Chào các bạn đây là tập các bài viết làm thế nào viết automaton test with playwright mình đã từng viết automation bằng (Pytest, robot framework, và playwright , jmeter) nhưng mình tâm đắc nhất là viết automation bằng playwright là là 1 framework rất mạnh hỗ trợ cho việc viết automation, hỗ trợ lấy element đơn giản, xem thời gian chạy của từng dòng code hơn nữa cả trong quá trình test chỉ bật trình duyệt duy nhất 1 lần giúp giảm tài nguyên khi chạy, cho phép chụp màn hình hoặc quay video cho mỗi case test 1 cách tự động ( đính kèm video hoặc hình chụp trong báo cáo) đại khái là mình khá ưng khi viết auto bằng playwirght (playwright hỗ trợ viết auto cho cả thiết bị mobile mà ko cần cài đặt nhiều)
ví dụ khi viết 1 test case bằng playwright nhé
import { test, expect } from '@playwright/test'; test('has title', async ({ page }) => { await page.goto('https://playwright.dev/'); // Expect a title "to contain" a substring. await expect(page).toHaveTitle(/Playwright/);
}); test('get started link', async ({ page }) => { await page.goto('https://playwright.dev/'); // Click the get started link. await page.getByRole('link', { name: 'Get started' }).click(); // Expects page to have a heading with the name of Installation. await expect(page.getByRole('heading', { name: 'Installation' })).toBeVisible();
});
Giải thích 1 chút => để viết automation test bằng playwright chúng ta sẽ sử dụng ngôn ngữ node js để viết
//import về thư viện của playwright import { test, expect } from '@playwright/test';
- cú pháp của 1 test case
test => bắt đầu test case
'has title' => cái này là title của test case
page => chính là trình duyệt
chạy test case bạn có thể dùng lệnh trên terminal hoặc dùng giao diện
- chạy bằng terminal gõ: npx playwright test
- thực hiện chạy trên termial

thực hiện show report
vào terminal gõ: npx playwright show-report


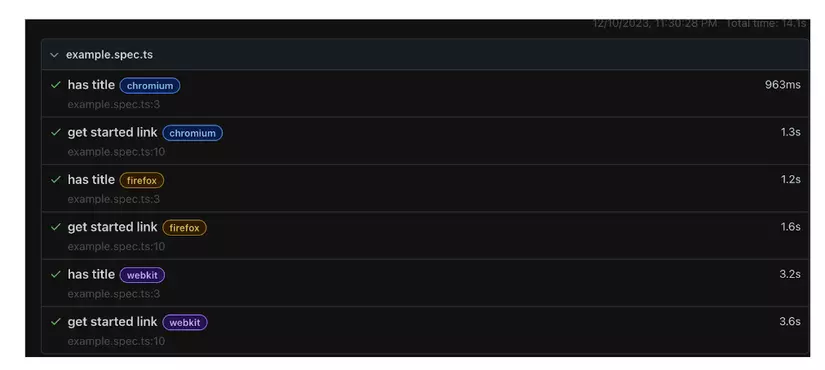
bạn sẽ thấy có 2 test case chạy mỗi test case chạy lần lượt với chrome, firefox, và webkit ( cái này do config thôi chứ có thể tùy chạy theo bạn cấu hình nhé ) vào các bài mình sẽ giới thiêu cách cấu hình cụ thể sau.
- để chạy giao diện bạn pải bật giao diện test nên :
-vào terminal gõ :npx playwright test --ui

Cài đặt
- Cài đạt NodeJS
- cài đặt VSCODE
- Cài đặt NodeJS
- hiện tại mình đang dùng là bản 18.16.0
- download bản 18.16.0 về rồi toàn ấn next
- sau khi cài xong thì kiểm tra lại bằng cách:
- cài đặt VSCODE vào trang https://code.visualstudio.com/download Download và cài sau khi cài xong chúng ta cần cài extension
- mở vs code => click extension => search playwrigh ( biểu tượng hình vuông vỡ )
Như vậy là đã xong phần cài đặt rồi! => Hẹn gặp lại ở các phần tiếp theo
Thank you