Thế giới mã nguồn mở đang không ngừng phát triển, với những bất ngờ mới xuất hiện mỗi ngày. Dưới đây là 8 dự án mã nguồn mở nổi bật, bao gồm nhiều khía cạnh của công nghệ front-end. Dù bạn là một lập trình viên có kinh nghiệm hay một người mới bắt đầu, chắc chắn sẽ có một dự án phù hợp với bạn.
draw-a-ui
draw-a-ui khéo léo kết hợp bảng trắng kỹ thuật số mã nguồn mở tldraw với API GPT-4-Vision. Người dùng có thể đơn giản vẽ wireframe và thêm chú thích trong tldraw, và ứng dụng sẽ tạo ra thiết kế UI dựa trên HTML tuyệt đẹp. Công nghệ nền tảng chuyển đổi đồ họa SVG của canvas hiện tại thành định dạng PNG và sử dụng API GPT-4-Vision để tạo ra các tệp HTML theo kiểu Tailwind. Quy trình sáng tạo này thể hiện khả năng mạnh mẽ của các công cụ AI như GPT, mang đến cho người dùng trải nghiệm thiết kế UI linh hoạt và sáng tạo hơn.
Orillusion
Orillusion là một engine rendering Web3D hiệu suất cao dựa trên API đồ họa WebGPU, cung cấp khả năng rendering tương đương với các API đồ họa trên desktop. Nó tận dụng tối đa khả năng của GPU, như các thao tác caching GPU linh hoạt, shader mạnh mẽ (WebGPU Shader/WGSL), và các lõi Compute Shader được đánh giá cao, tối đa hóa sức mạnh xử lý song song của GPU trong các giai đoạn không raster hóa để mang lại kết quả rendering xuất sắc.

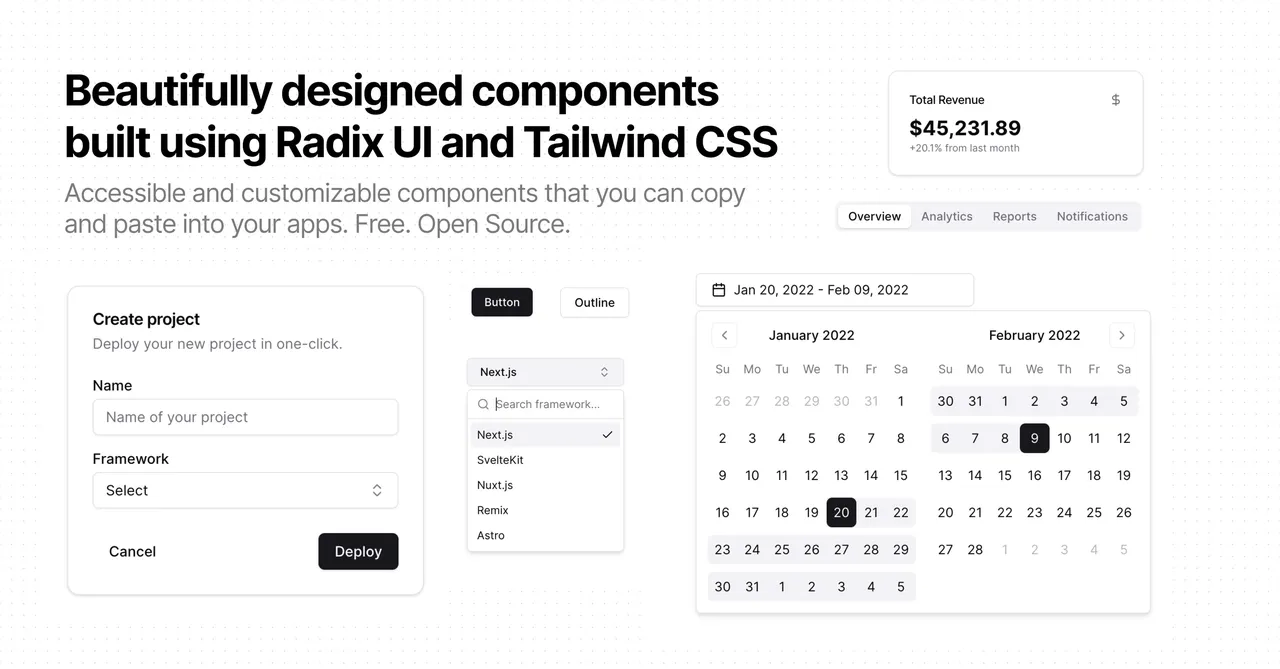
shadcn-ui
shadcn-ui là một thư viện thành phần UI được xây dựng trên React, sử dụng TailwindCSS cho việc tùy chỉnh kiểu dáng. Nó dựa trên Radix và cung cấp các thành phần không đầu để giải quyết các vấn đề về khả năng tiếp cận và tương tác bàn phím. Khác với các gói NPM truyền thống như MUI và ChakraUI, shadcn-ui có thể được tích hợp dễ dàng qua các lệnh terminal, cho phép bạn cài đặt các phụ thuộc và trực tiếp chỉnh sửa mã nguồn.

Các tính năng chính của shadcn-ui bao gồm:
Chủ đề và Trình chỉnh sửa Chủ đề: Dễ dàng tạo các chủ đề tùy chỉnh thông qua giao diện đồ họa, với các đoạn mã có thể sao chép và dán vào chương trình của bạn.
Chế độ Tối: Hỗ trợ chế độ tối cho các ứng dụng Next.js và Vite, mang đến trải nghiệm hình ảnh độc đáo.
Công cụ CLI: Tự động cấu hình các dự án, cho phép tích hợp framework, tạo tệp cấu hình và thêm thành phần để nâng cao hiệu quả phát triển.
Thư viện Thành phần Đồ sộ: Chứa hơn 40 thành phần cơ bản để đáp ứng nhu cầu phát triển đa dạng.
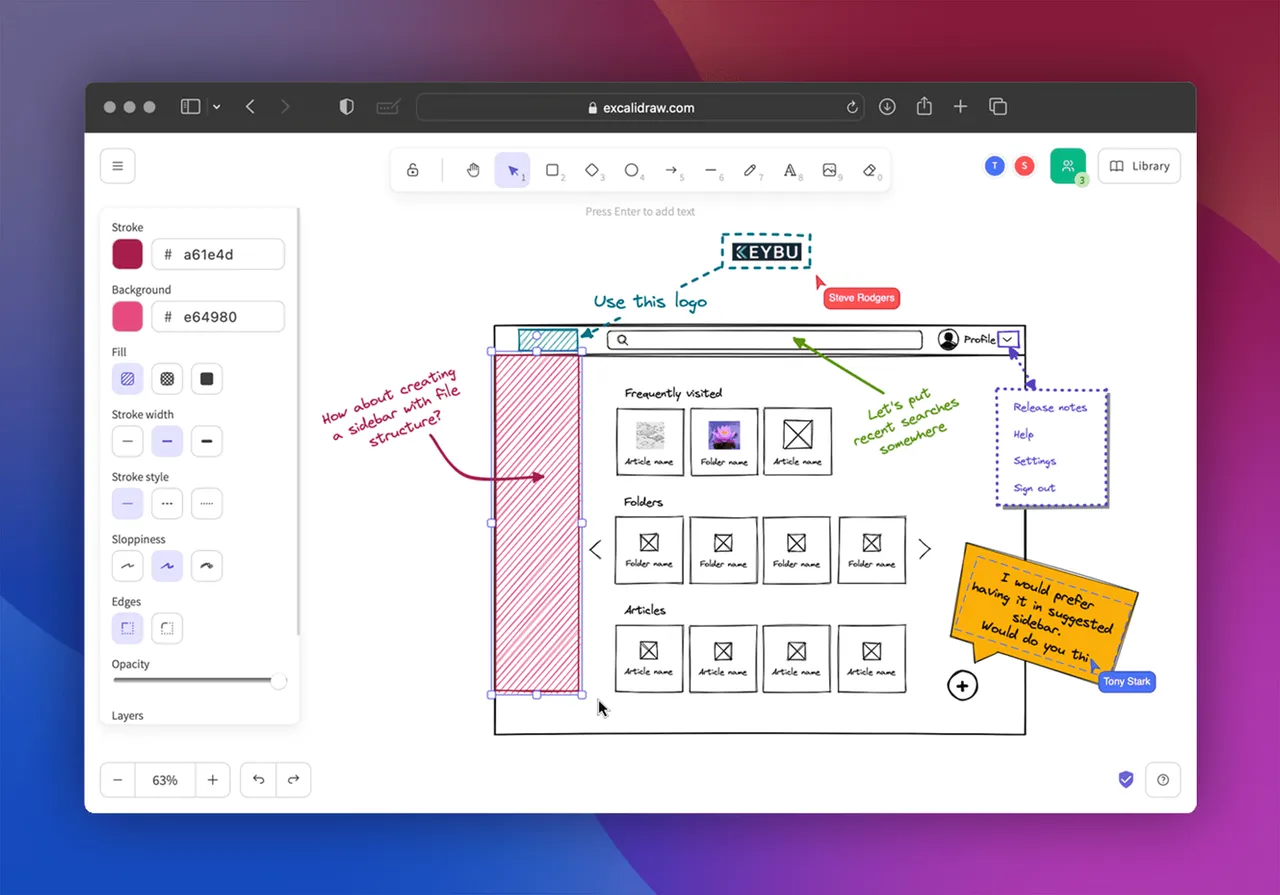
excalidraw

Excalidraw là một công cụ trực tuyến miễn phí và mã nguồn mở, tập trung vào một canvas vô hạn, cho phép người dùng phát huy sự sáng tạo của mình trong không gian ảo. Phong cách vẽ tay của nó đảm bảo rằng mỗi nét vẽ đều mang đậm tính nghệ thuật. Ứng dụng hỗ trợ nhiều ngôn ngữ, bao gồm cả tiếng Trung, để phục vụ cho khán giả toàn cầu. Nó cung cấp một bộ công cụ vẽ phong phú cho người dùng tự do sáng tạo dựa trên sở thích và nhu cầu của họ. Ngoài ra, người dùng có thể xuất các tác phẩm của mình dưới dạng tệp PNG để dễ dàng chia sẻ và lưu trữ. Tính năng hợp tác thời gian thực và chia sẻ liên kết cho phép nhiều người dùng cùng tạo ra trên cùng một canvas, nâng cao sự hợp tác và tiện lợi trong nhóm.
Flutter Zerker

Zerker là một thư viện animation Canvas Flutter linh hoạt và nhẹ. Với Zerker, bạn có thể tạo ra nhiều hiệu ứng animation phức tạp, như animation thích, animation pop-up, chuyển cảnh và hiệu ứng biểu tượng. Bạn cũng có thể sử dụng Zerker để xây dựng các trò chơi đơn giản. Nó bao gồm các yếu tố như sprite, nền cuộn và atlas kết cấu, giúp dễ dàng tạo ra một thế giới trò chơi.
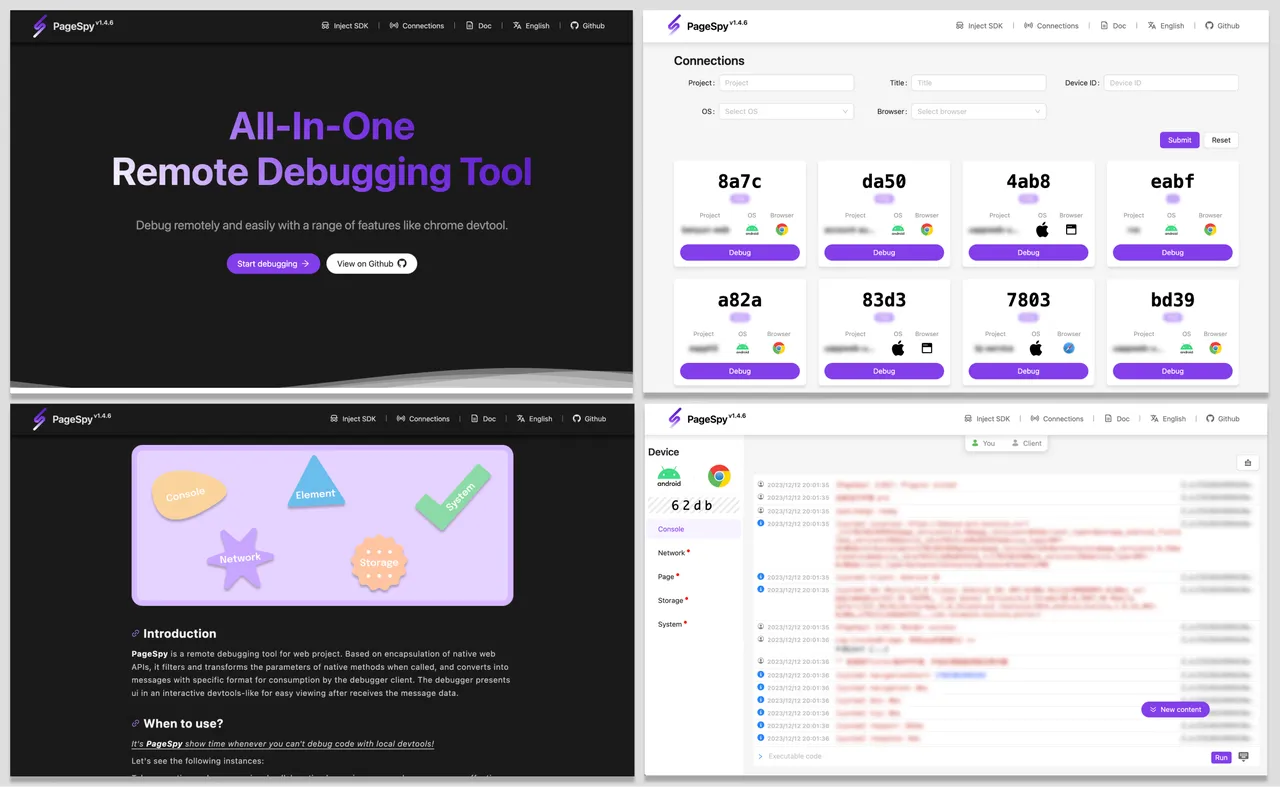
page-spy-web

PageSpy là một công cụ được thiết kế đặc biệt cho việc gỡ lỗi dự án web từ xa. Nó đóng gói các API gốc để lọc và chuyển đổi thông minh các tham số khi gọi các phương thức gốc, tạo ra các thông điệp được định dạng tốt cho mục đích gỡ lỗi. Khi client gỡ lỗi nhận được các thông điệp này, nó trình bày dữ liệu trong một giao diện giống như console tương tác, nâng cao đáng kể hiệu quả và tiện lợi cho các lập trình viên trong quá trình gỡ lỗi dự án web từ xa.
50projects50days

Bộ sưu tập này bao gồm 50 dự án mini front-end tinh tế, tất cả đều được viết bằng HTML, CSS và JavaScript. Mỗi dự án đi kèm với mã nguồn và các bản demo hiệu ứng, cung cấp cơ hội thực hành quý giá cho người mới bắt đầu đồng thời là nguồn cảm hứng cho các lập trình viên front-end có kinh nghiệm. Việc duyệt qua các dự án này cho phép những người mới trải nghiệm sâu sắc sức hấp dẫn của công nghệ front-end, và mã nguồn rõ ràng, súc tích giúp giảm đáng kể rào cản lập trình. Có thể một trong những hiệu ứng web này sẽ khiến các lập trình viên dày dạn kinh nghiệm cũng phải ngạc nhiên.
tiny-vue

OpenTiny Vue nổi bật với thiết kế thành phần không render, cho phép một mã nguồn duy nhất tương thích với Vue2, Vue3 và React, phù hợp cho cả nền tảng PC và di động. Nó hỗ trợ tùy chỉnh logic ở cấp độ hàm và thay thế toàn bộ mẫu, thể hiện tính linh hoạt và khả năng mở rộng cao. Thư viện thành phần của chúng tôi phong phú và đa dạng, bao gồm hơn 100 thành phần, bao gồm các thành phần phổ biến trong ngành và các sản phẩm độc đáo của chúng tôi, như bộ chia panel, trường nhập địa chỉ IP, lịch và công cụ cắt ảnh, đáp ứng nhiều nhu cầu phát triển khác nhau.