Chào các bạn 👋👋👋.
Khi làm quen với lập trình web hay làm việc trong lĩnh vực CNTT chắc không còn xa lạ gì với thuật ngữ HTTP rồi nhỉ. Để hoà chung bầu không khí của MayFest thì mình cũng sẽ đóng góp chút hiểu biết của mình về HTTP với mọi người. Giúp mọi người hiểu hơn về HTTP và sự phát triển của HTTP.
Giới thiệu về HTTP

Trước khi bắt đầu tìm hiểu về sự phát triển của HTTP thì trước tiên chúng ta phải biết HTTP nó là cái gì đã rồi mới quan tầm về sự phát triển của nó chứ nhỉ  . Nên trước tiên mình sẽ đưa ra khái niệm và một vài điều cần quan tâm để các bạn có thể nắm bắt tổng quan về HTTP.
. Nên trước tiên mình sẽ đưa ra khái niệm và một vài điều cần quan tâm để các bạn có thể nắm bắt tổng quan về HTTP.
Khái niệm
HTTP (viết tắt của Hyper Text Transfer Protocol) là giao thức truyển tải dữ liệu được sử dụng trong World Wide Web(www). Nó là một giao thức ở tầng ứng dụng (application) được thiết kế để truyền thông tin giữa những thiết bị được kết nối mạng. Nó hoạt động dựa trên mô hình client-sever trong đó trình duyệt web(Chrome, Edge, Safari, ...) đóng vai trò là client (thông thường là vậy) và máy chủ (sever) sẽ phản hồi lại cho những yều cầu của người dùng.

HTTP là một stateless protocol đồng nghĩa với việc là tất cả các request là độc lập với nhau. Những request sẽ không biết được những gì đã được hoàn thành trước đó. Điều này giúp đơn giản hoá việc giao tiếp giữa client và sever, giảm thiểu lượng dữ liệu cần truyền. Nếu muốn các request liên kết với nhau thì ta sẽ cần thông tin chia sẻ từ sever(máy chủ) ví dụ như là thông tin session id trong cookie.
HTTP request
HTTP request là cách mà client gửi yêu cầu những thông tin mà nó cần lên sever, sever sẽ có nhiệm vụ phản hồi lại những thông tin mà client mong muốn.
Mỗi một HTTP request sẽ chứa một số loại thông tin khác nhau. Một HTTP request điển hình sẽ có:
- HTTP version type: version của HTTP đang được sử dụng
- URL: là viết tắt của Uniform Resource Locator được sử dụng để xác định một tài nguyên trên web. URL sẽ có cấu trúc
<protocol>://<domain>/<path>. Ví dụ như url:https://viblo.asia/p/gioi-thieu-ve-protocol-buffers-PwlVmx3wL5Zthìhttpslà protocol,viblolà sub domain,asialà domain name,p/gioi-thieu-ve-protocol-buffers-PwlVmx3wL5Zlà tên và vị trí của tài nguyên - HTTP method: đại diện cho kiểu yêu cầu của request ta sẽ tìm hiểu kỹ hơn ở phía bên dưới
- HTTP request headers: chứa thông tin của request ta sẽ tìm hiểu kỹ hơn phía bên dưới
- HTTP body (có thể có hoặc không): chưa bất kỳ thông tin nào mà client muốn gửi lên sever
HTTP method
HTTP method thể hiện cho loại hành động của request. Một số phương thức có thể kể đến như: GET, POST, PUT, PATCH, HEAD, ... tuỳ theo loại yêu cầu mà mục đích của request sẽ khác nhau. Chẳng hạn như thông thường thì GET sẽ để lấy dữ liệu, POST thể hiện client đã muốn gửi thông tin cho sever, ...
HTTP request headers
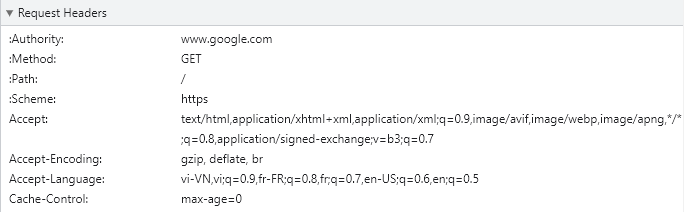
HTTP request headers chứa những thông tin được lưu trữ dưới dạng key-value, nó được có trong mọi request. Những thông tin trong headers dùng để truyền tải những thông tin quan trọng của HTTP request. Ví dụ như nhờ có headers mà sever biết được những thông tin mà client đang yêu cầu.
Ví dụ về HTTP request headers:

HTTP request body
HTTP request body chứa bất kỳ thông tin nào mà client muốn gửi lên sever tuỳ theo mục đích.
HTTP response
HTTP response là những thông tin mà client nhận được từ sever để đáp ứng lại những HTTP request của client. Những response truyền đạt những thông tin có giá trị dựa trên HTTP request.
Một HTTP request sẽ chứa:
- HTTP status code: sẽ là mã bao gồm 3 số thể hiện trạng thái của HTTP request
- HTTP response headers: cũng giống như HTTP request, HTTP response cũng có headers để chứa những thông tin quan trọng.
- HTTP body (có thể có hoặc không): chứa những thông tin được trả về cho client
HTTP status code
Như bên trên đã giải thích, HTTP status code bao gồm 3 số thể hiện trạng thái của HTTP request. Nó sẽ được chia thành 5 loại như sau:
- 1xx Infomational
- 2xx Success
- 3xx Redirection
- 4xx Client Error
- 5xx Sever Error
Trong đó xx sẽ đại diện cho các số từ 00 đến 99. Những status code bắt đầu bằng chữ số 2 đại diện cho HTTP request đó đã thành công. Khi bắt đầu bằng chữ số 4 hoặc 5 thể hiện có lỗi xảy ra và trang web sẽ không được hiển thị. Tương tự như những mã lỗi khác các bạn có thể tìm hiểu kỹ hơn về chúng ở đây
HTTP/1
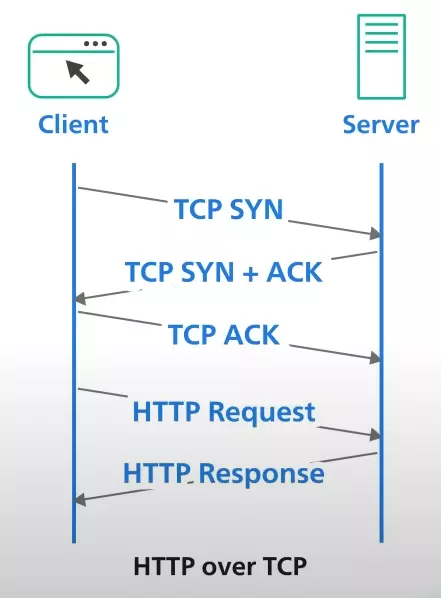
HTTP/1 được ra đời vào năm 1996 và được xây dựng dựa trên TCP. Những request được gửi đến sever sẽ yêu cầu TCP connection. Vì là TCP connection nên HTTP/1 sử dụng cơ chế 3-way handshaking để đảm bảo dữ liệu đã được gửi và nhận đầy đủ giữa client và sever. Luồng các bạn có thể tham khảo hình phía bên dưới.

HTTP/1.1
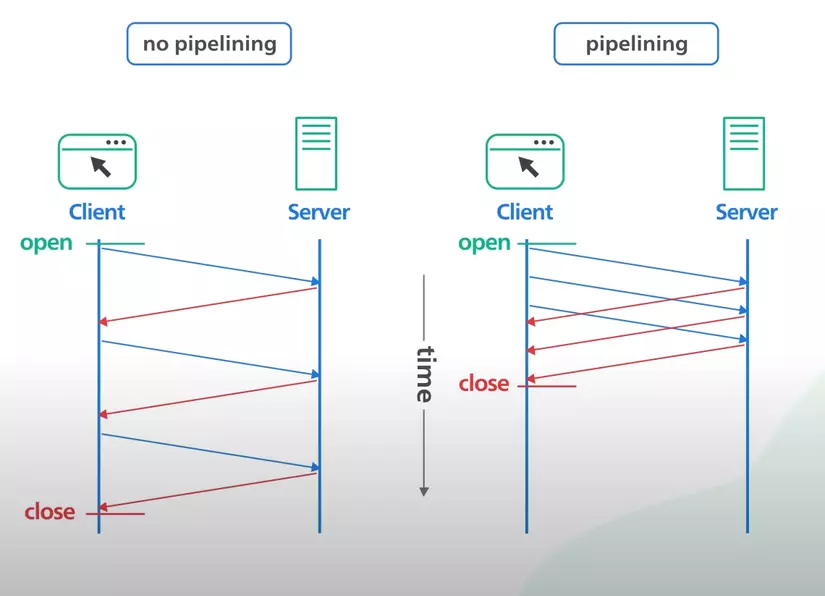
HTTP/1.1 được ra đời vào năm 1997, được phát triển từ HTTP/1. Nó cung cấp thêm cơ chế keep-alive khiến cho TCP connection có thể được tái sử dụng cho nhiều request thay vì mỗi một HTTP request sẽ khởi tạo một TCP connection. Điểu này giúp giảm độ trễ của request (request latency) vì client sẽ không cần khởi tạo TCP connection để thực hiện 3-way handshake cho từng request. HTTP/1.1 còn bổ xung thêm cơ chế pipelining giúp cho client có thể gửi nhiều request cùng lúc mà không cần đợi response về và các response sẽ được trả về theo đúng thứ tự của request được gửi.

HTTP/2
HTTP/2 được phát triển bởi Google và ra đời vào năm 2015, nó bổ xung thêm cơ chế HTTP streaming. Client có thể gửi stream request đến sever với một TCP connection. Không giống cơ chế pipelining của HTTP/1.1, mỗi một stream request sẽ độc lập với nhau và không cần được gửi và nhận response theo thứ tự.
HTTP/2 sử dụng dữ liệu nhị phân thân thiện hơn với máy tính. Dữ liệu nhị phân giúp chúng ta giảm thiểu được sự dư thừa dữ liệu và dễ dàng nén dữ liệu. HTTP/2 nén các headers giúp giảm bớt thông tin dư thừa của request.
Ngoài ra HTTP/2 còn cung cấp một cơ chế khác đó là sever push. Khi trình duyệt yêu cầu một trang web, server sẽ trả về HTML. Sau đó trình duyệt sẽ phân tích HTML được trả về và tiếp tục thực hiện truy vấn để lấy về các file như JS, CSS, ... Nhờ có server push mà sever có thể không cần chờ client request và gửi những thông tin quan trọng cho trình duyệt trước. Nhờ vậy sẽ giúp giảm thiểu độ trễ khi trình duyệt phải phân tích HTML sau đó tiếp tục truy vấn dữ liệu => Tăng tốc thời gian tải trang. Tính năng này đặc biệt hưu dụng cho những trang web hiện nay. Tuy nhiên ta không nên lạm dụng nó vì sẽ khiến phản tác dụng khiến giảm hiệu suất tải trang.
Lời kết
Qua bài viết này mình hy vọng các bạn sẽ có được cái nhìn tổng quan về sự phát triển của HTTP cũng như năm rõ được HTTP là gì. Ngoài những nội dung được để cập đến trong bài viết, HTTP và các version của nó cũng có một số chức năng khác nữa nhưng mình không đề cập đến. Các bạn có thể tìm hiểu rõ hơn từng version của HTTP ở những bài viết khác. Những kiến thức trên cũng chỉ là do mình tự tòi nên nếu có sai sót gì mong mọi người có thể góp ý để bài viết hoàn thiện hơn. Cảm ơn các bạn đã theo dõi đến hết bài viết ❤️.