
Đầu tiên, mình sẽ tạo một khung bao bằng svg như sau:
<svg width='300' height='200' style='background: cyan'></svg>

Tiếp theo, mình sẽ tạo hình ellipse với bán kính trục tung là 40px và bán kính trục hoành là 80px:
<svg width='300' height='200' style='background: cyan'> <ellipse rx='80' ry='40' />
</svg>

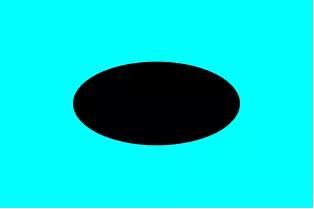
Hình ellipse có mặc định màu đen ở góc trên bên trái và tâm đường ellipse nằm tại điểm tọa độ x = 0, y = 0. Mình sẽ di chuyển hình vào vị trí trung tâm.
<svg width='300' height='200' style='background: cyan'> <ellipse cx='150' cy='100' rx='80' ry='40' />
</svg>
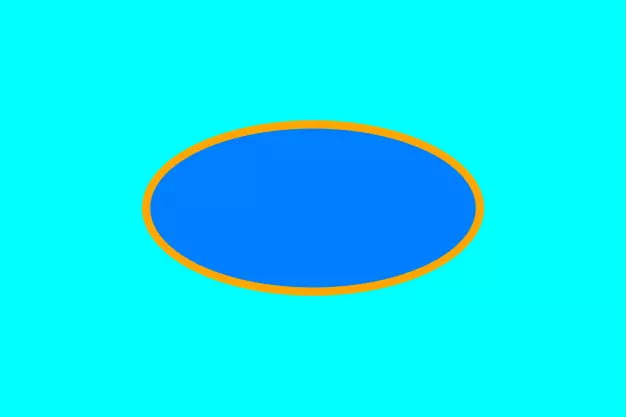
 Cuối cùng, mình sẽ thêm một số thuộc tính màu nền, viền như bên dưới:
Cuối cùng, mình sẽ thêm một số thuộc tính màu nền, viền như bên dưới:
<svg width='300' height='200' style='background: cyan'> <ellipse cx='150' cy='100' rx='80' ry='40' fill='blue' stroke='orange' stroke-width='4' fill-opacity='0.5' />
</svg>
Bây giờ, bạn có thể tạo một hình ellipse bằng SVG thật dễ dàng!
Nguồn: www.naututs.com