1. Giới Thiệu:
- Codespace là môi trường phát triển được lưu trữ trên cloud. Bạn có thể tùy chỉnh , build dự án của mình trên GitHub Codespaces (Phục vụ cho mục đích test, trình bày sản phẩm của mình một cách nhanh chống) , tạo ra cấu hình codespace có thể dùng chung cho tất cả người dùng dự án của bạn.
- Mỗi codespace bạn tạo được GitHub lưu trữ trong Docker container, chạy trên máy ảo. Bạn có thể chọn từ nhiều loại máy ảo, từ 2 core, RAM 8 GB và dung lượng lưu trữ 32 GB, tối đa 32 core, RAM 64 GB và dung lượng lưu trữ 128 GB.
- Default thì codespace sẽ tạo máy ảo chạy trên Ubuntu Linux
2. Lợi ích của Github Codespace:
- Use a preconfigured development environment: Bạn có thể phát triển phần mềm trong một môi trường riêng đã được cấu hình cho repository của bạn.
- Access the resources you need : Trong một số trường hợp máy vật lý không đủ mạnh thì codespace sẽ cung cấp cho bạn máy ảo đủ mạnh để phát triển phần mềm.
- Work anywhere: Tất cả những gì bạn cần là một trình duyệt web, bạn có thể develop sản phẩm của mình trên bất cứ device nào: laptop, máy tính bảng , pc,... .
- Choose your editor: Làm việc trên trình duyệt trong ứng dụng web VS Code hoặc chọn từ nhiều ứng dụng trên máy tính để bàn.
- Publish your web app from a codespace: Bạn có thể build sản phẩm của mình và public cho mọi người trong team xem hoặc test trước khi bạn tạo Pull Request.
3. Hướng dẫn build software trên codespace:
Đầu tiên chúng ta cần có 1 repository chứa source code cần build , ở đây mình có một repostory là book-manager
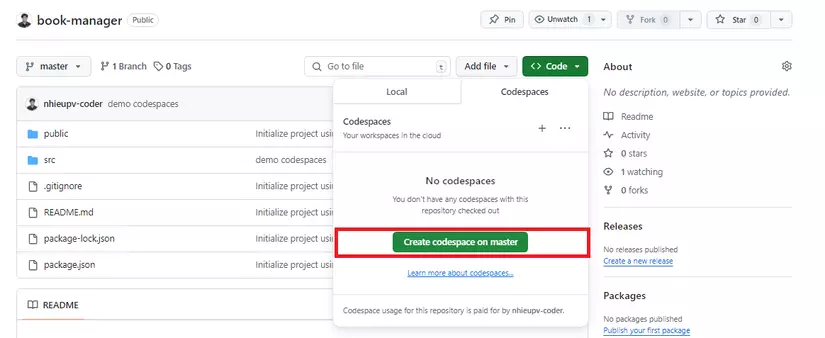
Step1: Chọn vào create codespace on master.
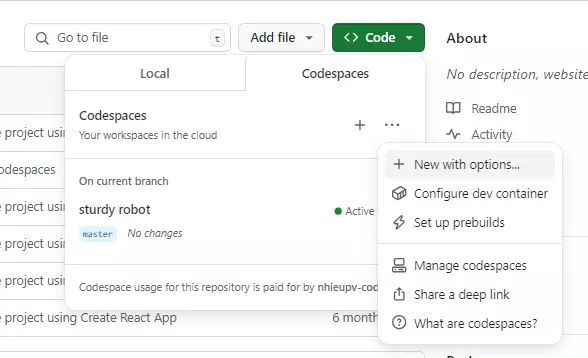
- Ngoài ra chúng ta có thể tạo codespace theo machine bẳng cách click vào dấu ... và chọn ** New with options...**
Tạo Default |
Tạo với option máy ảo |
|---|---|
 |
 |
| Với lựa chọn default thì code space sẽ tạo cho chúng ta một máy ảo với cấu hình là 2 core -8GB RAM- 32 GB | Có 2 options: 2 core -8GB RAM- 32 GB, 4 core-16GB RAM- 32GB |
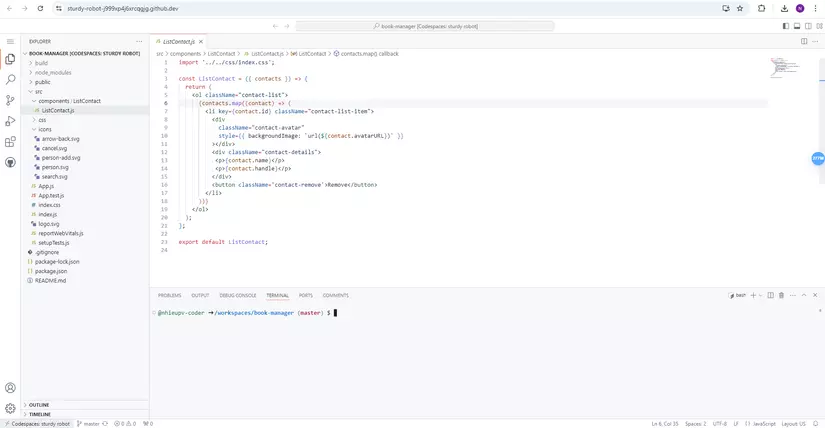
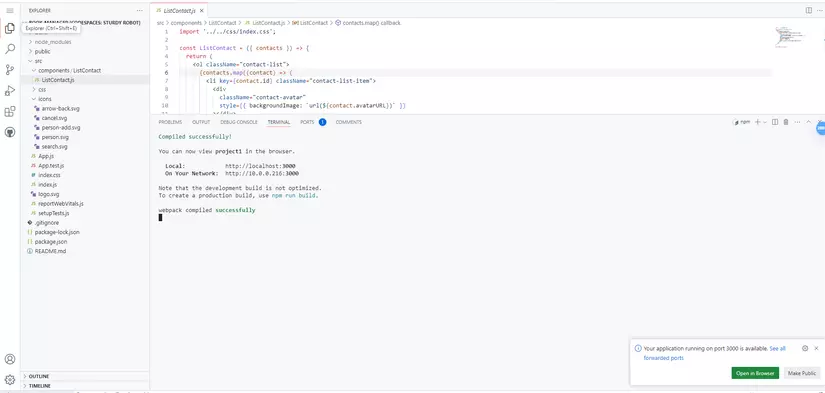
- Sau khi tạo máy ảo thành công thì màn hình VScode của máy ảo sẽ được mở ra, ở đây sẽ chứa source của repostory của bạn, bạn có thể chỉnh sửa source của mình tại đây:

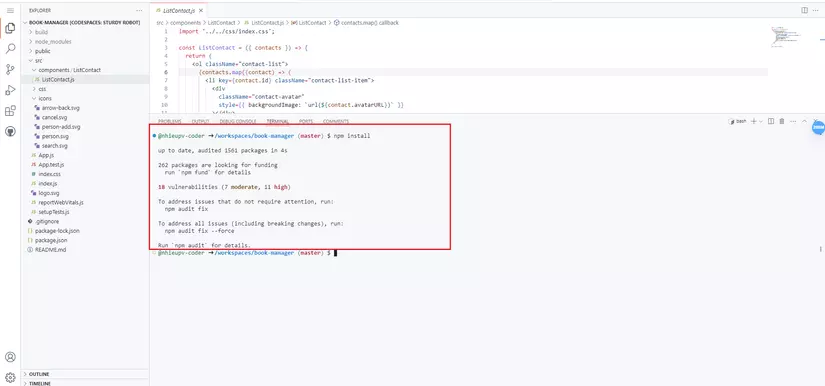
Step 2: Chúng ta sẽ gõ lệnh vào terminal để thực hiện build sản phẩm.
-
Vì ở đây source code của mình là reactjs nên mình sẽ sử dụng lệnh npm để build .
`npm install`

` npm start`

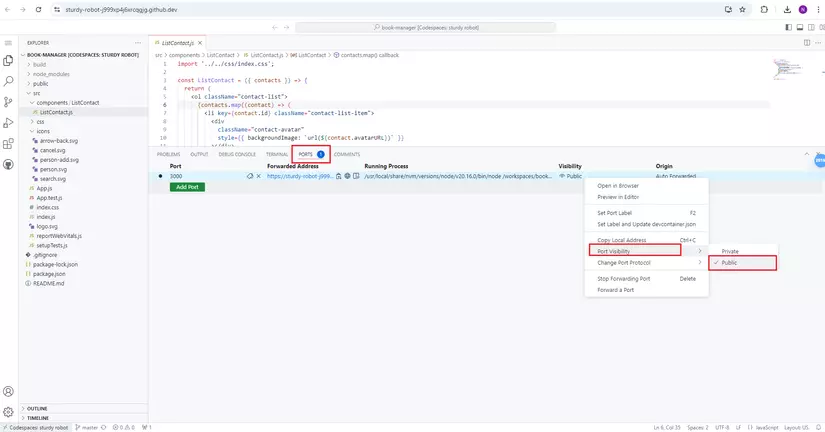
Step 3: Thực hiện public port để bất kì ai cũng có thể xem sản phẩm của bạn nhé,
- Chon vào tab port -> click chuột phải vào port 3000 -> Port Visibility -> Public

- Copy link đã được public và gửi cho ai mà bạn muốn xem sản phẩm của mình đã build:

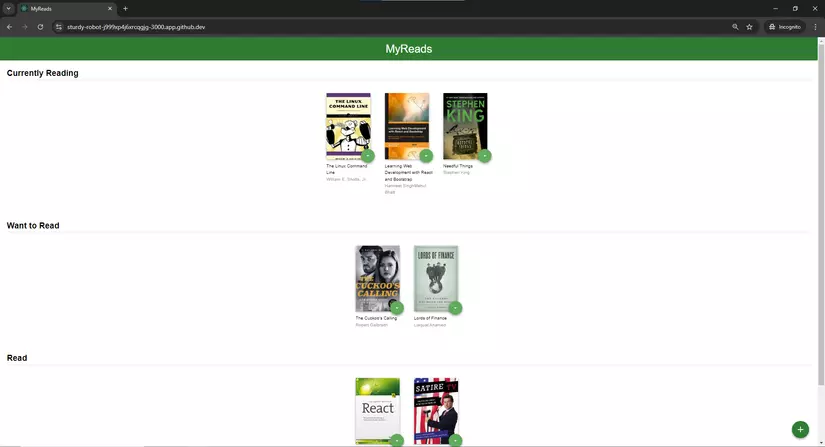
Và đây là kết quả:
URL: https://sturdy-robot-j999xp4j6xrcqgjg-3000.app.github.dev/

=> Trên đây là hướng dẫn build sản phẩm reactjs đơn giản trên codespace , ngoài ra bạn có thể build các sản phẩm của mình tuỳ ý trên codespace và hoàn toàn có thể dùng docker để build.
4. Chi phí cho codespace:
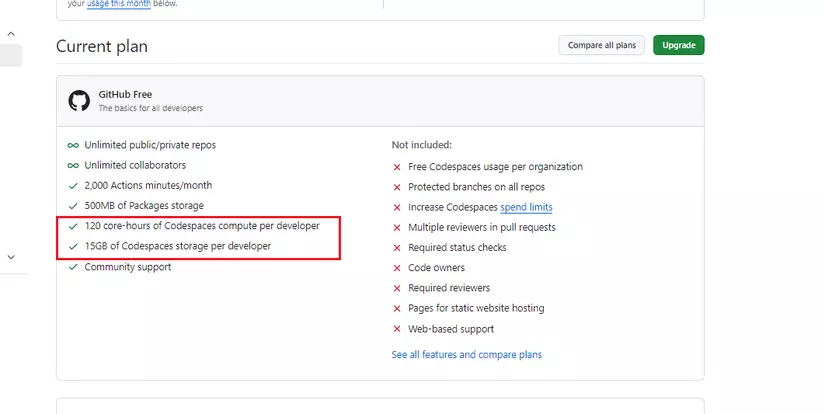
- Đối với account git cá nhân thì bạn có thể dùng:
- 120 core-hours of Codespaces compute per developer
- 15GB of Codespaces storage per developer

- Nếu bạn muốn dùng nhiều hơn thì có thể tham khảo billing ở link này nhé https://docs.github.com/en/billing
Trên đây là chia sẽ của mình về github codespaces nếu mọi người thấy hay thì cho mình một votes nhé ! Cảm ơn mọi người đã dành thời gian đọc bài viết của mình.
**Nguồn tham khảo: **https://docs.github.com/en/codespaces/overview#billing-for-codespaces