Học HTML không khó tuy nhiên khi chạy nó trên trình duyệt thì lỗi lại thường xảy ra. Dưới đây là những lỗi HTML thường gặp và cách xử lý cho bạn phát triển web tốt hơn.

Sử dụng các phần tử HTML không cần thiết
HTML đã thay đổi theo thời gian, vì thế, một số phần tử và thuộc tính giờ trở nên dư thừa. Các trình duyệt hiện đại không còn hỗ trợ chúng. Do đó, dùng chúng có thể ảnh hưởng xấu tới tốc độ của web.

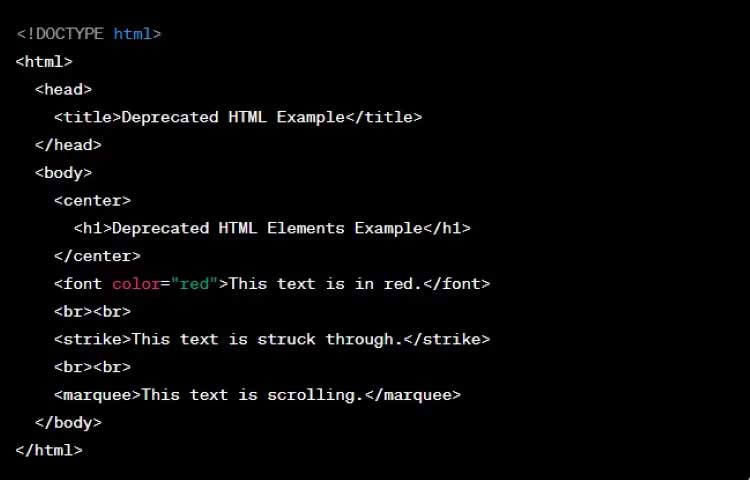
Thẻ <center> để căn giữa văn bản, thẻ <font> để định dạng text và <strike> để gạch ngang text là một vài trong số những phần tử HTML không còn hữu ích được sử dụng thường xuyên nhất. Bạn nên dùng các lựa chọn mới, tương đương cho những thành phần này.
Ví dụ, bạn có thể dùng CSS để căn giữa nội dung, thay vì thẻ <center>. Ngoài ra, bạn có thể đặt các kiểu font bằng CSS thay cho thẻ <font>.
Không bao gồm Alt Text cho ảnh

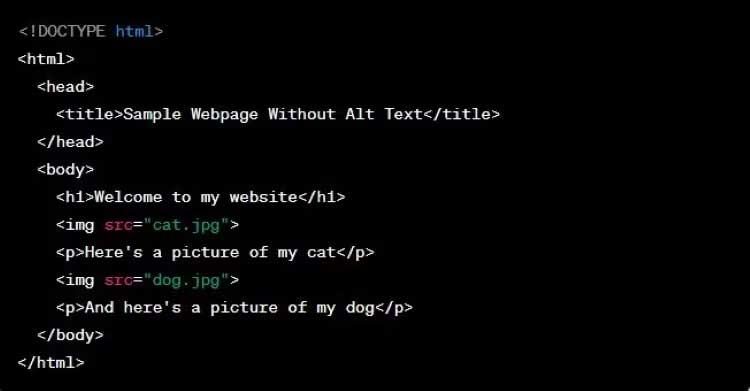
Dù ảnh là một thành phần quan trọng trong thiết kế online nhưng người khiếm thị không thể thấy chúng. Do đó, bạn nên dùng văn bản thay thế cho ảnh để giúp họ có thể hình dung.
Alt text cho phép công cụ biến văn bản thành giọng nói đọc to mô tả ảnh cho người dùng. Nó không chỉ dành cho trình đọc màn hình mà còn giúp lập trình viên tối ưu hóa công cụ tìm kiếm. Hầu hết trình duyệt đều hiện alt text nếu tải ảnh thất bại.
Lồng ghép sai phần tử HTML

Để đảm bảo code có thể chạy và hoạt động web bình thường, các phần tử HTML cần được lồng ghép hợp lý. Việc lồng ghép sai có thể dẫn tới những hiệu ứng lạ, bao gồm bố cục lộn xộn, thiếu nội dung, link hỏng…
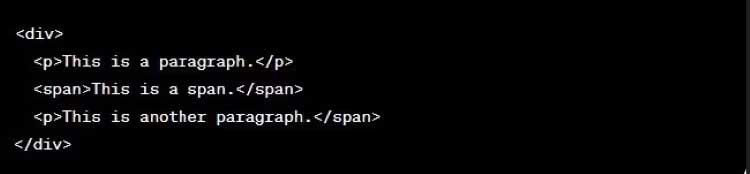
Ví dụ, bạn nên đóng từng thẻ div trước khi mở thẻ mới. Tương tự, đừng bao giờ dùng thẻ <li> bên ngoài một danh sách có hoặc chưa theo thứ tự.
Sử dụng quá nhiều thẻ div

Thẻ div là một phần tử HTML linh hoạt được dùng cho việc nhóm và tạo kiểu nội dung. Tuy nhiên, dùng quá nhiều thẻ này có thể dẫn tới một web được sắp xếp “nghèo nàn” và khó bảo trì code.
Bạn nên triển khai các phần tử HTML ngữ nghĩa, làm nội dung có ý nghĩa thay vì dùng thẻ div cho mọi thứ. Bạn có thể dùng thẻ <header> cho tiêu đề hay <nav> cho thanh điều hướng hơn là thẻ <div>.
Không dùng Semantic HTML

Nếu không dùng các phần tử semantic như <header>, <footer>, <nav>, <section> và <article>, trang web có thể bị lộn xộn hay thiếu tổ chức, khiến nó gây khó khăn trong việc điều hướng và tìm thông tin của người dùng.
Web của bạn cũng có thể bị thứ hạng thấp hơn trên trang kết quả của công cụ tìm kiếm nếu nó gặp vấn đề khi index nội dung.
Trên đây là những lỗi HTML phổ biến, cần tránh khi thiết kế web. Hi vọng bài viết hữu ích với các bạn.