
8 ngôn ngữ lập trình không lo thất nghiệp năm 2022
Có tới hơn 200 ngôn ngữ lập trình, nhưng chỉ một ít trong số đó được sử dụng phổ biến trong những dự án thực thế. Vì thế nếu bạn tính học ngôn ngữ lập trình nào đó, hãy chọn những ngôn ngữ đang được săn lùng nhiều nhất, có nhiều cơ hội công việc và mức lương hấp dẫn nhất để học nhé.
DevJobsScanner gửi đến các lập trình viên kết quả khảo sát trong 8 tháng (từ 10/21 đến 6/22), dự trên hơn 7 triệu công việc của lập trình viên, và đưa ra 8 ngôn ngữ lập trình có nhiều công việc để làm nhất:
-
JavaScript/TypeScript với 469K jobs
-
Python với 290K jobs
-
Java với 240K jobs
-
C# với 170K jobs
-
PHP với 190K jobs
-
C/C++ với 95K jobs
-
Ruby với 70K jobs
-
Go với 30K jobs
JavaScript/TypeScript thực sự thống trị thị trường và chiếm hơn 1/3 lượng jobs, tiếp sau đó là Python, Java và C#. Go cũng là một ngôn ngữ tiềm năng có thể thay đổi thị trường trong tương lai với số lượng jobs đang tăng dần.
Mời bạn đọc thêm chi tiết ở bài viết sau
JS debug tools
Các bạn Frontend Developer hay sử dụng gì để debug trong code JavaScript nhỉ?
Để hiển thị các thông tin lên trình duyệt thì có thể sử dụng:
– alert(): hiện popup kèm nội dung
– console.log(): hiển thị nội dung ở “Console” của trình duyệt
– debugger; chỗ đặt bạn này sẽ là một breakpoint, khi code thực thi sẽ dừng lại để bắt đầu chế độ debug trên trình duyệt
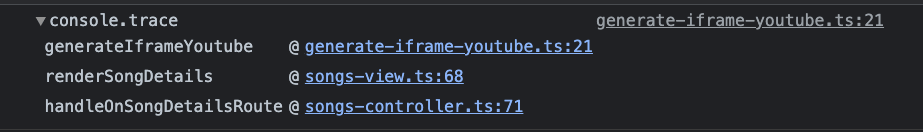
– console.trace(): hiện ra các dấu vết của nơi mình đặt bạn ấy vào và giúp mình kiểm tra đã đi qua những đâu, ở dòng bao nhiêu. Cái này gọi là trace ấy.

Ngoài ra thì nên tìm hiểu về Chrome DevTools , một công cụ vô cùng mạnh mẽ. Nếu làm app React thì có React DevTools. Visual Studio Code cũng cung cấp công cụ debug theo từng loại ngôn ngữ lập trình.
Bạn ghé đọc thêm về Debug JavaScript Tools ở bài viết này.
Frontend developer news
Chọn làm dev, là bạn đã chọn một công việc với nguồn thông tin bất tận và sự thay đổi chóng mặt của công nghệ diễn ra hàng ngày. Do đó, việc cập nhật các thay đổi đã và đang diễn ra sẽ giúp bạn không bị tụt hậu và có thêm nhiều kinh nghiệm, góc nhìn cho những quyết định hàng ngày trong công việc.
Bạn có thể cập nhật bằng cách tham gia các cộng đồng dev ở lĩnh vực mình làm việc, hay theo dõi những tay to trong ngành trên facebook, twitter, đọc blog, …
Một kênh cập nhật thông tin mình thấy khá là tiện và chủ động, là các newsletters. Các thư này sẽ được tổng hợp và gửi đến bạn qua email mà bạn đăng ký, các email này có thể là hàng ngày hoặc hàng tuần.
Để quản lý hòm thư trên gmail, bạn có thể tạo một label “Newsletters” và setup một bộ lọc để các email gửi từ những địa chỉ này này không nằm trong mục inbox mà tự động được gắn nhãn là “Newletters”. Làm như thế bạn sẽ dễ dàng quản lý, mỗi ngày hoặc mỗi tuần chỉ cần đọc các bản tin này ở một nơi là được.
Giới thiệu đến bạn một số newletters giành cho frontend developer ở bài viết này.
Quá bận để thành công
Bận rộn có phải là niềm tự hào của bạn?
Bạn có thường ngẩng cao đầu và nói với mọi người xung quanh rằng bạn làm việc đến tối tăm mặt mày, ngày làm công sở, tối làm thêm, … Tuy nhiên, bận rộn chính là con dao 2 lưỡi.
Khi mới ra trường và bắt đầu đi làm, bạn thuộc trường phái nào trong 3 nhóm sau: Nhóm 1: đi làm hành chính, tối về nghỉ ngơi và hưởng thụ – chiếm 70% Nhóm 2: đi làm hành chính và nhận thêm việc về làm OT – chiếm gần 30%. Nhóm 3: đi làm hành chính, đồng thời còn học lên & làm ngoài – chưa đến 1%.
Nhìn qua hẳn bạn đều thấy nhóm 2,3 sẽ phát triển trong sự nghiệp hơn nhóm 1. Nhưng giữa 2 và 3 thì nhóm nào tốt hơn?
Điều mà tác giả chứng kiến là nhóm 2 sẽ thăng tiến nhanh trong 5 năm đầu tiên nhưng sau đó chững lại và trong 10 năm sẽ đạt đến đỉnh cao sự nghiệp rồi dừng ở đó. Trong khi đó nhóm 3 lại chậm chạp trong 5 năm đầu tiên, mười năm sau sẽ sắp kịp nhóm 2 và con đường sự nghiệp nhóm 3 mở ra nhiều cơ hội hơn.
Bạn sẽ chọn mình trong nhóm nào?
Mời bạn đọc thêm góc nhìn của tác giả đã chọn nhóm 3 ở bài viết này
danang.fyi và repo danang-cuisine
Bạn nghĩ sao về việc contribute cho một dự án open source mà không có code? Khi trước mình cứ nghĩ là contributors thì phải code cho dự án cơ, mà thực ra hiểu vậy là sai quá sai. Có rất nhiều dự án open source mà không cần code một dòng nào cả.
À, không liên quan cơ mà hè này bạn đã đến Đà Nẵng chưa? Giới thiệu đến bạn cuốn sổ tay đồ ăn thức uống Đà Nẵng, danang.fyi do dân địa phương và bạn bè thực hiện :smiling_face_with_3_hearts: 
 Bạn sẽ là contributor cho dự án cộng đồng này bằng cách nổ các địa chỉ mà bạn yêu thích ở Đà Thành nhé. Repo của dự án ở https://github.com/GraphicDThanh/danang-cuisine
Bạn sẽ là contributor cho dự án cộng đồng này bằng cách nổ các địa chỉ mà bạn yêu thích ở Đà Thành nhé. Repo của dự án ở https://github.com/GraphicDThanh/danang-cuisine
Dự án này nội dung chính nằm ở file README.md, gồm 2 phần chính: Giới thiệu trang web dự án, cách đóng góp và hỗ trợ Danh mục chính bao gồm đồ ăn, cafe, quán bar/pub, spa/massage và đi dạo
Mời bạn ghé trang web https://danang.fyi/ và chia sẻ đến bạn bè cũng như đóng góp cho dự án thú vị này nha.
Bài viết giới thiệu ở đây.
Databases intro course
Dành hơn tiếng đồng hồ để học cơ bản về Database lấy certificate làm đẹp profile 😎 là rất đáng phải không ?
Giới thiệu đến bạn khóa học “Programming Foundations: Databases”, được miễn phí trên Linkedin Learning
Bạn sẽ được làm quen với:
– Database là gì, Relational Database là gì?
– Database giúp bạn quản lý dữ liệu thực tế như thế nào?
– Cách thiết kế một database dựa trên những dữ liệu thực tế
– Các kiến thức cơ bản về bảng(table), cột dữ liệu(columns/fields), hàng dữ liệu(rows/records), khóa chính(primary key), khóa phụ(foreign keys)
– Các loại data types
– Các mối quan hệ(relationships) giữa các bảng gồm có các kiểu one-to-many, many-to-many, one-to-one
– Cách tối ưu hóa trong thiết kế database
– Các truy xuất dữ liệu(tìm kiếm, lọc, tổng hợp, chỉnh sửa …) trong database với SQL queries
Defensive CSS
Khi viết code HTML/CSS cho một trang web, sẽ có những tình huống không mong đợi xảy ra, ví dụ như: đoạn chữ dài quá kích thước của khung làm chữ tràn ra ngoài, hay kích thước ảnh thay đổi ngẫu nhiên, hay hình nền bị lặp lại khi kích thước hình ảnh nhỏ
Những tình huống như trên đôi khi bản thiết kế không có sẵn, thường sẽ dựa trên kinh nghiệm của Front Developer xử lý, hoặc cho đến khi gặp lỗi(bug) thì phải sửa.
Để chủ động trong những tình huống này, giới thiệu đến bạn một trang chuyên viết về Defensive CSS.
Vậy vì sao Defensive CSS? Hay vì sao viết HTML/CSS cần phải chuẩn bị trước(phòng thủ) có những tình huống như trên có thể xảy ra?
Vì:
– Nội dung trong bản thiết kế có thể thay đổi, tức là nội dung có thể tràn(break) layout
– Hình ảnh có thể có các tỉ lệ khác nhau
– Sử dụng các CSS như flex, grid một cách hiệu quả có thể giảm bug/break layout
– Bản thiết kể chỉ mang tính chất định hướng thiết kế, dữ liệu thật có thể thay đổi, cần học cách viết layout sao cho có thể dễ bảo trì(maintain) và extend(mở rộng)
– Trong đây có nhiều tips như là Flexbox Wrapping, Image Distortion, Long Content, …
Mời bạn vào đọc và xem ví dụ ở đây.
10X developers
Làm việc với lập trình viên hơn 10 năm kinh nghiệm(10x) liệu có chán không?
Bài viết sau nói đến những điều tác giả học từ 10x software developers:
1 Loại bỏ mọi cản trở trên đường, thay vì chỉ nói về nó
Khi những người khác chỉ mải bận nói về vấn đề thì 10x dev sẽ xem đó là thử thách thú vị và tìm cách để giải quyết
2 Vô cùng nghiêm túc và rất chi tiết
Bạn chỉ cần chương trình chạy và đôi khi không rõ lý do? Với 10x dev thì không hề vậy, họ sẽ fix tất cả warning khi chạy code, viết code thật clean và dễ hiểu, giải thích vấn đề chi tiết và hiểu mọi dòng họ viết.
3 Kết hợp giữa CEO và super dev
Nếu giao một việc và bạn nhảy vào code ngay thì hơn 80% là sẽ phải code lại lần nữa. Lý do là super dev suy nghĩ rất nhiều trước khi code, có những trường hợp nào, flow ở đây ra sao, cần thêm những gì, … Và họ tạo file, viết các lớp, phương thức, utils trống để bắt đầu hình dung trước khi đi vào chi tiết. Rồi viết test trước(TDD – Test Driven Development), tất cả fail. Rồi mới thêm chi tiết và làm tất cả test pass.
It’s magic!
Thật là thú vị quá xá khi đọc chi tiết bài viết này về 10x developers
Học giải quyết vấn đề với Leetcode
Bạn muốn học cách giải quyết vấn đề nhưng chưa biết bắt đầu từ đâu? Hay bạn rất thích cấu trúc dữ liệu và thuật toán nhưng chán ngán với mớ sách vở trên trường? Hay bạn cần tìm việc bằng cách luyện giải thuật toán để trả lời các câu hỏi phỏng vấn về kỹ thuật?
Giới thiệu đến bạn một trang mà hầu như ai giải thuật toán hay muốn học về cấu trúc dữ liệu đều sẽ tìm đến, đó là LeetCode.
LeetCode là trang web miễn phí(vài tính năng nâng cao sẽ có phí), nơi bạn có thể luyện đề algorithms cũng như học về các đề tài cấu trúc dữ liệu và thuật toán.
Bạn có thể chọn thử một đề bất kỳ ở mức easy, rồi giải theo ngôn ngữ bạn hay dùng, đó có thể là JS, Python, C++, Go, … Run code rồi submit.
Làm thế sẽ giúp bạn bắt đầu làm quen với các đọc một đề bài, các thông tin liên quan, các gợi ý(nếu có). Khi submit thì LeetCode sẽ chạy phương án code của bạn với bộ test có sẵn(rất nhiều trường hợp) để đảm bảo bạn đưa ra một phương án đủ tốt. Nếu vẫn chưa làm được bạn có thể xem đề bài liên quan đến chủ đề gì rồi tìm chủ để đó để học thêm.
Ngoài ra , trong mục thảo luận của từng bài có rất nhiều các cách giải của những người khác bạn có thể tham khảo để nâng cao dần kỹ năng giải quyết vấn đề. https://leetcode.com/
Nội dung này thuộc BeautyOnCode's short posts là các bài viết ngắn tóm tắt nội dung và ý kiến cá nhân từ các nguồn như các slack channels (công ty, cộng đồng), các new letters, …
Các bài viết này cũng được đăng ở:
👉 BeautyOnCode trên Careerly (lời hứa với Careerly) Trên đây có gần 900 người theo dõi, và là trang tin công nghệ khá hay, bạn có thể tải app rồi theo dõi mình nhé.
👉 Blog BeautyOnCode, chuyên mục “Short Posts”
👉 Trang notion này tổng kết các bài viết
Nếu bạn thích đọc hàng ngày thì hãy follow các trang trên nhé. Chúc bạn đọc vui ^^