Nếu bạn là một web development đang tìm cách nâng cao năng suất làm việc và mở ra những khả năng mới, bạn đã đến đúng nơi. Trong bài viết này, mình sẽ giới thiệu cho các bạn top 5 Chrome extensions cần thiết và hữu ích, chắc chắn sẽ giúp bạn "level up" kĩ năng của mình.
1. CLEAN crxMouse Gestures
Extension này được phát triển dựa trên extension crxMouse Gestures, có fix một số lỗi và tối ưu lại code. Quan trọng nhất! Đã loại bỏ code thu thập dữ liệu từ người dùng mà extension gốc đang thu thập trái phép.
nếu bạn đang dùng extension crxMouse Gestures thì có thể cân nhắc chuyển sang CLEAN crxMouse Gestures
CLEAN crxMouse Gestures có các tính năng chính như:
- Mouse Gestures: Bằng cách sử dụng cử chỉ đơn giản, bạn có thể thực hiện các hành động như điều hướng trang, mở tab mới, đóng tab và làm mới trang một cách nhanh chóng và tiện lợi.
- Customizable phím tắt: CrxMouse cho phép bạn tạo phím tắt cá nhân hóa phù hợp với sở thích của mình. Tùy chỉnh này giúp bạn tạo ra trải nghiệm duyệt web phù hợp với quy trình làm việc của mình và nâng cao năng suất.
- Scroll Actions: CLEAN CrxMouse cung cấp các tùy chọn cuộn tiên tiến vượt xa lăn chuột truyền thống. Bạn có thể cuộn theo chiều ngang, chiều dọc hoặc cả hai cùng một lúc, giúp dễ dàng điều hướng. Ngoài ra, tiện ích mở rộng hỗ trợ cuộn mượt, cho phép bạn điều khiển tốc độ và độ chính xác của chuột khi cuộn.
- Link Actions: Với CrxMouse, tương tác với các liên kết trở nên hiệu quả hơn. Bạn có thể dễ dàng copy link text, copy link, mở liên kết trong tab mới, đóng chúng hoặc mở chúng ở nền mà không làm gián đoạn quá trình duyệt web hiện tại. Điều này giúp bạn tạo ra một trải nghiệm duyệt web liền mạch.
- Quản lý tab:
Quản lý nhiều tab trở nên dễ dàng với CrxMouse. Bạn có thể điều hướng qua các tab bằng cách sử dụng cử chỉ, đóng chúng từng cái một hoặc tất cả cùng một lúc, chuyển đổi giữa các tab liền kề ....
Với những tính năng trên, CrxMouse mang đến trải nghiệm duyệt web nhanh chóng, tiện lợi và và khi "múa" thành thạo thì chắc chắn nó sẽ giúp bạn tiết kiệm cực kì nhiều thời gian. Ngoài ra còn rất nhiều tính năng khác mà mình không thể liệt kê hết ở đây, các bạn có thể tải về và tự mình khám phá thêm nhé.
2. Page Ruler Redux
Page Ruler Redux là một extension mạnh mẽ cung cấp các công cụ đo và định vị chi tiết để hỗ trợ bạn tạo ra website chính xác từng pixel như trong design 😅. Page Ruler Redux cho phép bạn đo kích thước, khoảng cách và lề của các phần tử khác nhau trên trang web một cách chính xác. Bạn có thể dễ dàng kéo và điều chỉnh thước đo để đo bất kỳ phần tử nào, bao gồm hình ảnh, văn bản, nút...
Mặc dù đây là một extension rất hữu ích, nhưng hiện tại bạn không thể tải extension trên kho extension của Chrome. Nếu muốn sử dụng bạn cần làm theo 3 bước đơn giản sau:
Bước 1: Tải file Page Ruler Redux Extension
Download file Page Ruler Redux Extension tại ĐÂY (file của bên F8)
Bước 2: Truy cập manage extension
Sau khi đã tải thành công file trên, bước tiếp theo cần làm là mở Chrome copy đường dẫn chrome://extensions/ dán vào trình duyệt Chrome hoặc tìm trên thanh công cụ phần dấu 3 chấm => More tools => Extensions (xem ảnh mô tả).
Bước 3: Upload extensition và sử dụng
Bạn chuyển "Developer mode" sang On tiếp theo click Load unpacked rồi chọn file extensition đã tải về ở bước 1 là đã có thể sử dụng được rồi. Nếu có bất kì khó khăn thì bạn có thể comment xuống bên dưới nhé.
3. Wappalyzer - Technology profiler
 Đã khi nào bạn vào một trang web xịn sò mà rất muốn biết họ nhưng công nghệ gì trong web đấy hay chưa? Nếu có thì Wappalyzer sẽ giúp bạn phát hiện một loạt các công nghệ được sử dụng trên các trang web. Nó có thể nhận dạng hệ thống quản lý nội dung (CMS) như WordPress, Drupal hoặc Joomla, cũng như các framework như React, Angular hoặc Vue.js. Nó cũng có thể nhận dạng các ngôn ngữ lập trình, máy chủ web, công cụ phân tích và nhiều công nghệ khác nữa.
Đã khi nào bạn vào một trang web xịn sò mà rất muốn biết họ nhưng công nghệ gì trong web đấy hay chưa? Nếu có thì Wappalyzer sẽ giúp bạn phát hiện một loạt các công nghệ được sử dụng trên các trang web. Nó có thể nhận dạng hệ thống quản lý nội dung (CMS) như WordPress, Drupal hoặc Joomla, cũng như các framework như React, Angular hoặc Vue.js. Nó cũng có thể nhận dạng các ngôn ngữ lập trình, máy chủ web, công cụ phân tích và nhiều công nghệ khác nữa.
Nhờ Wappalyzer mà bạn có thể dễ dàng xem danh sách các công nghệ mà chat.openai.com đang sử dụng như đang dùng
- Web frameworks: Next.js 13.3.4,
- UI frameworks: Headless UI và Tailwind
- ...
Tóm lại Wappalyzer cung cấp cái nhìn tổng quan về công nghệ, phân tích cạnh tranh, thông tin chi tiết về công nghệ, đề xuất công cụ và dịch vụ liên quan. Nhờ Wappalyzer, nhà phát triển có thể đưa ra quyết định dựa trên thông tin đầy đủ, cập nhật với xu hướng mới nhất và tối ưu hóa công nghệ để đạt được hiệu quả tốt.
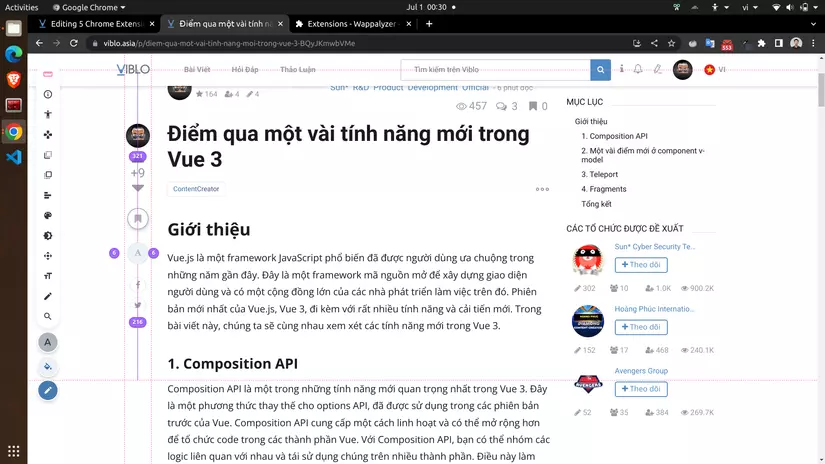
4. VisBug

Nếu là một Frontend Developer chắc hẳn bạn đã quen thuộc với extension này rồi phải không? VisBug cung cấp một loạt các công cụ sáng tạo để thay đổi giao diện trang web một cách dễ dàng. Dưới dạng công cụ kéo và thả, bạn có thể chỉnh sửa các phần tử, thay đổi kích thước, vị trí và màu sắc của chúng. Bạn cũng có thể thêm hoặc xóa các phần tử, thay đổi văn bản và hình ảnh, tạo hiệu ứng hover và nhiều hơn nữa.
Extension thực sự có rất nhiều tính năng nhưng chủ yếu mình chỉ sử dụng 2 tính năng chính là:
- Guides (phím tắt G): Dùng để xem khoảng cách giữa các phần tử đã đúng hay chưa, dóng hàng dọc, ngang xem có thẳng hàng không?
- Inspect (phím tắt I): Giúp dễ dàng thấy style của phần tử như color, font-size, margin, padding mà không cần F12 rồi tìm từng class
5. Eye Dropper

Đây là một extension đơn giản, cho phép bạn chọn lấy mã màu từ bất kỳ điểm nào trên trình duyệt bằng cách di chuột qua đó. Sau khi lấy xong, EYE DROPPER hiển thị mã màu Hex, RGB và HSL tương ứng. Bạn có thể sao chép mã màu để sử dụng trong quá trình phát triển web hoặc thiết kế đồ họa. Mình đã thử qua nhiều extension lấy mã màu khác nhưng vẫn thấy Eye Dropper đơn giản và dễ sử dụng nhất, không mất quá nhiều thao tác.
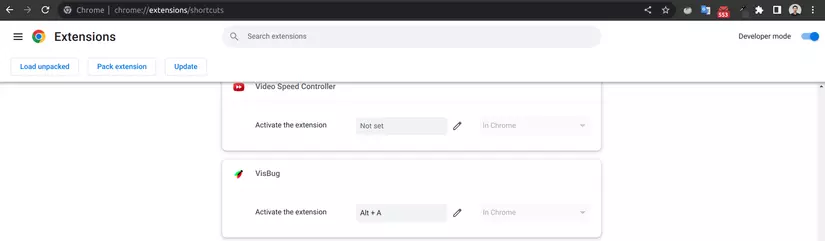
Tip nhỏ:
Nếu bạn cài rất nhiều extension thì việc tìm và mở đôi khi cũng mất thời, để sử dụng đơn giản và nhanh chóng hơn bạn có thể thêm Phím Tắt cho một vài extension mà bạn hay sử dụng, nếu dùng Chrome bạn hãy dán đường dẫn sau vào trình duyệt chrome://extensions/shortcuts

Tổng kết
Trong bài viết này, mình đã giới thiệu 5 extension hữu ích cho các nhà phát triển web. Nếu thấy hữu ích các bạn hãy cài đặt và sử dụng một thời gian nhé.
Cảm ơn các bạn đã đọc.