Ngày nay, người dùng truy cập hàng tấn trang web mỗi ngày và các doanh nghiệp phải thể hiện thêm sự sáng tạo để thu hút sự chú ý của họ. Các doanh nhân tập trung vào sự hấp dẫn trực quan và khả năng sử dụng của các giải pháp trên trang web của họ để khiến người dùng ở lại đó. Ngoài ra, họ luôn theo dõi các xu hướng giao diện người dùng mới nhất để duy trì trong trò chơi.
Bây giờ chúng ta hãy khám phá chi tiết các xu hướng thiết kế UI / UX hàng đầu của năm 2021 và xem các thương hiệu phổ biến triển khai thành công chúng như thế nào.
1. Minimalism
Chủ nghĩa tối giản (Minimalism) tự hào đứng trong số các xu hướng giao diện người dùng mới nhất và sẽ không mất đi vị thế. Mỗi ngày mọi người bắt gặp nhiều quảng cáo khác nhau. Họ thấy quảng cáo giảm giá và nhận được thông báo liên tục. Ngoài ra, người tiêu dùng tương tác với các giao diện khác nhau cũng bị tràn ngập thông tin.
Để tránh tình trạng quá tải như vậy, các nhà thiết kế web luôn tìm kiếm những cách thức mới để làm cho các yếu tố đồ họa trở nên đơn giản hơn. Họ giới hạn số lượng màu sắc, thử các tỷ lệ và bố cục khác nhau.
Ngày nay, chức năng của các phần tử đóng một vai trò quan trọng nhất. Điều quan trọng là làm nổi bật những phẩm chất tốt nhất của một sản phẩm và truyền tải những cảm xúc phù hợp từ cách sử dụng sản phẩm đến khách hàng. Các thành phần mà các nhà thiết kế chỉ sử dụng cho mục đích trang trí trở nên không liên quan.
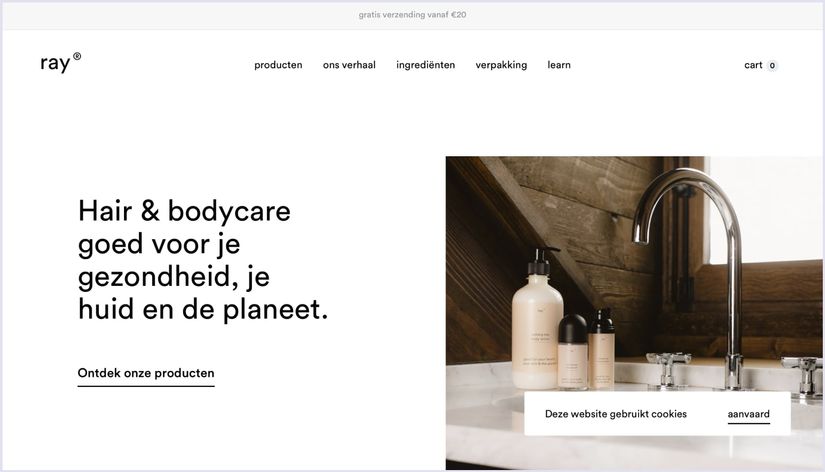
Một thương hiệu chăm sóc tóc và cơ thể Ray đã tạo ra một thiết kế web đơn giản và thanh lịch bằng cách sử dụng xu hướng giao diện người dùng này.

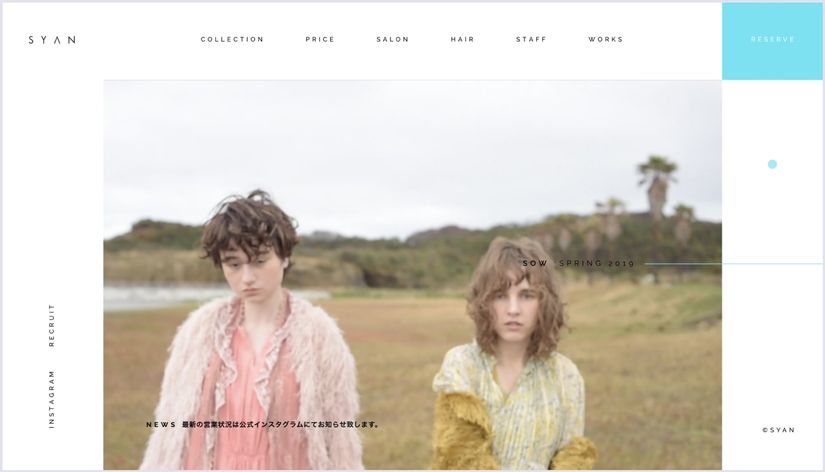
Một ví dụ khác về xu hướng giao diện người dùng tối giản từ thương hiệu Syan của Nhật Bản.

2. Simplified UX
Ngày nay, bạn không nên làm phức tạp các giao diện và buộc người dùng phải thực hiện thêm các hành động khác. Cố gắng giảm thiểu số lượng phần tử và trường mà khách hàng nên điền vào.
Đăng ký và đăng nhập được đơn giản hóa đã trở thành một trong những xu hướng UX mới nhất. Ví dụ: khi đăng nhập vào tài khoản thị trường của họ, người dùng có thể nhập số điện thoại của họ. Họ không còn cần phải nhớ mật khẩu khác.
Do đó, Apple đã đi theo xu hướng UX gần đây này và tạo ra một nút tùy chỉnh giúp tránh các bước đăng ký bổ sung. Bằng cách nhấp vào nút, bạn chọn xem bạn có muốn một trang web xem e-mail của mình hay không. Một lát và bạn đã đăng nhập.
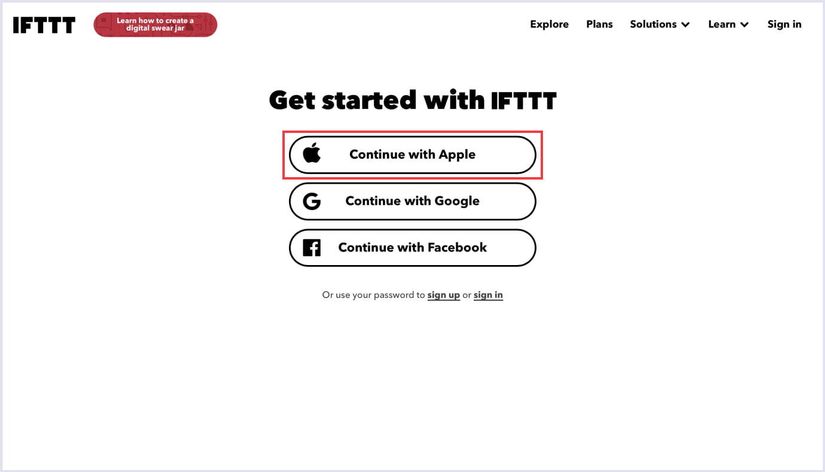
Dưới đây, bạn có thể thấy cách IFTTT triển khai xu hướng trải nghiệm người dùng này và giúp quá trình đăng ký dễ dàng hơn nhiều.

3. Blurred, colorful background
Xu hướng với các phong cách sử dụng gradient khác nhau đã phổ biến trong quá khứ và vẫn là xu hướng giao diện người dùng có liên quan cho đến ngày nay.
Bây giờ các gradient đang trở nên nhẹ hơn, nhưng đồng thời, chúng trông phức tạp hơn nhiều. Vấn đề là trước đó, các nhà thiết kế đã sử dụng khoảng 2-3 màu theo độ dốc tuyến tính. Giờ đây, số lượng màu có thể được tăng lên đến 10. Ngoài ra, có thể sử dụng lớp phủ.
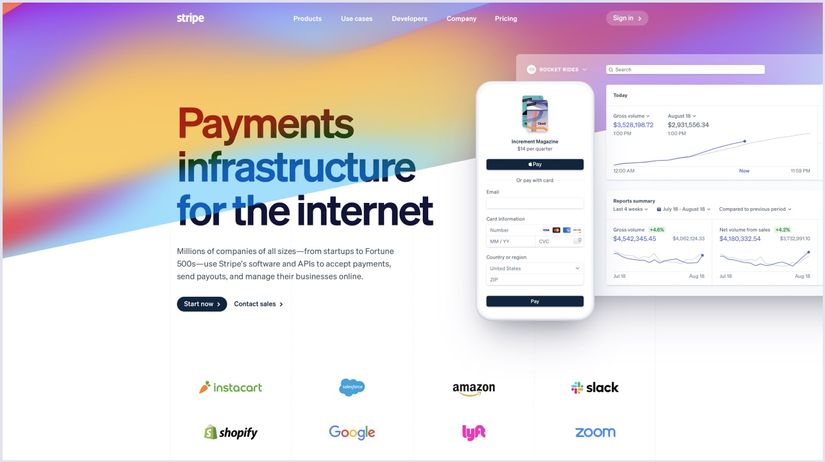
Các gradient như vậy gây ra sự bùng phát tính khí vì chúng có nhiều màu sắc. Đó là lý do tại sao các nhà thiết kế từ nhiều công ty nổi tiếng như Stripe hay MyMind thích sử dụng chúng.
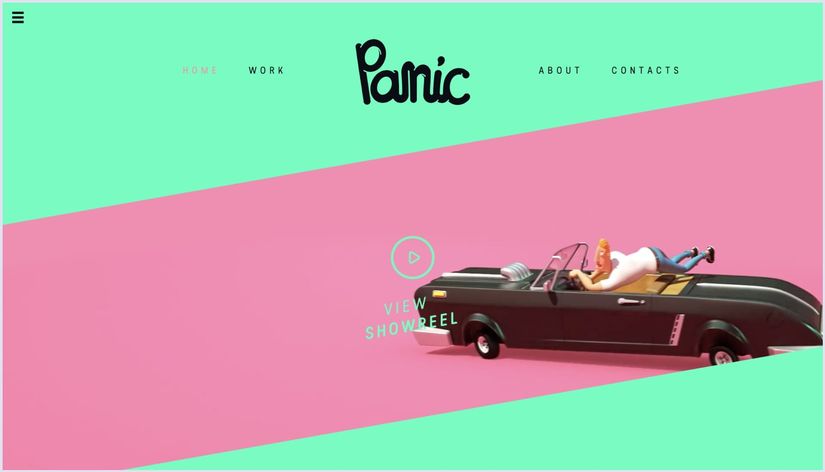
Một xưởng hoạt hình Panic đã chỉ ra một cách nổi bật cách sử dụng xu hướng thiết kế giao diện người dùng nền đầy màu sắc trên một trang web.

Công ty A financial services and software as a service (SaaS) Stripe cũng biết cách triển khai thành công một trong những xu hướng giao diện người dùng mới nhất. Trên trang web của họ, chúng ta có thể thấy một ví dụ về nền mờ phức tạp bao gồm một số màu.

4. Unique and absurd 2D illustrations
Hình minh họa (Illustrations) luôn dẫn đầu xu hướng giao diện người dùng giống như năm ngoái. Tuy nhiên, chúng ít chung chung hơn trước.
Trước đó, các nhà thiết kế web tôn trọng sự tối giản khi nói đến hình ảnh minh họa. Bằng cách này, họ đã cố gắng làm cho các trang web ít bị quá tải hơn và người dùng dễ hiểu hơn.
Ngày nay, các nhà thiết kế đang thử nghiệm các góc độ, tỷ lệ và cốt truyện khác thường, độc đáo. Họ đang sử dụng màu sáng hoặc ngược lại, màu nhạt. Các hình minh họa ngày càng trở nên đẹp hơn và gây ra một sự khuấy động lớn hơn bao giờ hết.
Chúng tôi khuyên bạn nên sử dụng định dạng SVG cho các hình minh họa của mình. Chất lượng ảnh ở các định dạng PNG, GIF, JPEG ngày càng kém khi độ phân giải màn hình được tăng lên. Đó không phải là vấn đề với SVG vì định dạng vectơ có thể được tăng và giảm mà không làm giảm chất lượng.
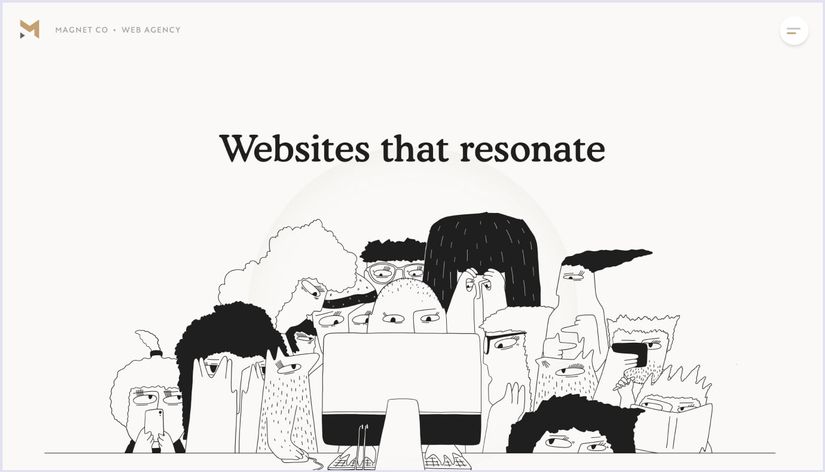
Một web agency Magnet Co biết cách tạo cho trang web của họ một cái nhìn đặc biệt với sự trợ giúp của các hình minh họa độc đáo và vô lý.

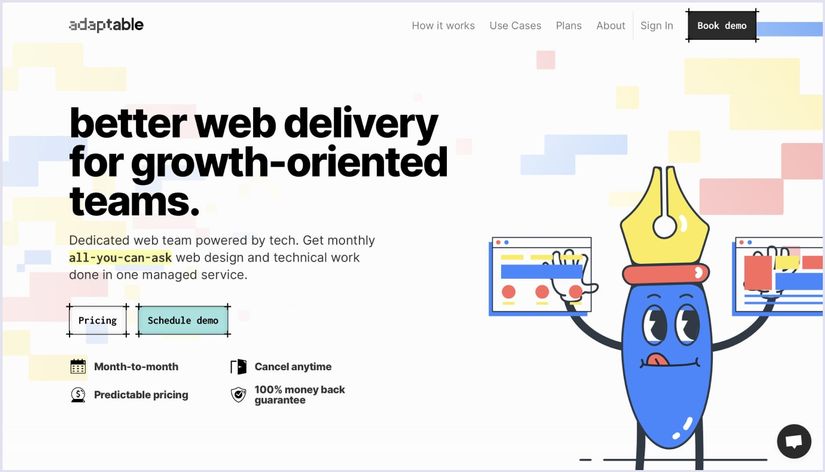
Một ví dụ tuyệt vời khác về xu hướng giao diện người dùng này được chứng minh bởi một công ty công nghệ Adaptable.

5. Voice User Interface (VUI)
Tương tác với giao diện người dùng bằng giọng nói đã trở thành một trong những xu hướng UX một lần nữa do nó được áp dụng rộng rãi trong thiết kế UX / UI. Từ lâu, rõ ràng rằng thiết kế không cần phải trực quan để hoạt động tốt.
Giao diện giọng nói là giao diện bên trong. Nó liên quan nhiều đến ngữ cảnh và tổng hợp dữ liệu hơn là thiết kế thực tế. Tuy nhiên, các nhà thiết kế đang cố gắng bắt kịp xu hướng trải nghiệm người dùng mới nhất và cung cấp cho người dùng giao diện giọng nói ngày càng thường xuyên hơn.
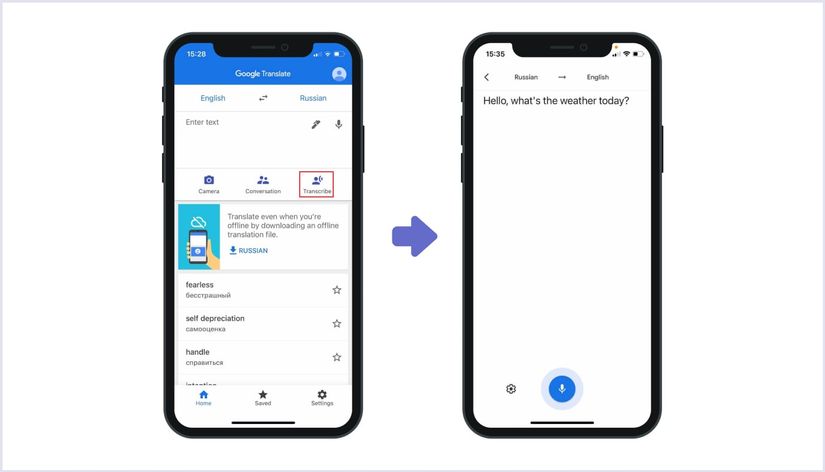
Ví dụ: ngày nay chúng ta có thể thấy hàng tá ứng dụng mà bạn có thể dịch một từ hoặc câu sang bất kỳ ngôn ngữ nào khác. Nó hoạt động theo cách sau. Bạn nhấp vào một nút và thiết bị bắt đầu ghi âm giọng nói của bạn và dịch bài phát biểu của bạn. Bằng cách này, bạn có thể dễ dàng giao tiếp với những người không biết ngôn ngữ của bạn.
Google Dịch chỉ ra cách triển khai đúng xu hướng thiết kế UX hiện tại này.

6. Pastel colors
Vì ngày nay là ngày của chủ nghĩa tối giản và thiết kế web đơn giản, các nhà thiết kế có xu hướng sử dụng màu phấn trong các tác phẩm của họ. Bằng cách này, chúng làm nổi bật sự nhẹ nhàng và không phô trương của thiết kế.
Màu sắc như vậy rất phù hợp với các khái niệm khác nhau. Họ thiết lập giai điệu và bầu không khí phù hợp cho các trang web khác nhau, ví dụ: nền tảng thương mại điện tử hoặc ứng dụng SaaS.
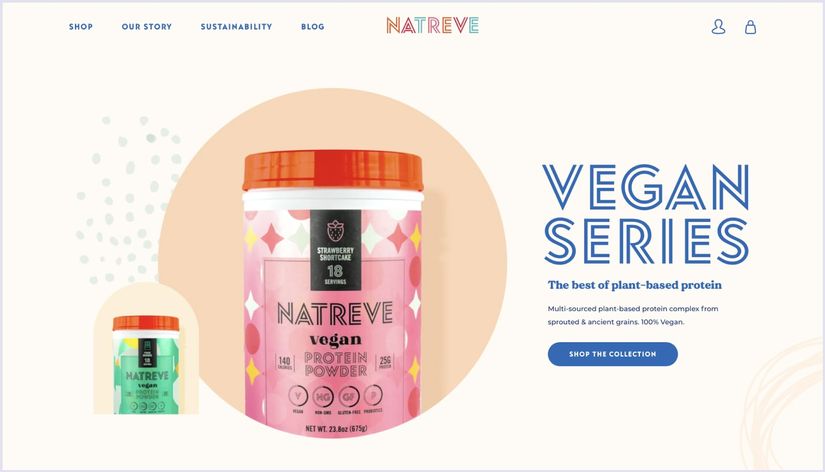
Natreve đã xây dựng một ví dụ hoàn hảo về việc sử dụng màu phấn trên trang web của họ.

Thương hiệu Ayakaito biết cách tạo cho trang web của họ một giao diện trang nhã bằng cách tuân theo các xu hướng giao diện người dùng mới nhất.

7. Mobile-first approach
Ngày nay, gần một nửa số truy vấn tìm kiếm đến từ thiết bị di động. Mọi người sử dụng điện thoại thông minh của họ để tìm kiếm một quán cà phê để ăn tối hoặc đặt vé xem phim, duyệt qua các thị trường du lịch để đặt một chuyến đi nghỉ lễ, ...
Ngày nay, thiết kế web sẽ trông đẹp mắt không chỉ trên phiên bản máy tính để bàn của trang web hoặc ứng dụng của bạn. Vì lý do này, cách tiếp cận ưu tiên thiết bị di động đã trở thành một xu hướng UX quan trọng. Các nhà thiết kế web thấy đó là một cách tuyệt vời để cải thiện sự tương tác của khách hàng.
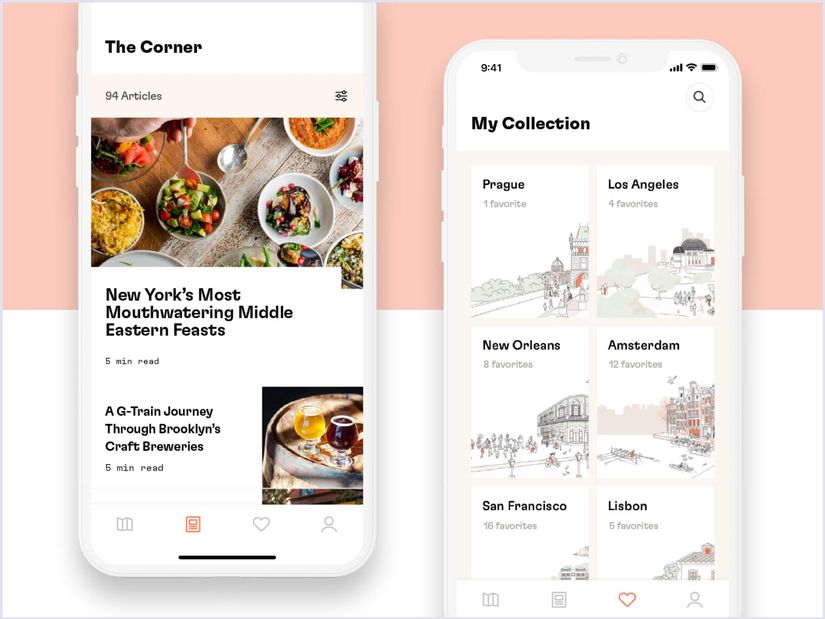
Các nhà phát triển của Dorsia hoàn toàn biết cách triển khai xu hướng UX mới nhất này trong ứng dụng du lịch của họ:

8. Icons
Icons đóng vai trò như một công cụ hiệu quả để giao tiếp bằng hình ảnh với khách hàng. Các biểu tượng tối giản đơn giản được coi là một xu hướng UX mạnh mẽ. Đó là tất cả về khả năng truyền tải ý nghĩa của họ trong không gian ít hơn so với lời nói.
Vì lý do này, nhiều doanh nghiệp đặc biệt chú trọng vào các biểu tượng. Ví dụ: Vào năm 2020, các công ty lớn như Apple và Sketch đã theo sát các xu hướng trải nghiệm người dùng mới nhất và thiết kế lại hoàn toàn tất cả các biểu tượng hệ thống của họ.
Chúng tôi khuyên bạn nên chọn các biểu tượng từ cùng một họ. Chúng phải có cùng kích thước và kích thước. Sự nhất quán như vậy sẽ cho thấy trình độ kỹ năng của bạn và nhấn mạnh tính toàn vẹn của trang web của bạn.
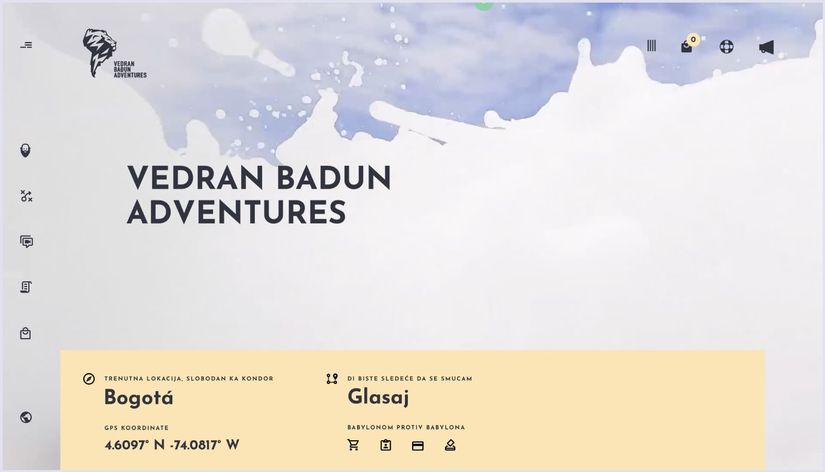
Chúng ta có thể tìm thấy cách triển khai hoàn hảo của xu hướng UX này trên trang web của Vegan Badun Adventures.

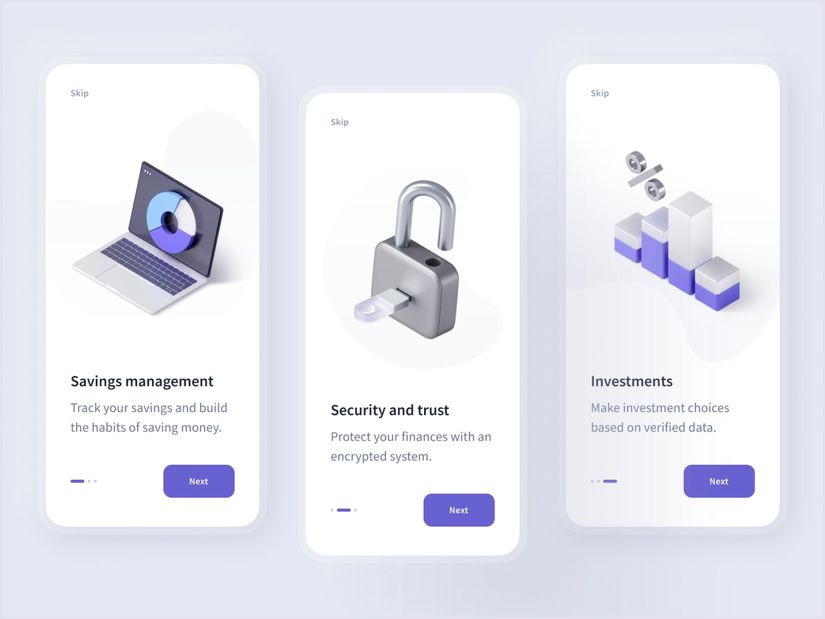
9. Onboarding
Onboarding là phần giới thiệu ngắn về sản phẩm giúp bạn hiểu sâu hơn về ứng dụng. Ngoài ra, nó giúp bạn hiểu các chức năng chính của nó dễ dàng hơn. Dù thế nào đi nữa, tích hợp đã trở thành một xu hướng UX nổi bật không nên bỏ qua.
Có một ý kiến cho rằng Onboarding là một dấu hiệu của thiết kế xấu. Họ nói rằng nếu bạn cần giải thích cách sản phẩm hoạt động, thì có điều gì đó sai nghiêm trọng với thiết kế hoặc mô tả của nó. Bên cạnh đó, bạn buộc người dùng phải đi qua các màn hình này và thực hiện các hành động không cần thiết.
Trên thực tế, tích hợp hiện đại chứa các màn hình quan trọng nhất của các ứng dụng di động. Nhờ có chúng, người dùng sẽ hiểu rõ hơn về những gì ứng dụng này có thể làm.
Chúng tôi khuyên bạn nên tiếp tục Onboarding đơn giản. Chú ý đến văn bản, làm cho nó ngắn gọn và dễ đọc. Sử dụng hình ảnh minh họa đẹp có độ phân giải cao. Bạn cần giải thích giá trị sản phẩm của mình và sử dụng tất cả thông tin này để tạo nội dung thú vị.
Dưới đây là một ví dụ tuyệt vời về xu hướng thiết kế UX hiện tại do Unibank triển khai.

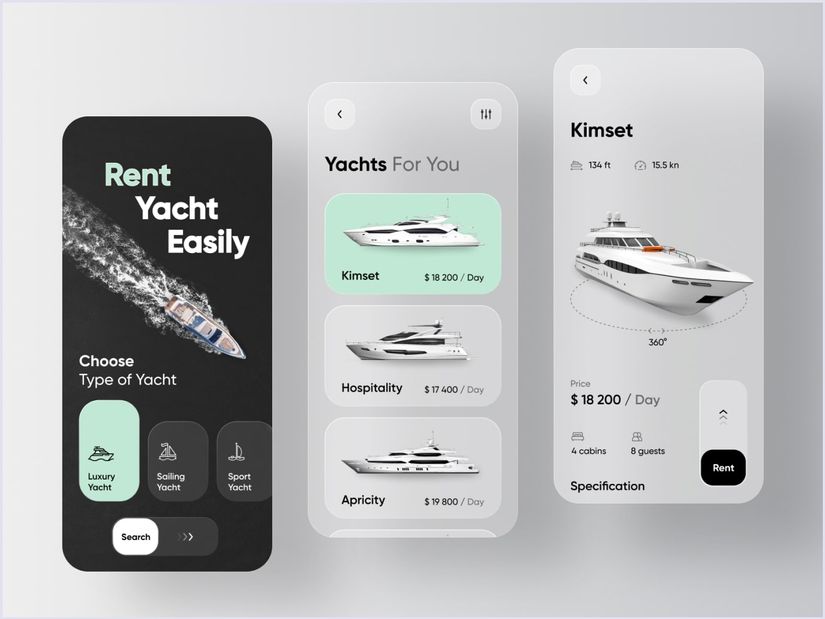
10. Glassmorphism
Năm ngoái, neomorphism đã được sử dụng rộng rãi trong thực hành thiết kế web. Nó đại diện cho sự kết hợp của hai cách tiếp cận phổ biến để tạo giao diện người dùng. Chúng được gọi là thiết kế lệch và thiết kế phẳng. Các xu hướng giao diện người dùng này khác nhau đáng kể và thường được coi là đối lập chính xác.
Vào năm 2021, các nhà thiết kế web có một niềm đam mê mới được gọi là Glassmorphism. Xu hướng này xuất phát từ hiệu ứng mờ hay còn gọi là nền mờ. Khi mọi người nhìn vào một phần tử như vậy, có vẻ như họ đang nhìn qua kính.
Dưới đây, bạn có thể thấy Yacht Booking Service Application trông phong cách như thế nào với sự trợ giúp của xu hướng thiết kế web Glassmorphism.

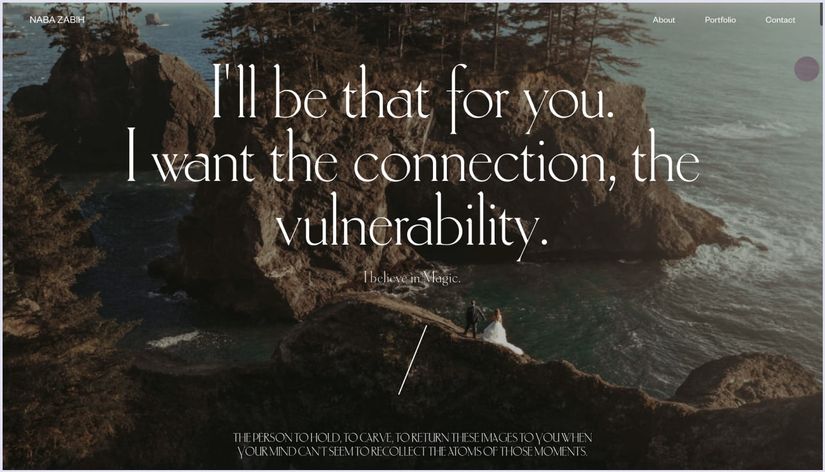
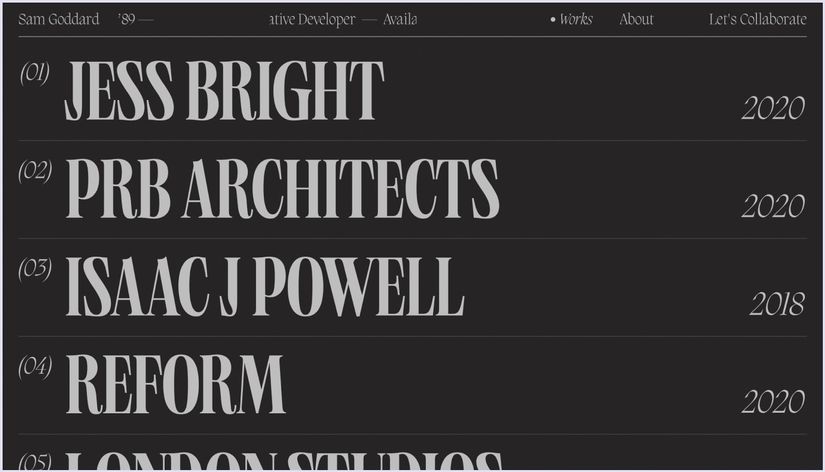
11. Complex typography
Mỗi nhà thiết kế đều biết tầm quan trọng của việc chọn phông chữ phù hợp cho trang web, sản phẩm hoặc ứng dụng. Khách hàng thường liên kết một phông chữ cụ thể với một số thương hiệu lớn. Sẽ không có ai sử dụng Roboto nếu nó không có Google. Gã khổng lồ Internet đã tạo ra phông chữ này và cho cả thế giới thấy.
Mọi người không thích đọc trên internet, họ quét. Bằng cách đó, họ tìm thấy thông tin quan trọng đối với họ. Vì lý do này, các thử nghiệm với phông chữ đã trở thành một trong những xu hướng thiết kế giao diện người dùng đáng chú ý. Ngày nay các nhà thiết kế web sử dụng kiểu chữ phức tạp Họ cố gắng làm nổi bật thông tin quan trọng nhất và truyền tải nó đến khách hàng
Ngày nay, chúng ta thường có thể thấy các trang web được xây dựng hoàn toàn trên kiểu chữ. Chúng trông rất tươi mới và thú vị.
Nói chung về phông chữ, sự kết hợp của chúng là một phần quan trọng trong thiết kế cho bất kỳ giải pháp web nào. Xem các nguyên tắc về giao diện người dùng do nhóm Codica tạo cho online collaboration marketplace.
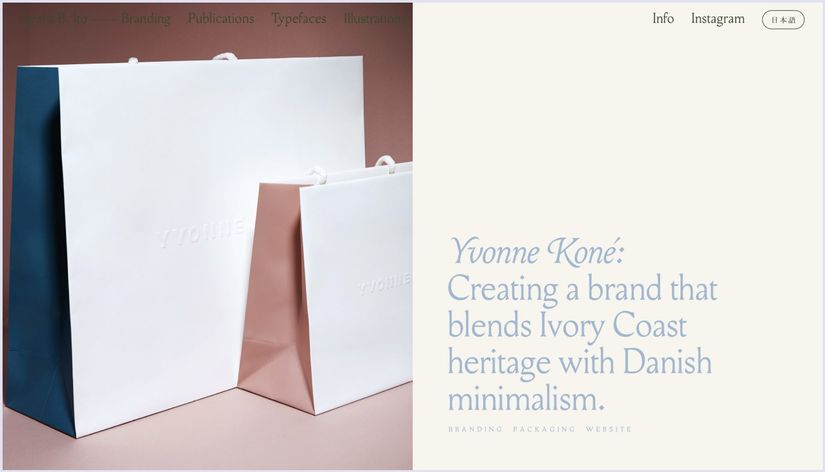
Hãy cùng xem cách triển khai kiểu chữ phức tạp trên trang web danh mục đầu tư của nhiếp ảnh gia đám cưới Naba Zabih.

Một ví dụ tuyệt vời khác về xu hướng giao diện người dùng này mà chúng ta có thể thấy trên trang web của nhà phát triển sáng tạo Sam Goddard.

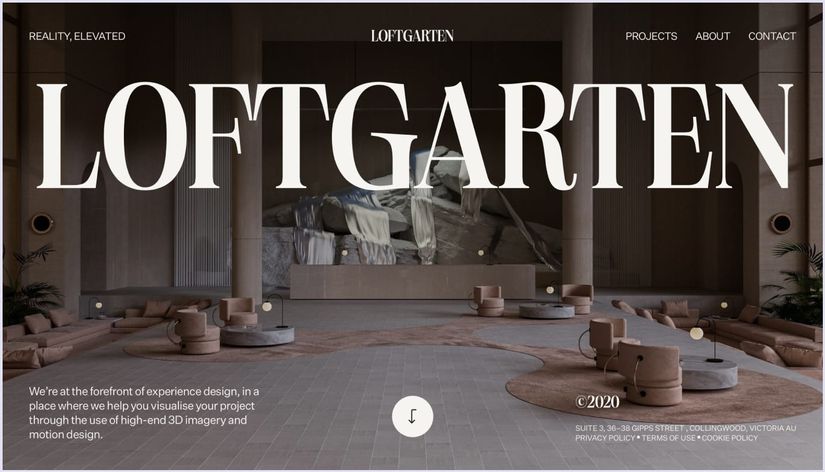
12. Immersive 3D visuals
Thế giới không đứng yên. Lĩnh vực thiết kế 3D đã và đang phát triển nhanh chóng. Tuy nhiên, những hạn chế chính của công nghệ này đã không đi đến đâu. Đồ họa 3D càng phức tạp thì tải càng nhiều lên máy tính của người dùng.
Vào năm 2021, các yếu tố 3D sẽ trở nên phổ biến hơn nữa, do nhu cầu cao về công nghệ AR và VR. Ví dụ, trong bản cập nhật mới của Apple, macOS Big Sur, một số biểu tượng đã được thay đổi. Các nhà thiết kế đã thêm các yếu tố của đồ họa ba chiều vào một số trong số chúng.
Dưới đây, bạn có thể thấy xu hướng giao diện người dùng này đã được Loftgarden triển khai thành công như thế nào.

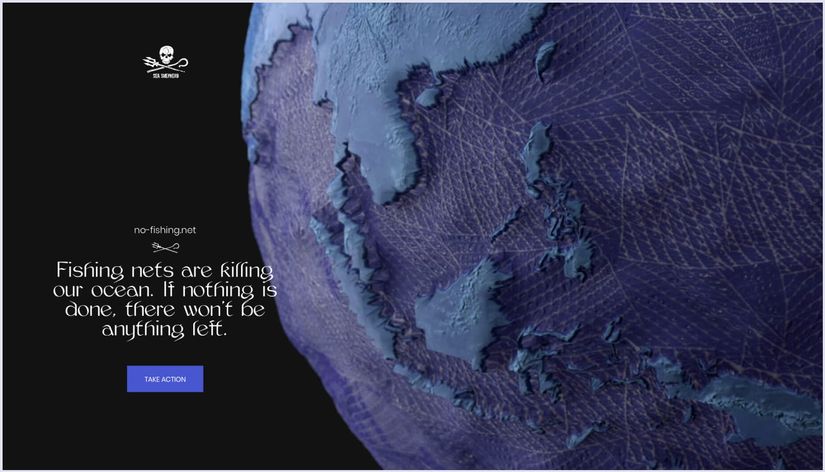
Hình ảnh 3D phong phú tạo uy tín cho trang web của chiến dịch nâng cao nhận thức No fishing.net.

Tổng kết
Vào năm 2021, xu hướng thiết kế là sự kết hợp của chủ nghĩa tối giản, trải nghiệm người dùng đơn giản, màu phấn, kiểu chữ phức tạp và hình ảnh 3D sống động. Để thành công trong việc tạo giao diện người dùng độc đáo và hấp dẫn, hãy cố gắng chọn và kết hợp một số xu hướng để thiết kế trang web của bạn.
Bài viết được dịch từ: https://www.codica.com/blog/12-leading-ui-ux-design-trends-to-dominate-in-2020-2021/