Lời Nói Đầu
Hướng dẫn này sẽ đưa bạn từng bước vào thế giới các công cụ phát triển front-end trên cả nền tảng Windows và Mac. Chúng ta sẽ cùng khám phá cách cài đặt và cấu hình đúng các công cụ phát triển thường dùng, giúp bạn dễ dàng bước vào phát triển front-end. Dù bạn là người mới bắt đầu hay đã có kinh nghiệm, hướng dẫn này sẽ giúp bạn giải quyết nhiều vấn đề trong quá trình cài đặt các công cụ phát triển, cho phép bạn tập trung hơn vào việc viết code. Bắt đầu thôi!
VSCode (Trình Soạn Thảo Mã Miễn Phí và Dễ Sử Dụng)
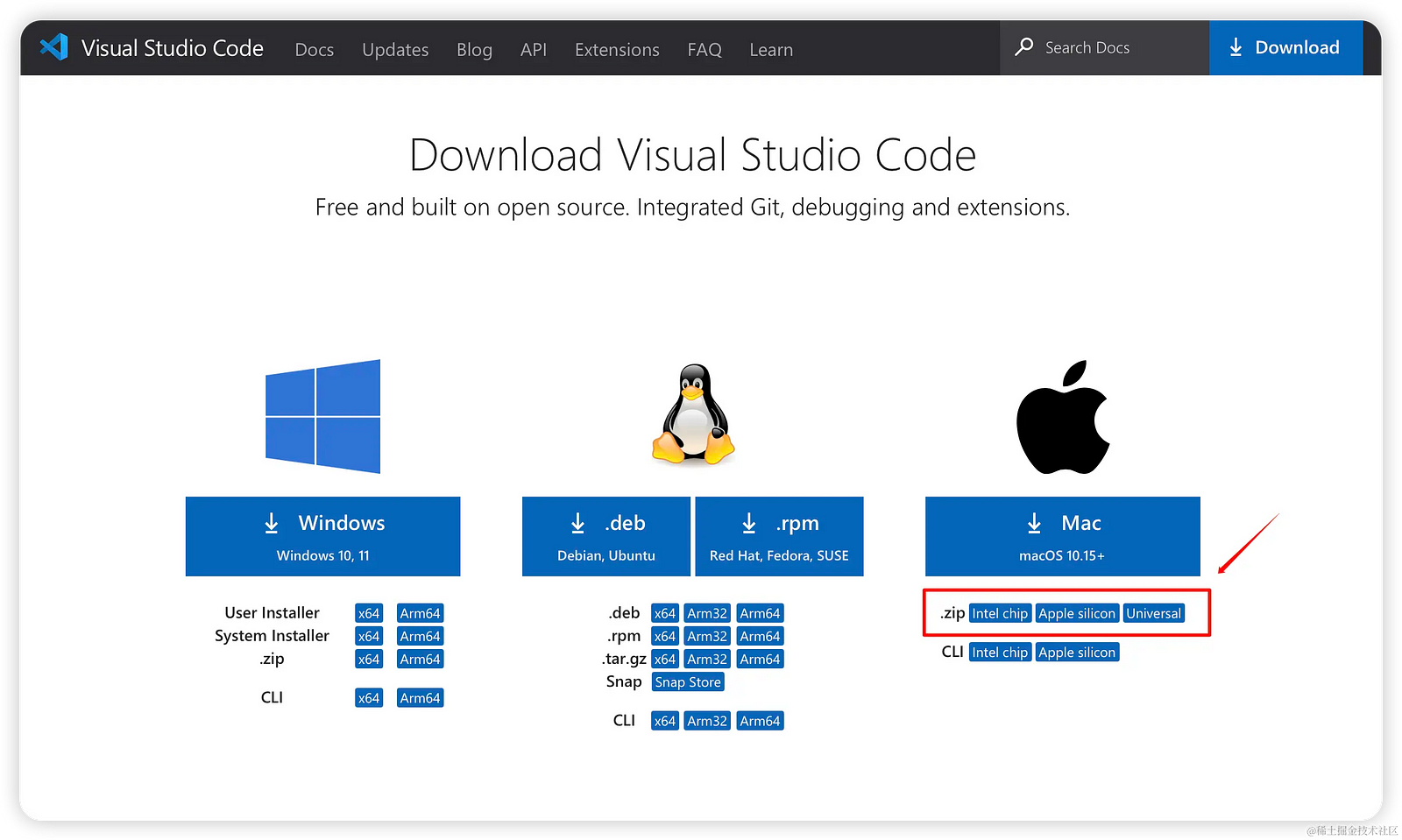
Click để Tải về: https://code.visualstudio.com/Download

- Trang web chính thức cung cấp ba phương pháp cài đặt. Để xác định loại chip của bạn, có hai cách:
Phương pháp thứ nhất: Click vào biểu tượng Apple ở góc trái trên cùng -> About This Mac -> Kiểm tra loại chip. Phương pháp thứ hai: Sử dụng lệnh. Mở terminal và nhập uname -m. Nó sẽ trả về x86_64 (Intel-based) hoặc arm64 (Apple silicon-based). Chip Intel: Chip Intel. Apple silicon: Apple silicon (thường được biết đến là chip dòng M). Universal: Phiên bản Universal.
-
Sau khi tải xuống hoàn tất, click để xem.
-
Thực tế, vẫn chưa xong vì nó hiện đang ở thư mục Downloads và không có trong Launchpad của chúng ta, vì vậy chúng ta không thể tìm thấy nó ở đó. Thông thường, phần mềm cài đặt trên Mac có định dạng dmg. Sau khi click vào nó, kéo tệp nén vào thư mục Applications. Điều này hoàn tất cài đặt. Vì chúng ta đã tải xuống định dạng zip, nó trực tiếp chứa ứng dụng. Để đặt nó vào thư mục Applications, click Finder -> Kéo tệp đã tải xuống vào Applications. Điều này hoàn tất cài đặt.
-
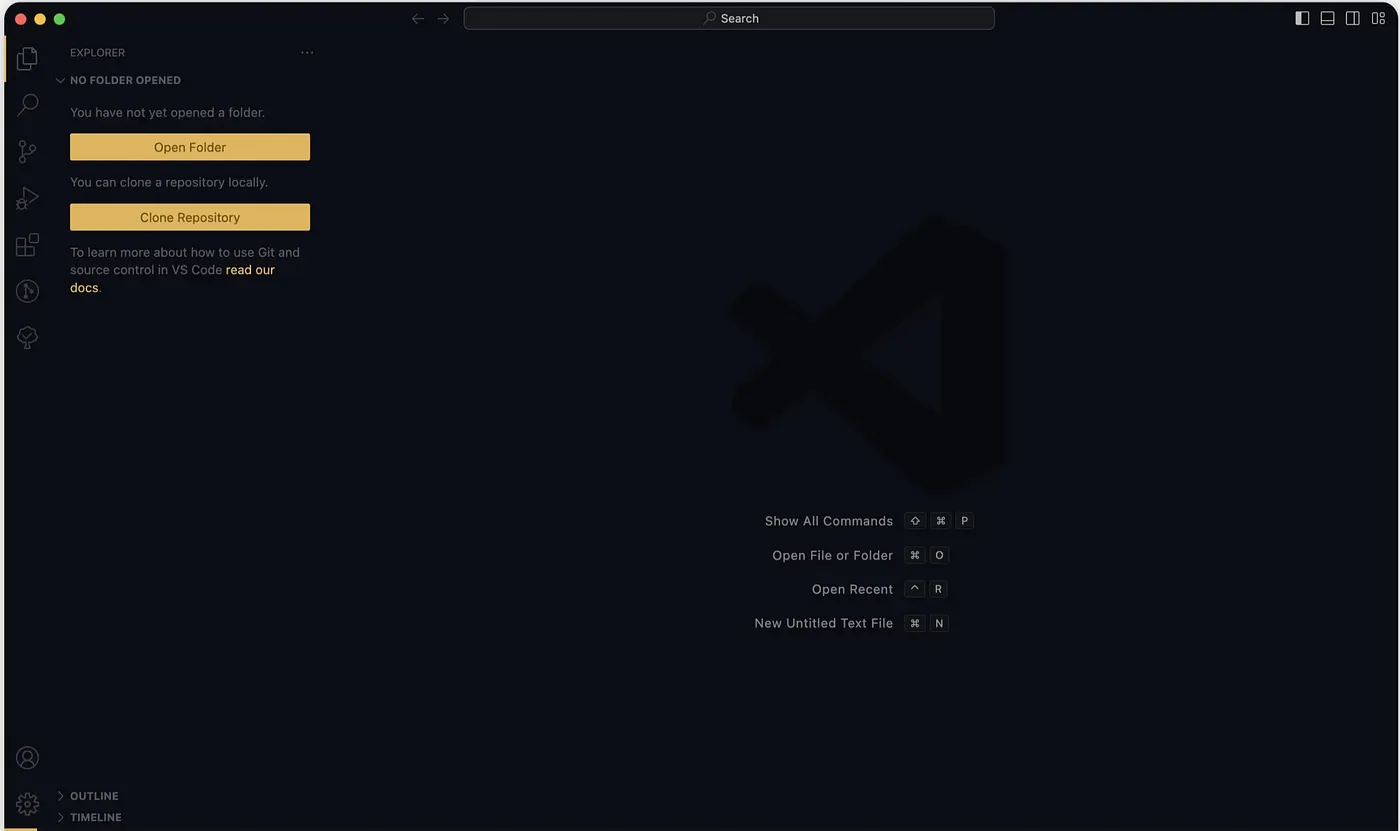
Khi chúng ta chạy chương trình, một hộp thoại sẽ hỏi bạn có muốn mở nó không. Click Open để vào giao diện VSCode, và bạn có thể bắt đầu sử dụng.

- Các plugin hữu ích sẽ được chia sẻ ở cuối bài.
ServBay (Công Cụ Quản Lý Môi Trường Phát Triển cho Mac OS)
Trước khi cài đặt node.js, tôi muốn giới thiệu một công cụ gọi là ServBay. Nó là gì và có thể làm gì?
ServBay là một công cụ quản lý môi trường phát triển tất cả trong một được thiết kế để giảm bớt gánh nặng duy trì môi trường phát triển. Nó cho phép các lập trình viên bắt đầu viết code trong vài phút mà không cần tốn thời gian cài đặt và gỡ lỗi môi trường phát triển.
Trang web chính thức: ServBay

ServBay hỗ trợ nhiều phiên bản của Node.js, đảm bảo bạn có thể chọn phiên bản phù hợp cho phát triển và triển khai dựa trên yêu cầu của dự án. Dưới đây là một số phiên bản Node.js phổ biến được ServBay hỗ trợ:
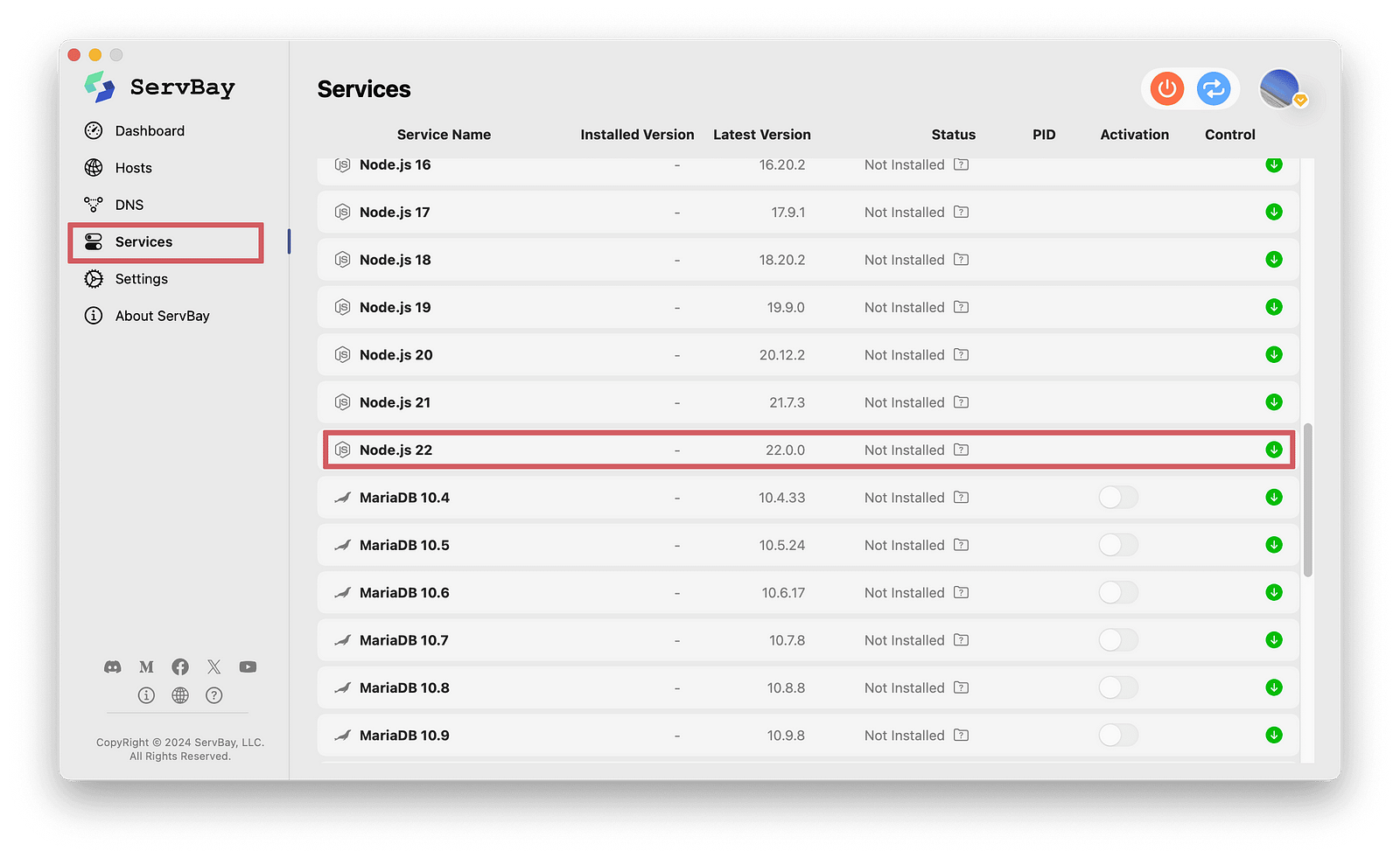
Chúng ta có thể dễ dàng cài đặt và quản lý Node.js thông qua bảng điều khiển GUI của ServBay. Dưới đây là các bước để cài đặt Node.js qua bảng điều khiển GUI của ServBay:
- Mở bảng điều khiển GUI của ServBay.
- Điều hướng đến phần
Services. - Chọn phiên bản Node.js bạn cần.
- Click nút
Installmàu xanh và chờ đợi quá trình cài đặt hoàn tất.

Các Module Được Bao Gói
ServBay cung cấp nhiều trình quản lý gói cho Node.js, giúp quản lý các phụ thuộc của dự án dễ dàng:
npm (Node Package Manager): Trình quản lý gói mặc định của Node.js và được sử dụng rộng rãi nhất.
pnpm: Trình quản lý gói hiệu quả tiết kiệm không gian đĩa và tăng tốc độ cài đặt.
yarn: Trình quản lý gói do Facebook phát triển cung cấp quản lý phụ thuộc ổn định và hiệu quả.
Lưu ý: ServBay cũng cho phép chuyển đổi, cài đặt và xem các phiên bản node dễ dàng. Lý do tôi khuyên dùng ServBay là trong quá trình phát triển thực tế, nếu nhiều dự án chạy đồng thời và chúng phụ thuộc vào các phiên bản node khác nhau, việc gỡ cài đặt phiên bản hiện tại và cài đặt phiên bản cần thiết mỗi lần sẽ rất bất tiện. ServBay có thể giúp giải quyết vấn đề này, không cần nvm.
Git (Công Cụ Quản Lý Phiên Bản)
Mac thực sự đi kèm với git. Nhập git -v trong terminal. Nếu một số phiên bản xuất hiện, git đã được cài đặt; nếu không, cần phải cài đặt.
Tải xuống trình cài đặt từ trang web chính thức. Trang web chính thức: git-scm.com

Để xác minh việc cài đặt, mở terminal và nhập git -v. Nếu một số phiên bản xuất hiện, việc cài đặt đã thành công.
Các Plugin Hữu Ích cho VSCode
- Đề xuất chủ đề: Ayu (có sẵn ở chế độ tối và sáng, cá nhân tôi thích chế độ tối).
- ESLint (Giúp bạn tìm và sửa lỗi trong mã của mình).
- Prettier (Định dạng mã để duy trì phong cách nhất quán, thường được sử dụng với ESLint).
- GitLens (Hiển thị lịch sử của từng dòng mã, cùng nhiều tính năng khác).
- Guides (Giúp xác định vị trí bắt đầu và kết thúc của các dấu ngoặc khi mã được lồng sâu).
- Image Preview (Xem trước hình ảnh, rất hữu ích).
- Material Icon Theme (Biểu tượng hấp dẫn).
- Path Intellisense (Tự động hoàn thành đường dẫn tệp, rất hữu ích).
- Todo Tree (Thêm biểu tượng TODO sau khi tải xuống, cho phép điều hướng nhanh đến các bình luận như //TODO xxx).
- Volar (Phải có cho các nhà phát triển Vue, cung cấp đánh dấu mã và các tính năng khác).