale mình tính mua cục pin gắn cho cái điện thoại cũ (vì pin ẻm bị phồng và mình quăng luôn rồi), mà search google ra thì thấy sao mà bán rẻ quá có mỗi 70-150k, mua về xài mà nổ thì tèo luôn. Nên thôi mình quyết định lên google tra xem có cách nào biến ẻm thành cái gì đó ngon ngon không.
Bài viết hướng dẫn trên google thì khá là ít nên thôi mình viết ở đây, cho bạn nào có điện thoại cũ mà chưa biết làm gì thì coi tham khảo nhé. Nào, xem tiếp thôi....
Bài viết có văn chương khá lủng củng, các bạn cân nhắc trước khi xem ><.
1. Các Bước Chuẩn Bị
Một Chiếc Smartphone Android Cũ
Tất nhiên là một chiếc điện thoại rồi (smartphone), cũ mới gì tùy bạn, mà tất nhiên là cấu hình phải ổn một xíu, chạy được 24/7 nếu bạn muốn duy trì lâu dài  .
.
Ở đây mình chuẩn bị một con Redmi Note 4x cấu hình em này thì cơ bản là ngon, con này từng bị mình vọc thay màn một lần giờ lại vỡ, pin thì không có nên mình phải cắm sạc 24/7 để duy trì nha.


Smartphone Cài Được Phần Mềm
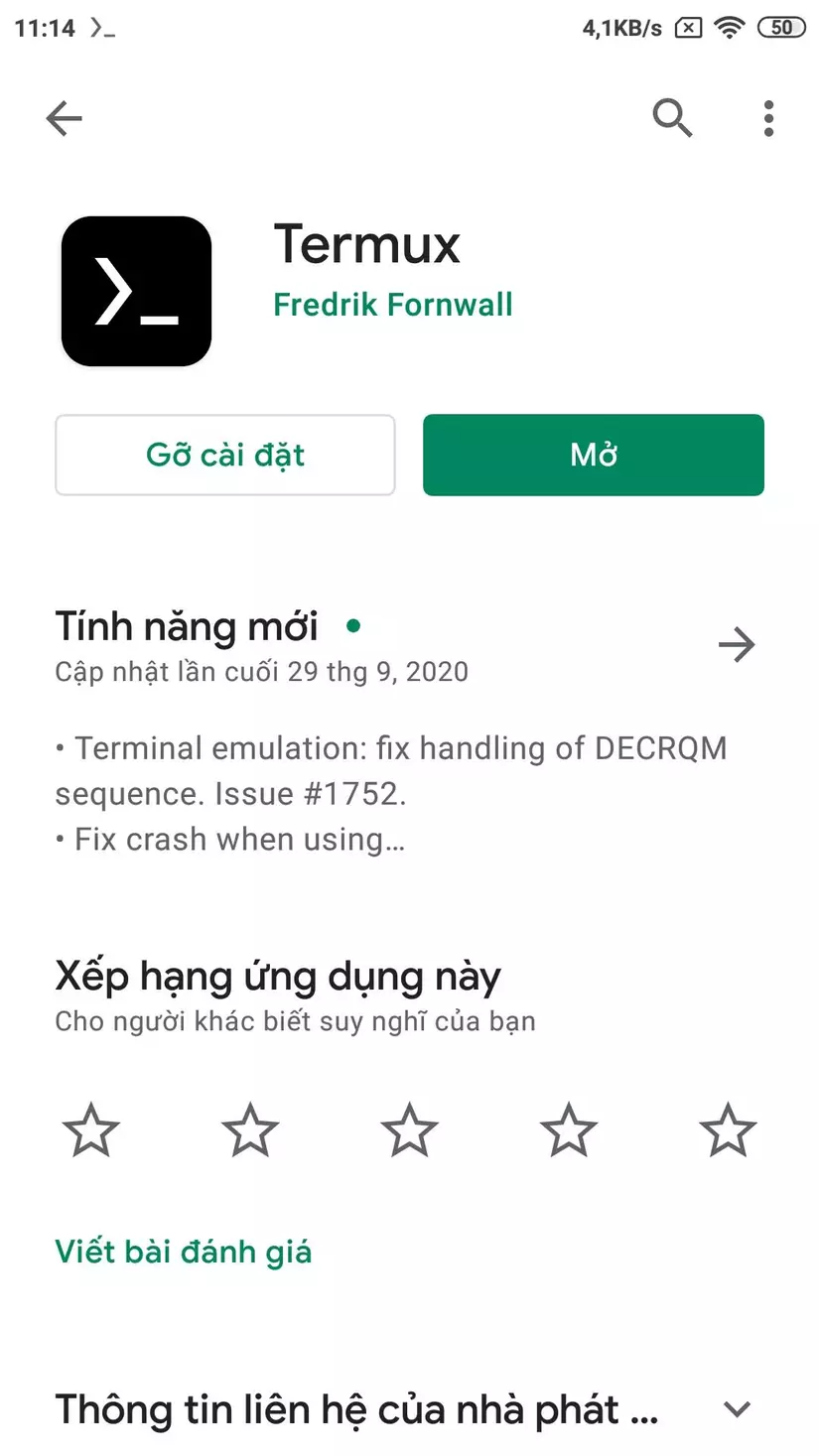
Đọc đến đây mà máy bạn cài được ứng dụng thì hãy đọc tiếp nha ><. Các bạn vào CHPlay tìm ứng dụng Termux và cài đặt vào, ứng dụng này chạy terminal linux nha.
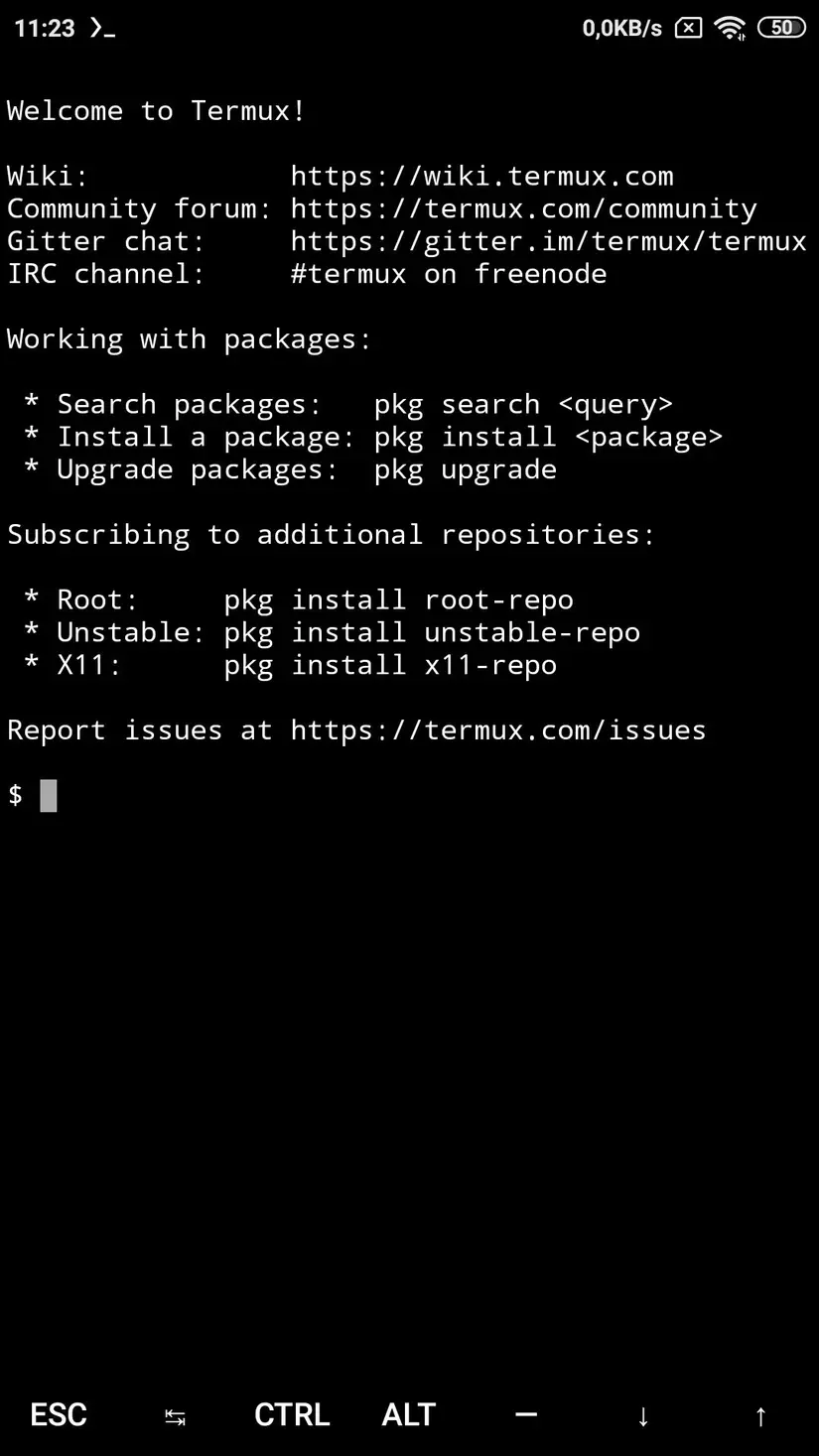
Khi cài xong mở lên thì ứng dụng sẽ có giao diện như thế này.


2. Thiết Lập Project
Cài Đặt Các Package
Ở đây mình sẽ cài NodeJs, Git và Vim để chỉnh sửa file nếu cần, mình cũng cài thêm Yarn để chạy lệnh NodeJs (bạn có thể dùng npm nếu chưa biết xài yarn). Lệnh cài đặt trên Linux cho bạn nào chưa biết:
$ pkg install nodejs-lts
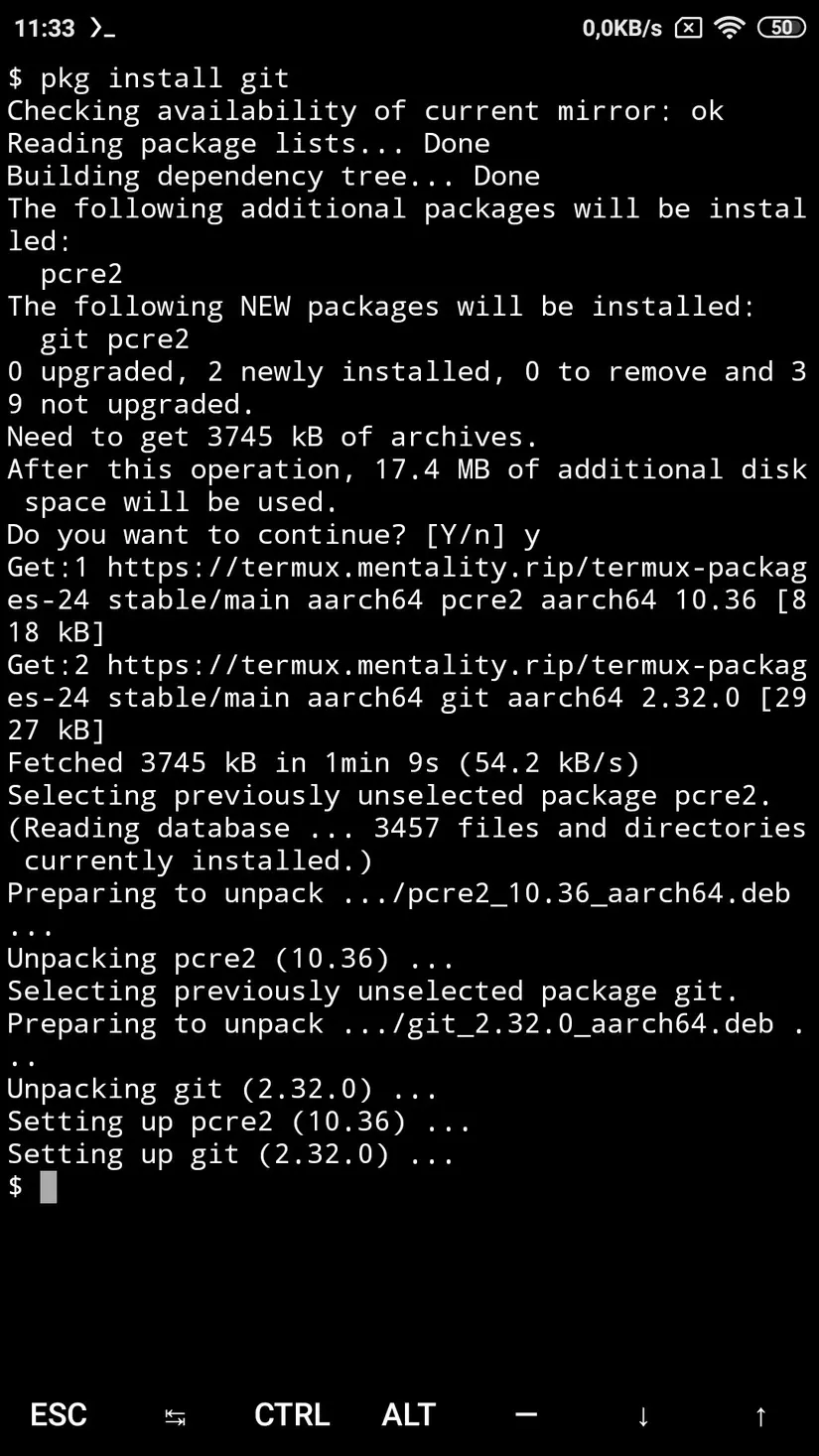
$ pkg install git
$ pkg install vim
$ pkg install yarn
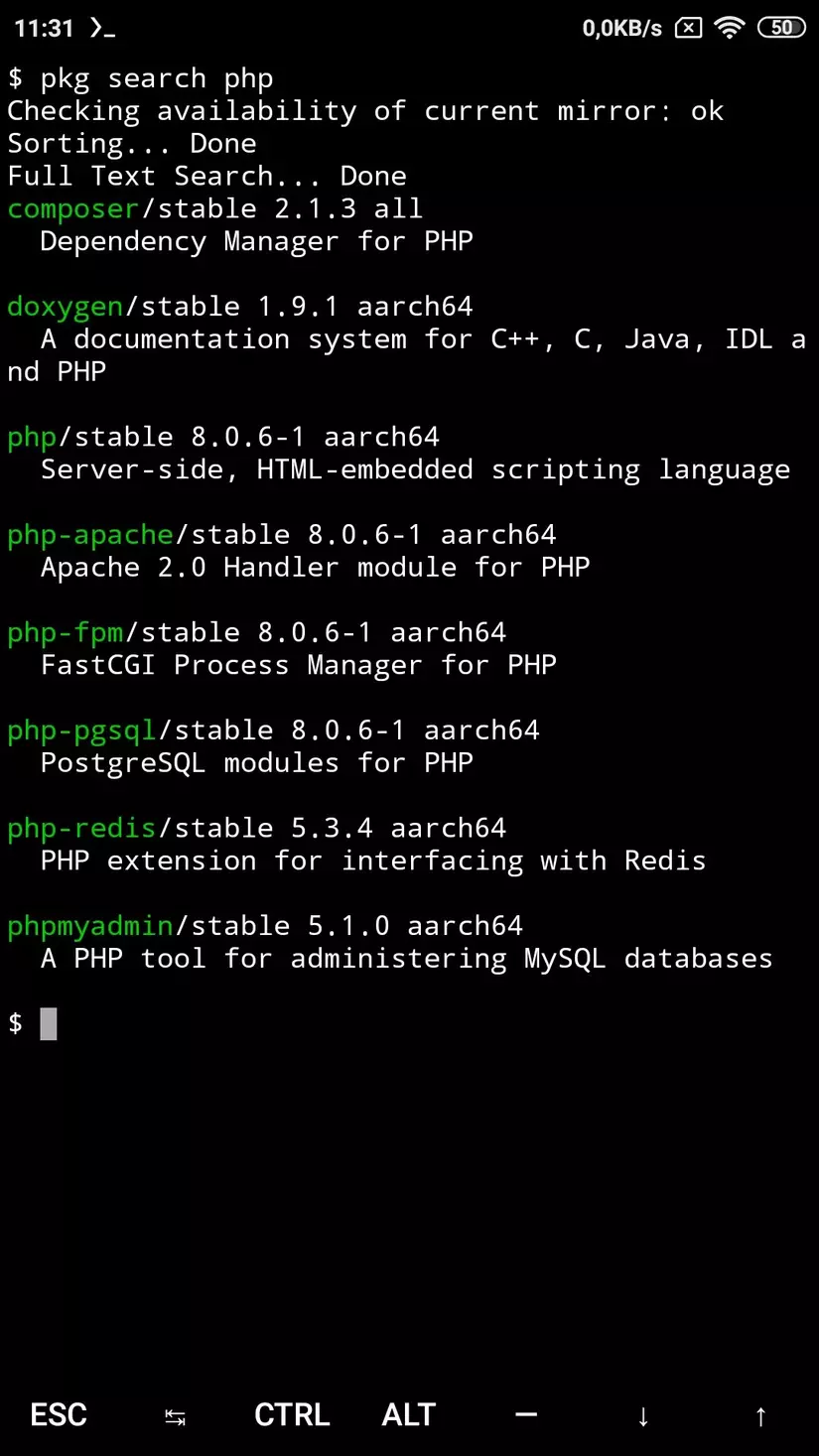
Ngoài ra nếu bạn muốn cài các package khác có thể tìm kiếm bằng câu lệnh pkg search <tên-package>.
Dưới đây là hình ảnh khi mình cài Git và dùng lệnh pkg search php:


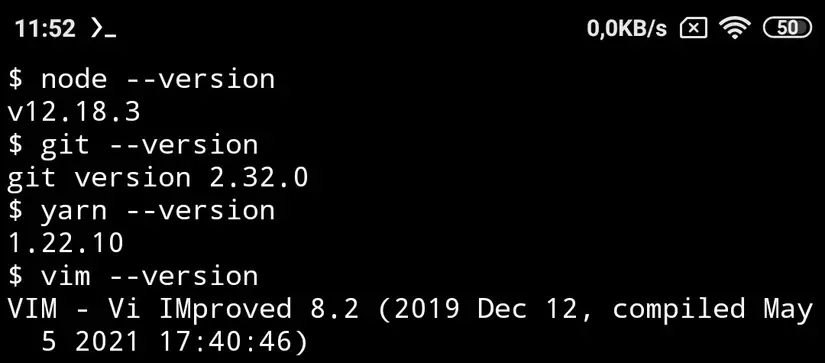
Để kiểm tra các package có cài được thành công hay chưa, hãy nhập lần lượt các lệnh sau:
$ node --version
$ git --version
$ yarn --version
$ vim --version
Để xóa sạch nội dung trên màn hình bạn có thể dùng lệnh
clear.

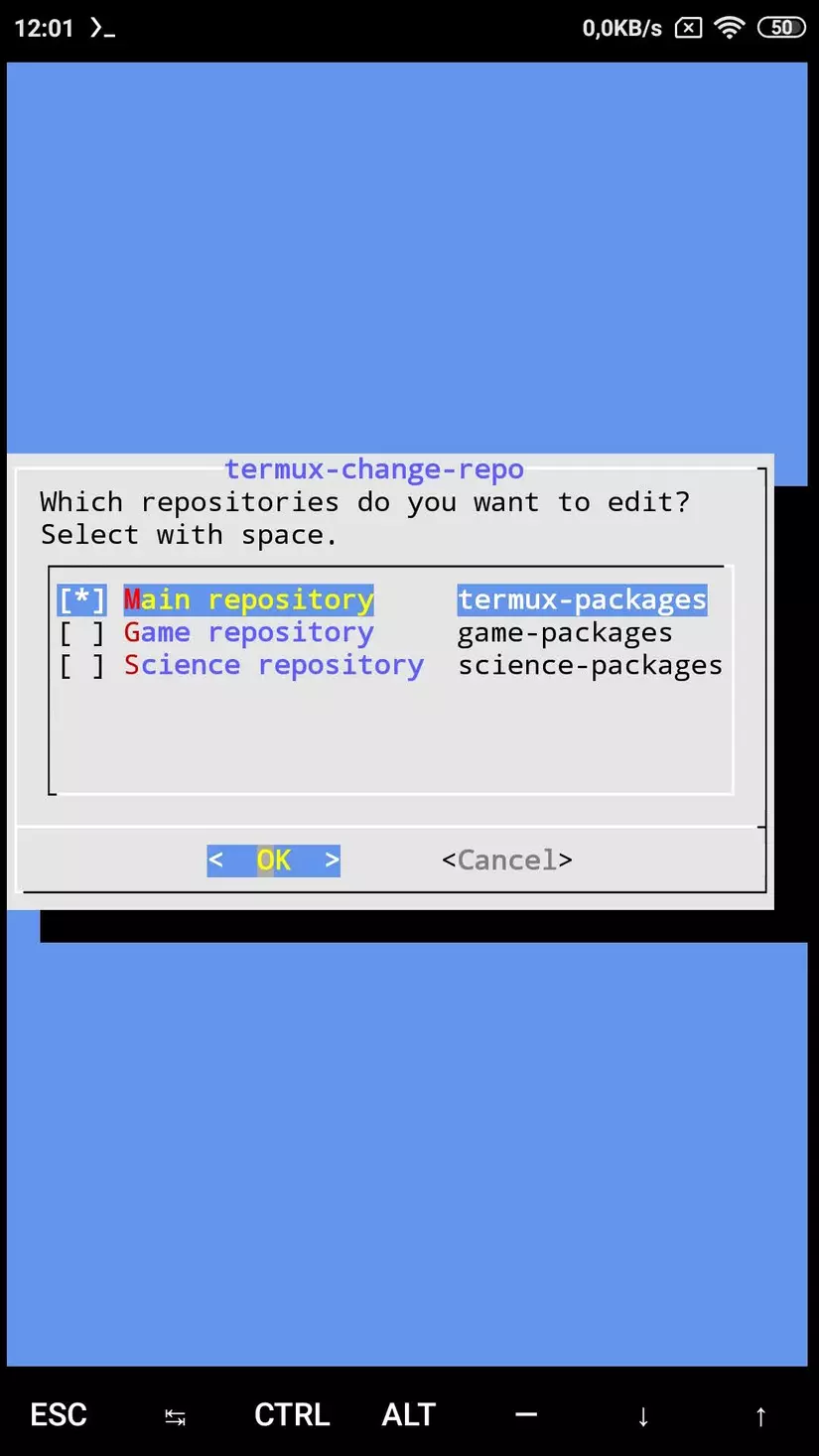
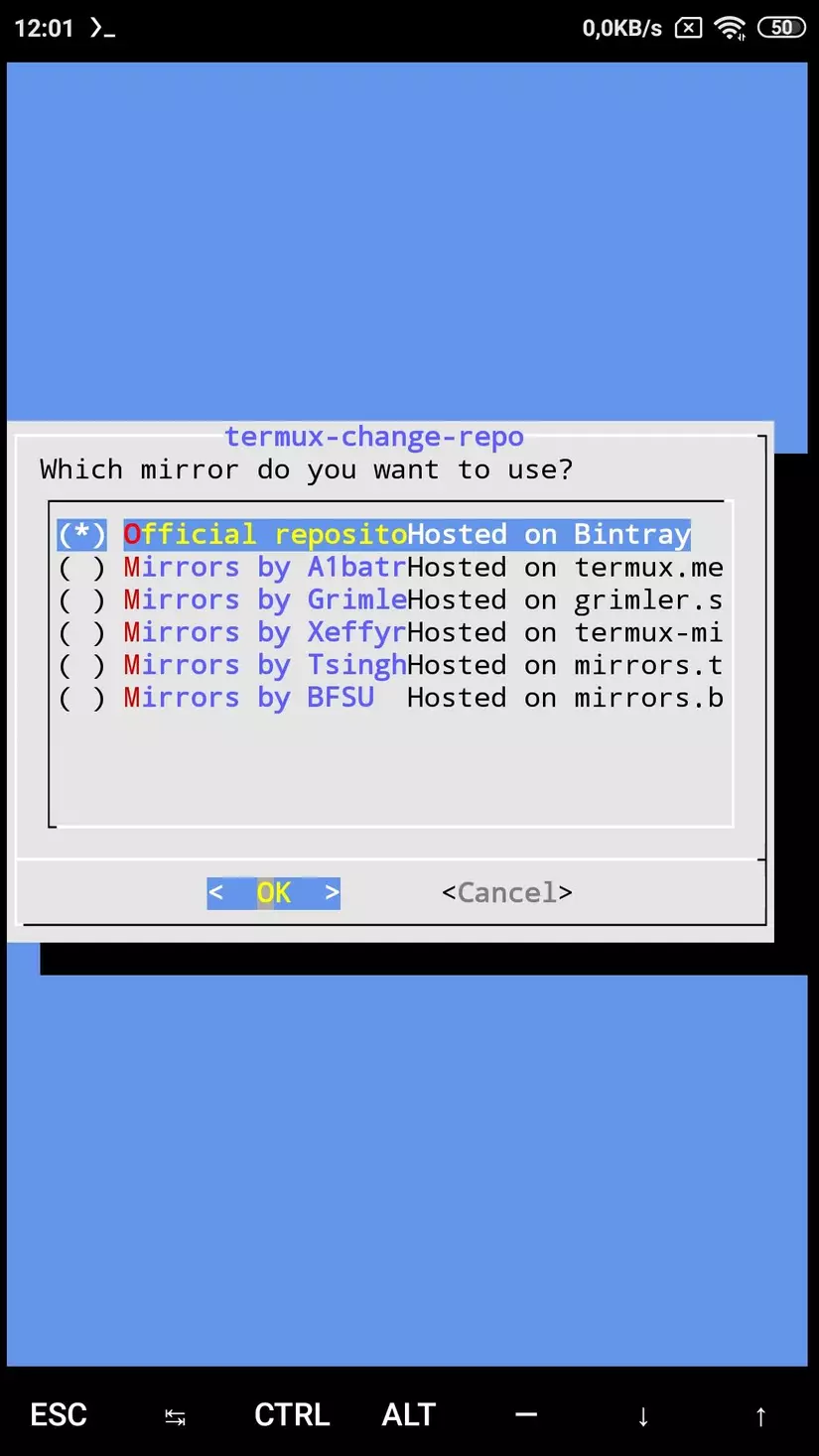
Lỗi Khi Cài Đặt Các Package:
Nếu có lỗi khi cài đặt các package bạn chạy lệnh sau termux-change-repo. Nó sẽ ra các lựa chọn, bạn hãy chọn vào main repository và tiếp tục chọn thử những mirrors khác.


Cài Đặt Project
Nếu bạn nào muốn test thử của mình luôn thì có thể clone dự án của mình về chạy luôn nha.
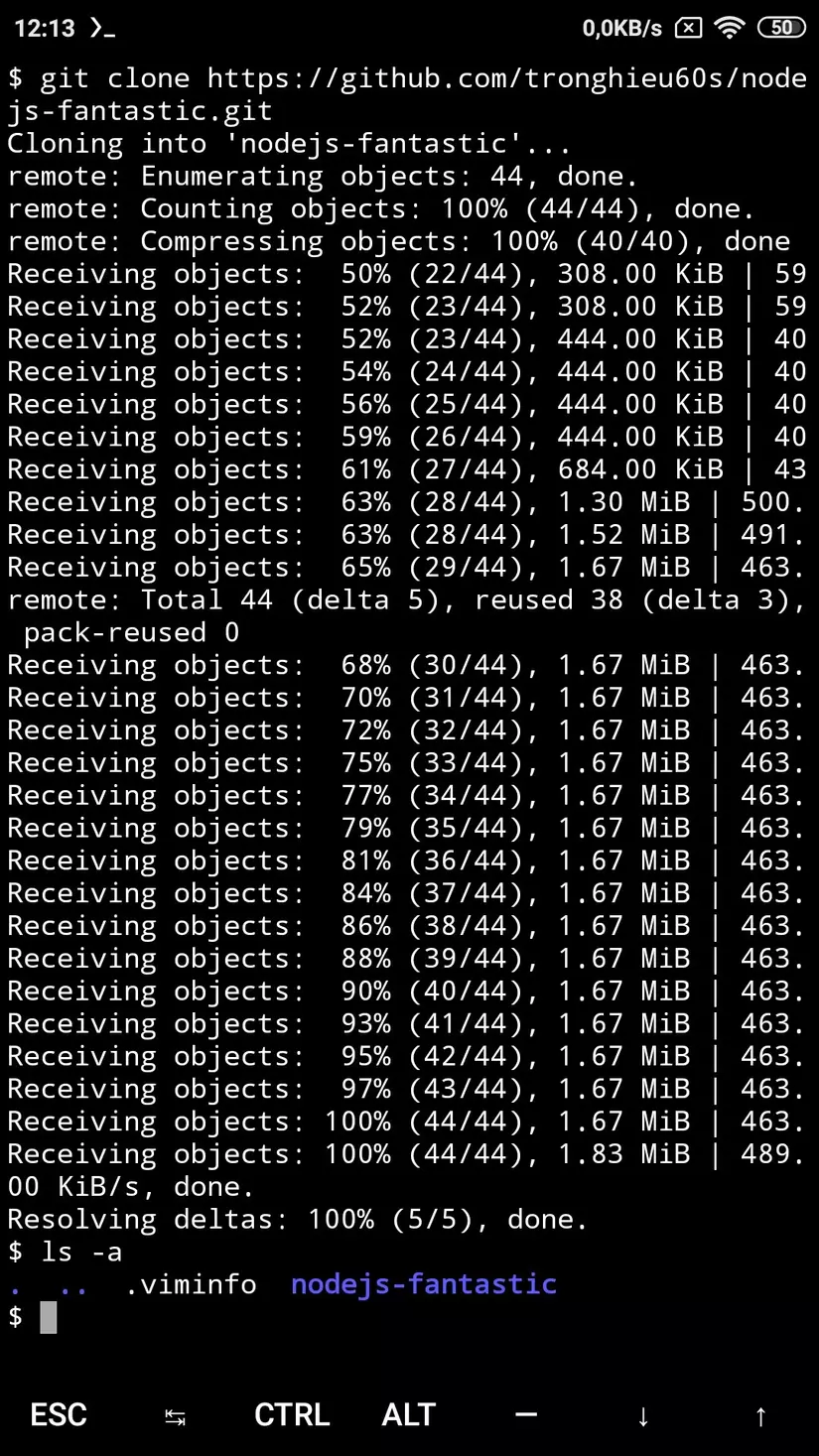
$ git clone https://github.com/tronghieu60s/nodejs-fantastic.git
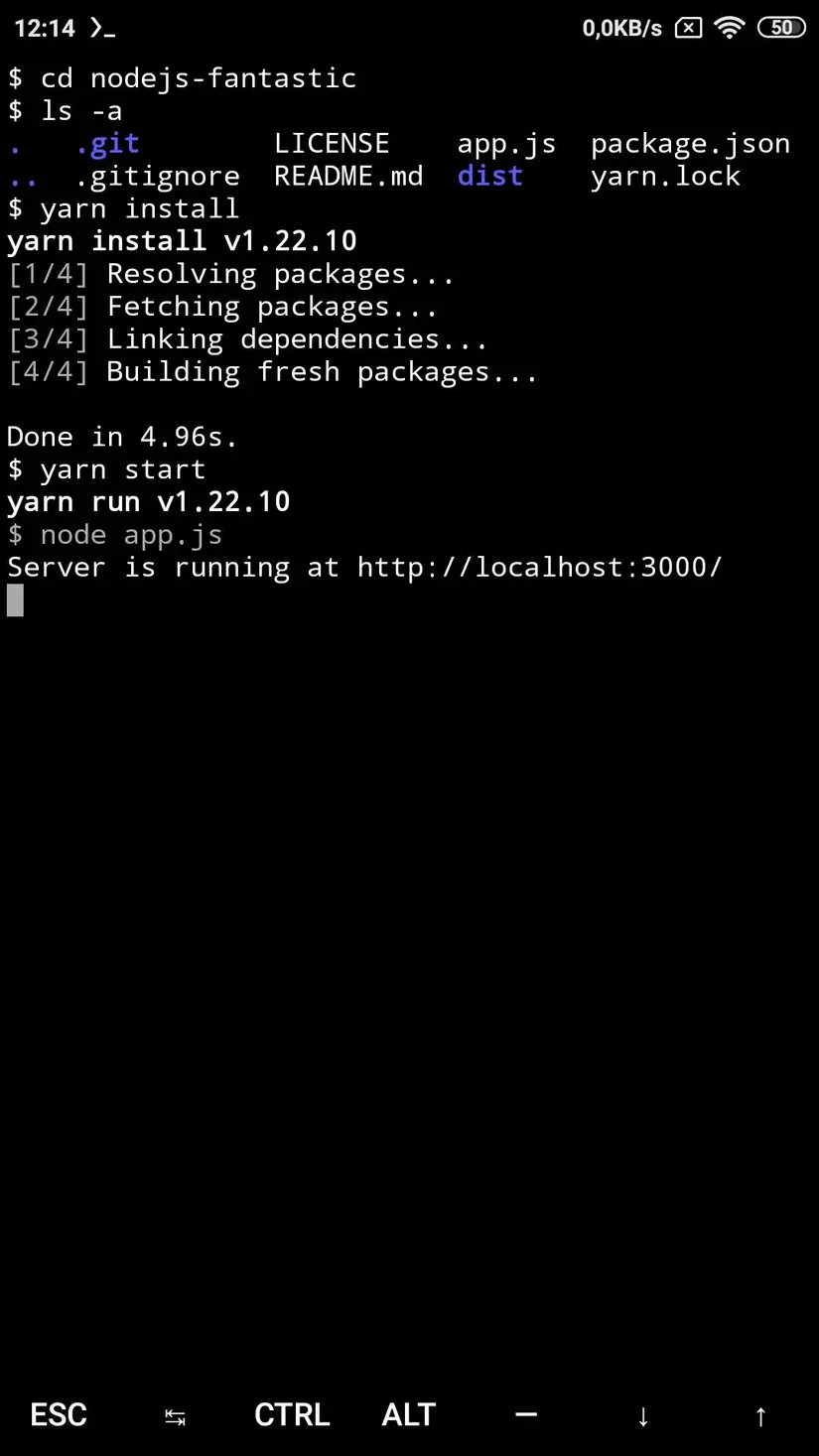
$ cd nodejs-fantastic
Để chạy dự án NodeJs các bạn làm như sau, ở đây mình sử dụng yarn mà ở phần trước mình có cài.
$ yarn install
$ yarn start


Để coi dữ liệu thư mục hiện tại bạn chạy câu lệnh
ls -a.Để di chuyển vào một thư mục bạn dùng câu lệnh
cd <tên-thư-mục>.Để di chuyển ra khỏi một thư mục bạn dùng câu lệnh
cd ...
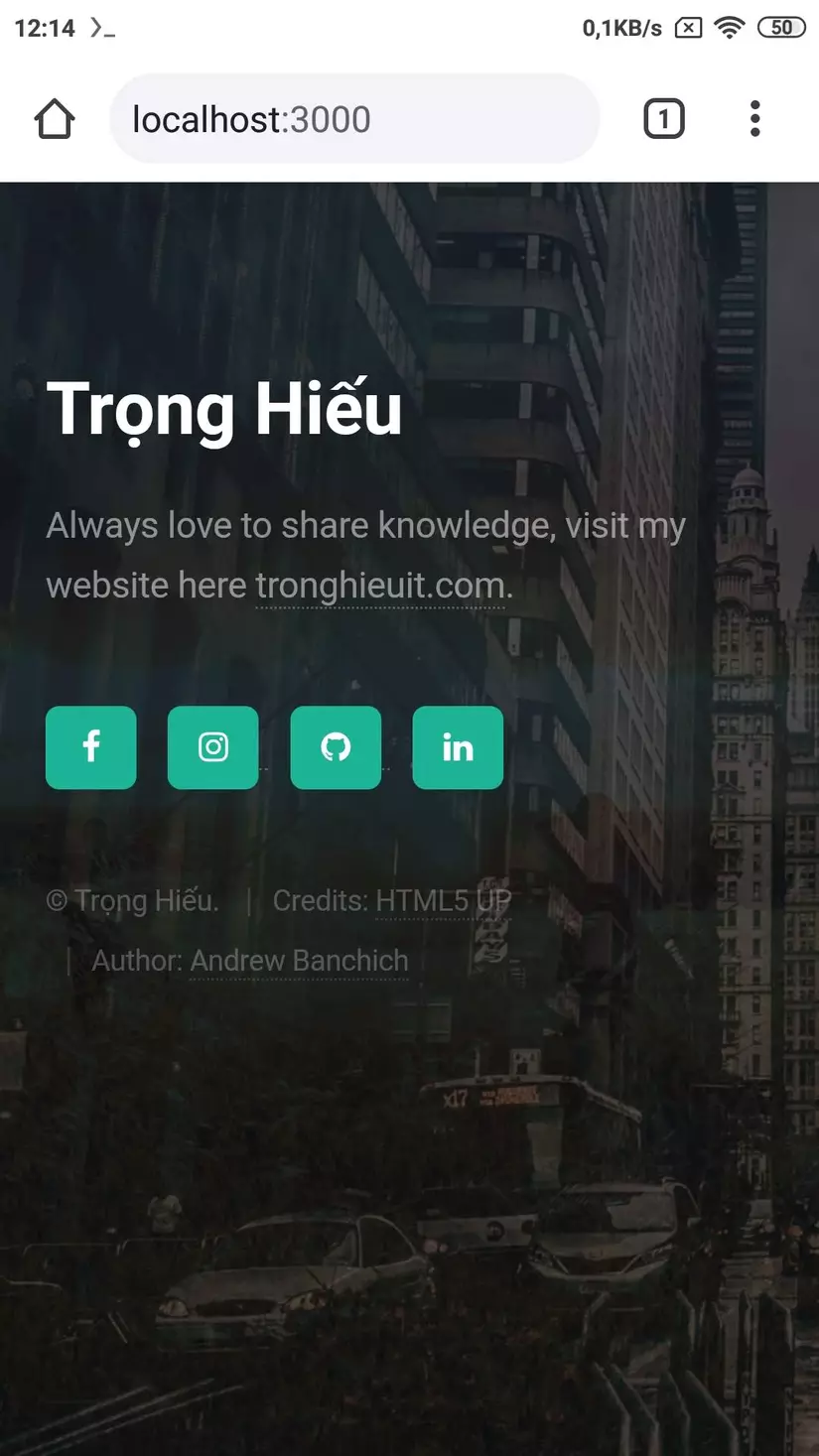
Sau khi clone và chạy thì mình truy cập thử vào đường dẫn http://localhost:3000/ để coi được không nha.

Vậy là xong bây giờ mình đã chạy được web server trên máy rồi, vậy làm sao public ra cho mọi người trên internet có thể vào xem đây? Mời bạn xem tiếp....
3. Public Localhost Lên Internet
Để public lên internet mình sẽ dùng localhost.run, các bạn cũng có thể public bằng cách setup modem của nhà mình. Cũng khá rắc rối nên mình chỉ cách dễ thôi nha, bạn nào cần nghiên cứu mình có thể để link mà mình đã từng tìm kiếm phía dưới. Nào cùng bắt đầu setup thôi...
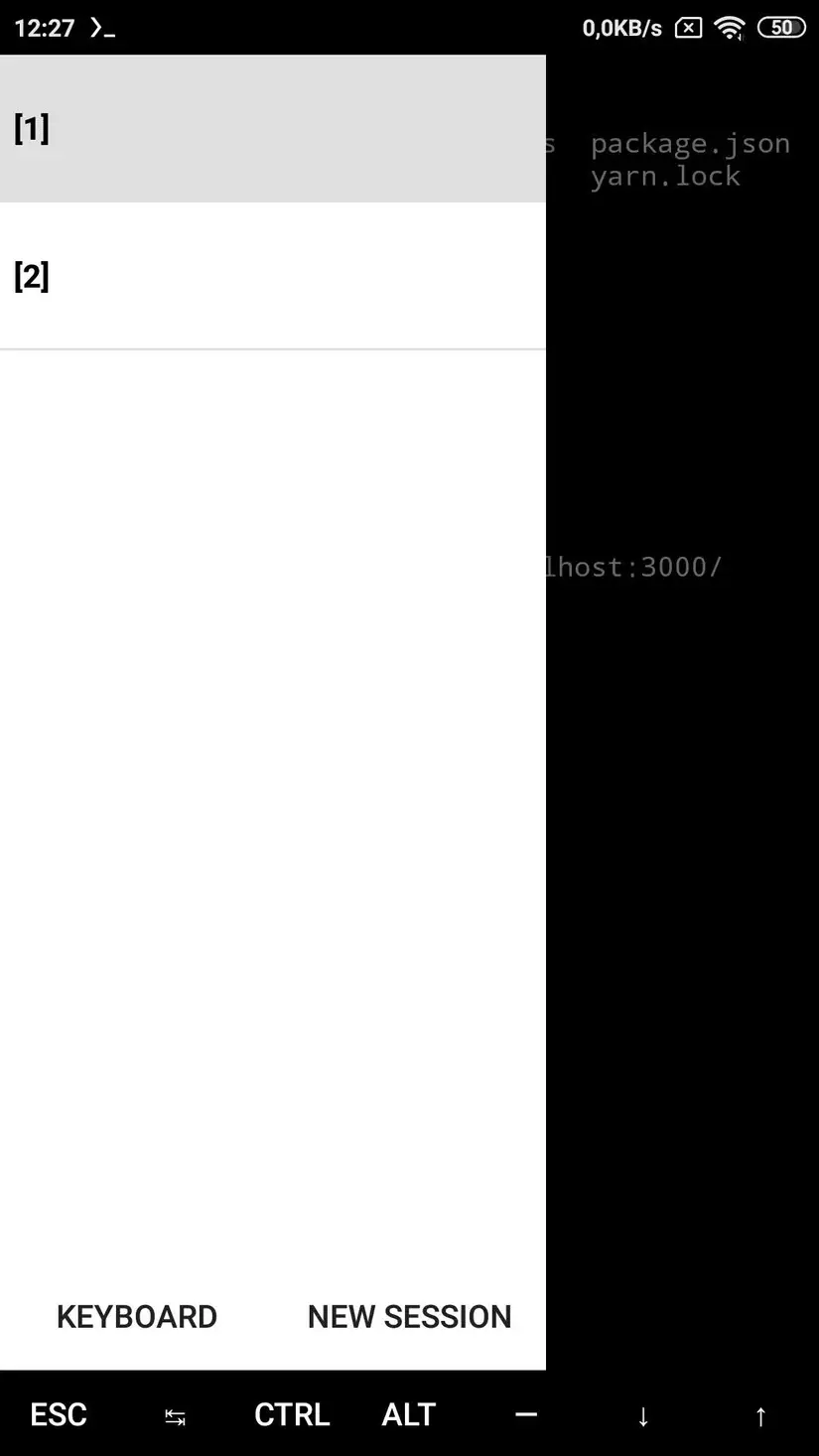
Các bạn mở tiếp một terminal mới trên điện thoại, bằng cách dùng tay kéo thanh bên phải và chọn New Session  .
.

Để chạy được localhost.run bạn cài tiếp SSH vào máy của mình nha. Chạy tiếp các câu lệnh sau để cài đặt và setup key.
$ pkg install openssh
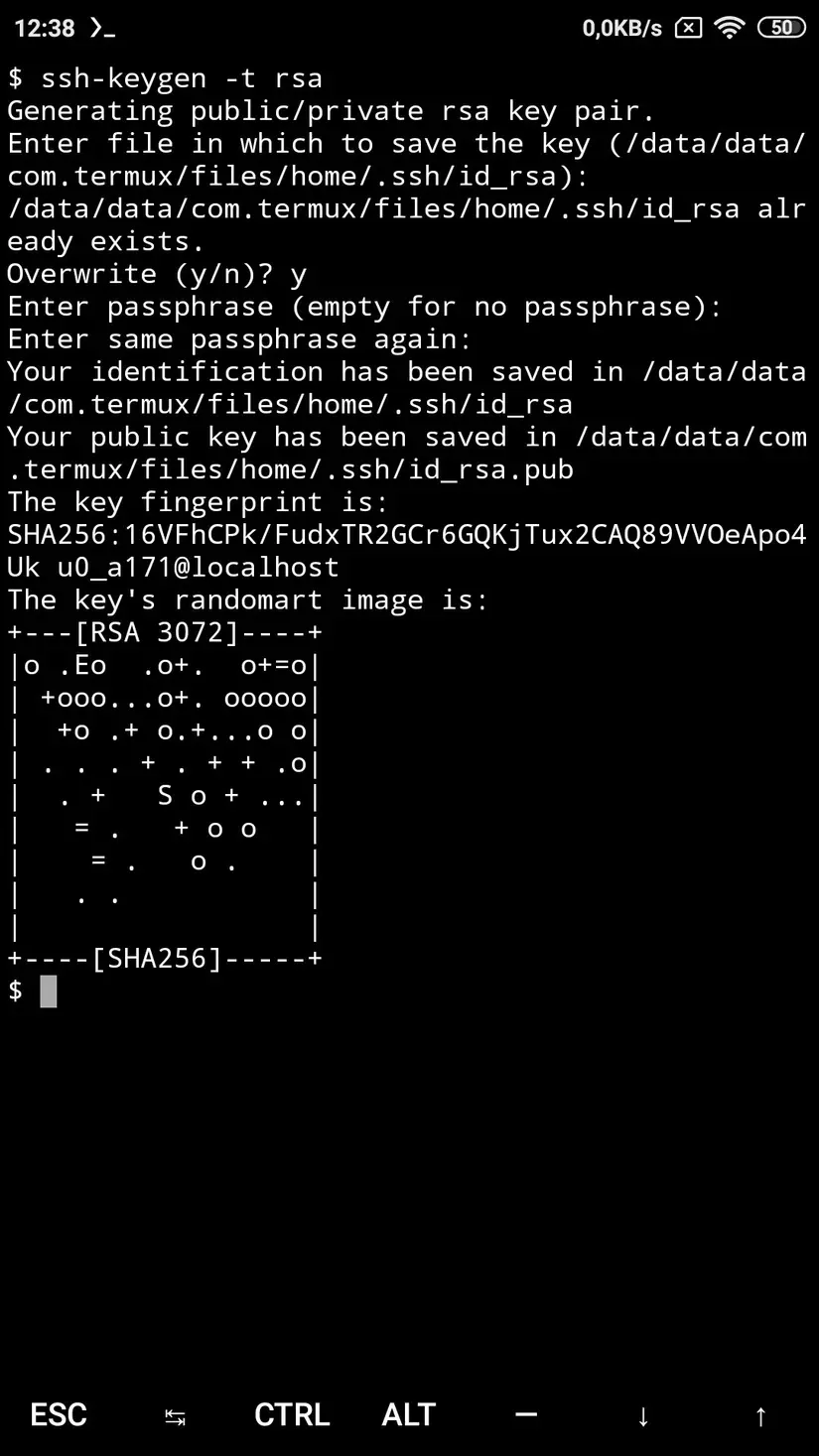
$ ssh-keygen -t rsa
Khi chạy câu lệnh
ssh-keygen -t rsabạn có thể enter cho qua hết nha.

Tiếp tục chạy câu lệnh dưới đây để kết nối localhost.run đến port 3000 (cái port server mình đã chạy ở phần trước).
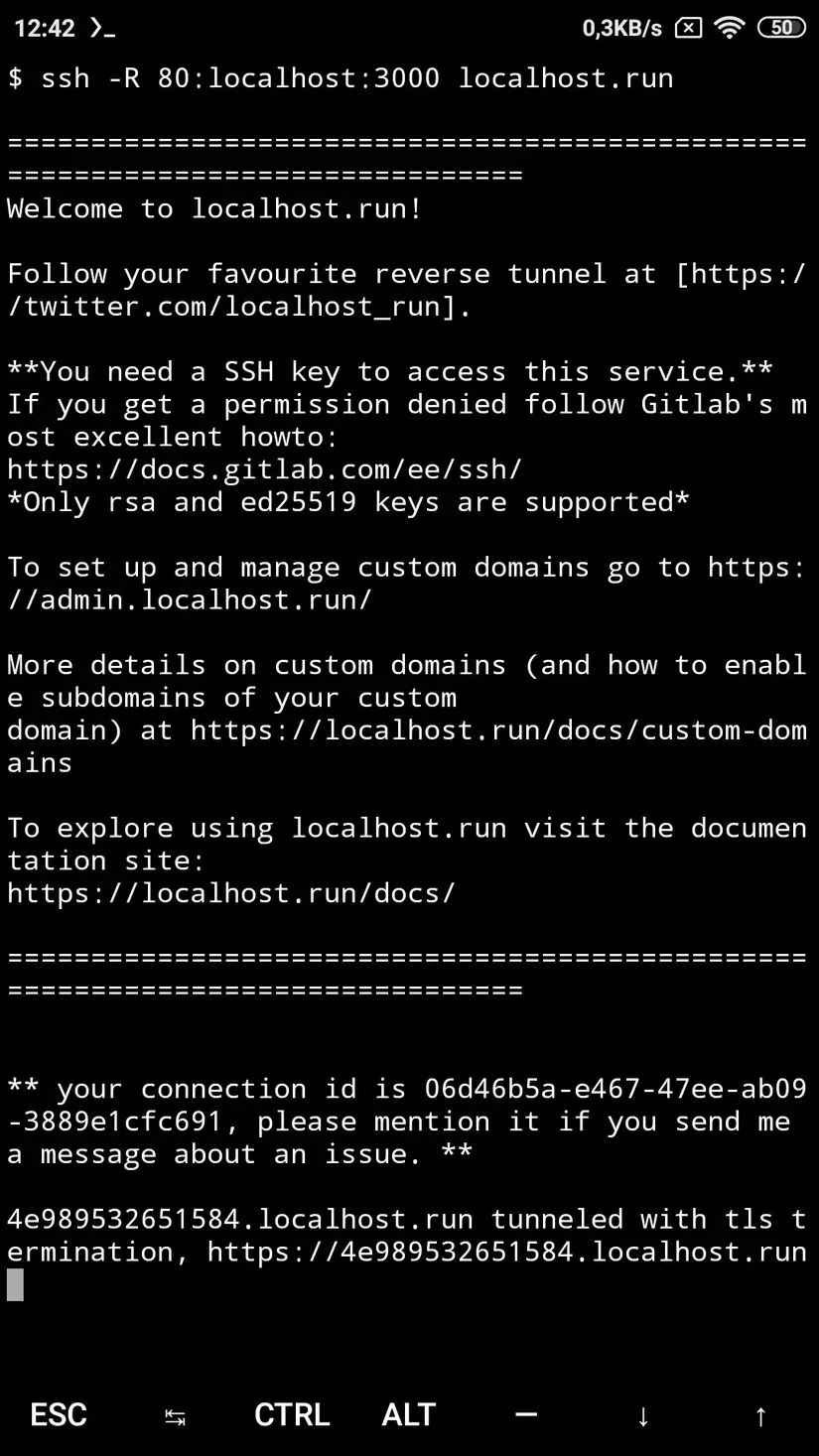
$ ssh -R 80:localhost:3000 localhost.run

Ok sau khi chạy localhost.run sẽ cấp cho mình một subdomain, nằm dưới cùng bạn dùng nó để chạy thôi. Ngoài ra bạn có thể tùy chỉnh domain của mình rất dễ dàng, bạn có thể xem ở đây.
4. Kết thúc
Ôi vậy là xong, bây giờ bạn muốn server chạy liên tục thì cứ treo 24/7 cái điện thoại của mình thôi. Ứng dụng của thằng này thì rất nhiều bạn có thể làm chatbot, trợ lí ảo, chạy nhiều server với Docker, bla bla...
Với cấu hình của các smartphone thì chỉ có thể test được thôi chứ mình không chắc em nó chạy ổn định đâu nha, bạn nên mua VPS để chạy thì hơn  .
.
Nếu bạn cảm thấy bài viết hay, giúp ích thì cho mình 1 vote, nếu có gì sai sót bạn hãy bình luận ở dưới đóng góp cho mình cải thiện hehe  . Cảm ơn các bạn đã xem.
. Cảm ơn các bạn đã xem.
Một số nguồn tham khảo:
- https://daynhauhoc.com/t/su-dung-chiec-smartphone-android-cu-de-lam-server-mini-chay-chatbot-tai-sao-khong/79897
- https://localhost.run/docs/custom-domains
- http://localhost.run/docs/faq/#generating-an-ssh-key
- https://stackoverflow.com/a/68109719/9724078
Một số nguồn tham khảo cấu hình modem: