Trọng tâm của hướng dẫn này, mình sẽ đưa bạn để cách làm dễ nhất và có thể bắt tay vào làm ngay. Do đó, mình không cố để viết một bài chi tiết hay nặng về lý thuyết. Bạn có thể tìm hiểu sâu thêm từ internet. Trước khi đi vào bài viết, mình có để lại link bài viết về cách tạo SVG được sử dụng trong bài viết này.
Mình sử dụng Codepen để demo các animation này.
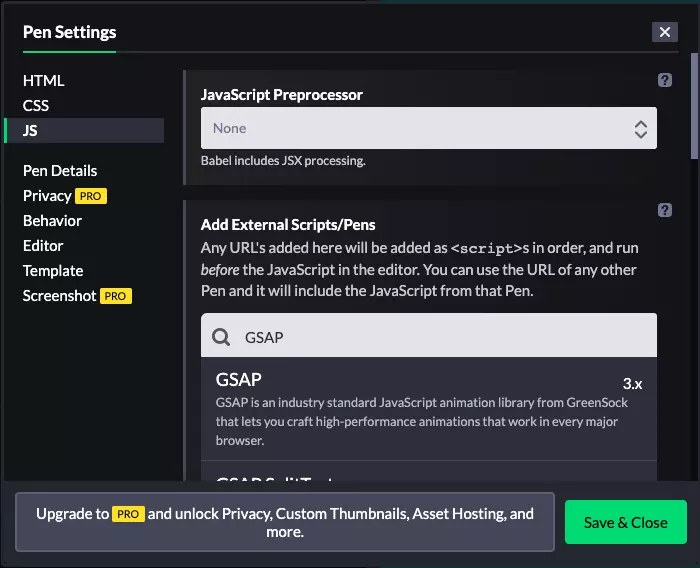
Đầu tiên, bạn cần CDN để liên kết thư viện GSAP. Tại mục setting JS, bạn gõ chọn GSAP và Save.
 Sau đó, bạn copy HTML và CSS bên dưới và dán chúng vào các ô tương ứng.
Sau đó, bạn copy HTML và CSS bên dưới và dán chúng vào các ô tương ứng.
<svg viewBox='0 0 300 200'> <polygon points='150,30 105,165 215,80 85,80 195,165'/>
</svg>
svg {background: #B71C1C; border-radius: 0px; max-width: 300px}
polygon {fill: white}
Mình dùng timeline() vì có 2 sự kiện nối tiếp nhau. Ngôi sao sẽ chuyển động từ ngoài vào vị trí ban đầu nên mình dùng from().
gsap.timeline()
.from('polygon', {rotation: 360, opacity: 0, duration: 3})
Sau đó, ngôi sao sẽ chuyển màu dần sang vàng nên mình dùng to().
gsap.timeline()
.from('polygon', {rotation: 360, opacity: 0, duration: 3})
.to('polygon', {fill: '#FFD600', duration: 1})
Cuối cùng, mình tinh chỉ lại hiệu ứng và tạo chuyển động lặp lại kiểu yoyo.
gsap.timeline({repeat: -1, repeatDelay: 1, yoyo: true})
.from('polygon', {x: 300, y: 100, rotation: 360, opacity: 0, duration: 3, ease: 'back'})
.to('polygon', {fill: '#FFD600', duration: 1, ease: 'slow'})
Bây giờ, bạn có thể tạo chuyển động ngôi sao xoay vòng bằng SVG thật dễ dàng!
Nguồn: www.naututs.com