Lời nói đầu
-----Xin chào các bạn mình tên là Vinh, hiện tại đang là một lập trình viên Nodejs
Ngoài việc dùng promise thì javascript (ES2021) còn cung cấp cho chúng ta các loại promise, giúp chúng ta có thể linh động, đỡ vất vả hơn trong việc xử lý, dùng promise.
Một số loại method javascript cung cấp :
- Promise.race
- Promise.any
- Promise.all
- Promise.allSettled
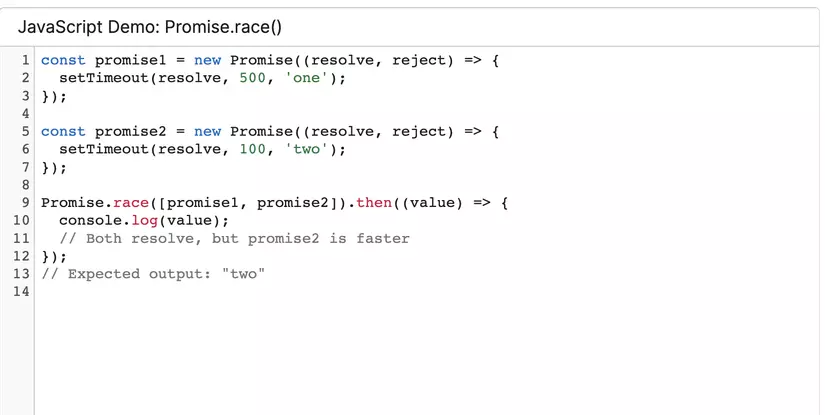
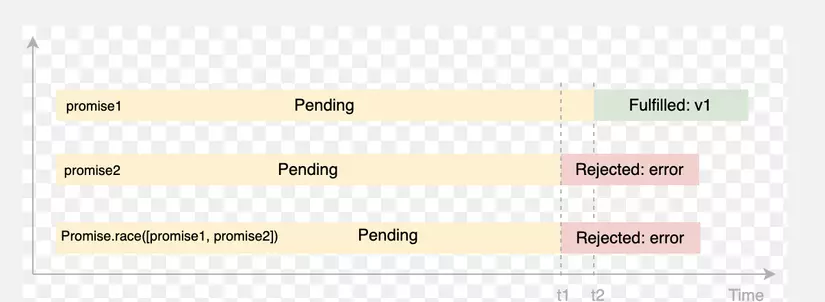
Promise.race
Loại promise này nhận vào một mãng cái promise, thực thi các promise cùng lúc với nhau, trả về kết quả của một promise chạy nhanh nhất(resolve/reject).


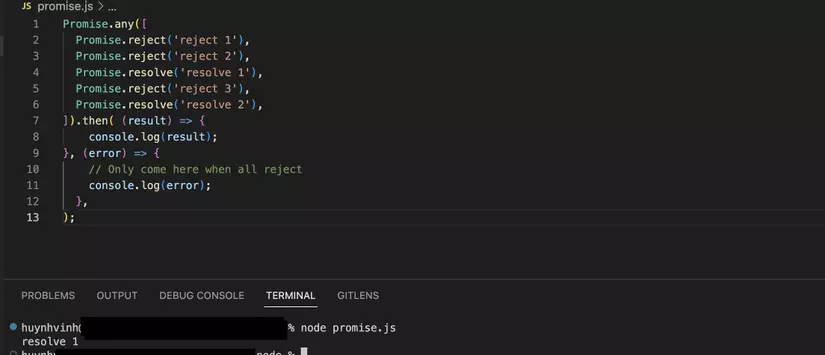
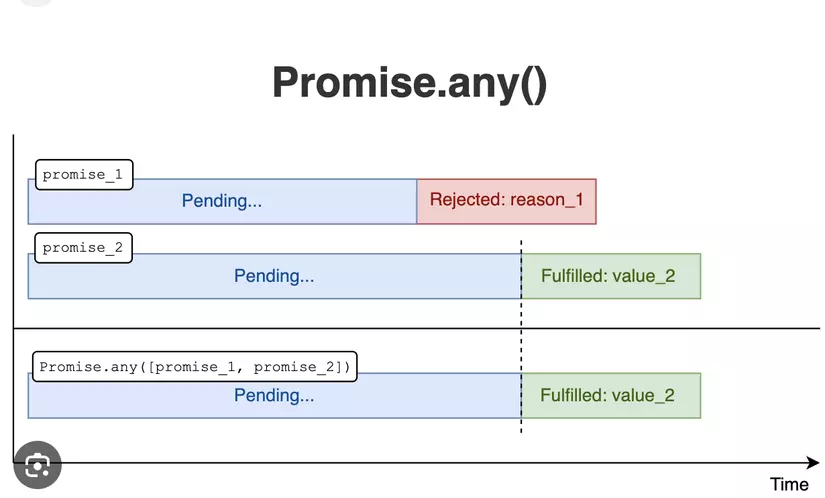
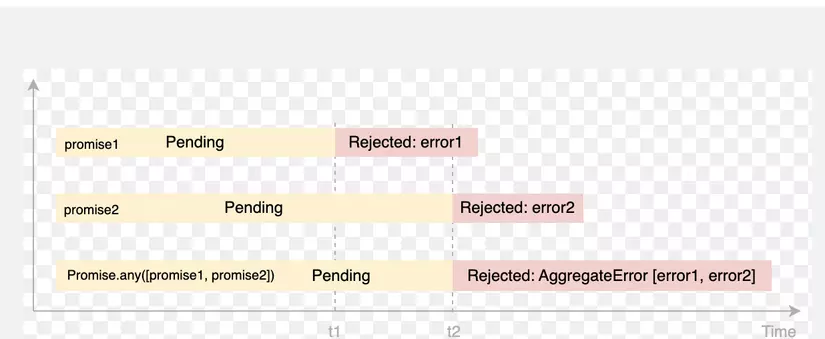
Promise.any
- Loại promise này nhận vào một mãng cái promise và trả về thành công nếu một trong số chúng thành công(resolve) và trả về promise thành công đầu tiên, và chỉ trả về lỗi nếu tất cả trả về thất bị(reject) hoặc chúng empty

- Trả về thành công nếu một trong số chúng thành công(resolve)

- Trả về lỗi nếu tất cả trả về thất bị(reject) hoặc chúng empty

Có thể dùng ở các việc check health api, notification... mà chỉ một action thành công tuỳ và mục đích ta có thể dùng cho phù hợp.
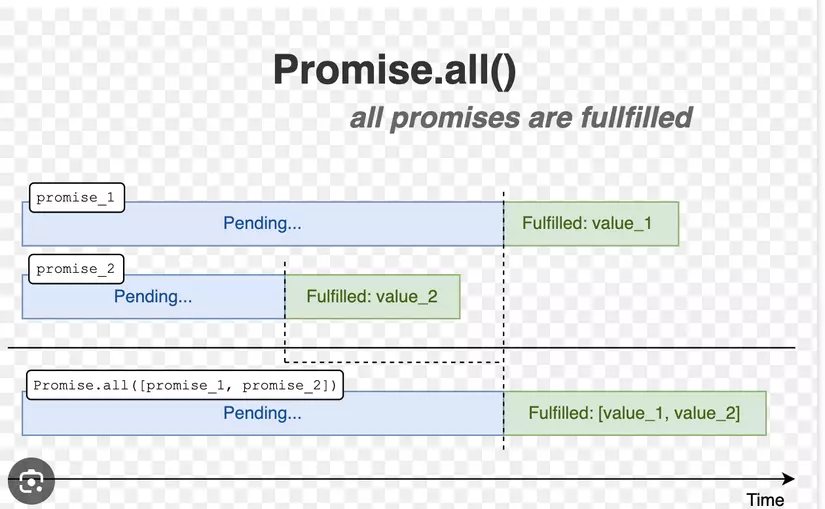
Promise.all
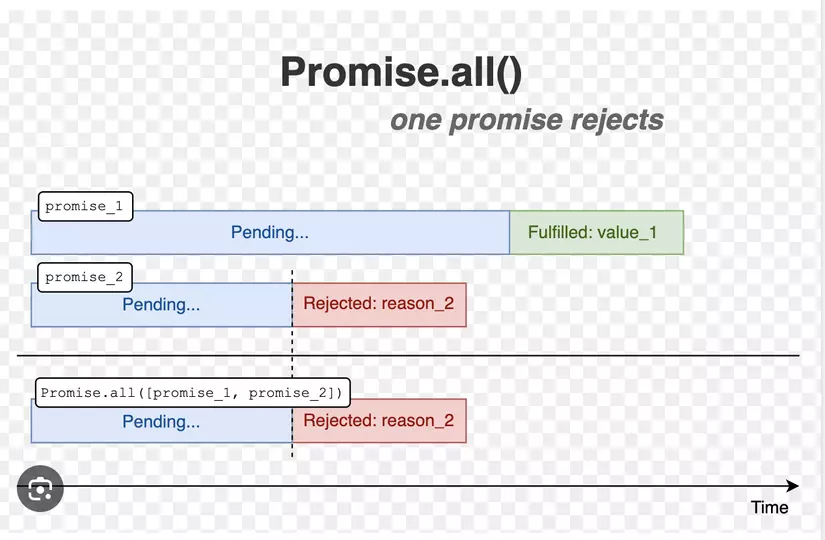
Loại promise này nhận vào một mãng cái promise, thực thi các promise cùng lúc với nhau và trả về kết quả một mãng các kết quả của tất cả promise, nhưng có một promise trả về reject thì Promise.all trả về error
Thực thi các promise cùng lúc với nhau, trả về kết qủa nếu tất cả thành công

Có một promise trả về reject thì Promise.all trả về error

Mình thì thấy anh/em bạn bè của mình dùng nhiều Promise.all trong code, mà chưa quan tâm nhiều đến việc reject của nó Giống việc lưu nhiều thông tin vào các bảng khác nhau mà chúng không impact đến nhau thì promise all thì cũng chưa phù hợp lắm.
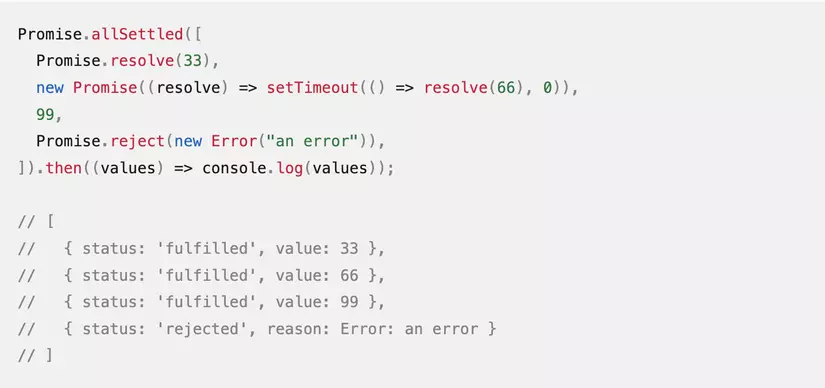
Promise.allSettled
Loại promise này nhận vào một mãng cái promise, mặc cho các promise trả về resolve hay reject thì promise.allSettled đều trả về kết quả trong then.

Cũng gần tương tự với promise.all trả về tất cả kết quả của promise thì Promise.allSettled trả về thành công lẫn thất bại trong then, mà không trả về lỗi nếu một trong số chúng lỗi như promise.all.
Nếu có promise reject này sẽ được trả chung trong then.
KẾT LUẬN
Như vậy chúng ta đã tìm hiểu sơ qua một số loại method của promise, tuỳ vào bối cảnh mà chúng ta có thể tận dùng một cách hiệu quả.
Nguồn tham khảo: https://developer.mozilla.org/en-US/