Redux là một thư viện JavaScript phổ biến được sử dụng để quản lý trạng thái ứng dụng. Khi kết hợp với ReactJS, một thư viện JavaScript khác để xây dựng giao diện người dùng, Redux giúp giữ cho trạng thái ứng dụng được tổ chức và dễ dàng quản lý. Dưới đây là cách bạn có thể kết hợp Redux với ReactJS để quản lý trạng thái ứng dụng của mình.
Bước 1: Cài đặt Redux và React-Redux
Đầu tiên, bạn cần cài đặt Redux và React-Redux vào dự án của mình. Bạn có thể làm điều này bằng cách sử dụng npm (node package manager):
npm install redux react-redux
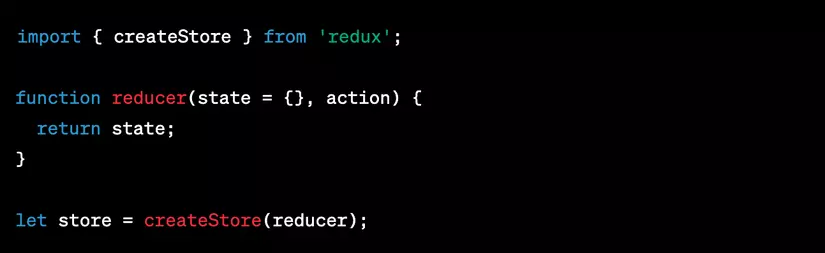
Bước 2: Tạo Store
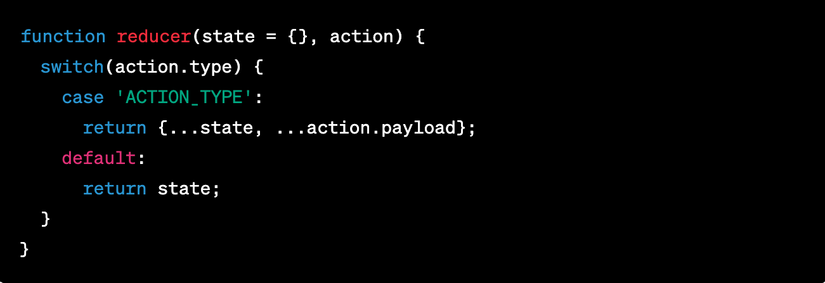
Trong Redux, store là nơi chứa trạng thái ứng dụng. Để tạo store, bạn cần một reducer. Reducer là một hàm nhận vào trạng thái hiện tại và một hành động, sau đó trả về trạng thái mới.

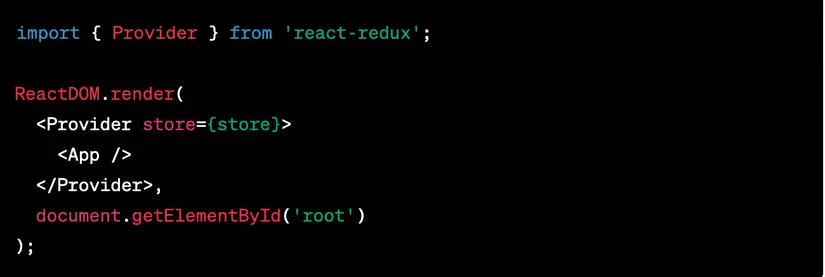
Bước 3: Cung cấp Store cho Ứng dụng
Để React ứng dụng của bạn có thể truy cập vào store, bạn cần sử dụng Provider từ react-redux. Provider là một component của React mà nhận store làm prop và sau đó cung cấp store đó cho các component con.

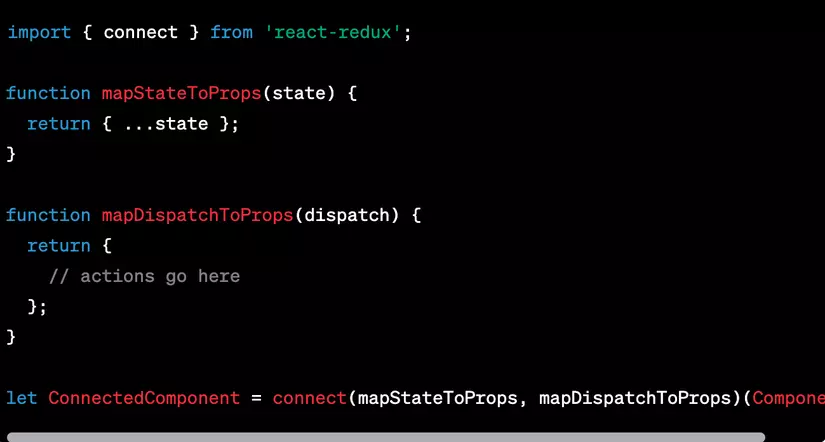
Bước 4: Kết nối các Component với Store
Để component có thể truy cập vào trạng thái từ store và gửi hành động tới store, bạn cần kết nối nó với store. Bạn có thể làm điều này bằng cách sử dụng hàm connect từ react-redux.

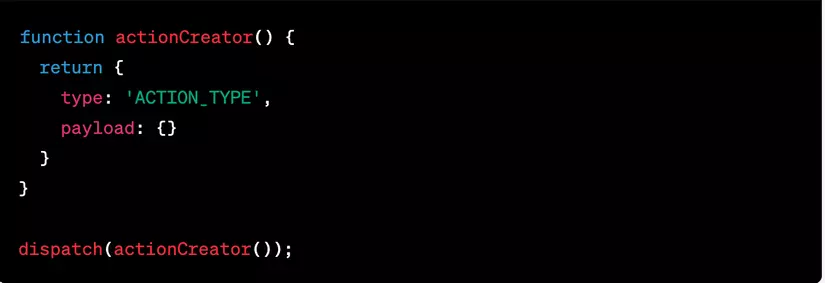
Bước 5: Thực thi hành động và cập nhật trạng thái
Khi bạn muốn thay đổi trạng thái, bạn phải gửi một hành động tới store. Hành động là một đối tượng có ít nhất một trường là 'type’. ‘Type’ sẽ mô tả loại hành động mà bạn muốn thực hiện. Bạn cũng có thể thêm trường “payload’ vào hành động để chứa dữ liệu bạn muốn sử dụng để cập nhật trạng thái.

Sau khi hành động được gửi đi, reducer sẽ xử lý hành động này. Reducer nhận vào trạng thái hiện tại và hành động, sau đó trả về trạng thái mới.

Tóm tắt
Qua bài viết này, bạn đã tìm hiểu cách kết hợp Redux với ReactJS để quản lý trạng thái ứng dụng của mình. Bạn đã cài đặt Redux và React-Redux, tạo ra một store, cung cấp store cho ứng dụng React, kết nối các component với store và thực thi hành động để cập nhật trạng thái.
Mặc dù Redux có thể làm cho ứng dụng của bạn trở nên phức tạp hơn một chút, nhưng nó cung cấp nhiều lợi ích quan trọng. Nó giúp trạng thái ứng dụng của bạn dễ dàng quản lý hơn, giúp debugging dễ dàng hơn và giúp ứng dụng của bạn dễ dàng mở rộng hơn.
Hy vọng rằng sau bài viết này, bạn đã hiểu rõ hơn về cách làm việc với Redux và ReactJS và đã sẵn lòng áp dụng những kiến thức này vào dự án của mình.
Chúc bạn thành công!