*Hi , *
I am Sơn, developer Frontent
Hôm nay mình có cơ hội tiếp xúc về việc debug chrome cast receiver nên mình viết bài này, để chia sẻ mọi người về cách debug receiver cho chrome cast. Ở bài viết này mình không đi qua cụ thể về cấu hình tính năng cast cho app react native, mà xem như các bạn đã biết.
Nếu bạn nào chưa biết về tính năng chromcast thì có thể tham khảo thêm ở đây: https://en.wikipedia.org/wiki/Chromecast#:~:text=Chromecast is a line of,television or home audio system. Cấu hình chromecast cho react natvie app: https://react-native-google-cast.github.io/docs/getting-started/installation.html
Xem như các bạn đã có đầy đủ về receiver. (https://developers.google.com/cast/docs/web_receiver?hl=vi)
Giải sử mình có recceiver ID là : D034B7XX, ở receiver này các bạn có thể deployed code lên môt hosting cụ thể là: https://votvapps-chromecast-receiver.web.app
Lưu ý : bạn cần kết nối adb trên Android TV vs máy tính của bạn:
- Bước 1: Vào WIFI setting, chọn tới mạng bạn đang kết nối lấy dc IP = 192.168.1.4
- Bước 2: Trên terminal, bạn gõ : adb connect 192.168.1.41:5555 sau đó terminal sẽ show:
daemon not running; starting now at tcp:5037
* daemon started successfully
connected to 192.168.1.41:5555
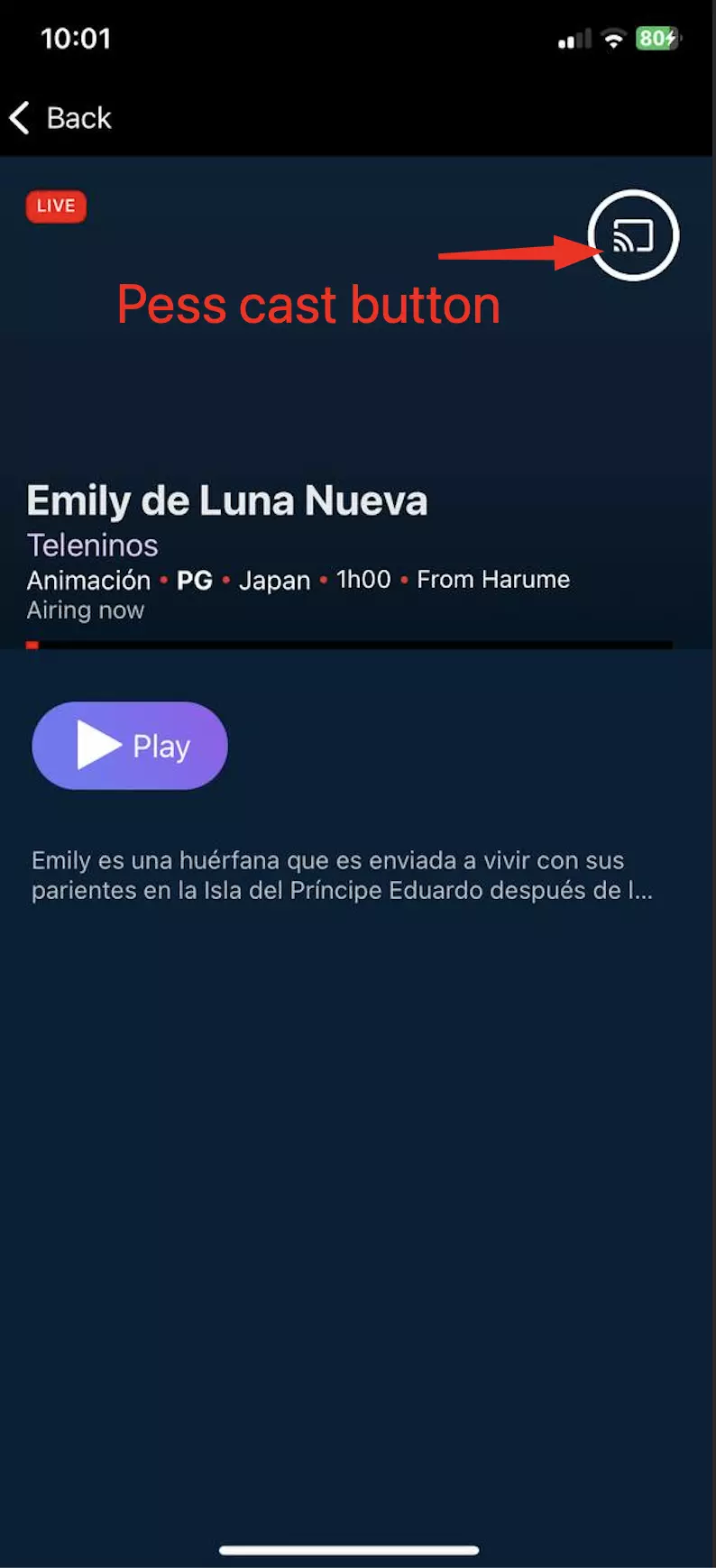
Ở mobile app, sau khi bạn kết nối cast tới receiver, trạng thái cast state === "Connected"

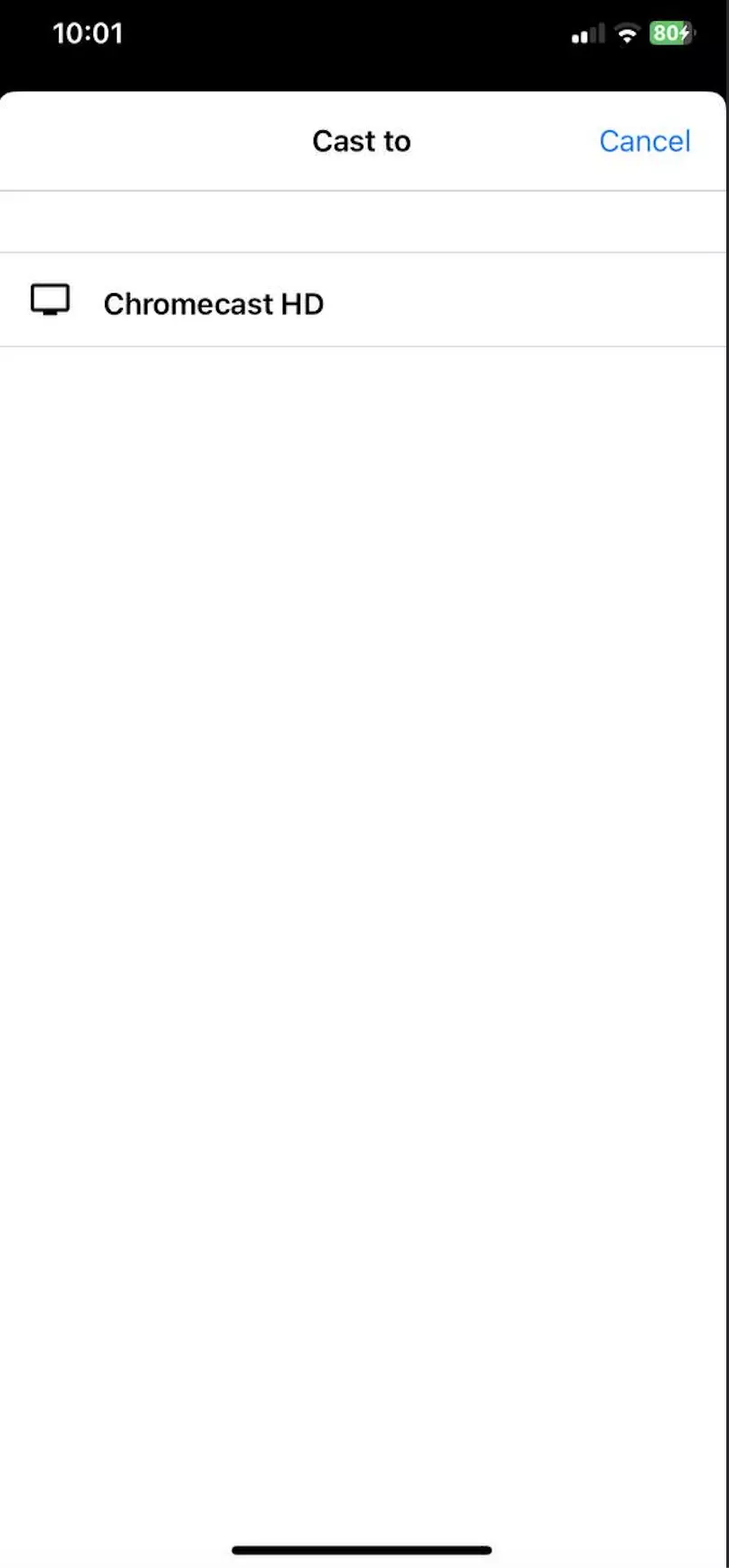
Sau đó chọn device android TV của bạn (Lưu ý là cả 2 thiết bị mobile và Androdi TV của bạn phải cùng kết nối chung một mạng wifi)

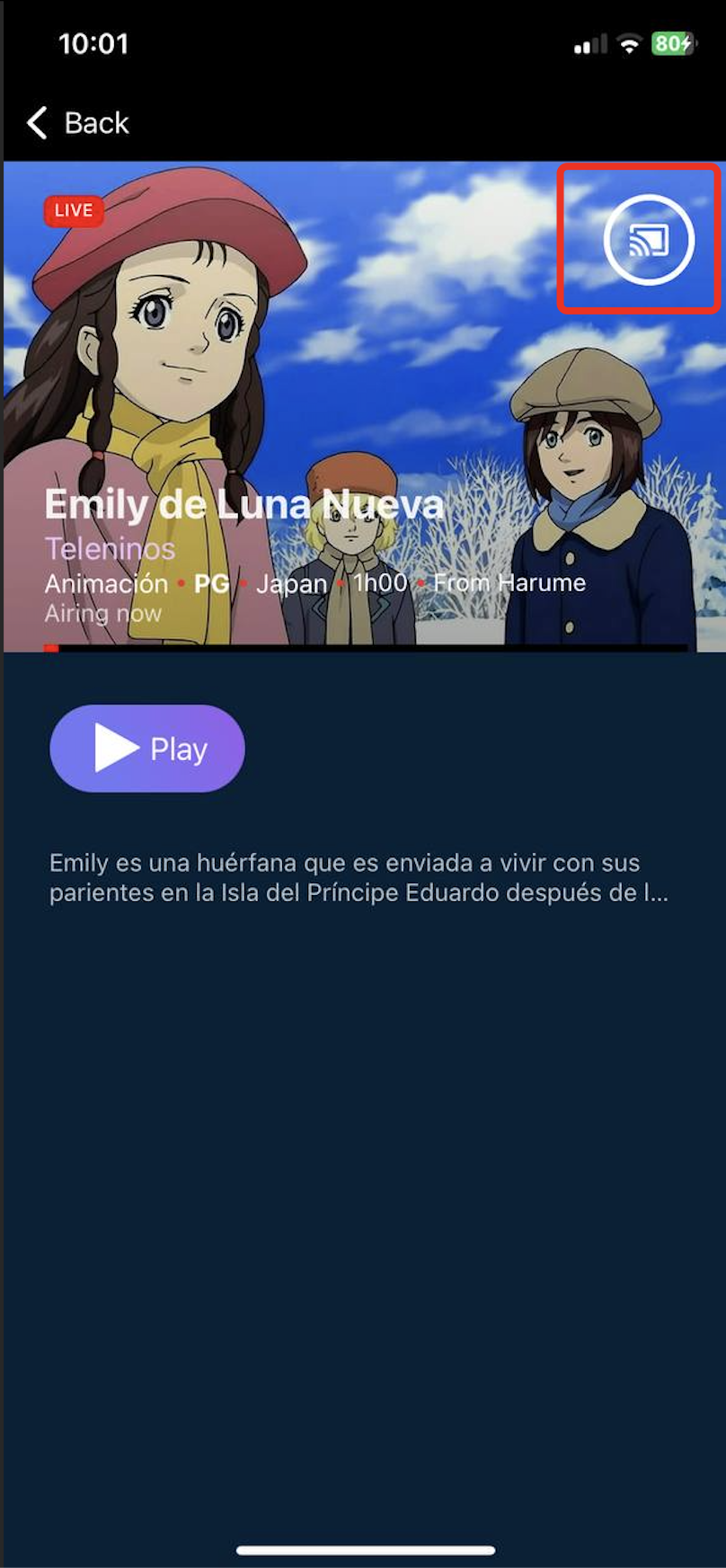
Sau khi kết nối thành công: ở mobile app sẽ thay đổi trạng thái của "Cast Button"

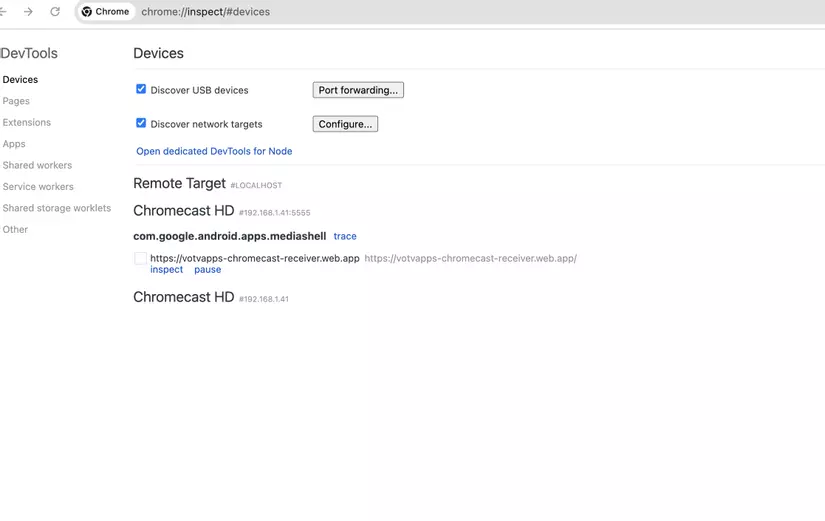
Tiếp theo thì bạn chọn mở trình duyệt chrome: tại địa chỉ: chrome://inspect/#devices


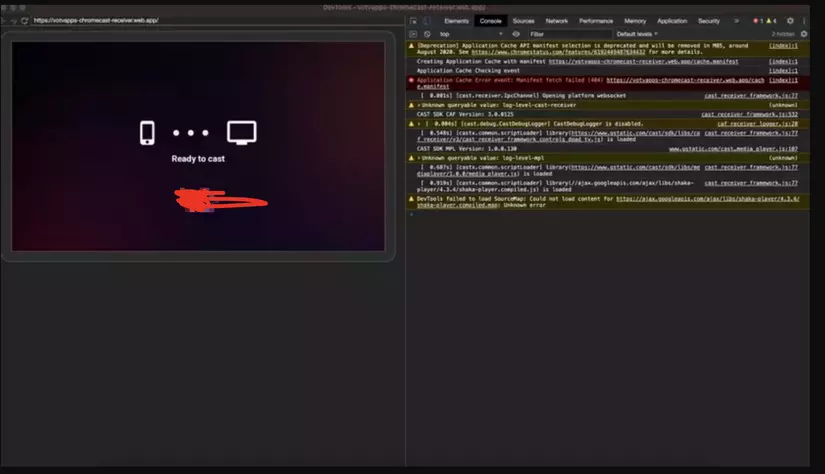
Lúc này mọi việc đã hoàn tất bạn có thể debug bất cứ như logs hay netwwork, storage của receiver.
Hi vọng bài viết sẽ giúp ích hơn cho cac bạn nào chưa quen về chrome cast Hãy like or comment để lại bình luận nếu có bất kì phản hồi nào nhé
Cảm ơn !