Tạo Snippets trong VS Code
Snippets là một loại mẫu mã nguồn, giúp bạn nhập nhanh các đoạn mã phổ biến mà bạn thường xuyên sử dụng chỉ bằng một từ khoá ( trigger words ). Từ việc tạo ra cấu trúc cơ bản cho một hàm đến việc chèn các đoạn mã mẫu cho ngôn ngữ cụ thể, snippet mang lại sự linh hoạt và tăng tốc độ cho quá trình phát triển phần mềm.
Trong VS Code, có hai loại chính của snippets:
- User Snippets: Đây là snippets được tạo và tùy chỉnh bởi người dùng. Bạn có thể tạo các snippets riêng của mình cho ngôn ngữ lập trình cụ thể hoặc ngữ cảnh công việc của bạn.
- Extension Snippets: Một số tiện ích mở rộng (extensions) có thể cung cấp các snippets cho công việc cụ thể hoặc ngôn ngữ lập trình. Khi bạn cài đặt một extension, bạn có thể nhận được một bộ snippets đi kèm với nó.
Ở bài viết này mình giới thiệu ‘User Snippets’ trên MacOS, window thì cũng tương tự nhé
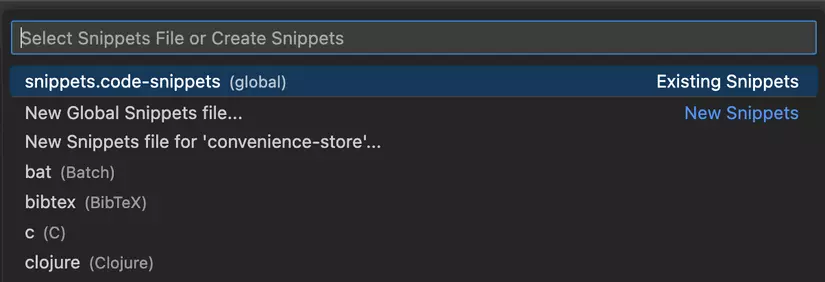
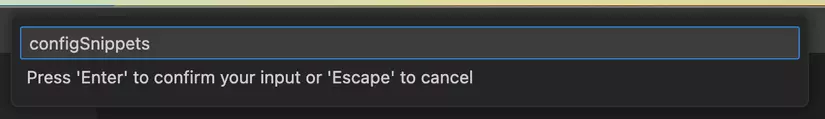
Đầu tiên chúng ta vào VS code => cmd+shift+P => Configure User Snippets => New global snippets file => Đặt tên file + Enter.


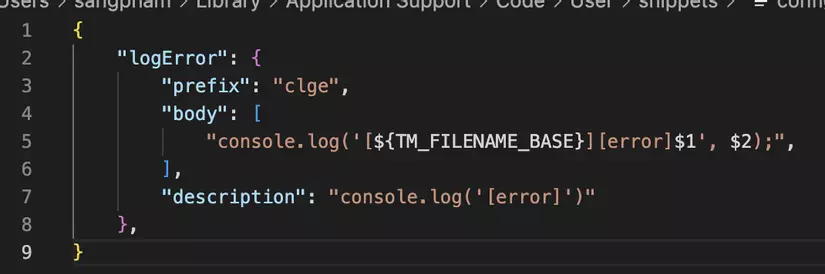
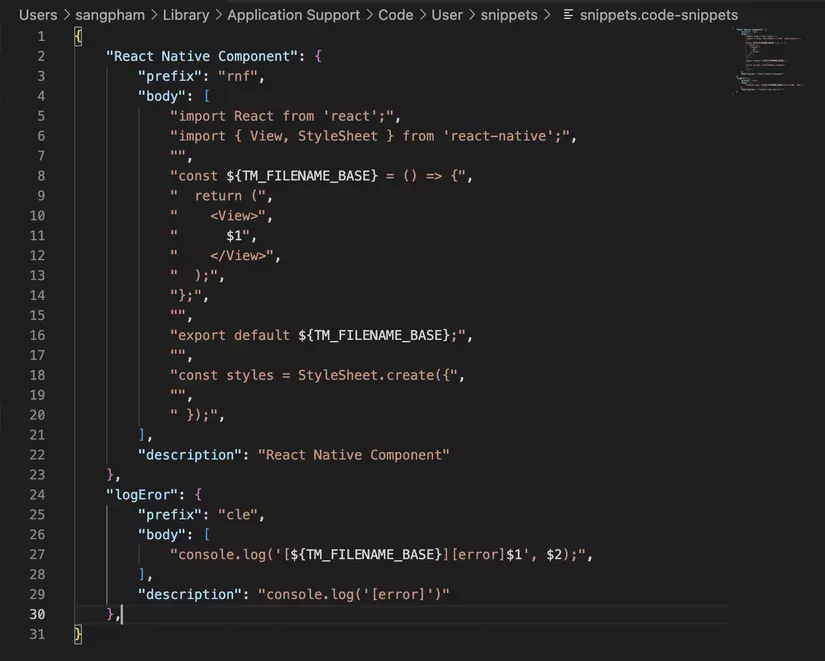
Dưới đây là một ví dụ:

- “logError”: Tên của snippet
- “prefix”: định nghĩa từ khoá để mô tả snippet
- “body”: Là nội dung, phần code được định nghĩa
- ${TM_FILENAME_BASE}: tên tệp của tài liệu
- $1, $2 là vị trí con trỏ chuột. Lúc đầu con trỏ chuột ở $1, nhập thông tin tại $1, sau đó ấn “tab” để chuyển sang $2
- Ngoài ra, còn nhiều cú pháp:
${1: value}: Vị trí con trỏ chuột tại $1 với giá trị là “value”
${1|one, two, three|}: Vị trí chuột tại $1, với giá trị là 3 lựa chọn “one”, “two”, “three”
Sử dụng các biến có sẵn : ${TM_FILENAME_BASE}, ${WORKSPACE_NAME},..
tham khảo https://code.visualstudio.com/docs/editor/userdefinedsnippets
- “description”: (optional) dùng để mô tả snippet
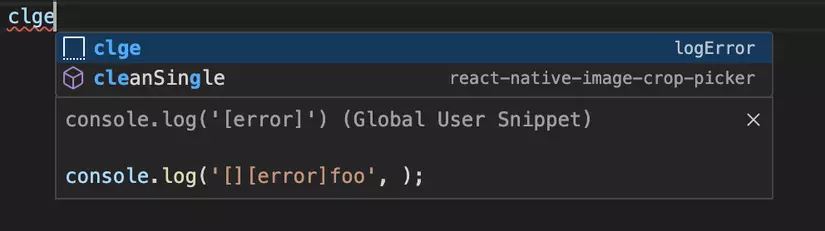
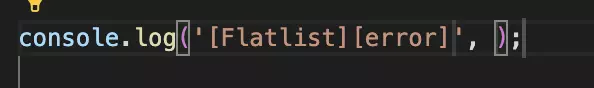
Sau khi cấu hình đoạn code sẽ trông như này


Ngoài ra mình có thể sử dụng nhiều snippet trong 1 file:

Hãy cấu hình theo cú pháp của riêng mình. Hy vọng bài viết sẽ giúp ích được cho bạn!
Tài liệu tham khảo : https://code.visualstudio.com/docs/editor/userdefinedsnippets