
1. Mục Tiêu Dự Án
Dự án Portfolio Developer và Blog được xây dựng nhằm tạo ra một không gian trực tuyến cá nhân, nơi các lập trình viên có thể giới thiệu bản thân, kỹ năng, các dự án đã thực hiện, và chia sẻ kiến thức thông qua blog. Đây là nền tảng giúp phát triển thương hiệu cá nhân và chuyên môn lập trình.
2. Công Nghệ Sử Dụng
-
Nuxt 3: Được xây dựng trên Vue.js, Nuxt 3 là một framework mạnh mẽ cho phép tạo ra các ứng dụng web hiệu suất cao. Với hỗ trợ kết xuất phía server (Server-Side Rendering - SSR) và tạo trang tĩnh (Static Site Generation - SSG), trang portfolio và blog sẽ tải nhanh hơn, thân thiện với SEO hơn, và mang lại trải nghiệm mượt mà cho người dùng.
-
TailwindCSS: Đây là một framework CSS tiện lợi, giúp quá trình xây dựng giao diện trở nên nhanh chóng và dễ dàng. Với Tailwind, bạn có thể tùy chỉnh thiết kế mà không cần viết quá nhiều mã CSS, mang lại giao diện sạch sẽ, hiện đại và đáp ứng tốt trên các thiết bị.
3. Các Tính Năng Chính
-
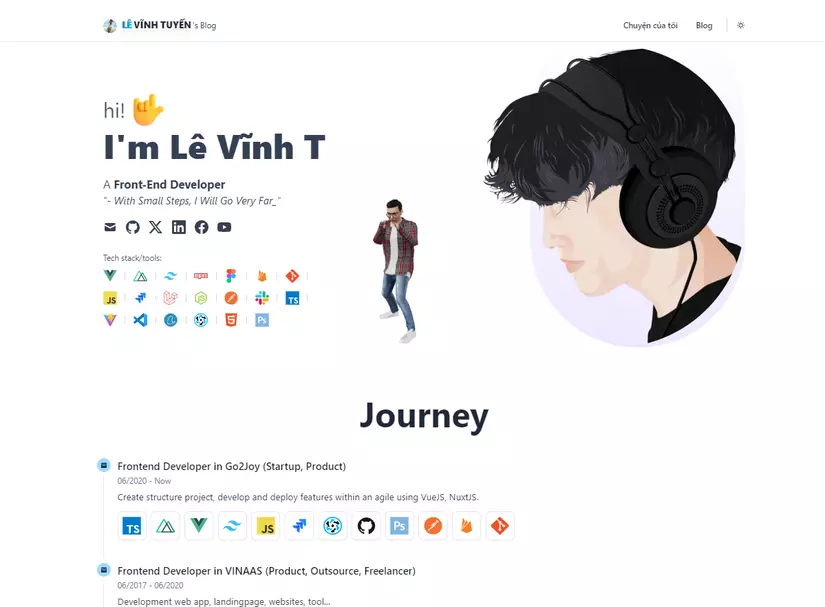
Trang Portfolio Cá Nhân: Phần này cung cấp giới thiệu chi tiết về lập trình viên, bao gồm kỹ năng, học vấn và kinh nghiệm làm việc. Các dự án nổi bật sẽ được hiển thị dưới dạng thẻ, kèm liên kết demo và mã nguồn (nếu có).
-
Danh Mục Dự Án: Mỗi dự án được giới thiệu với các công nghệ đã sử dụng, hình ảnh minh họa, và mô tả ngắn gọn về chức năng chính. Người dùng có thể nhấp vào từng dự án để tìm hiểu thêm về quá trình phát triển.
-
Blog Chia Sẻ Kiến Thức: Blog tích hợp cho phép lập trình viên viết và chia sẻ bài viết về các chủ đề lập trình, xu hướng công nghệ, và mẹo & thủ thuật trong phát triển web. Người đọc có thể dễ dàng tìm kiếm và xem các bài viết theo danh mục.
-
Thiết Kế Responsive: Giao diện được tối ưu hóa để hiển thị tốt trên cả máy tính và điện thoại, đảm bảo trải nghiệm người dùng mượt mà trên mọi thiết bị.
-
Nội Dung Từ File Markdown: Tất cả các bài viết blog và chi tiết dự án được quản lý trực tiếp từ các file markdown. Điều này giúp loại bỏ nhu cầu sử dụng hệ thống back-end và dễ dàng tạo hoặc cập nhật nội dung mà không cần phải có kiến thức về phát triển phía back-end. Chỉ cần chỉnh sửa các file markdown là nội dung sẽ tự động được cập nhật trên trang web, giúp quy trình làm việc nhanh chóng và thân thiện với lập trình viên.
4. Ưu Điểm Của Dự Án
-
Tối Ưu SEO: Với Nuxt 3, trang web được hưởng lợi từ các tính năng tối ưu hóa SEO, giúp tăng khả năng xuất hiện trên các công cụ tìm kiếm và cải thiện khả năng tiếp cận.
-
Hiệu Suất Cao: Sự kết hợp giữa tối ưu hóa hiệu suất của Nuxt và thiết kế nhẹ nhàng của TailwindCSS giúp trang web tải nhanh và mang lại trải nghiệm người dùng tuyệt vời.
-
Dễ Dàng Tùy Chỉnh: TailwindCSS cung cấp sự linh hoạt trong việc tùy chỉnh, cho phép lập trình viên dễ dàng cá nhân hóa giao diện theo phong cách và sở thích của mình.
-
Không Cần Hiểu Biết Về Back-End: Do nội dung được quản lý qua các file markdown, lập trình viên không cần phải có kiến thức sâu về các công nghệ phía back-end. Điều này giúp tập trung vào phát triển giao diện trong khi vẫn dễ dàng quản lý nội dung, tạo ra một giải pháp thân thiện cho những ai không có nhiều kinh nghiệm về lập trình phía server.
5. Kết Luận
Dự án Portfolio Developer và Blog được xây dựng bằng Nuxt 3 và TailwindCSS là giải pháp hoàn hảo cho các lập trình viên muốn tạo một trang web cá nhân chuyên nghiệp, thân thiện với người dùng và dễ bảo trì. Không chỉ là nơi giới thiệu các dự án và kỹ năng, mà còn là nền tảng để chia sẻ kiến thức và kết nối với cộng đồng lập trình viên. Ngoài ra, hệ thống quản lý nội dung dựa trên markdown giúp quá trình tạo và cập nhật nội dung trở nên dễ dàng mà không cần phải có kiến thức về back-end.