Đầu tiên tôi biết các bạn đọc bài viết này đã code CSS rất nhiều, kiểu nhiều vãi ấy và chắc chắn 100% rằng các bạn đã từng sử dụng ít nhất một trong số các đại lượng của CSS để căn chỉnh các số đo liên quan đến Margin, Padding, Width, Height,...
Một trong số tức là kiểu có nhiều ấy: px, rem, em,pt, vh, wh,... Có thể có nhiều bạn sẽ thấy không quen với việc sử dụng rem hay em mà thường sử dụng px hơn, nhất là các bạn new dev còn đang học về HTML và CSS, thì trong bài viết này tôi sẽ chỉ ra một vài điều về những điểm khác biệt cụ thể của 3 đại lượng này và từ đó các bạn sẽ có thể suy ra được khi nào nên dùng cái gì.
Hãy nói về cách hoạt động của các đại lượng này trước đã
Rem
Rem là viết tắt của root element's font-size
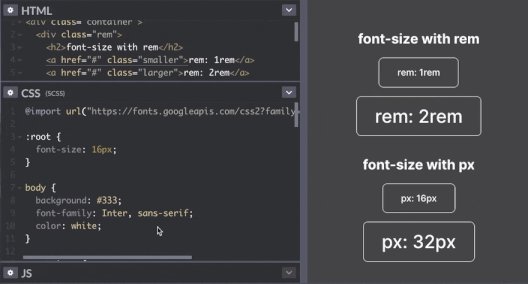
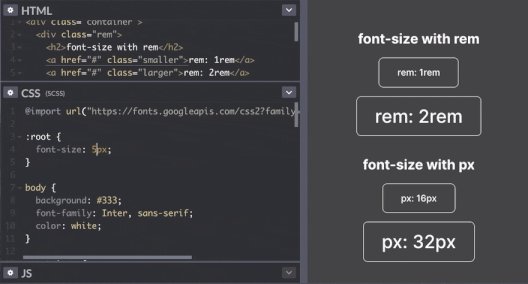
Trong hầu hết các trường hợp chúng ta có root font-size là 16px. Vậy nên font-size: 1rem tương đương với 16px
Và vì root font-size là một thuộc tính CSS nên chúng ta hoàn toàn có thể ghi đè giá trị khác lên cho nó:
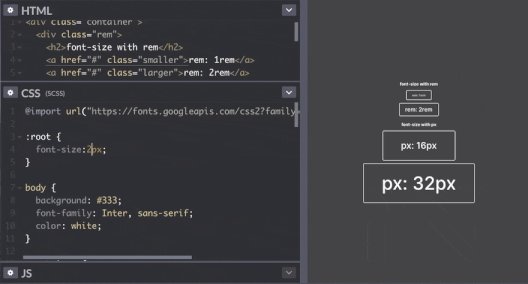
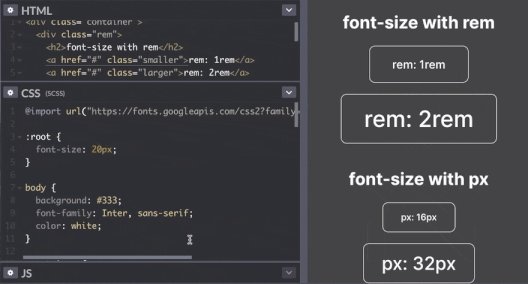
:root { font-size: 20px;
}
Khi này giá trị 1rem sẽ là 20px. Vậy tổng kết lại ta có Rem không có một giá trị cố định, giá trị của nó thay đổi theo cách bạn muốn và ngược lại px là đại lượng cố định.
Nếu bạn sử dụng đại lượng Rem thì giá trị của nó sẽ tỉ lệ với giá trị mà bạn cài đặt trong root, như ở ví dụ trên là 20px vậy nếu tôi có một đoạn CSS như này: font-size: 1.5rem tức là font-size đó bằng 20 * 1.5 = 30px
Việc sử dụng Rem có thể sẽ gây chút bối rối cho người mới sử dụng, tuy nhiên điểm lợi mà nó mang lại đó là bạn có thể dễ dàng tùy biến các kích thước mà không cần phải sử code ở quá nhiều vị trí. Nếu bạn có vọc vạch vào một số các CSS framework như Tailwind, Bootstrap,... thì sẽ thấy Rem được sử dụng rất nhiều và họ ít có những cú hardecode bằng px lắm

Em
Em là viết tắt của parent element's font-size.
Đúng như tên gọi của nó thì chắc các bạn cũng đã đoán ra nó khác như thế nào so với Rem rồi. Nó tương tự với Rem ở điểm không có giá trị cố định nhưng giá trị của nó được khởi tạo bên trong parent element, khác với Rem được khởi tạo trong root
<div> <p>hi</p>
</div> <style> :root { font-size: 16px; } div { font-size: 0.5rem; // 8px } p { font-size: 1em; // ??px }
</style>
Nhìn vào đoạn code này bạn thử đoán xem thẻ <p> sẽ có font-size bằng bao nhiêu?
Bời vì thẻ <p> được kế thừa font-size từ element cha vậy nên ta có: 1em = 8px. Việc này có thể sẽ khiến bạn lúng túng khá nhiều, vì khi code có thể bạn sẽ phải set rất nhiều kích cỡ font cho các element khác nhau, nếu bạn sử dụng em sẽ khiến cho các giá trị này nhảy loạn lên khó kiểm soát. Vậy nên lời khuyên của tôi là không nên dùng em trong đa số hoàn cảnh nhé.
Linh hoạt sử dụng
Tất nhiên điều đó không có nghĩa là từ giờ trở đi chúng ta sẽ không dùng em hay px khi code CSS nữa mà chúng ta cần biết rõ khi nào dùng đại lượng nào. Ví dụ nhỏ dưới đây sẽ cho bạn hiểu rõ hơn điều này:
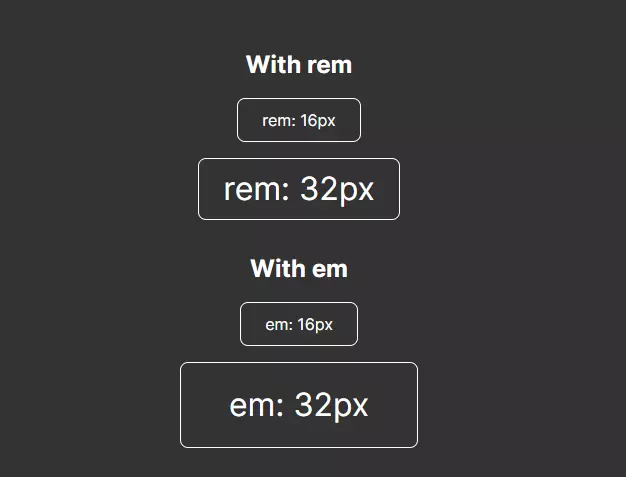
<div class="container"> <div class="rem"> <h2>With rem</h2> <a href="#" class="smaller">rem: 16px</a> <a href="#" class="larger">rem: 32px</a> </div> <div class="em"> <h2>With em</h2> <a href="#" class="smaller">em: 16px</a> <a href="#" class="larger">em: 32px</a> </div>
</div>
.smaller { font-size: 1rem;
} .larger { font-size: 2rem;
} .rem a { padding: 0.75rem 1.5rem;
} .em a { padding: 0.75em 1.5em;
}

Bởi vì em có tính kế thừa nên nó sẽ giúp cho việc căn chỉnh padding và margin được đồng nhất hơn. Trong ví dụ trên tôi có 2 nhóm button:
- Nhóm With rem sử dụng đại lượng rem làm số đo cho thuộc tính font-size và padding trong mỗi button. Khi button tăng kích cỡ font lên 32px thì padding của button vẫn không đổi do rem kế thừa kích cỡ từ root nên cho dù font-size có thay đổi thì cũng không ảnh hưởng đến padding
- Nhóm With em sử dụng đại lượng em làm số đo cho padding mà font-size lúc này đang là 2rem <=> 32px, do đó 1em lúc này sẽ bằng 32px, vậy padding: 0.75em 1.5em lúc này chính lần lượt bằng: 48px và 24px, tỉ lệ thuận với kích thước của font-size. Khiến cho button trông hài hòa hơn khá là nhiều
Thế còn pixel thì có nên dùng nữa khồng?
Mặc dù em và rem thật sự tốt hơn và linh hoạt hơn so với việc hardcore số đo bằng px nhưng trong một số trường hợp bạn vẫn phải dung px cho các kích cỡ nhỏ, ví dụ như border chẳng hạn.