Settings Sync
Extension này cho phép bạn đồng bộ VSCode của mình trên nhiều thiết bị. Ví dụ như config và các Extension bạn đã cài đặt mà k cần tốn công phải cài đặt lại khi sử dụng một máy khác
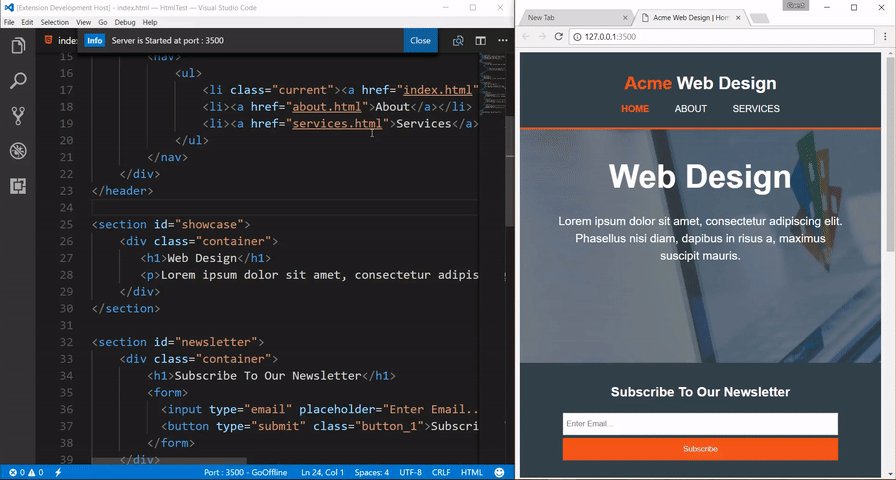
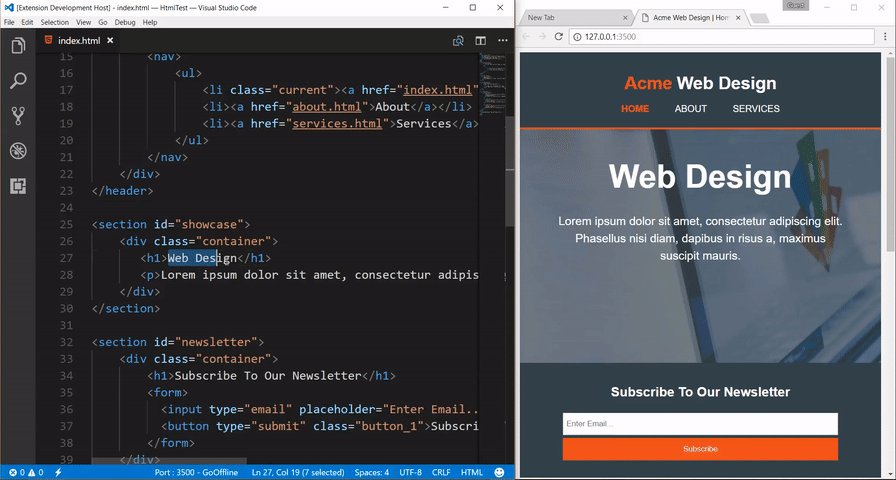
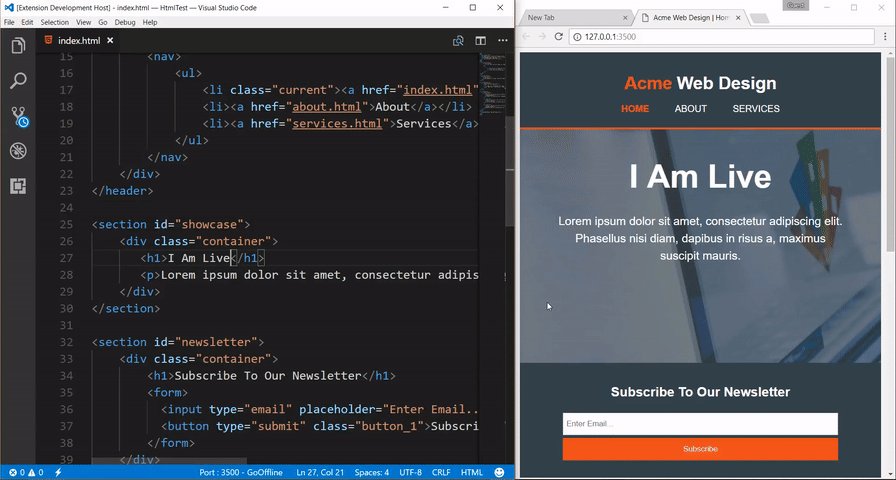
Live Server
Extension giúp bạn viết code html, css nhanh hơn khi chỉ cần lưu code thì trang web sẽ tự động reload lại mà k cần phải nhấn F5 hay load trang thủ công

Prettier
Extension giúp chúng ta format code theo 1 chuẩn quy tắc mà bạn đặt ra, và sẽ giúp bạn dễ dàng làm code gọn gàng hơn mà k cần mất công chỉnh sửa
GitHub Copilot
Extension này là một công cụ hỗ trợ AI mạnh mẽ có thể giúp bạn viết code. Nó có thể đề xuất, nhắc lệnh, và sửa lỗi cú pháp.
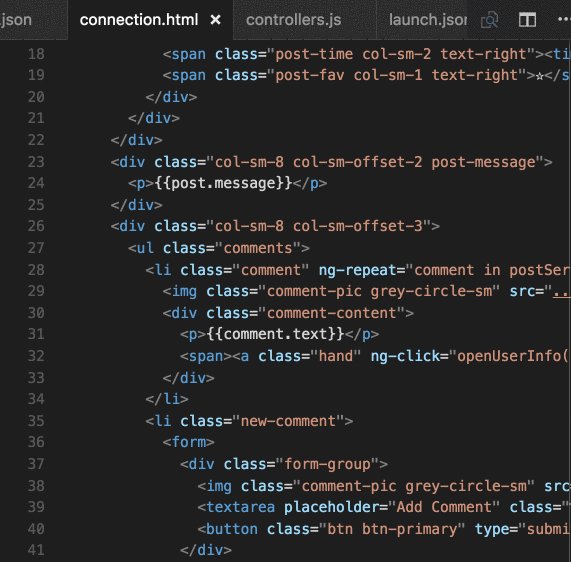
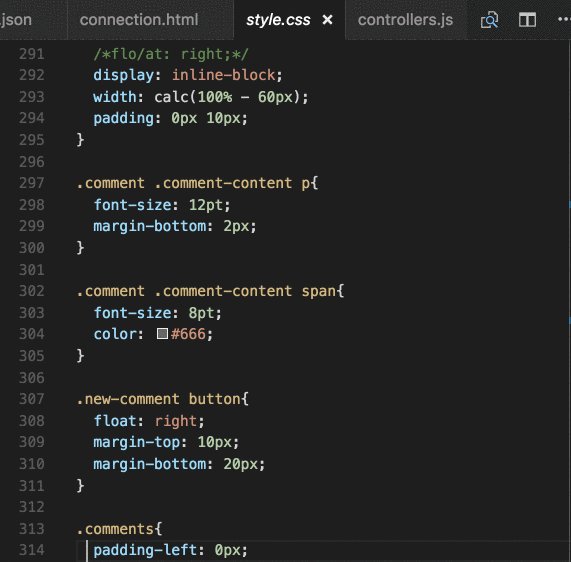
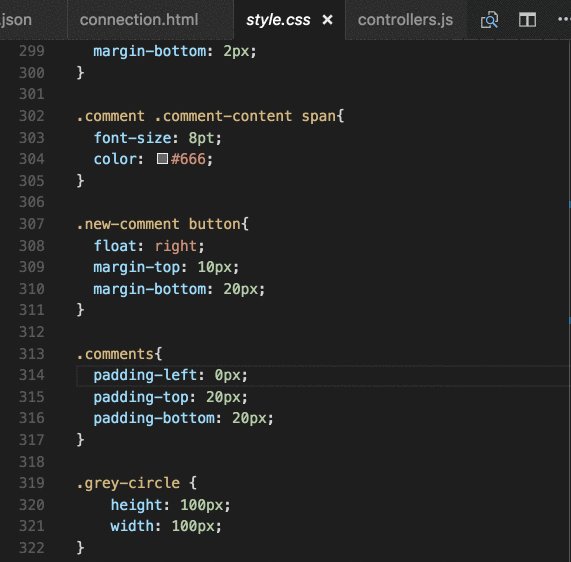
CSS Peek
Extension này cho phép bạn xem nhanh CSS của class và id trong HTML mà không cần mở tệp CSS. Điều này có thể hữu ích khi bạn chỉnh sửa hoặc sửa lỗi css

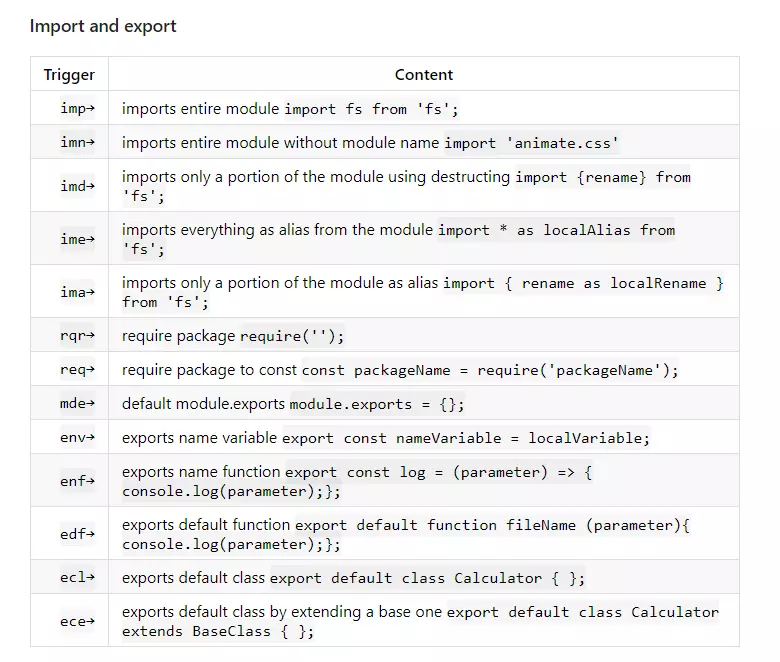
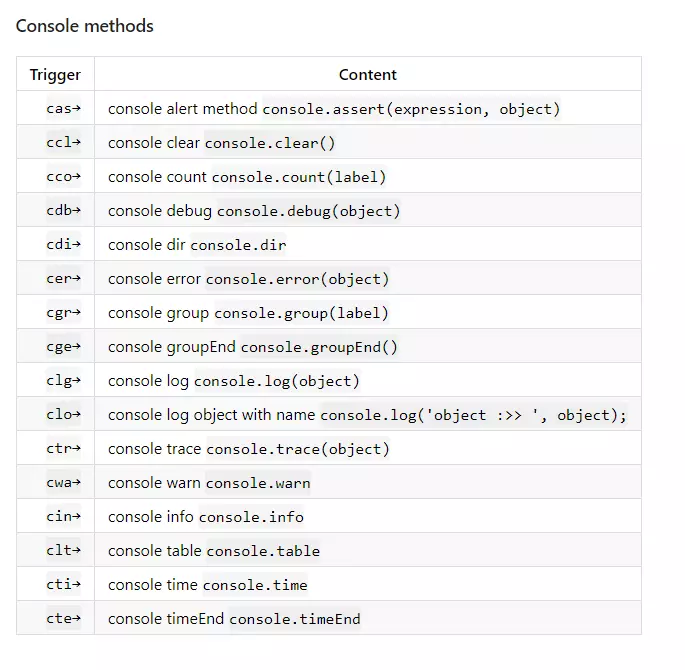
JavaScript Code Snippets
Extension này hỗ trợ cho javascript giúp bạn viết các câu lệnh import, export, v,v, một cách nhanh hơn


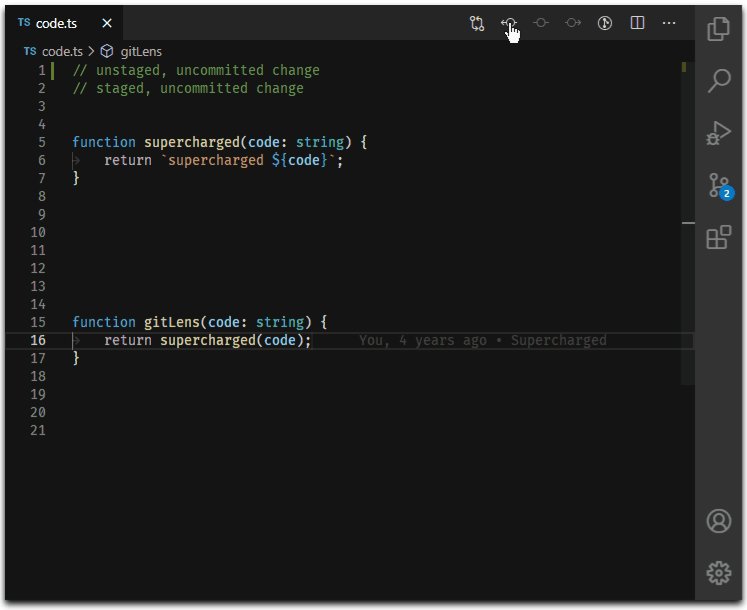
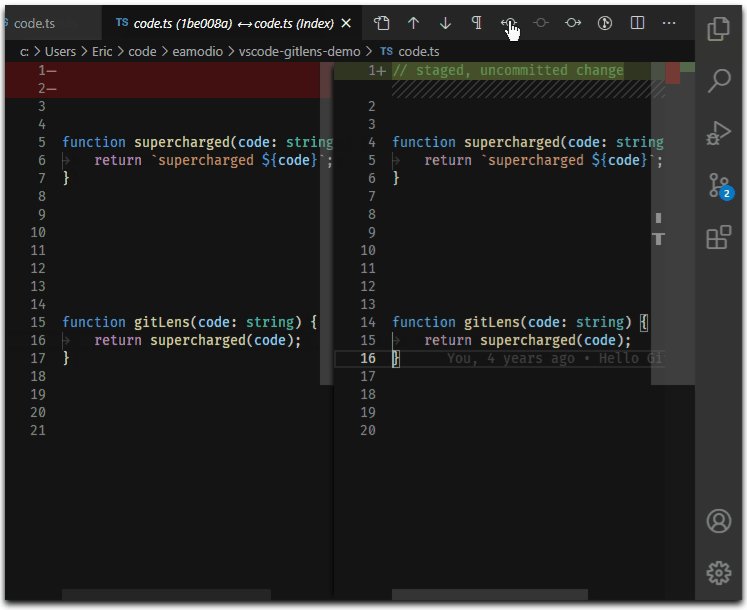
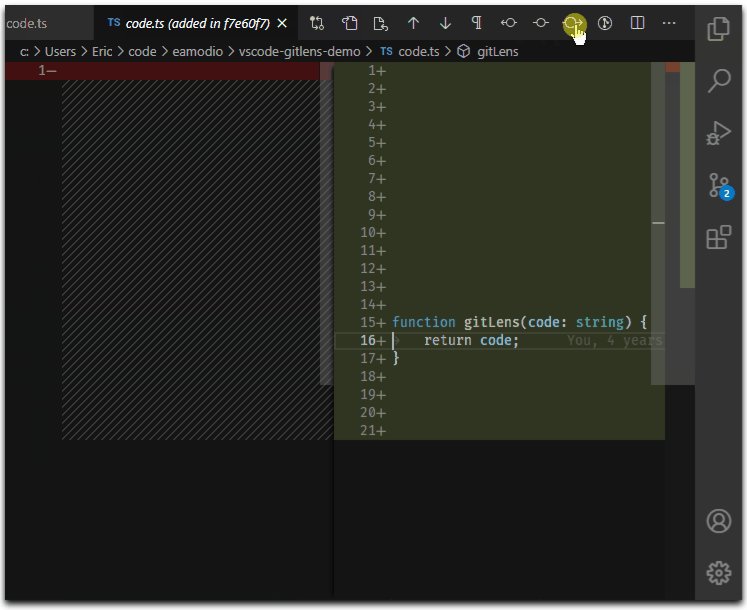
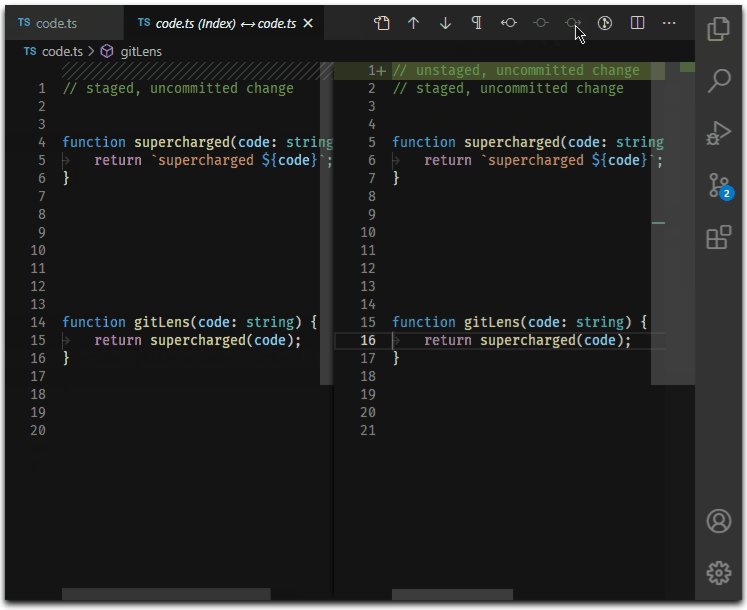
GitLens
GitLens cung cấp thông tin chi tiết history, author và các thay đổi của code với nơi luu trữ mà nguồn như Git. Nó cũng là công cụ rất hưu ích để cho bạn so sánh thay đổi của code với 1 branch khác, người commit

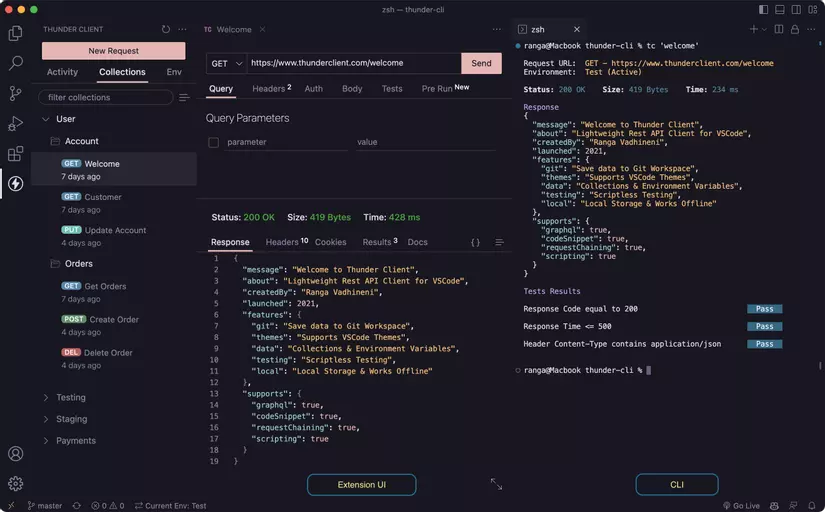
Thunder Client
Thunder Client là API REST UI. Nó hỗ trợ collections, environment variables truy vấn GraphQL giúp quá trình dev và test API trở nên dễ dàng.

Remote - SSH
Tiện ích này giúp bạn có thể remote và server sử dụng SSH một cách tiện lợi. Nó sẽ giúp bạn thao tác với các tệp và các file trong server dễ hơn thay vì dùng câu lệnh
Code Spell Checker
Extension này sẽ kiểm tra lỗi chính tả của bạn khi code như cách đặt tên biến, tên hàm, tên key, v , v

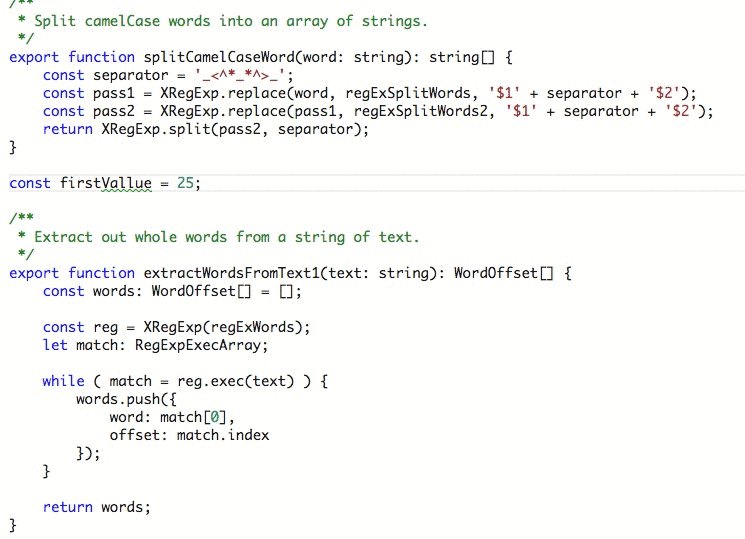
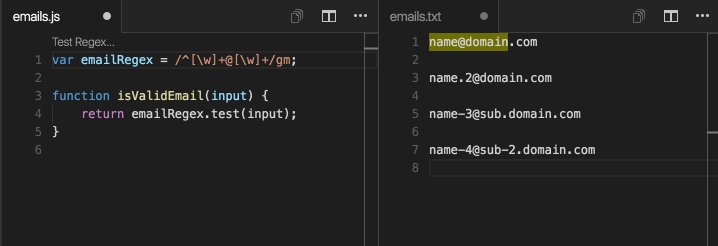
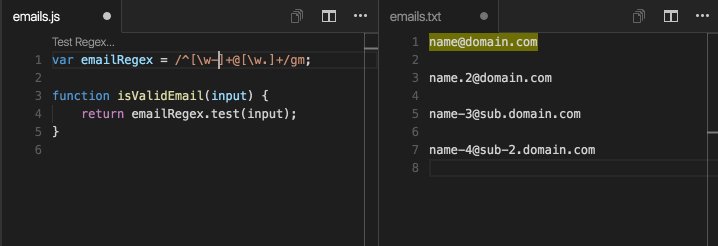
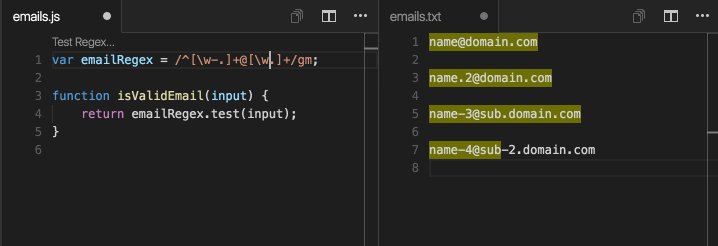
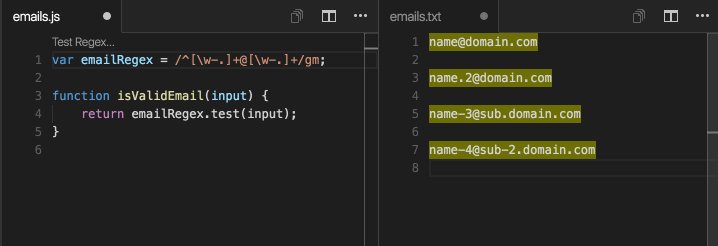
Regex Previewer
Extension này giúp bạn có thể kiểm tra trực tiếp những Regex (biểu thức chính quy) mà bạn viết:

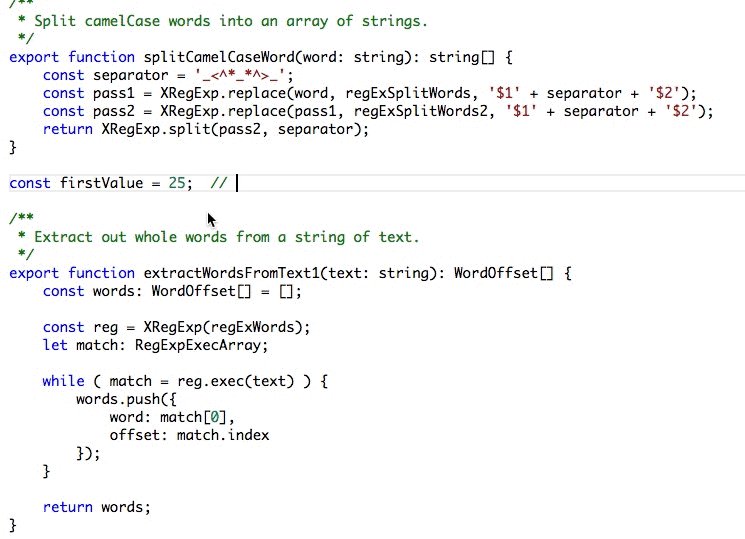
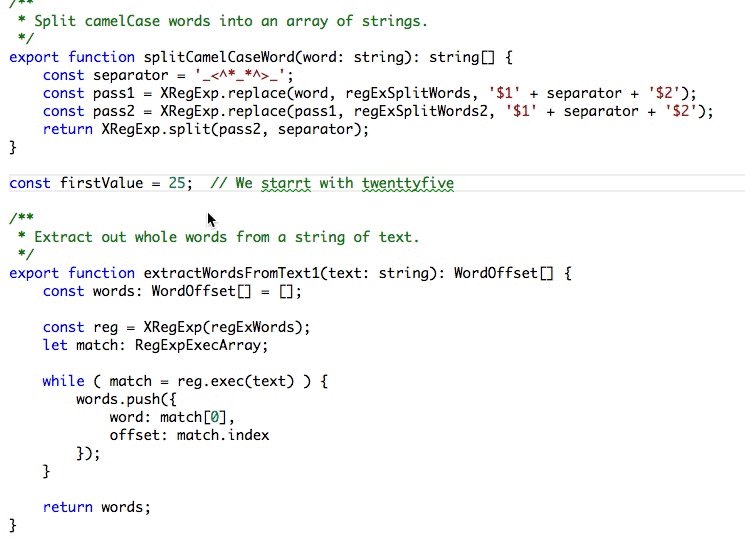
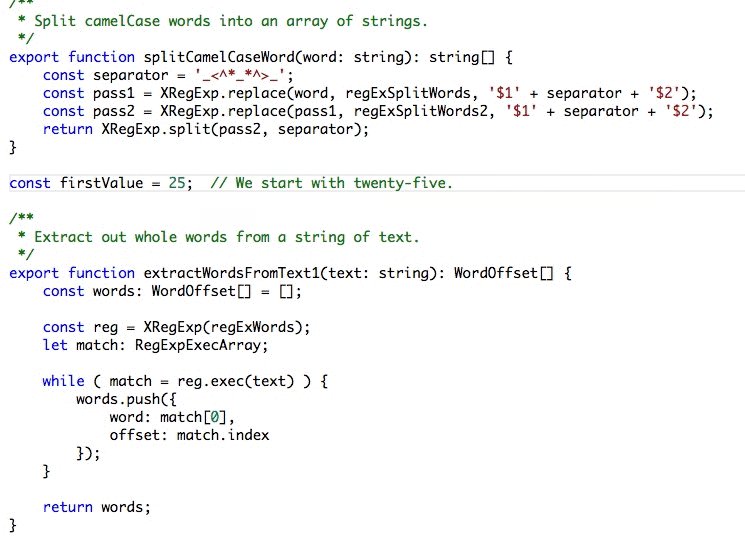
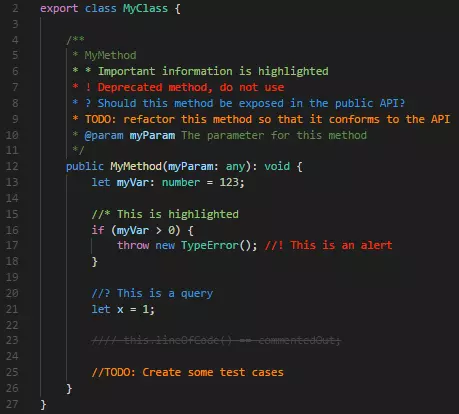
Better Comments
Giúp bạn tổ chức và phân loại comment code hơn

Docker
Extension này giúp chúng ta dễ dàng build, quản lý và triển khai viết Dockerfile, docker-compose.yml dễ dàng hơn. Chỉ cần nhấp chuột vào cú pháp bị lỗi nó sẽ nhắc lỗi cho bạn và highlight cú pháp

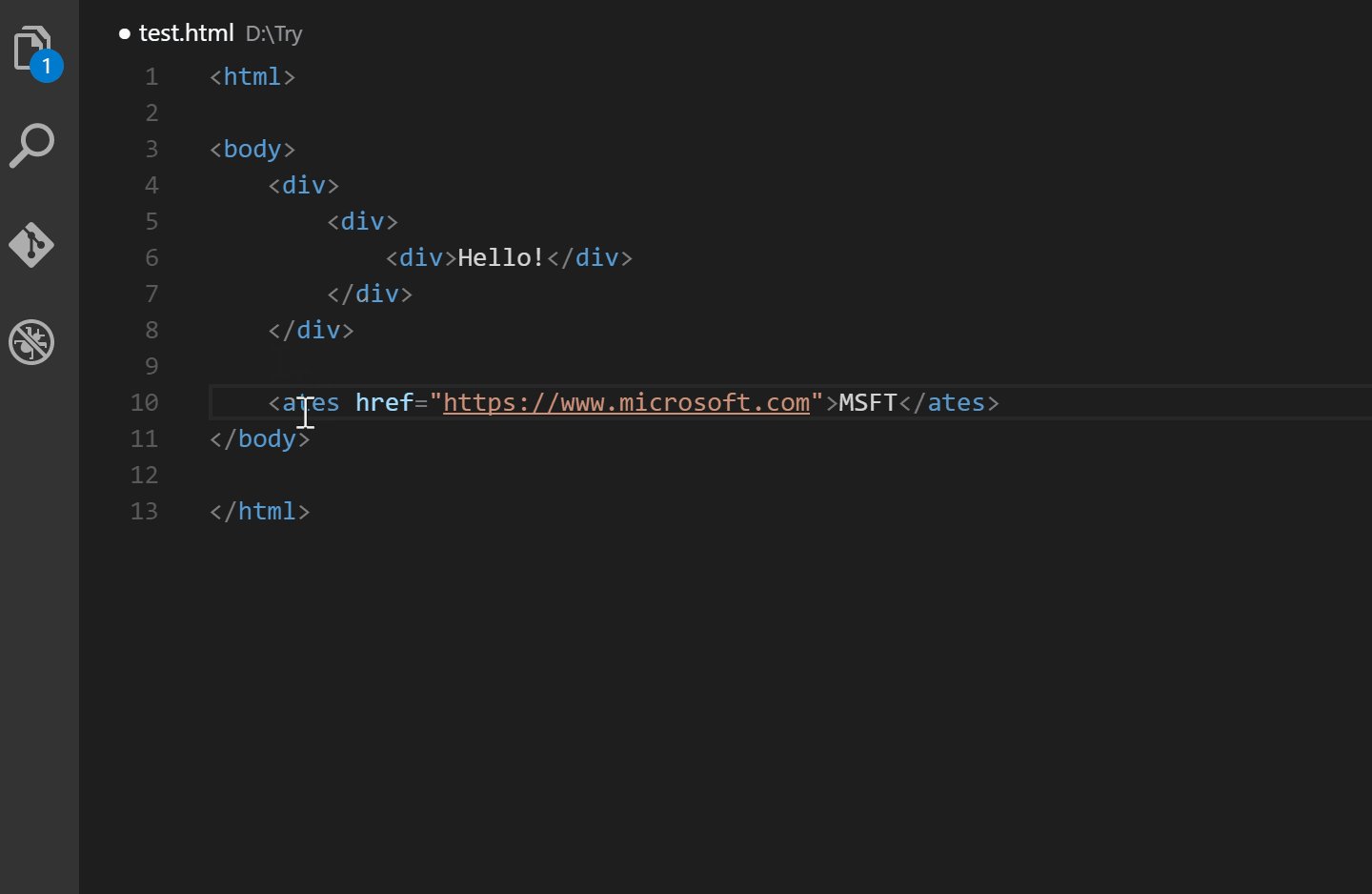
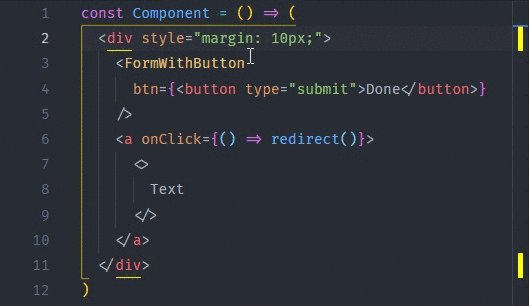
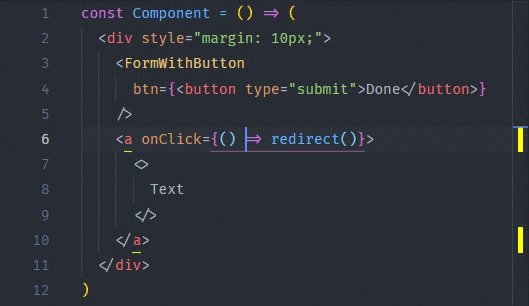
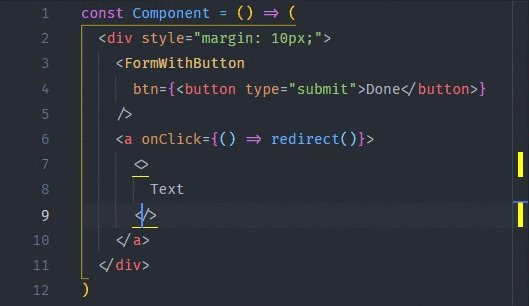
Auto Rename Tag
Nó sẽ tự động đổi tên tag HTML khi bạn thay đổi. Điều này có thể giúp bạn tránh bị lỗi khi sửa HTML Tag

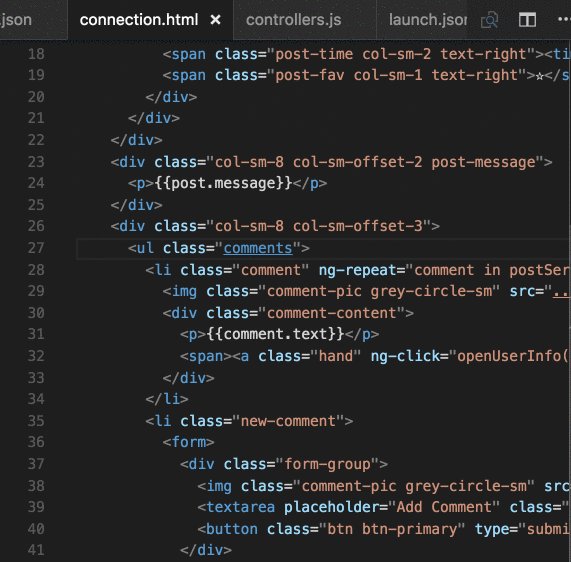
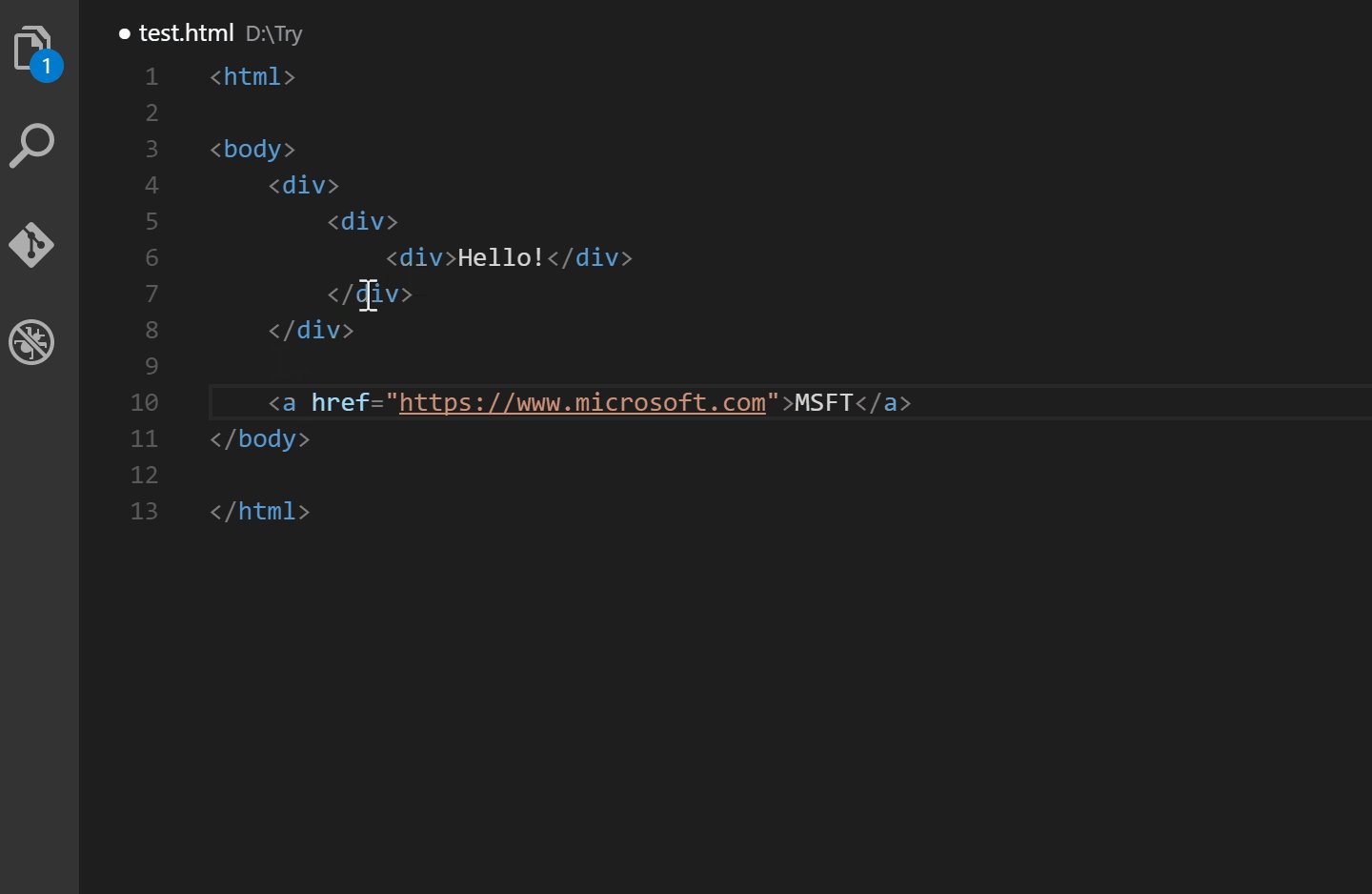
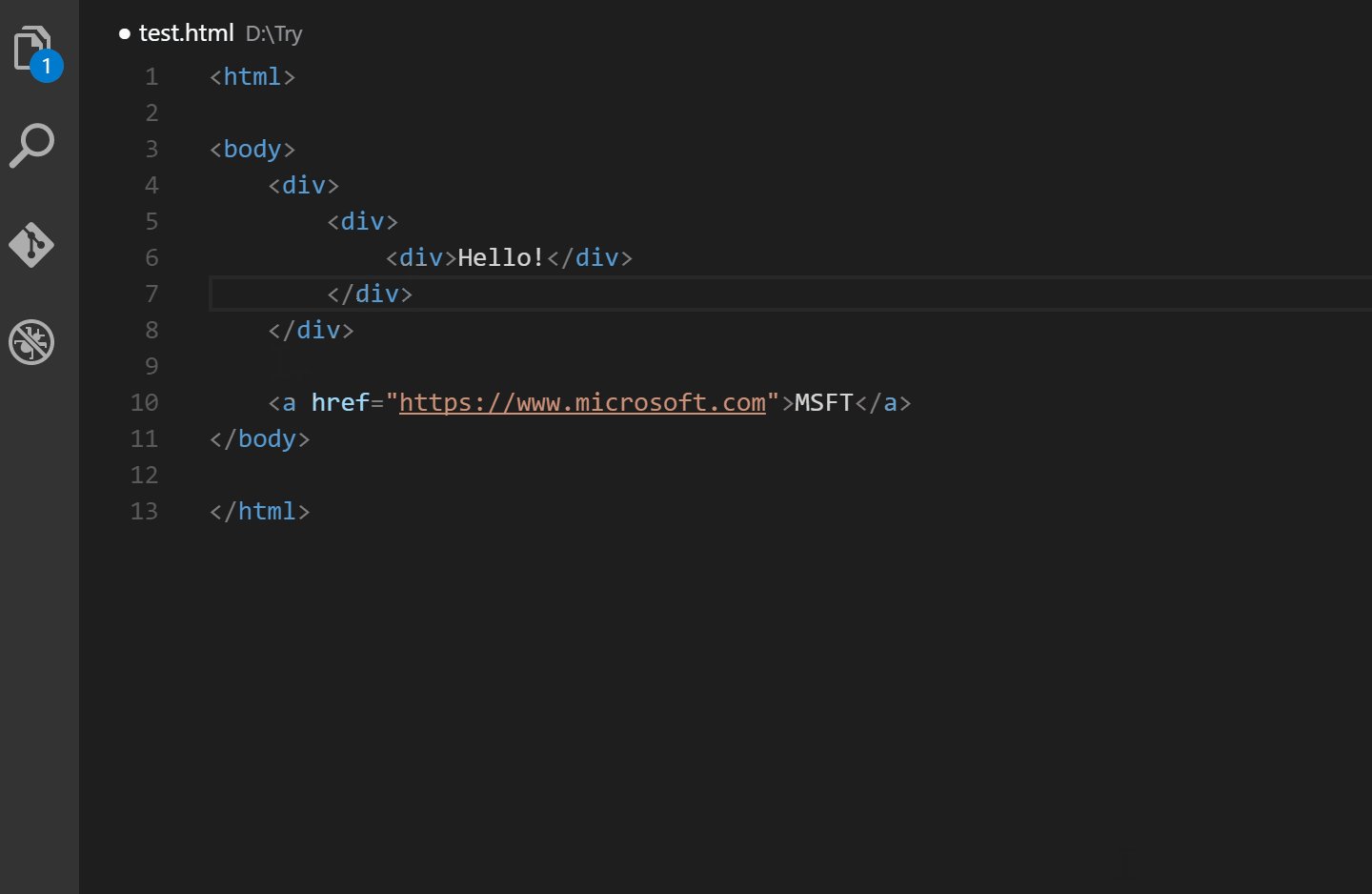
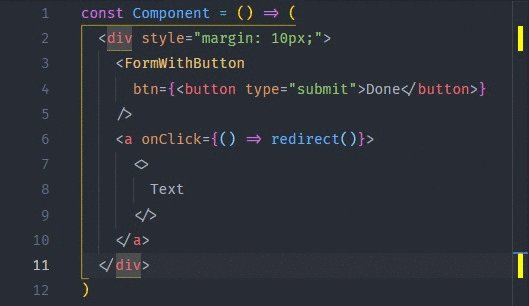
Highlight Matching Tag
Nó sẽ làm nổi bật các thẻ mở và/hoặc thẻ đóng khi bạn click vào nó giống như trong ảnh dưới

Tài liệu tham khảo: