
Một số extensions trên Chrome rất hữu ích dành cho FrontEnd Developer mà mình sưu tầm được. Mời bạn ghé xem để tìm thêm siêu năng lực cho mình nhé.
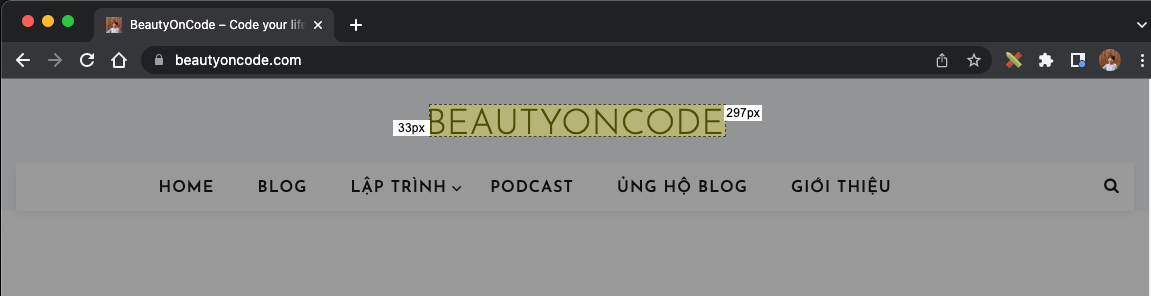
WhatFont
WhatFont giúp bạn xem trang web đang sử dụng loại font nào, kích thước ra sao. Extension này chỉ sử dụng với những trang web cho phép đọc nội dung của trang

Measure It
Một cây thước trên trình duyệt giúp đo đạc sẽ là công cụ hữu dụng.

Perfect Pixel
Sau khi làm ra trang web từ bản thiết kế, làm sao để kiểm tra xem có đúng với bản thiết kế không?
Có thể bạn sẽ kiểm tra bằng cơm(bằng mắt thường so sánh) hoặc thậm chí là Inspect để xem kích thước với Google Devtools.
Tuy nhiên có một cách hiệu quả hơn là bạn cứ sử dụng luôn bản thiết kế(file ảnh) rồi bỏ vào trình duyệt mà so sánh. Tất nhiên có vài phần sẽ không thích xác hoàn toàn như kích thước theo % màn hình. Tuy nhiên, cách này rất hiệu quả để so sánh và bắt bug UI.
Ví dụ dưới đây là cách sử dụng Perfect Pixel, bạn có thể thấy kết quả UI và design khác nhau.
![]()
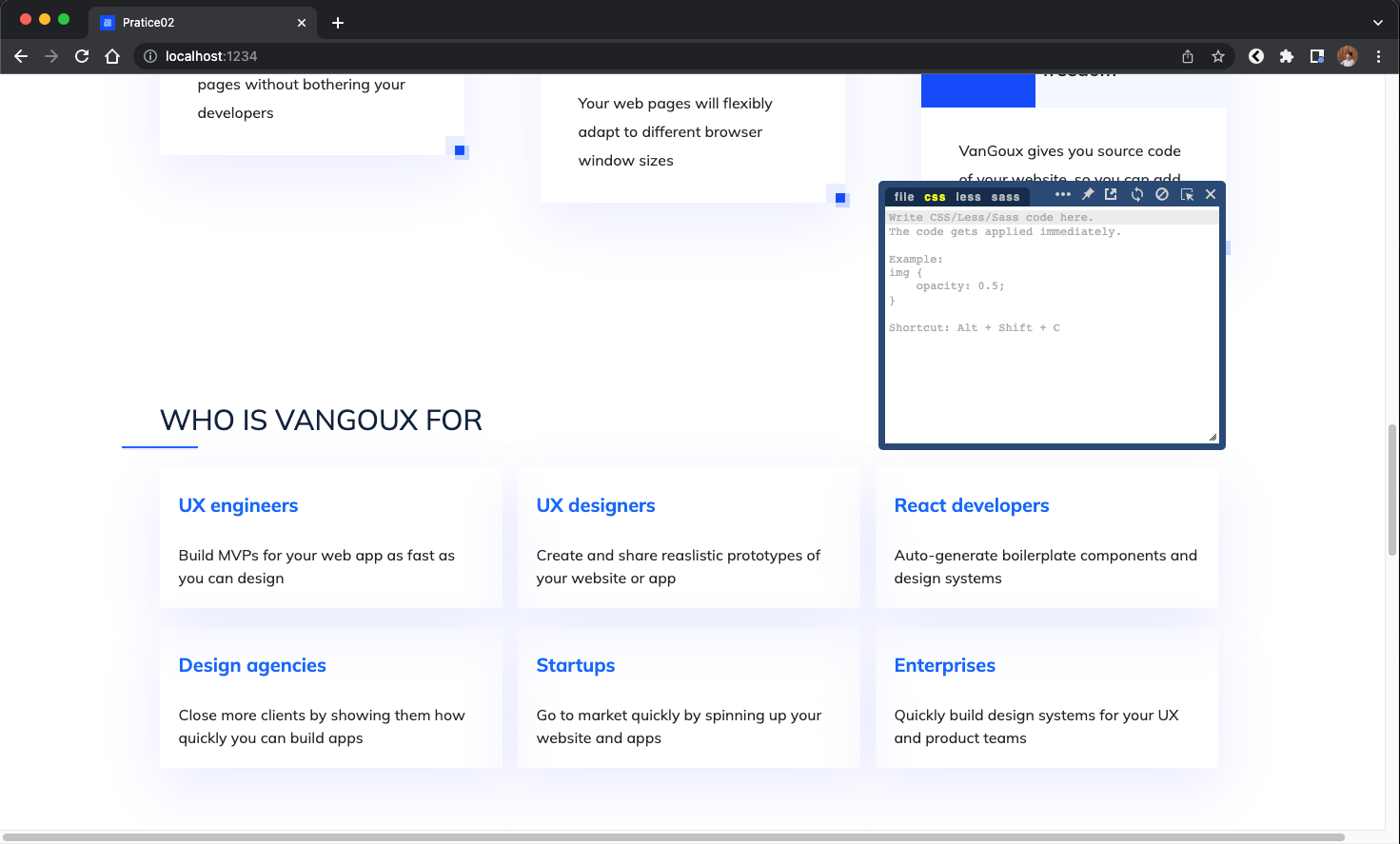
Live Editor CSS
Bạn nghĩ sao về sửa CSS ngay trên màn hình, và chỉ cần copy những đoạn css này là có thể thay đổi style nhanh chóng. Live Editor CSS cho bạn sức mạnh đó.
Ví dụ, hãy xem đây là UI trước khi sửa(lưu ý chiều rộng của hộp “UX engineers”

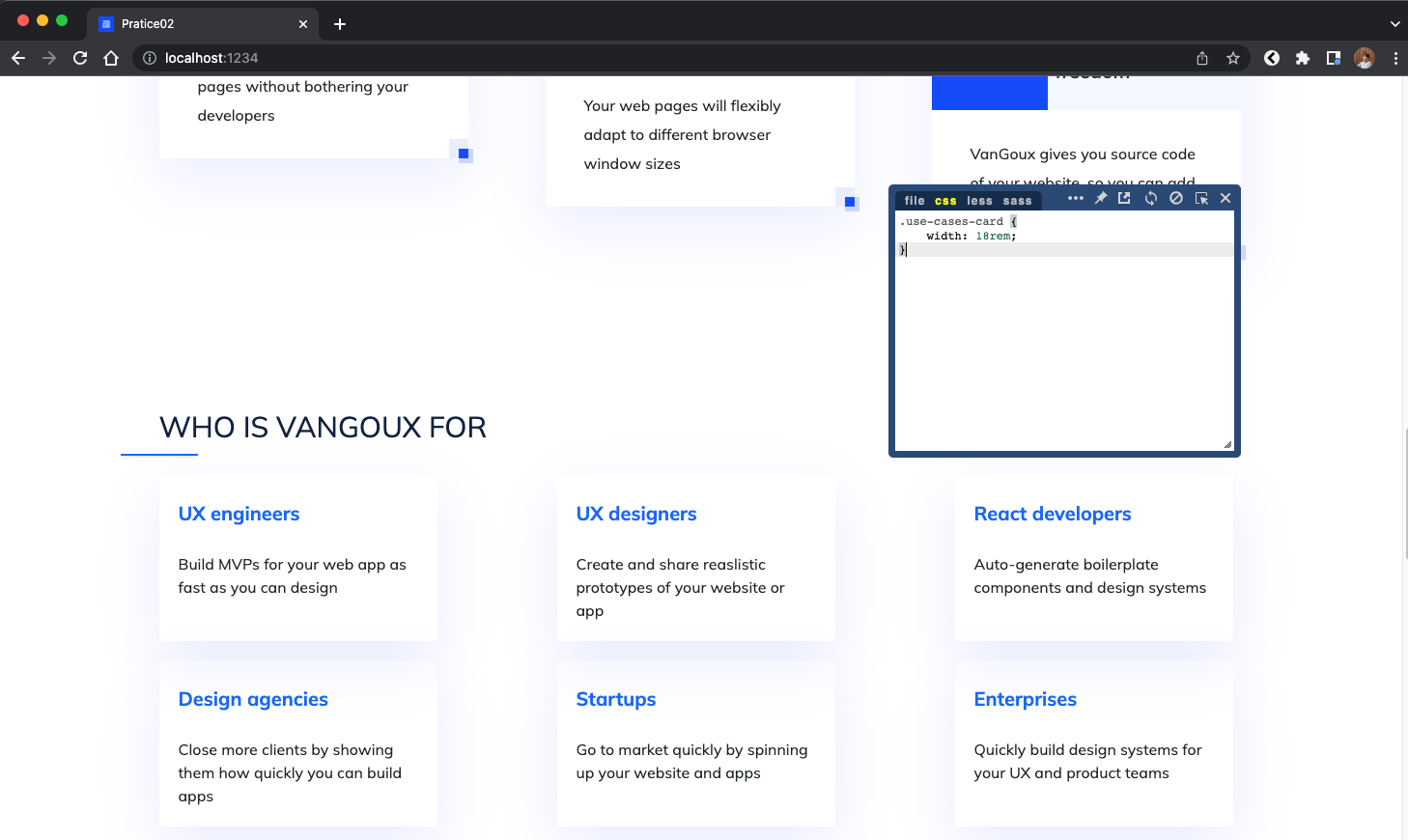
Còn đây là sửa chiều rộng này được sửa ngay trên trang web với extension Live Editor CSS(tức là mình sẽ viết CSS vào chiếc hộp nổi ở trên màn hình)

Việc chỉnh sửa CSS trên trang web như thế này sẽ giúp bạn điều chỉnh style khá là hiệu quả.
Trên đây là một vài extensions của Chrome theo mình là khá hữu ích cho quá trình làm việc của các FrontEnd Developer.
Bạn có bí kíp nào của riêng mình thì có thể chia sẻ thêm ở comment nhé.
Bài viết gốc nằm ở blog cá nhân của mình, mời bạn ghé chơi.