Nhớ hồi xưa mới học lập trình được 1 tháng, có ông anh nhờ thiết kế 1 website cho ổng với giá 500k, mình hồi đó mới biết html css js thôi mà vội vàng gật đầu ngay. Sau này học thêm framework như VueJs, React, Angular rồi thêm cả back end PHP, Ruby, nhìn lại thấy ngày xưa mình thật ngô nghê. Đúng kiểu "ếch ngồi đáy giếng".
Đi làm về, ngoài giờ hành chính thì mình có đam mê làm website start up. Cũng làm không biết bao nhiêu dự án lớn nhỏ nhưng hầu hết là thất bại hoặc lợi nhuận nhận về ít hơn so với thời gian công sức bỏ ra.
Dự án gần nhất là mình làm website spam bài tự động lên các web bất động sản giúp người dùng đăng tin hàng loạt, giá 100k (hơn 100 web lớn nhỏ ở VN). Dịch vụ ngon là vậy nhưng mình đi spam facebook, chợ tốt, zalo, số điện thoại, ... mà tỉ lệ tiếp cận 100 người thì được 3 người đống ý, 97 người ... chửi. Đăng bài cũng tốn thời gian rồi trừ đi tiền thuê hosting domain, làm sấp mặt ngoài giờ hành chính cả tháng trời mà thu về lãi đc cỡ 1 triệu. Sau chán quá mình bỏ luôn.
Mình nhận ra 1 điều là khi làm 1 dự án gì đó thì ngoài phí domain thì hosting ít ra cũng phải xài loại hosting trả phí (loại free chỉ dùng để học, có user cái là bắt đầu xuất hiện bao nhiêu vấn đề ngay). Và chi phí hosting thì khoảng 900k/1 tháng với loại rẻ nhất. Nếu 1 tháng trang web bạn làm không thu về được tối thiểu 1 triệu thì bạn đang lỗ. Làm start up ai chả mong có lời đúng không, nhưng 1 tháng trả 1 triệu thuê domain với hosting thì đúng là cái giá quá chát.
Thế là sau một loạt dự án thất bại, mình ngồi ngẫm nghĩ và 1 ý tưởng nảy lên: "Ủa sao mình không build web tĩnh nhỉ? Giống như cái ngày mình ngô nghê ếch ngồi đáy giếng vậy đấy?"
Dưới đây là 1 số ưu điểm của web tĩnh
- Không back end, không cần hosting xịn, chỉ cần xài loại free là đủ (đỡ được 900k 1 tháng)
- Code xong không cần thêm sửa data gì hết, không maintain (hoặc ít) , vứt đó, có user thì tốt, k có thì ... thôi. Nói chung làm xong là nghỉ khỏe luôn.
- Không sợ bị hack database (có database đâu mà hack ). Tóm lại là rất khó bị hacker tấn công.
Tuy nhiên bên cạnh đó nó cũng có nhược điểm
- Không thể quản lý người dùng
- Nội dung website sẽ bị hạn chế
Tuy nhiên mình chỉ cần làm 1 loại trang web đặc thù không bị ảnh hưởng bởi 2 điều hạn chế trên là xong. Và thế là mình nghĩ ra làm website học tập , cụ thể là học Tiếng Anh.
Mình quyết định không dùng framework gì hết (không Vue, không React, Angular), cứ HTML CSS JS thuần mà quất (thêm tí Jquery vô cho code js nó gọn) , giống như ngày xưa làm web tĩnh 500k cho ông anh kia vậy. Một số tips mình sử dụng:
- database để ở file json, dùng js bốc ra đổ dữ liệu lên HTML.
- Sử dụng chatGPT để bảo nó format data với lượng lớn dữ liệu (Ví dụ: mày format lại cục data này cho tao dưới dạng key "title", "a", "b", "c" , "d" , "correct" trong đó "correct" là đáp án đúng. Nó làm phát 1)
- Đừng bảo chatGPT giải bài tập, nó ngu lắm
 )))
))) - File audio lưu ở google drive, để tránh làm phình to source code.
- Dùng localStorage để lưu 1 số thông tin cá nhân (Ví dụ bài nào người dùng đã hoàn thành )
- Dùng Google analystic để thống kê, theo dõi.
- Sử dụng Vercel App để làm hosting, hoàn toàn miễn phí
- Săn mã giảm giá Domain trên các trang mạng Amazon, Ebay mấy dịp Black Friday. Thường mua hàng sẽ được tặng kèm. Hiện tại mình có khá nhiều.
Về nội dung bài học thì mình tổng hợp phương pháp từ nhiều trang học tiếng Anh uy tín, trong đó có nhiều trang yêu cầu trả phí, trong khi web của mình làm hoàn toàn miễn phí với tính năng y hệt. Có thể kể ra như là Mochi, Englishvocabularyexercises, Ielts-up v...v.... (chấm com hết nhé).
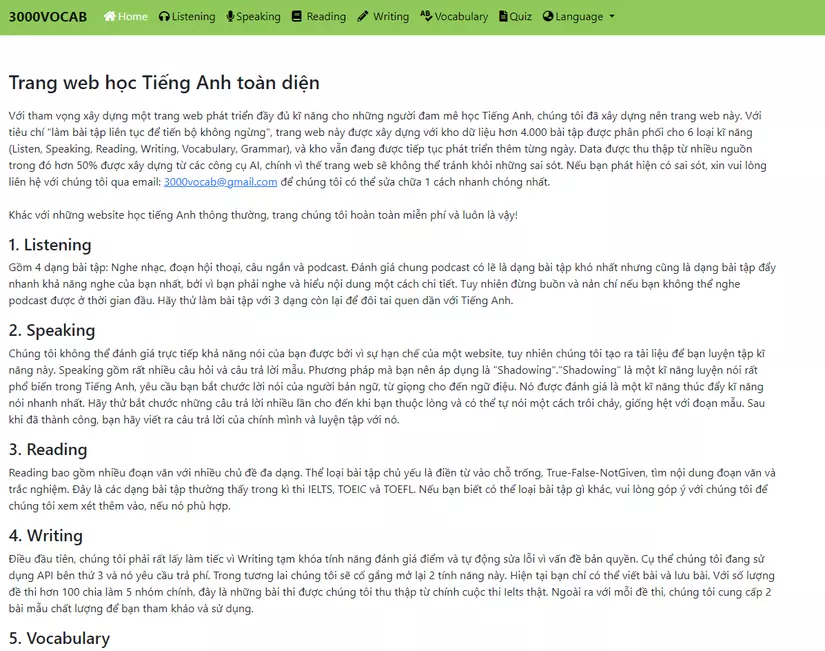
Sau khoảng 2 tuần thì cũng hoàn thành, mình nhận ra web tĩnh làm kiểu này khá là nhanh, Link trang web của mình đây: https://3000vocab.com

Về chi phí website thì domain mình mua với giá 89k/ 1 tháng, dùng mã giảm giá 4$ thì còn 0 đồng (đáng ra họ phải trả lại mình 11k tiền thừa mới phải chứ nhỉ ? =)) ). Hosting cũng miễn phí luôn nên tổng giá trị là 0 đồng.