Gửi cậu,
Hôm trước, cậu quan tâm đến Front-end. Hôm nay, với câu hỏi này, tớ biết cậu đã quan tâm thêm về Back-end và bắt đầu có sự phân vân. Đừng quá lo lắng. Hãy để tớ làm rõ hơn nhé.
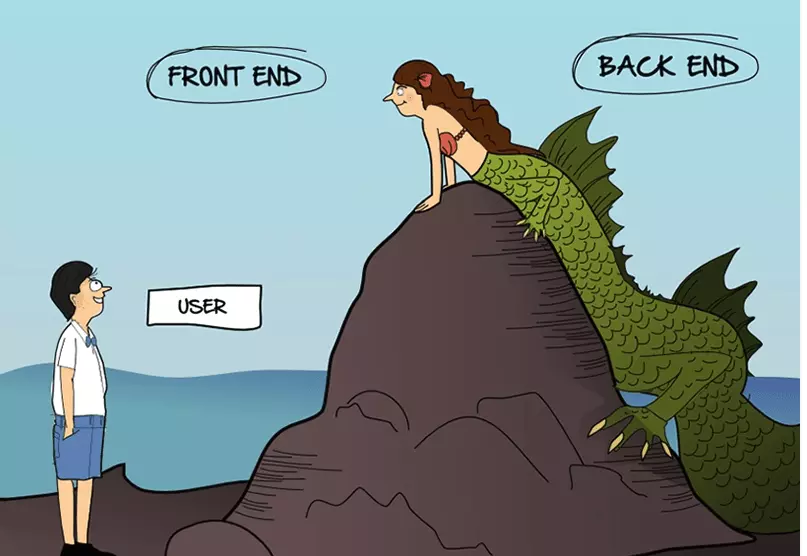
Trước hết mình cần hiểu Front-end và Back-end là gì?
Trong bức thư lần trước, chúng ta đã hiểu được Front-end engineer làm công việc gì rồi đúng không? Tớ tóm gọn lại, Front-end engineer nhận được một bản thiết kế giao diện. Sau đó, họ sẽ hiện thực hóa bản thiết kế ấy bằng hàng loạt các bước làm phân tích, lựa chọn giải pháp, lên kế hoạch thực hiện, lập trình, kiểm thử và bảo trì sản phẩm. Xét về bề nổi, thì mọi người nhìn vào sẽ thấy Front-end engineer chủ yếu ngồi code, nhưng thực ra những lập trình viên xịn sẽ dành thời gian cho những bước chuẩn bị để tối ưu thời gian code và khi đó quá trình làm việc sẽ chill hơn rất nhiều. HTML, CSS, Javascript là 3 ông thần sẽ đi cùng với họ cho dù võ công của họ giỏi đến đâu, am hiểu công nghệ đến mức nào, chúng ta gọi đó là nền tảng lập trình.
Cậu vẫn còn nhớ về bức ảnh này chứ?

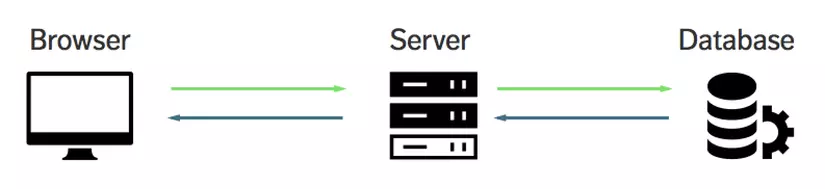
Front-end hiển thị dữ liệu (dòng chữ, con số, hình ảnh, ...) một cách lung linh, nhằm đem đến cách truyền đạt thông tin với trải nghiệm tốt nhất đến người dùng. Dữ liệu này được lưu trữ ở cơ sở dữ liệu (database - hiểu đơn giản như một nơi lưu trữ dữ liệu cao cấp). Cơ sở dữ liệu này được đặt ở một máy tính trong môi trường internet - Ta hay gọi là server. Giao diện web được Front-end xử lý, chạy trên trình duyệt web của người dùng như Chrome, Firefox, ..., trong khi cơ sở dữ liệu lại được đặt ở một nơi khác. Vậy làm thế nào để Front-end có dữ liệu để hiển thị? Đó là nhờ vào mấy anh làm Back-end.

Front-end làm việc trên browser (trình duyệt web), Back-end làm việc trên server và database. Nguồn ảnh: web4u.in.ua
Back-end là một người bạn cùng phòng (có thể cùng cả giường) không thể nào thiếu được với Fornt-end. Bởi vì cả 2 sẽ cùng viết nên một câu chuyện đẹp mang tên: Ứng dụng web X. Chính Back-end sẽ là người lấy dữ liệu ở cơ sở dữ liệu và gửi đến cho Front-end, từ đó mà ứng dụng X đạt được sự hoàn hảo. Đến đây, cậu cần hiểu được là để làm được một ứng dụng với nhiều chức năng xịn xò, thì cần cả Front-end và Back-end.
Vậy, công việc của Back-end là gì?
Back-end có 3 nhóm công việc chính.
- Tương tác với cơ sở dữ liệu để lấy, cập nhật hay xóa dữ liệu.
- Xử lý dữ liệu lấy được từ công việc 1 sao cho đúng với yêu cầu nghiệp vụ của phần mềm, nghiệp vụ này là yêu cầu được thiết lập ngay từ đầu, trước khi bắt đầu dự án (đó là lý thuyết, thực tế "hấp dẫn" hơn nhiều, có cơ hội, tớ chia sẻ thêm nhé). Chỗ này cậu sẽ hay nghe mấy thánh nói là xử lý business, logic, vân vân... mây mây... lung tung. Tóm lại, đây chính là bước xào nấu dữ liệu trước khi gửi cho Front-end.
- Giải quyết các vấn đề liên quan đến server. Đây là công việc cũng không kém phần quan trọng. Để ứng dụng chạy được, cần có server. Ứng dụng là phần mềm còn server là phần cứng. Phần mềm chạy trên phần cứng, mà Back-end lại là một phần trong ứng dụng. Vì vậy, Back-end sẽ xung phong làm những việc để giao tiếp với phần cứng ấy. Muốn làm tốt được điều này, Back-end phải... lúc cứng lúc mềm. Cậu hiểu ý tớ chứ?
Làm Back-end engineer, cũng sẽ trải qua các bước như một Front-end engineer như phân tích, lựa chọn giải pháp, lên kế hoạch thực hiện, lập trình, kiểm thử và bảo trì sản phẩm (đa số các lĩnh vực khác trong lập trình cũng đều có các bước cơ bản như thế), khác nhau ở chi tiết bên trong.
Ví dụ ở bước lập trình, ngôn ngữ mà Back-end hay dùng gần như không phải là HTML, CSS, mà là các ngôn ngữ lập trình như Java, PHP, Python, Golang, Javascript, ...

Một vài ngôn ngữ lập trình - Nguồn ảnh: https://lambdasec.github.io/
Xét về công cụ, Front-end sẽ làm nhiều với trình duyệt web trong khi Back-end gắn bó với terminal thần thánh.
Một ví dụ về terminal - Nguồn ảnh: endjin.com
Xét về tư duy, Front-end hướng về tính thẩm mĩ, độ chính xác các đối tượng đồ họa (để làm giao diện thật đẹp, giống với bản thiết kế), tính logic trên giao diện và các yếu tố về trải nghiệm người dùng (user experience), trong khi Back-end tập trung nhiều về logic của dữ liệu, độ chính xác, kiến trúc phần mềm và hệ thống.
Front-end engineer sẽ hỏi là: "Giao diện của tao đẹp không mậy?", trong khi Back-end engineer lại hỏi là: "Dữ liệu của tao trả về đúng không mậy?".
Front-end hay Back-end khó hơn?
"Toán học hay Văn học khó hơn?" - Câu hỏi này sẽ không có câu trả lời chung cho tất cả mọi người, phải không? Mỗi một lĩnh vực sẽ có cái hay riêng, có cái khó riêng của nó. Việc chúng ta thấy khó hay không là phụ thuộc vào mỗi người. Có thể là tính cách, sở thích, nền tảng kiến thức mà sẽ quyết định về đánh giá của bạn xem là Front-end hay Back-end khó hơn.
Trên thực tế, có những người làm Back-end rất giỏi và họ cũng rất thích việc ấy, họ cho rằng Back-end phù hợp với họ, nhưng điều đó không có nghĩa là họ làm Front-end tốt. Ngược lại, một người làm giao diện tốt, không chắc là họ làm việc với dữ liệu chính xác và logic.
Như vậy, việc đánh giá cái nào khó hơn, có lẽ ta nên quay về bên trong bản thân mình và đặt câu hỏi: "Mình thích tính chất công việc nào hơn?". Muốn trả lời câu hỏi này, ta phải hiểu chính bản thân mình - Điều mà không phải ai cũng làm được.

Khó hay dễ? - Nguồn ảnh: sciencemag.org
Nếu cậu vẫn thấy khá khó khăn để đưa ra quyết định, hãy thử tham khảo cách này thử nha. Hãy học thử cả 2 lĩnh vực Front-end và Back-end ở mức độ làm quen cơ bản, cậu sẽ có cảm nhận và trải nghiệm, từ đó có thêm thông tin, quan sát cảm xúc của bản thân mình và ra quyết định. Cậu đừng lo phí thời gian vì 2 lý do sau:
- Việc cân nhắc kĩ cho hướng đi của mình, giúp ta tiết kiệm thời gian hơn nhiều so với việc chọn đại, bởi vì ta không mất thời gian đi nhầm đường.
- Một người làm Front-end biết Back-end cũng sẽ tốt hơn và ngược lại, người làm Back-end biết Front-end thì làm Back-end cũng tốt hơn.
Cuộc đời là hàng loạt phép thử sai và những sự lựa chọn. Vậy nên "Cứ sai đi, vì cuộc đời cho phép" - Thà là sai ngay từ đầu, sai một lần rồi thôi, còn hơn là cứ sai một đời - Cậu thấy tớ chế nhạc ghê không? Nhưng nghe nó cứ hợp lý phải không?
 Hãy trải nghiệm, quan sát cảm xúc và lựa chọn.
Hãy trải nghiệm, quan sát cảm xúc và lựa chọn.
Tóm lại, Front-end hay Back-end đều tốt cả, cơ hội nghề nghiệp và mức lương đều ngon. Điều quan trọng là cảm xúc của cậu, con tim của cậu hướng về bên nào? Ở bên nào giúp cậu hạnh phúc hơn, tự tin hơn? Mấy câu hỏi này không chỉ ngồi suy nghĩ được mà trả lời được đâu, hãy trải nghiệm một cách nghiêm túc, rồi tùy duyên mà tiến tới nhé.
Chúc cậu sớm tìm được con đường của hạnh phúc trong lập trình.
Photon
Bài viết được đăng lần đầu tại Kmin Blog
