Function in javascript

Nếu bạn định rời khỏi bài viết này vì nghĩ rằng mình đã biết về function trong javascript
rồi thì hãy chờ đã.Bạn có thực chắc rằng mình thực sự hiểu về function trong javascript
không?Cùng tìm hiểu với tôi nhé.
1. Functions are just object ?

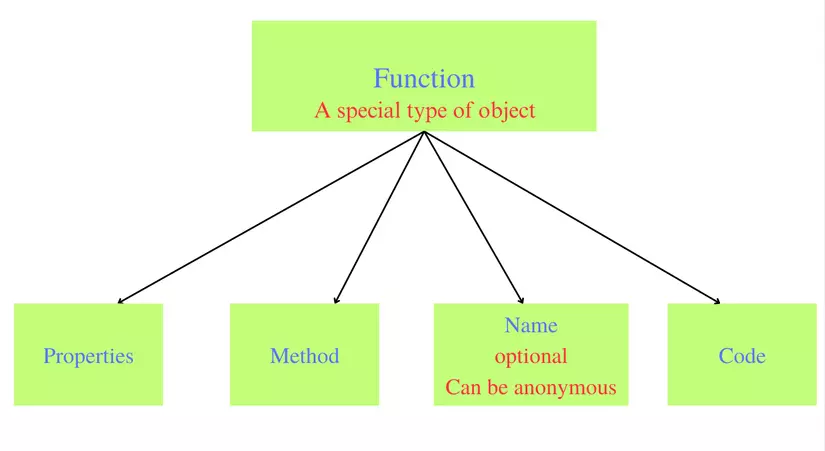
Function trong Javascript chỉ đơn giản là object.Đúng,bạn không đọc nhầm đâu.Function
thực sự chỉ là object trong Javascript và có chút đặc biệt so với các object thông
thường khác mà thôi. Chúng ta đều biết ,object có thể có các properties và method đúng
không,vậy nên function cũng vậy.Ngoài ra, Function còn có thêm các thuộc tính khác đó là
Name và Code.Property Name lưu tên của Function và nó có thể bỏ trống,nghĩa là bạn có
thể khai báo 1 function mà không cần thiết phải đặt tên cho nó(anonymous function) và
property Code sẽ lưu các đoạn code bạn viết ở trong function của mình.Khi bạn gọi đến
Function,property code sẽ được gọi và chạy các đoạn code bạn đã viết trong Function của
mình.Như tôi nói bên trên, Function cũng chỉ là object, vậy nên ta hoàn toàn có thể thêm
các property cũng như method cho 1 function,Hãy xem ví dụ dưới đây:
Ví dụ :
function hello() { console.log('Hello There')
} hello.world = "Hello World"
console.log(hello.world)
Output:Hello World
Khá là thú vị và cũng kì quặc không kém đúng không.Trong ví dụ trên, tôi vừa mới add
thêm 1 property vào function hello.Điều này có thể làm được là bởi vì trong Javascript ,
function cũng chỉ là object mà thôi. Bạn cũng có thể thêm 1 method vào function tương tự
như cách tôi đã làm bên trên.
2. Functions are First-Class Objects
Đầu tiên, First-Class Objects nghĩa là gì ? First-Class Object hiểu đơn giản là nó được đối xử
như 1 object và các kiểu dữ liệu thông thường khác.Nghĩa là nó có thể được truyền vào
như 1 đối số , return như 1 value , lưu vào variables , lưu vào các data structure ....
điều này có nghĩa là bạn có thể truyền function vào làm đối số của 1 function khác (hay
nói cách khác là callback) , Bạn có thể return 1 function bên trong 1 function, có thể lưu
function vào 1 biến,vân vân và mây mây ...
3. Function Copied by Reference
Như tôi đã nói bên trên, function chỉ là object,vậy bạn biết object kiểu giá trị gì không?
Chính xác,object có kiểu reference value.Điều này đồng nghĩa với việc Function cũng như
vậy.Nghĩa là nếu bạn gán Function A cho biến B . Biến B khi đó sẽ trỏ đến ô nhớ lưu
Function A và khi đó nếu tôi thay đổi Function A, biến B cũng sẽ bị thay đổi theo và ngược
lại (Nếu bạn không hiểu thì hãy lên google xem về Primitive và Reference Values
nhé.Hoặc tôi có thể sẽ làm 1 bài viết về chủ đề này,tất nhiên là sẽ ở 1 mức độ sâu để các
bạn thực sự hiểu về 2 kiểu giá trị này nếu các bạn quan tâm)
Ví dụ :
function hello() { console.log('Hello There')
} const hi = hello
hi.xinchao = "xinchao" console.log(hello.xinchao)