Cải thiện các đoạn mã trong React của bạn liên quan đến việc áp dụng các phương pháp hay nhất giúp nâng cao chất lượng mã và khả năng bảo trì. Sau đây là một số Best practices mà bạn cần tuân theo:
1. Sử dụng các thành phần chức năng và Hooks
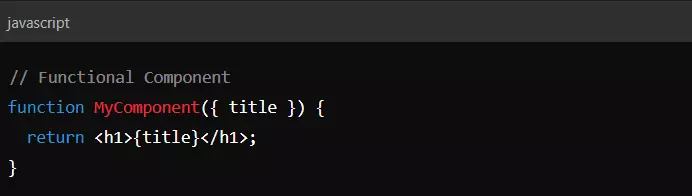
- Thành phần chức năng: Thành phần chức năng đơn giản và dễ đọc hơn thành phần lớp. Chúng không có trạng thái theo bản chất nhưng có thể có trạng thái khi kết hợp với hook.

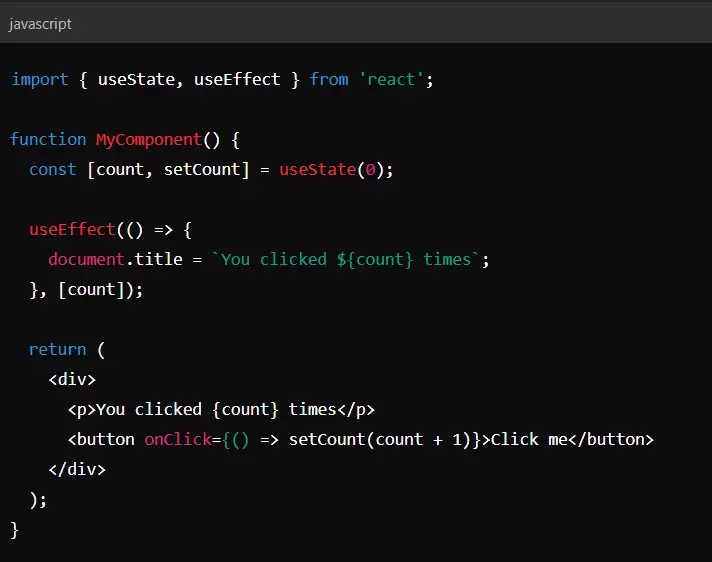
- Hooks: Hook giống như useState và useEffect cung cấp một cách để sử dụng các phương thức trạng thái và vòng đời trong các thành phần chức năng.

2. Thành phần cấu tạo
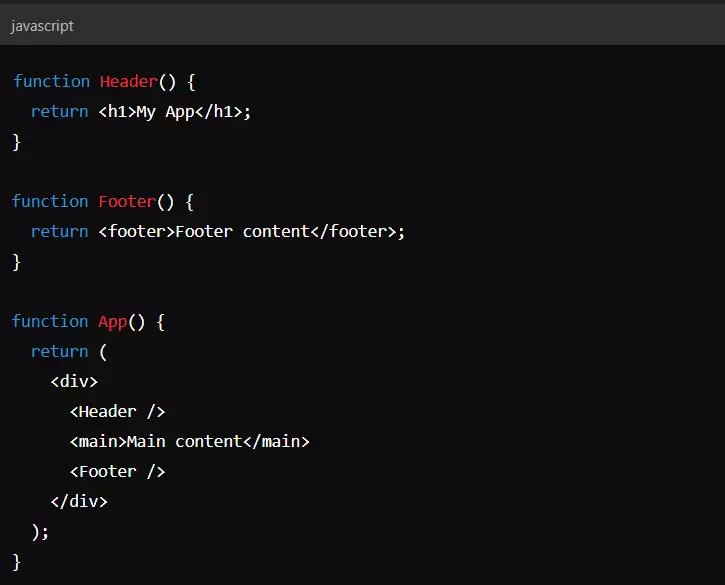
- Phân tích các thành phần: Các thành phần lớn có thể trở nên khó quản lý và thử nghiệm. Phân tích chúng thành các thành phần nhỏ hơn, có thể tái sử dụng.

3. Quy ước đặt tên nhất quán
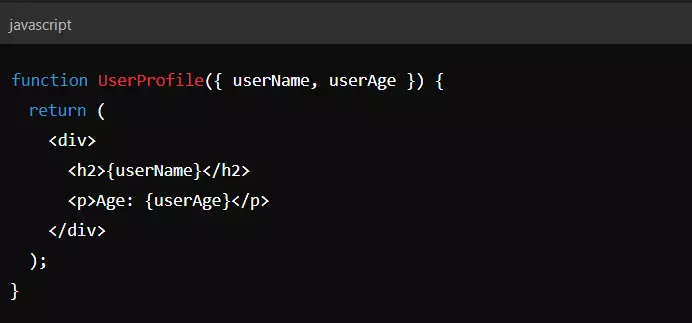
- Đặt tên rõ ràng: Sử dụng tên mô tả cho các thành phần và props của bạn. Điều này giúp mã dễ hiểu và bảo trì hơn.

4. Prop-Types và TypeScript
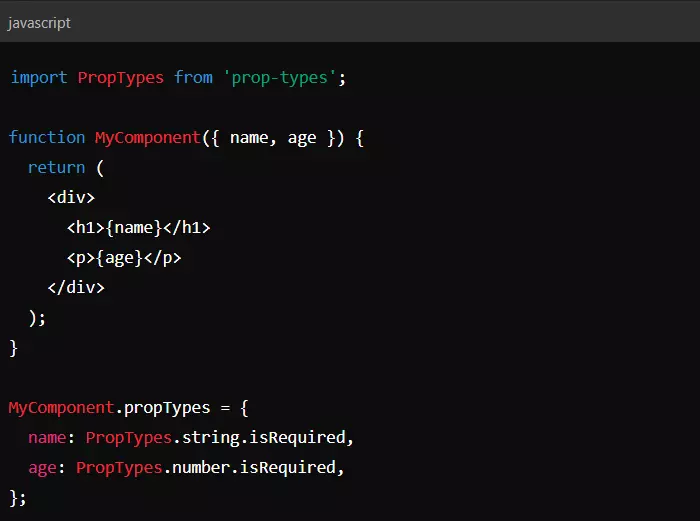
- PropTypes:
Sử dụng PropTypes giúp phát hiện lỗi bằng cách áp dụng các loại prop mà một thành phần phải nhận.
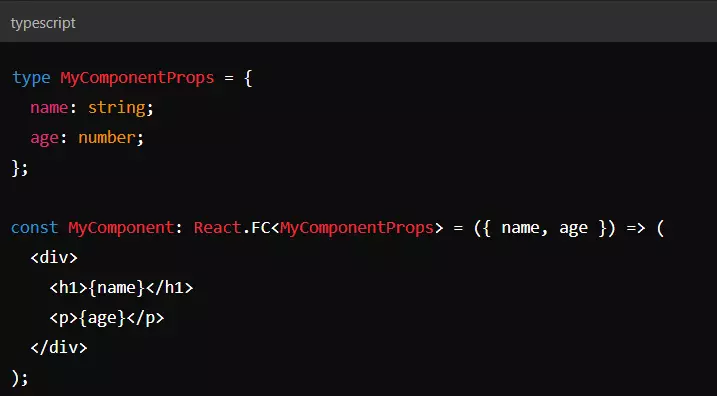
 **TypeScript: **
**TypeScript: **
TypeScript cung cấp tính năng kiểm tra kiểu tĩnh, giúp phát hiện lỗi sớm trong quá trình phát triển.

5. Định dạng mã và Linting
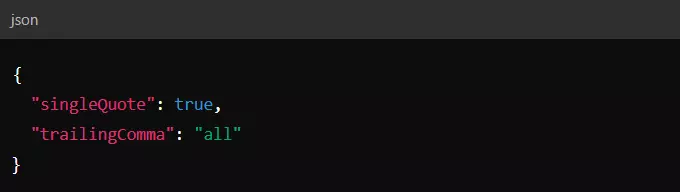
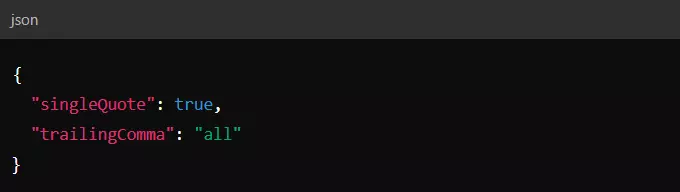
- Prettier: Prettier là trình định dạng mã có chủ kiến đảm bảo kiểu mã nhất quán trong toàn bộ dự án của bạn.
Thêm tệp .prettierrc vào dự án của bạn để cấu hình Prettier.

- ESLint: ESLint giúp phát hiện các vấn đề tiềm ẩn và thực thi các tiêu chuẩn mã hóa.
Cài đặt và cấu hình ESLint với cấu hình dành riêng cho React.

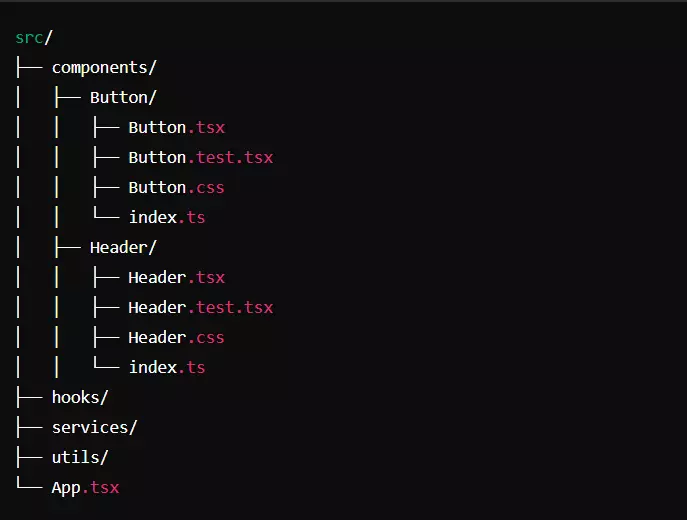
6. Cấu trúc thư mục
Sắp xếp theo Tính năng: Nhóm các thành phần, kiểu và bài test có liên quan lại với nhau để dễ tìm và bảo trì mã hơn.

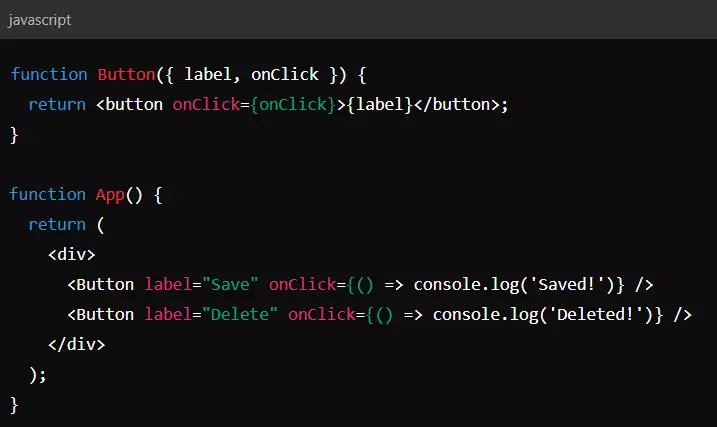
7. Khả năng tái sử dụng và Nguyên tắc DRY
Các thành phần có thể tái sử dụng: Tạo các thành phần có thể tái sử dụng để tránh trùng lặp và làm cho mã dễ bảo trì hơn.

Bằng cách thực hiện các Best practice này, bạn có thể cải thiện đáng kể chất lượng và khả năng bảo trì của mã React, giúp việc làm việc và mở rộng mã này trong tương lai dễ dàng hơn. Cảm ơn các bạn đã theo dõi.