Giới thiệu cơ bản về Vue 2
Chào mừng các bạn đã quay trở lại với series Từng bước học Vue2 tập 11.
Hôm nay mình sẽ giới thiệu với các bạn về Named Slots trong Vue2 và mình tin là trong quá trình làm việc với Vue chắc các bạn sẽ sử dụng đến nó cũng không ít đâu
Để không phải chờ lâu chúng ta cùng vào với ví dụ cụ thể để hiểu Named Slots là gì nhé
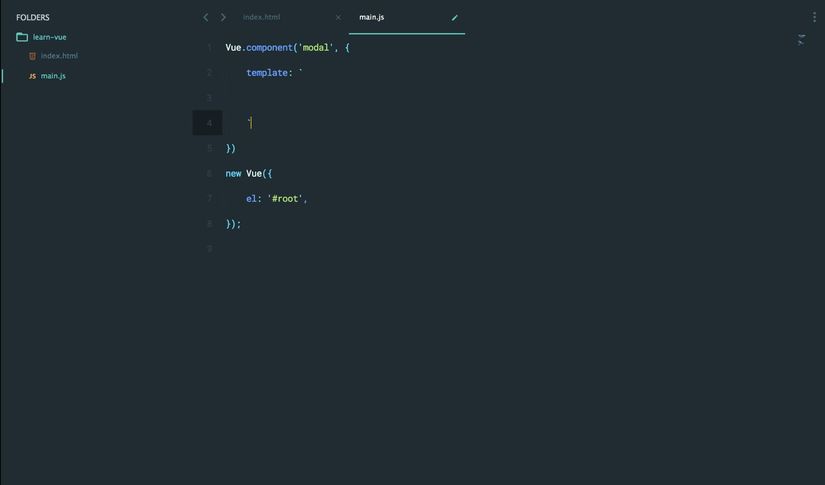
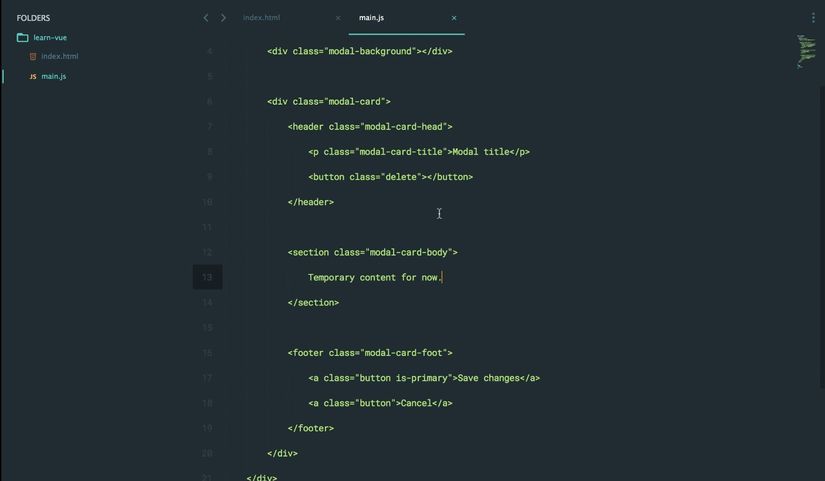
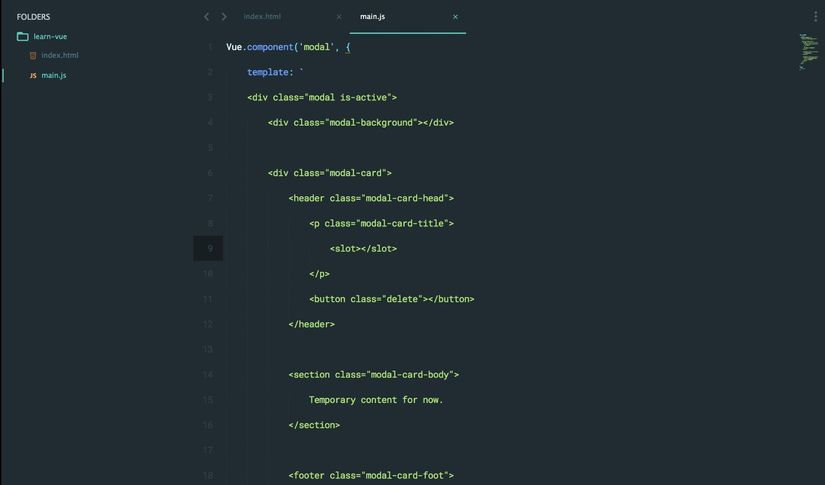
Đầu tiên chúng ta vẫn sẽ tạo ra 1 component để sử dụng và hôm nay mình sẽ chọn 1 đoạn html css trên https://bulma.io/ sử dụng modal có cả header, body và footer

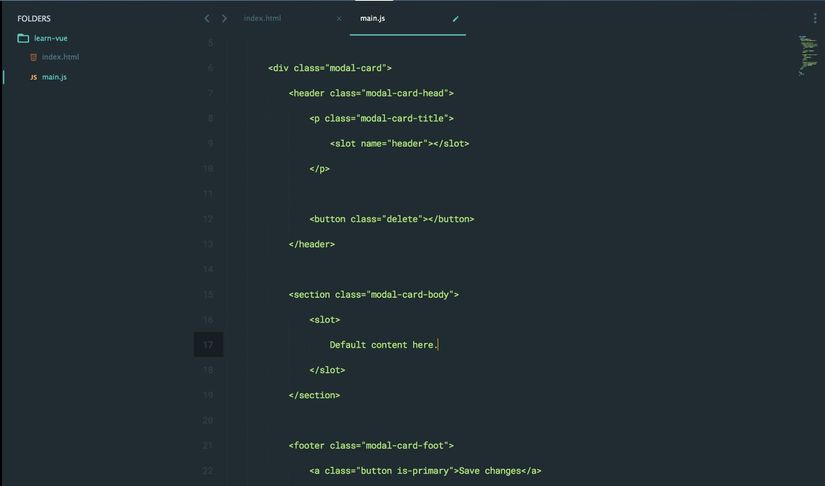
Tiếp theo copy đoạn html vào template được khai báo ở file main.js

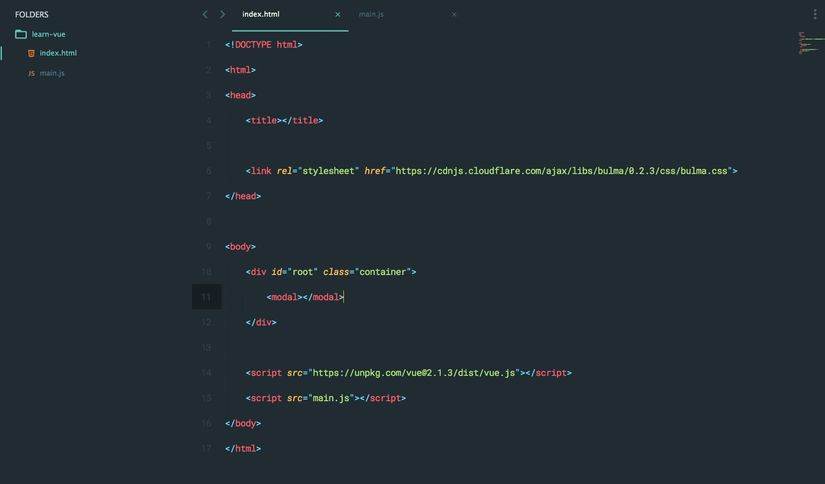
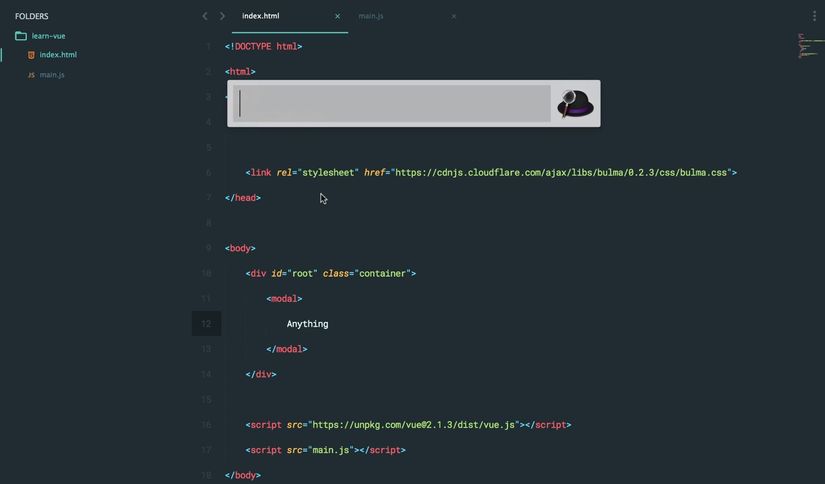
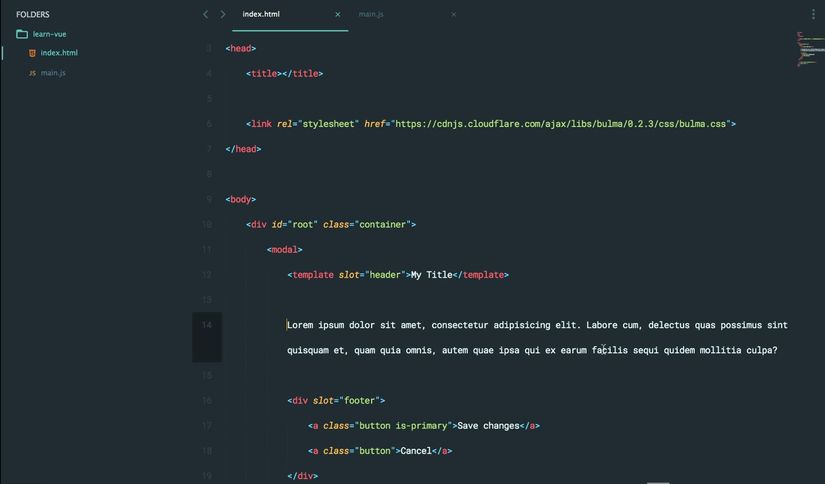
Ở index.html chúng ta gọi modal component

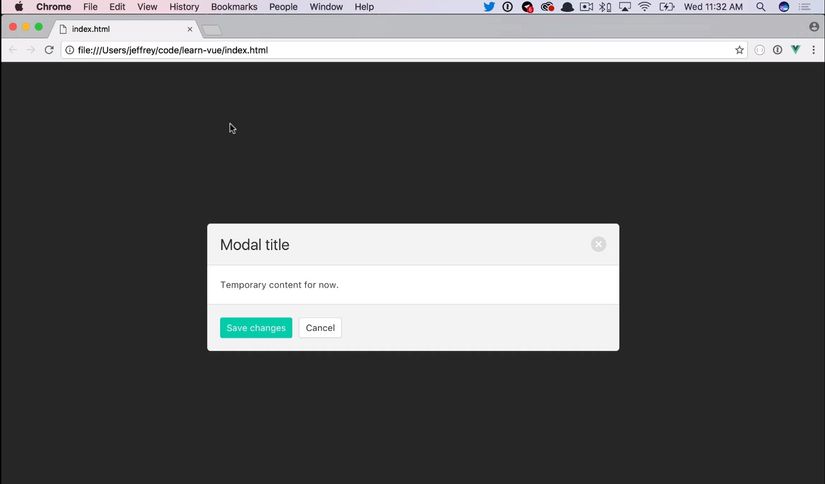
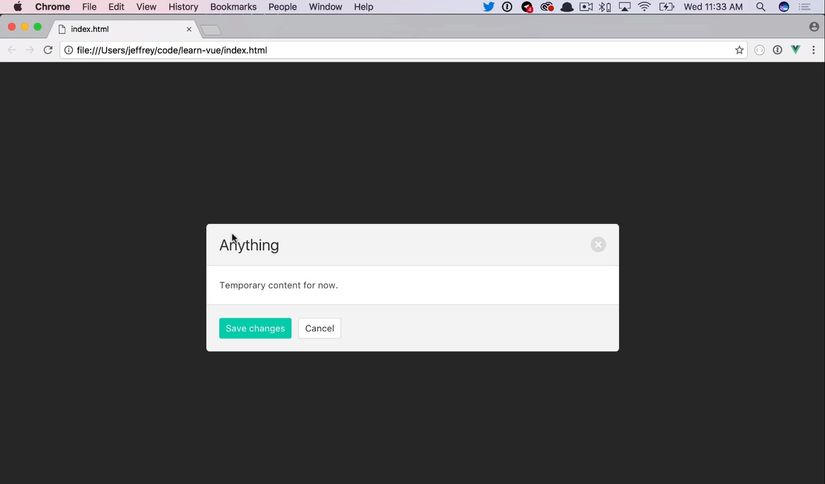
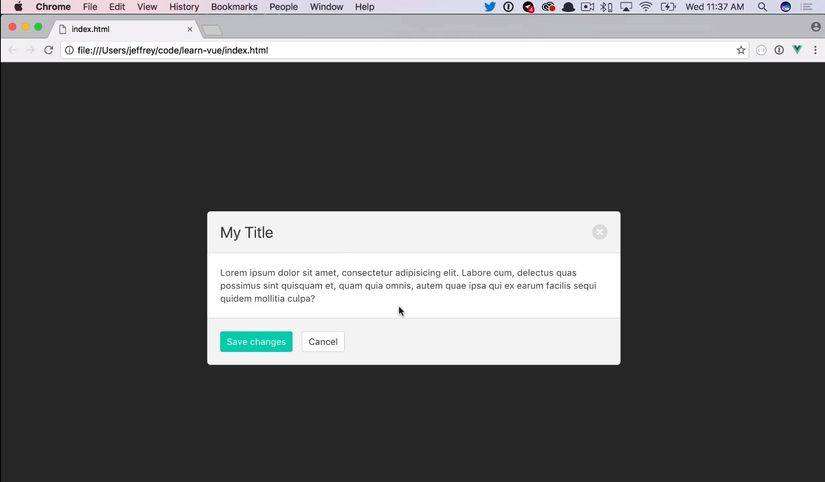
Okie giờ quay lại browers chúng ta sẽ có kết quả như sau

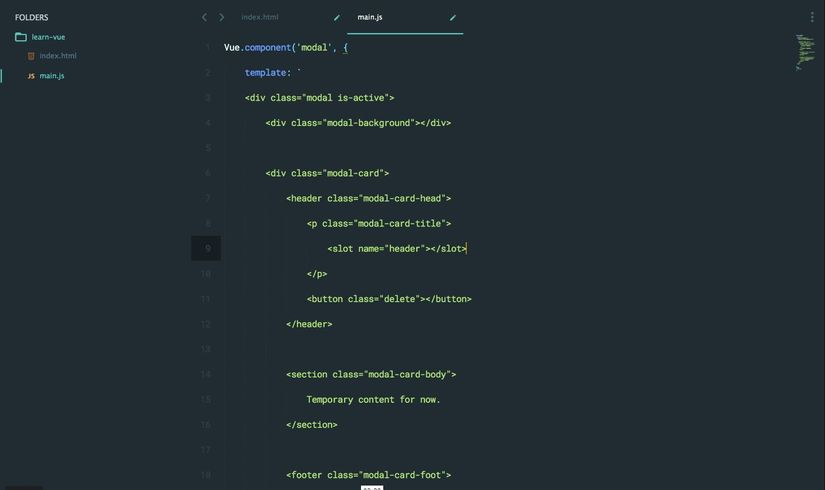
Nhưng tùy theo từng trường hợp mà header, body, footer sẽ thay đổi. Nên chúng ta sẽ sửa lại header bằng cách đặt 1 cặp thẻ <slot></slot>

Và index.html sẽ thêm text vào trong <modal></modal> để truyền text vào

Refesh lại browers

Vậy là headers cũng đã thay đổi thành text Anything. nhưng chúng ta còn có body và footer nếu chỉ truyền <slot></slot> thì tất cả text sẽ chỉ hiểu là ở headers.Vậy nên chúng ta cần thay đổi 1 chút là thêm name="header" vào thẻ <slot></slot>

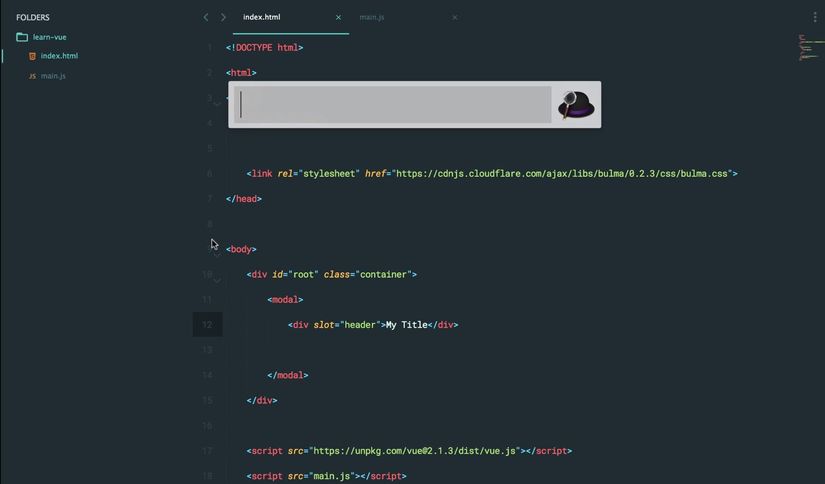
Chuyển qua index.html chúng ta sẽ thêm <div slot="header">My Title</div>

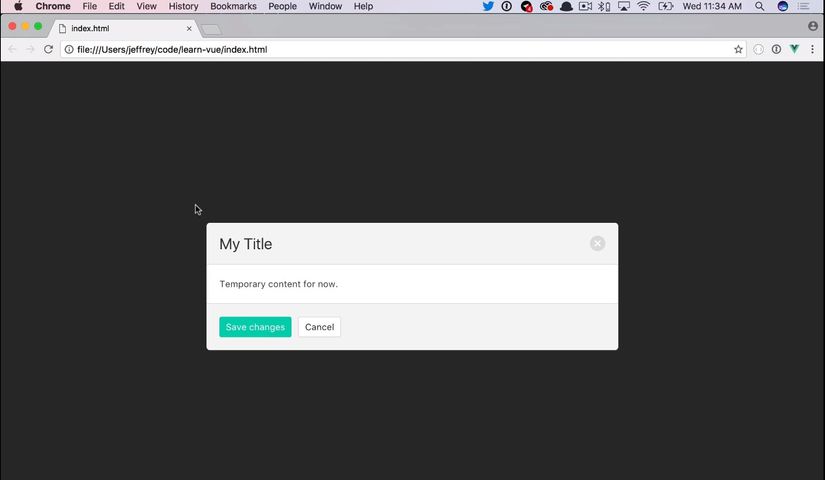
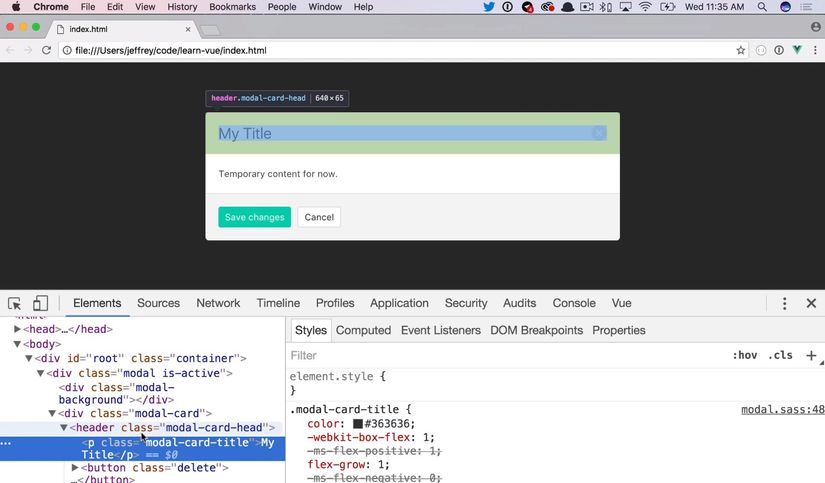
Chuyển qua browers chúng ta sẽ có kết quả

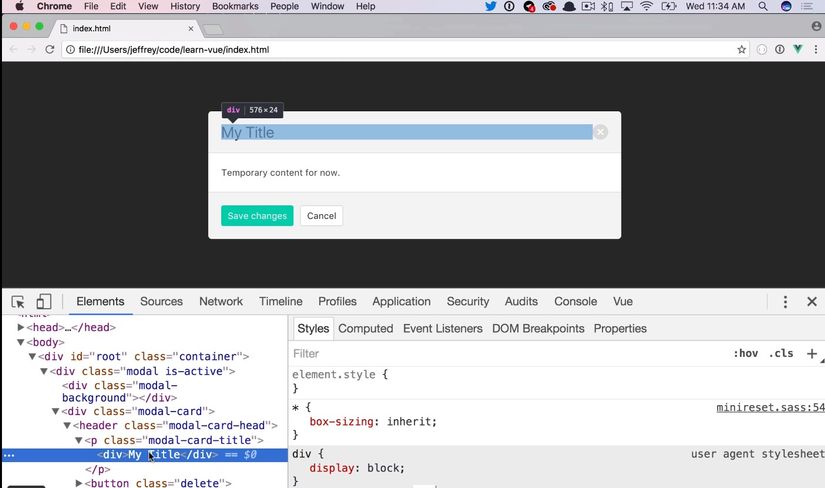
Nhưng Inspect lên thì chúng ta sẽ lại có thêm 1 cặp thẻ <div></div> bao ngoài header

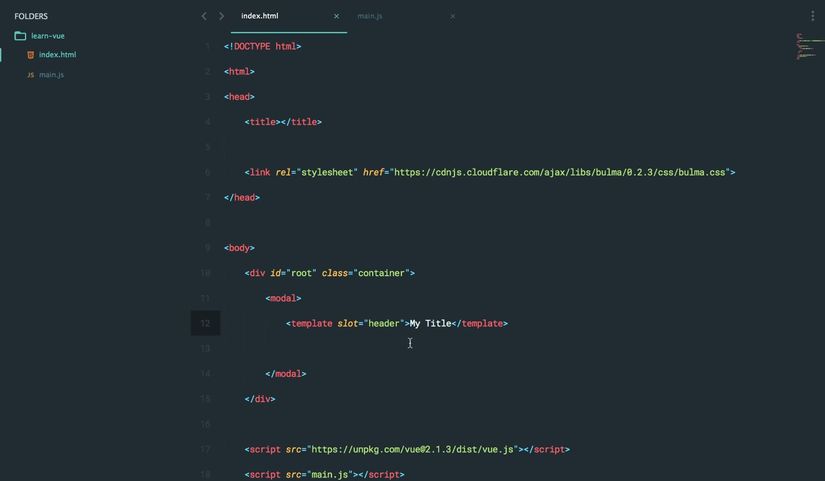
Nếu không muốn có thẻ div bao bên ngoài chúng ta có thể sử dụng cặp thẻ <template></template> để thay thế

Và refresh lại chúng ta đã không còn thẻ bao bên ngoài text nữa

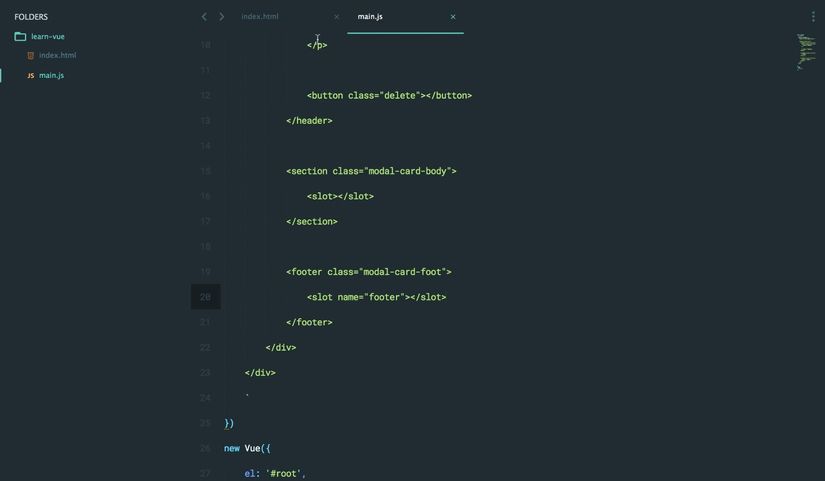
Vì mình sẽ thêm name cho slot của header và footer nên phần body mình sẽ không cần thêm name vào nữa, trong phần <slot></slot> chúng ta sẽ khai báo default cho text body để khi không khai báo ở index.html thì text default sẽ được hiển thị

Tương tự ở footer chúng ta sẽ khai báo <slot name="footer"></slot>


Và kết quả chúng ta có được sẽ là

Okie, bài học hôm nay cũng dừng lại ở đây, vào tập tiếp theo mình sẽ giới thiệu đến các bạn những phần khác của Vue2, cùng đón chờ nhé
Hẹn gặp lại các bạn vào bài tiếp theo trong Series nhé !!!!