Hi, Eri Huỳnh xin chào mọi người! Thời gian gần đây, mình có bắt đầu tìm hiểu thêm về React-native. Và khó khăn đầu tiên mình gặp phải làm sao để có thể Run Project React-native trực tiếp trên máy Ubuntu 20.04 để dev. Sau một thời gian tìm hiểu, thì mình đã lựa chọn giải pháp sử dụng Expo và một Emulator được tạo bởi Android Studio mình cảm thấy rất tiện dụng. Nên hôm nay mình sẽ chia sẻ với mọi người cách mà mình đang sử dụng để dev với project React-native.

Để có thể chạy project React-native mình cần làm theo các bước sau:
1. Cài đặt Node và npm
Nhiều bạn, sau khi cài xong node vẫn chưa thể run được project vì không tương thích với version Node hiện tại của project. Nên ở đây mình có thể mình sẽ cần cái thêm nvm để quản lý version cho Node
- Cài nvm
apt-get update
apt-get install build-essential libssl-dev // install nvm
curl-o-https://raw.githubusercontent.com/creationix/nvm/v0.33.8/install.sh | bash // reload bash
source ~/.bashrc // check version of nvm
nvm --version
- Cài Node và npm
// install latest node
nvm install node // set default node version for nvm
nvm alias default node // check version of node and npm
node -v
npm -v
2. Cài đặt Android Studio
- Cài đặt Java
sudo apt install openjdk-8-jre openjdk-8-jdk
- Cài đặt Android Studio
sudo snap install android-studio
Sau khi cài đặt android-studio hoàn tất. Bạn hãy mở ứng dụng android-studio lên, lúc này ứng dụng sẽ yêu cầu bạn cài đặt thêm các gói cần thiết để hoàn tất phần cài đặt. Bạn chỉ cần cài đặt theo hướng dụng của ứng dụng là được.
- Cài đặt SDK cho Android Studio
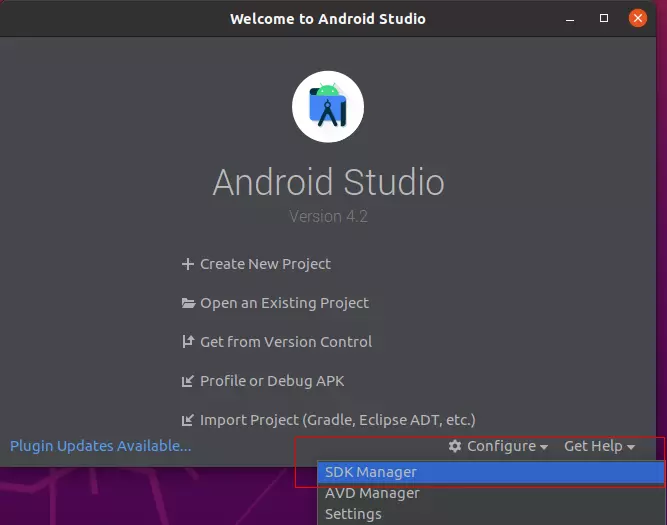
Sau khi bạn đã hoàn thành việc cài đặt adnroid-studio, bên dưới phần Configure lựa chọn SDK Manager.

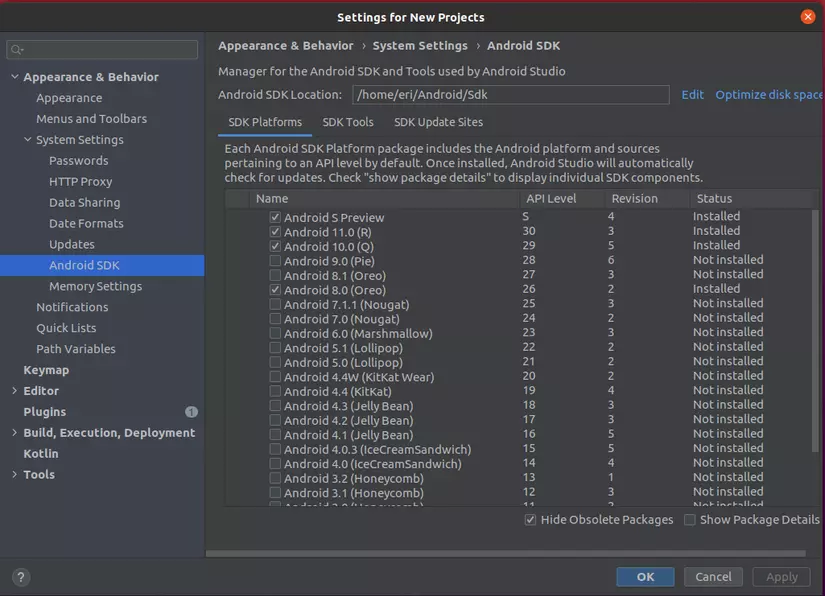
Tiếp theo bạn hãy lựa chọn SDK phù hợp để chạy project của bạn. Nếu là lần đầu cài đặt bạn có thể chọn theo mình.

- Tạo máy ảo trên Android Studio
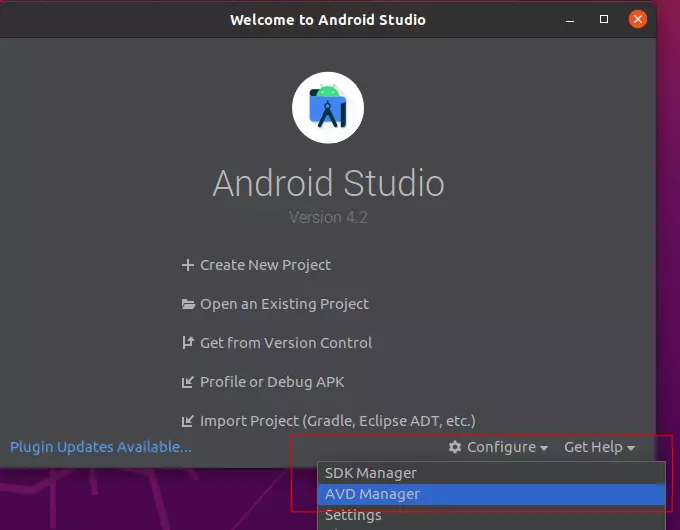
Cũng tương tự như với cài đặt SDK, bạn hãy vào Configure lựa chọn AVD Manager.

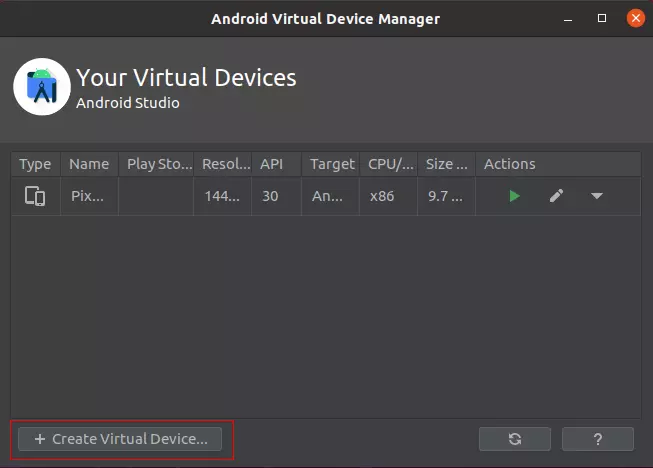
Giao diện AVD Manager sẽ hiện ra, sau đó hãy chọn Create Virtual Device... đối với trường hợp lần đầu, chưa có máy ảo đã tạo trước đó.

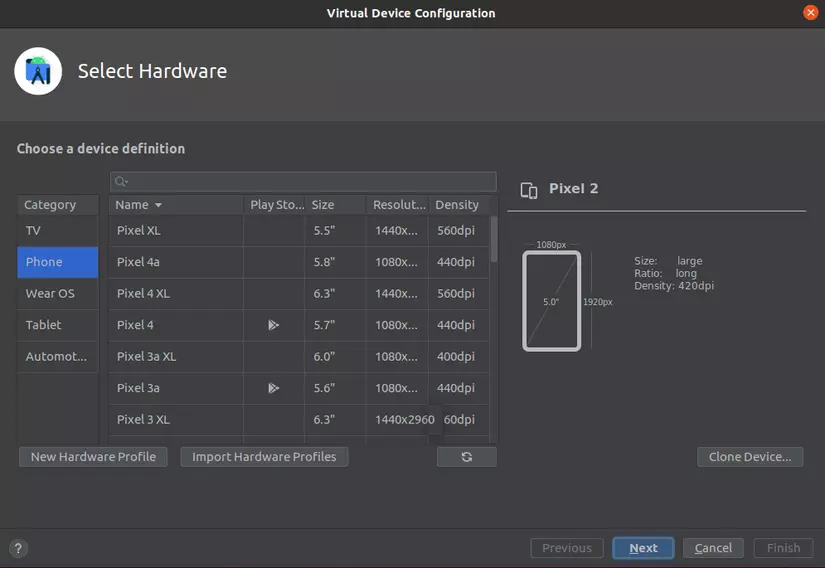
Lựa chọn thiết bị cũng như kích cỡ màn hình mà bạn muốn tạo máy ảo. Sau đó chọn Next.

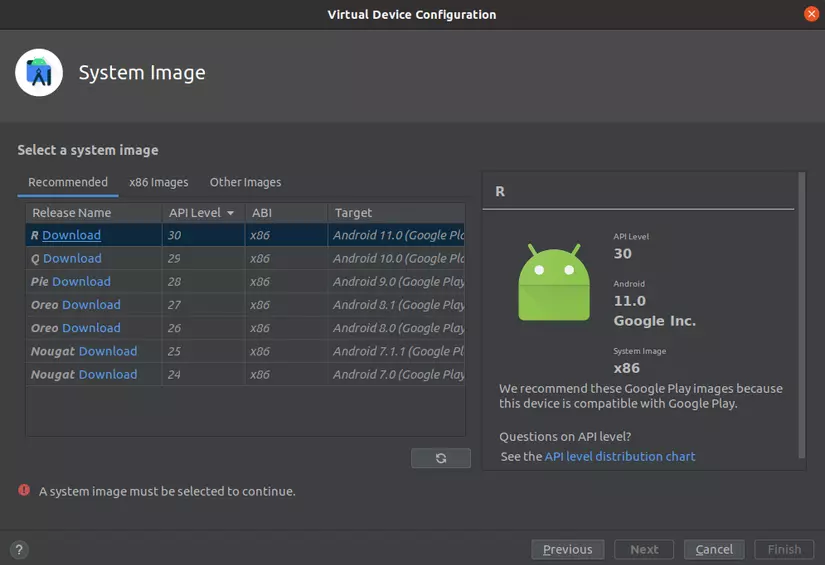
Lựa chọn system image cho thiết bị. Nếu lựa chọn của bạn chưa được Down, hãy chọn Download tương ứng với từng dòng trong bảng system image

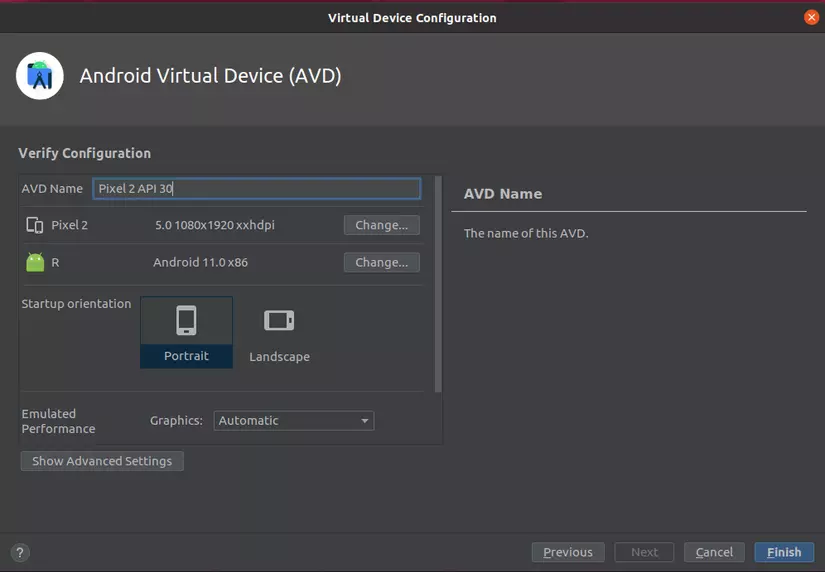
Cuối cùng là đặt tên cho thiết bị, và chọn Finish để hoàn tất việc tạo máy ảo.

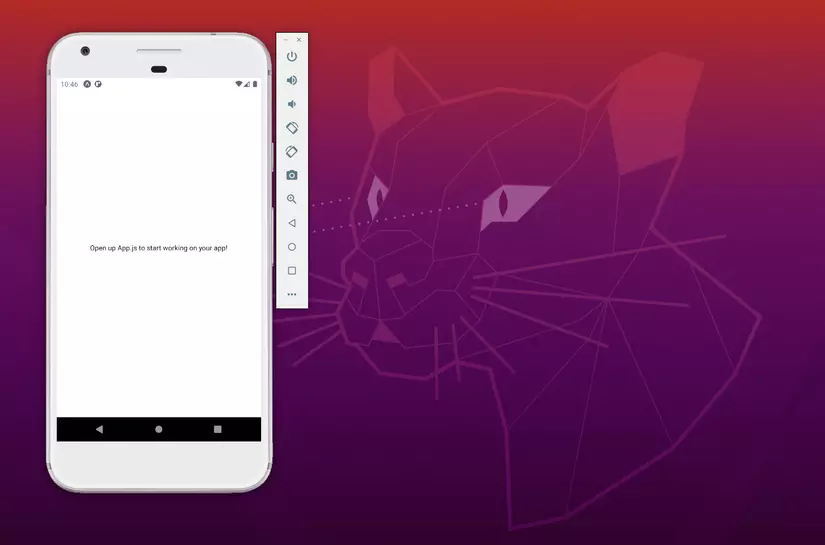
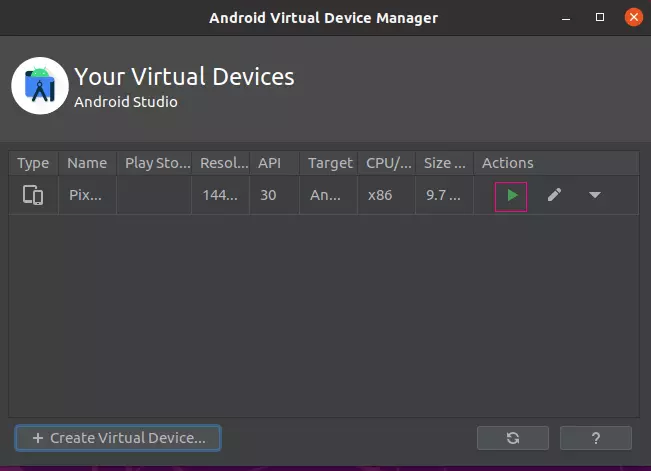
Sau khi tạo máy ảo hoàn tất ở giao diện ADV Manager bạn sẽ thấy danh sách các máy ảo mà bạn đã tạo. Bây giờ bạn có thể Ấn nút Play để run máy ảo vừa tạo rồi  .
.

3. Tạo và run project với Expo
- Mình sẽ init project react-native với
Expo CLI. Nếu chưa có bạn hãy cài đặtExpo CLItheo câu lệnh bên dưới.
npm install --global expo-cli
- Init & start project
// init react-native project with name "my-app"
expo init my-app cd my-app // start project
expo start
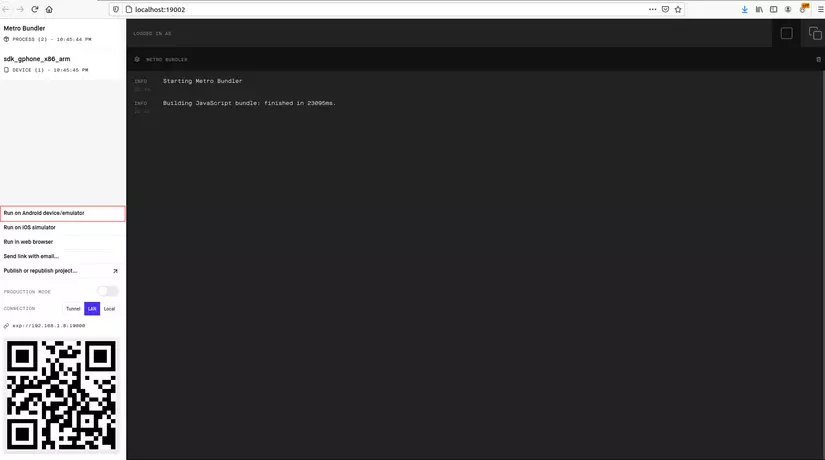
- Sau khi start project, bạn sẽ thấy một browser để quản lý của
expo. Lựa chọnRun on Android device/emulatorđể connect với máy ảo mà bạn vừa tạo.

Tạm kết
Yup 
 hãy tận hưởng thành quả nào
hãy tận hưởng thành quả nào  Vậy là mình đã hoàn thành các bước để run project
Vậy là mình đã hoàn thành các bước để run project react-native. Nếu gặp khó khăn gì trong quá trình cài đặt hãy comment ở phần bình luận nhé. Mình và mọi người sẽ hỗ trợ các bạn, chúc các bạn thành công.
Hãy ủng hộ, follow và cho mình những nhận xét để mình dần cải thiện nhé. Eri Huỳnh Cám ơn mọi người 

