Từ các yếu tố trên, Google đã tổng hợp ra 2 Metric để đánh giá một trang website đã đạt hoặc chưa đạt PageSpeed bao gồm:
- First Contentful Paint (FCP)
- The Largest Contentful Paint (LCP)
1. First Contentful Paint (FCP)
Cột mốc chỉ số này dùng để đo thời gian ngay sau khi mở một trang website, người dùng có thể thấy một số nội dung trên trang. Thông thường, điều này có nghĩa là văn bản hoặc hình ảnh có thể nhìn thấy được. Mục đích để đo lường thời gian cần thiết để nội dung bắt đầu xuất hiện trên website. FCP được đo bằng mili giây và được sử dụng để đánh giá tốc độ tải của trang website.

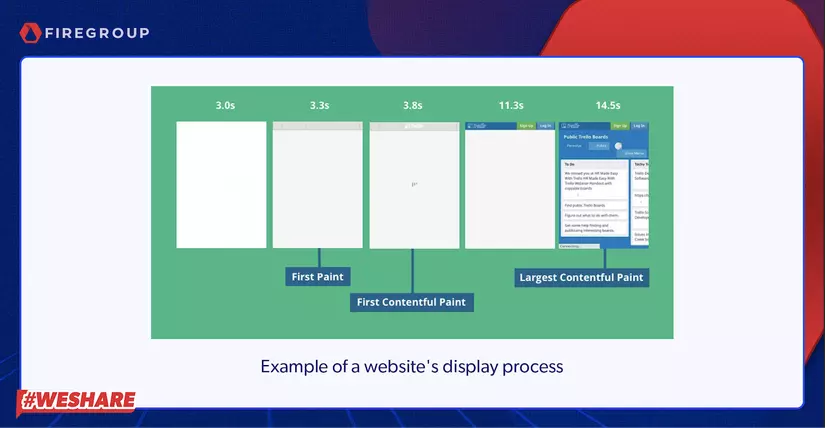
Cột mốc hiển thị này cho người dùng biết rằng có điều gì đó đang xảy ra và trang đã bắt đầu tải. FCP trái ngược với hai số liệu khác đo lường tiến trình kết xuất:
- Lúc đầu, chỉ những ô trống được hiển thị (First Paint)
- Sau đó, một logo xuất hiện ở đầu trang (First Contentful Paint)
- Nội dung bổ sung xuất hiện, bao gồm một đoạn văn là thành phần trang lớn nhất (Large Contentful Paint)
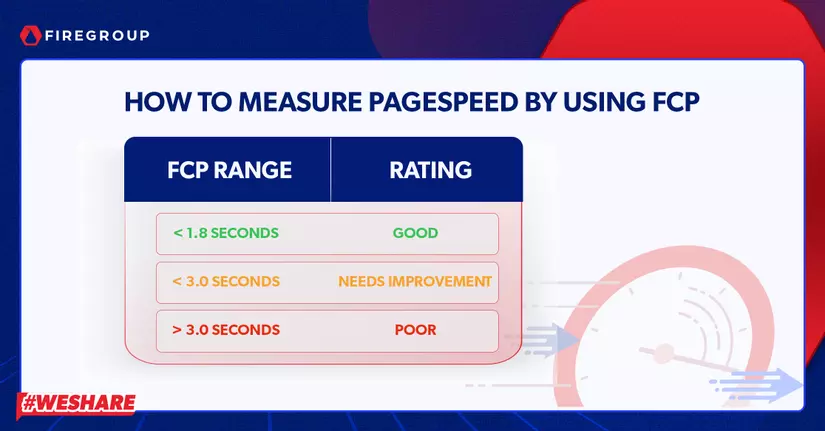
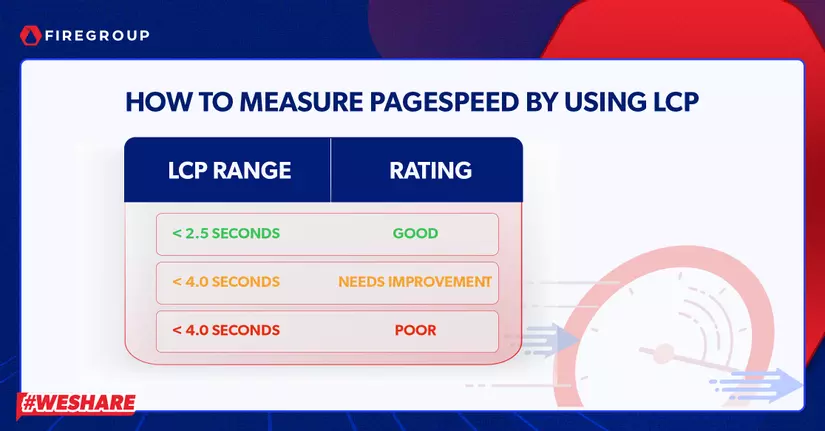
a. Cách chấm điểm

b. Một số thủ thuật làm giảm thời gian FCP
- Hạn chế render-blocking stylesheets
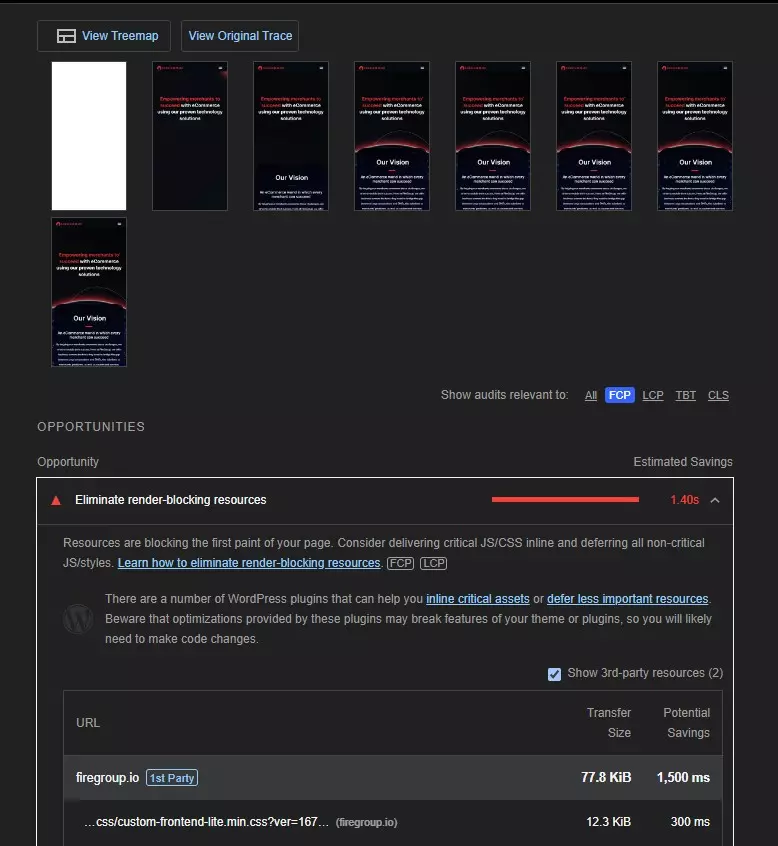
Chúng ta có thể thấy phần resource được load bao gồm HTML document và 2 file CSS. Việc load các thư viện CSS bên thứ ba đã làm hoãn tiến trình parsing của file html và khi này các phần từ hiển thị website nằm sau tiến trình này phải đợi. Chúng ta có thể an tâm một phần vì hầu hết các trình duyệt ngày nay đều có cơ chế cache, nó sẽ giúp tiến trình load html sẽ không phải load lại các CSS đã tải ở lần load trang đầu tiên. Tuy nhiên chúng ta vẫn có có thể áp dụng thêm cơ chế preload link để cho trình duyệt biết các css sẽ được ưu tiên load trước. Chi tiết cách thức ở link

Ngoài ra việc sử dụng các thẻ style inline trong body cũng có thể làm tăng thời gian LCP cơ chế parsing html là từ trên xuống dưới như một người thường đọc văn bản vậy. Đối với các trường hợp style inline trong body mà có ảnh hưởng đến phần hiển thị giao diện, làm thay đổi cấu trúc hiển thị (CLS phần này mình sẽ đề cập ở sau), tốt nhất chúng ta nên tách chúng ra và đưa lên head để ưu tiên load trước.

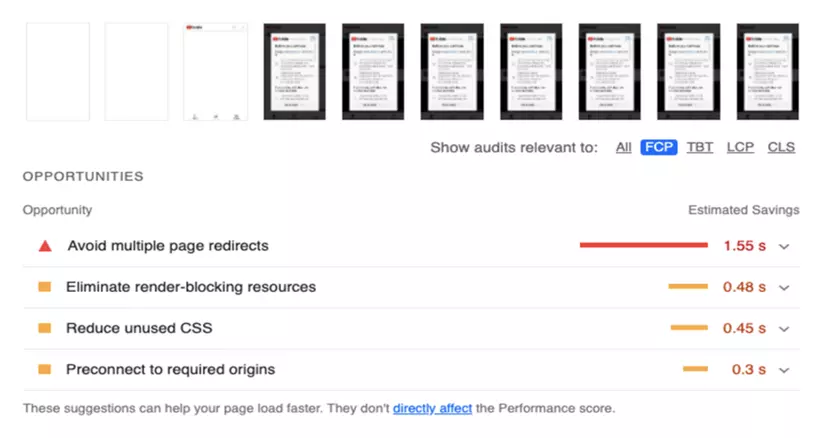
Case study - như hình trên có 2 issue bị ảnh hưởng bởi style “Eliminate render...” với “reduce unused CSS”. Người thực hiện sẽ kiểm tra style nào gây ra vấn đề, tách nhỏ các phần tử trong style, ưu tiên các style có ảnh hưởng tới bố cục load trước (criticla CSS); những style nào chỉ xuất hiện khi user thao tác màn hình như hiệu ứng, hình ảnh kết quả một hành động nào đó có thể được load sau cùng. Sau đây là hình ảnh minh họa tìm ra nguyên nhân gây hạn chế render-blocking stylesheets từ đội ngũ xây dụng sản phẩm Swift (thuộc công ty FireGroup)

- Hạn chế render-blocking scripts
Vẫn sử dụng Devtool để tracking những resource là javascript trong quá trình parsing, lý thuyết khi bạn download các script js bằng thẻ script trên html, việc này sẽ ảnh hưởng tiến trình parsing và render của browser, nó làm mất một khoản thời gian để browser nhận biết và tiến hành download nếu các thẻ script đó được khai báo trước đoạn văn bản hoặc hình ảnh sẽ hiển thị ở đầu trang. Do đó việc đưa các thẻ script này khai báo ở cuối thẻ body sẽ có nhiều lợi thế hơn để tăng tốc hiển thị, làm giảm LCP. Có thể thêm thuộc tính async, defer để delay hoặc cho browser biết để load các script song song với quá trình parsing.

- Giảm thời gian phản hồi từ server
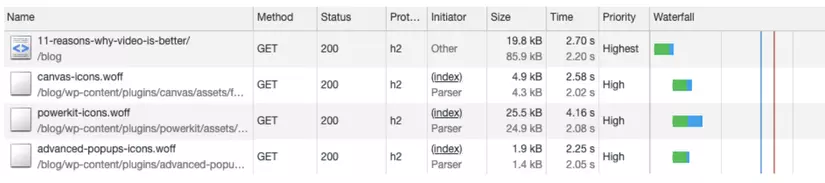
Khi load một trang website, về mặt kỹ thuật có rất nhiều bước để phía khách hàng (client) có thể nhận được đoạn HTML chứa nội dung mà chúng ta mong muốn. Trong một vài trường hợp server xử lý website có sự cố hoặc đường truyền tín hiệu kém, việc browser chờ kết quả phản hồi từ phía server cũng là một trong những nguyên nhân chính làm tăng thời gian tải trang, chưa kể các tài nguyên như CSS, JS có thể phải tải từ server đó. Thông thường mỗi request nên có thời gian Time như hình dưới nhỏ hơn 0.5s sẽ được xem như là có tốc độ tốt.

2. The Largest Contentful Paint (LCP)
Đây là chỉ số để đo lường thời gian mà phần tử lớn nhất hiển thị trên layout. Phần lớn các phần tử được tracking ở chỉ số này đa số hình ảnh có kích thước lớn nhất trên layout hoặc các đoạn văn bản tiêu đề ở đầu trang website.

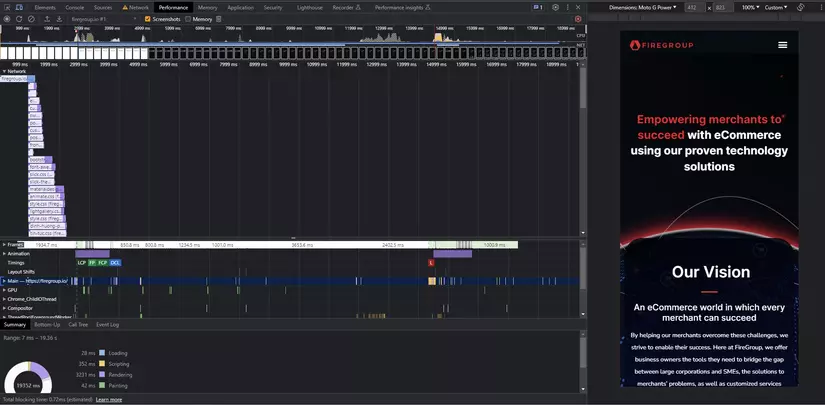
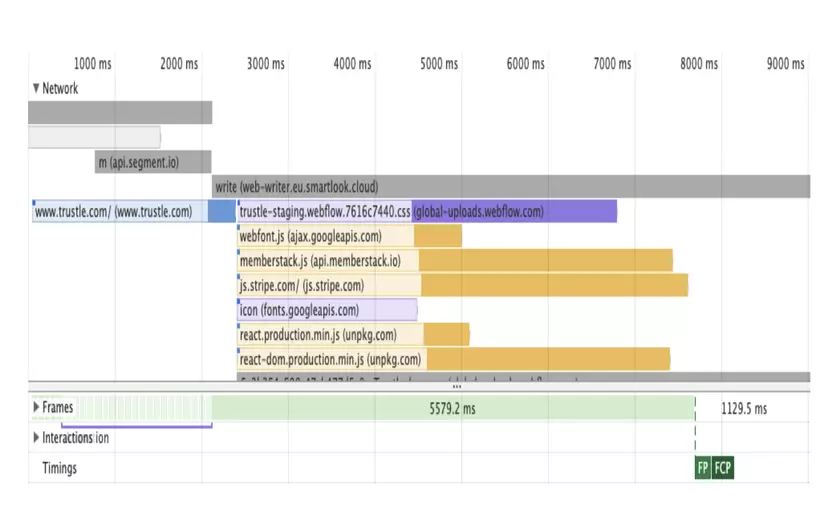
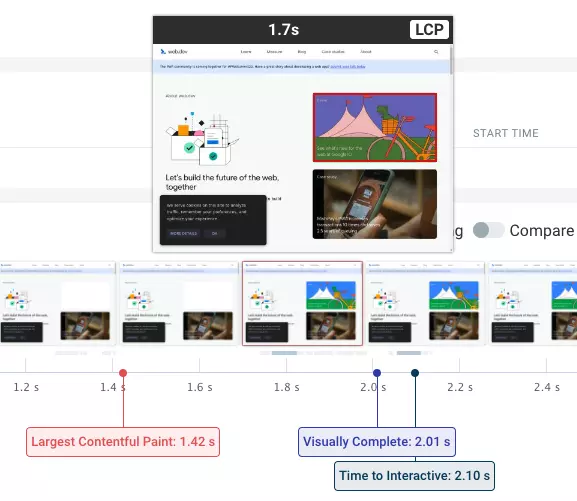
Để tối ưu LCP, việc đầu tiên chúng ta cần xác định đối tượng ảnh hưởng có thời gian hiển thị lâu nhất. Ví dụ như hình dưới, đối tượng của chúng là thẻ image với LCP load được là 1.7s, chúng ta có sử dụng công cụ Performance trên Devtool để tracking chính xác đối tượng cần tối ưu. Sau đây là minh họa sử dụng công cụ Performance trên Devtool để tracking chính xác đối tượng cần tối ưu:

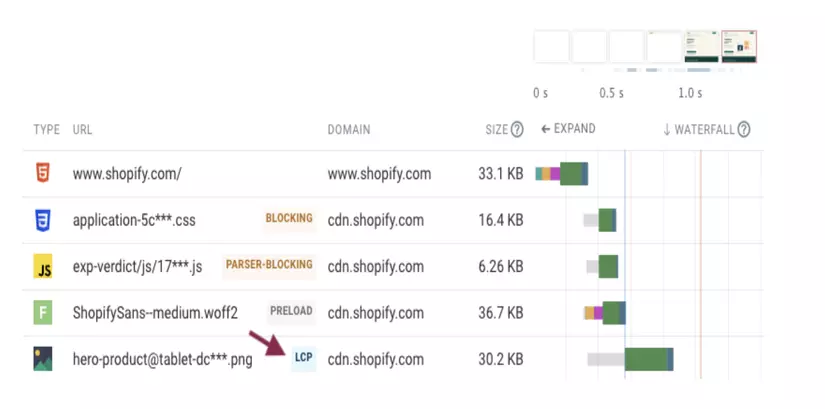
Phần tiếp theo là điều tra nguyên nhân ảnh hưởng làm tăng thời gian LCP Render-blocking resources. Đây có thể là một trong những lý do chính, để minh họa các bạn nhìn hình bên dưới:

Chúng ta nhận thấy tiến trình parsing của HTML đều ảnh hưởng cả FCP và LCP , trong đó việc load các script và style đóng một phần rất lớn tới trải nghiệm của người dùng. Bạn thử tưởng tượng trong 1 tiến trình parsing và render của browser mà khối lượng công việc phải xử lý cho việc download và execute các đoạn code stylesheet và script chiếm quá nhiều thời gian thì thời gian mà các thành phần nằm ở body hiển thị ra layout sẽ đợi khá lâu.
Như đã kể trên, hầu hết các thành phần ảnh hưởng tới LCP là các thẻ image hoặc đoạn văn bản ở đầu trang.
- Đối với trường hơp LCP bị ảnh hưởng bởi hình ảnh, thường có một số kĩ thuật để cải thiện điểm LCP như sau:
- Nén hình ảnh xuống kích thước nhỏ và sử dụng các định dạng mới như webp, avif
- Sử dụng tính năng preload link tương tự như FCP để brower tải trước hình ảnh
- Dùng CDN để lưu trữ hình
- Dùng thuộc tính loading=”lazy” trên thẻ image, tuy nhiên nên cẩn trọng và chỉ nên áp dụng cho những hình mà ta chắc chắn khi user thao tác mới có thể thấy được. Đây là một link nói về trường hợp sử dụng tính năng nhưng có thể làm tăng thời gian
- Thêm thuộc tính fetchpriority="high" vào link preload ảnh hoặc tag image để browser ưu tiên load trước
- Đối với trường hơp LCP bị ảnh hưởng bởi các đoạn văn bản:
- Đa số các văn bản sẽ bị delay hiển thị nếu brower phát hiện chúng ta sử dụng font nhúng từ thẻ stylesheet, để tránh delay, nên thêm thuộc tính font-display: swap
- Ngoài ra chúng ta có thể dùng JS để render các đoạn văn bản đó, các công cụ tính điểm LCP sẽ không tính các văn bản được render khi dùng javascript
Việc tối ưu PageSpeed và tìm ra nguyên nhân chính dẫn đến các hạn chế, cách khắc phục, cải thiện sẽ còn tùy ở mỗi website và trải nghiệm của người dùng. Bài viết trên chủ yếu cung cấp cho mọi người các metric để đo lường và đánh giá hiệu quả hơn khi áp dụng thực tiễn.
Nội dung được chia sẻ từ Vương Nguyễn (Senior Front-End Engineer) | GrokTech Team @FireGroupTechnology