Xác thực là một thành phần rất quan trọng đối với bất kỳ phần mềm, ứng dụng hay hệ thống nào. Nó cung cấp một lớp bảo mật bổ sung bằng cách hạn chế quyền truy cập vào các khu vực nhất định của ứng dụng. Ví dụ như bảng điều khiển với thông tin quan trọng, nó không thể được truy cập trừ khi người dùng đã được xác thực. Tất nhiên, chúng ta có thể triển khai hệ thống đăng ký và đăng nhập với tên người dùng, email và mật khẩu, sau đó người dùng nhận được email để xác thực email và chỉ sau đó người dùng mới có thể truy cập nội dung được phép cho những người đã được xác thực.
Luồng này vẫn rất phổ biến, nhưng nó có các bước bổ sung mà nhiều người dùng cảm thấy nhàm chán, vì xác thực bằng nhà cung cấp, có thể là Google, Microsoft, Apple hoặc các nhà cung cấp khác, đơn giản hơn nhiều, chỉ với một vài cú nhấp chuột, bạn có thể được xác thực và bạn thậm chí không phải rời khỏi màn hình hiện tại bạn đang ở. Sự dễ dàng truy cập này chắc chắn nên được xem xét khi xây dựng ứng dụng của bạn để người dùng có thể chọn ứng dụng nào họ muốn.
Trong bài viết này, chúng ta sẽ sử dụng Clerk với React.js và Next.js. Thật không may, Clerk chưa được hỗ trợ đầy đủ cho các ứng dụng Vue.js hoặc Nuxt.js. Trong tài liệu chính thức của Clerk, chúng ta có thể tìm thấy đề cập đến Vue.js nhưng để sử dụng nó thông qua SDK.
Tích hợp Clerk với React.js
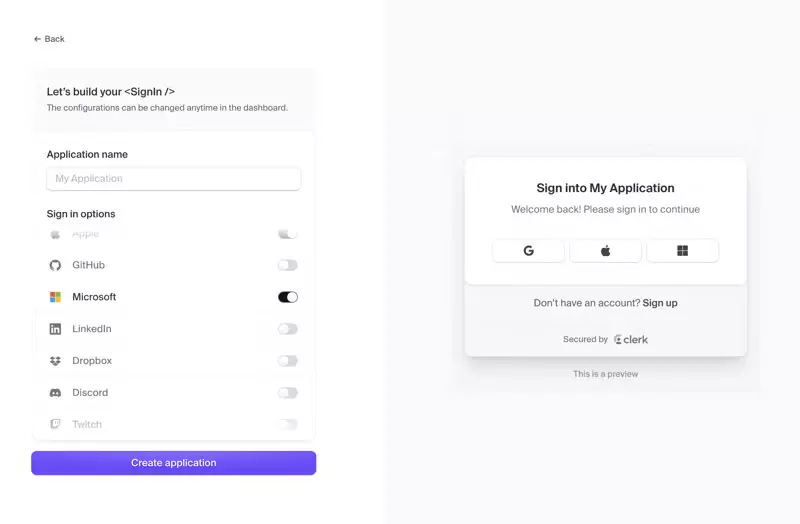
Bước đầu tiên là đăng nhập vào trang web của Clerk và chọn nhà cung cấp bạn muốn cung cấp trong ứng dụng của mình. Bạn có thể chọn tối đa 3 nhà cung cấp trong gói miễn phí, nếu bạn muốn có nhiều nhà cung cấp hơn, bạn sẽ cần nâng cấp tài khoản của mình.

Bước thứ hai để thêm nó vào ứng dụng React.js khá đơn giản. Đầu tiên, chúng ta cần cài đặt gói clerk:
npm install @clerk/clerk-react
Sau đó, chúng ta cần thiết lập các biến môi trường của mình. Trước tiên, hãy kiểm tra xem bạn đã có tệp env.local để thêm khóa ở đó chưa. Trong trường hợp bạn không có tệp này, bạn có thể tiếp tục và tạo tệp đó để thêm khóa công khai của clerk, như sau:
VITE_CLERK_PUBLISHABLE_KEY=pk_test_************************
Bước tiếp theo là nhập khóa công khai, chúng ta có thể thực hiện việc này bằng cách chuyển đến tệp main.ts và nhập nó ở đó, bạn cũng có thể thêm kiểm tra if để tránh lỗi Typescript.
import React from 'react'
import ReactDOM from 'react-dom/client'
import App from './App.tsx'
import './index.css' // Import your publishable key
const PUBLISHABLE_KEY = import.meta.env.VITE_CLERK_PUBLISHABLE_KEY if (!PUBLISHABLE_KEY) { throw new Error('Missing Publishable Key')
} ReactDOM.createRoot(document.getElementById('root')!).render( <React.StrictMode> <App /> </React.StrictMode>,
)
Bây giờ, chúng ta phải thêm vào ứng dụng của mình, cũng trong tệp main.ts nhưng bây giờ chúng ta phải bọc toàn bộ ứng dụng bằng như hình dưới đây và đính kèm publishableKey vào đó:
import React from 'react'
import ReactDOM from 'react-dom/client'
import App from './App.tsx'
import './index.css'
import { ClerkProvider } from '@clerk/clerk-react' // Import your publishable key
const PUBLISHABLE_KEY = import.meta.env.VITE_CLERK_PUBLISHABLE_KEY if (!PUBLISHABLE_KEY) { throw new Error('Missing Publishable Key')
} ReactDOM.createRoot(document.getElementById('root')!).render( <React.StrictMode> <ClerkProvider publishableKey={PUBLISHABLE_KEY} afterSignOutUrl="/"> <App /> </ClerkProvider> </React.StrictMode>,
)
Bây giờ bước cuối cùng là thêm Clerk Components vào thành phần tiêu đề để xử lý các bước xác thực như đăng nhập, đăng xuất, nút với (các) Trình xác thực mà chúng tôi chọn trong quy trình như Google, Microsoft, Github, Apple và nhiều thành phần khác có sẵn. Bạn có thể sắp xếp thành phần Tiêu đề của mình theo cách bạn muốn, chỉ cần nhập các thành phần từ Clerk và nó sẽ hoạt động.
import { SignedIn, SignedOut, SignInButton, UserButton } from '@clerk/clerk-react' export function Header() { return ( <header> <SignedOut> <SignInButton /> </SignedOut> <SignedIn> <UserButton /> </SignedIn> </header> )
}
Và đừng quên thêm gói React-Router-Dom để điều hướng đến bất kỳ trang nào sau khi người dùng được xác thực.
Tích hợp Clerk với Next.js
Để thêm Clerk vào ứng dụng Next.js, các bước gần như giống hệt nhau, chỉ cần thay đổi một vài chỗ, hãy xem cách thực hiện.
Đầu tiên, hãy đăng nhập vào trang web của Clerk bằng tài khoản của bạn và chọn (các) nhà cung cấp và tiếp tục thêm khóa công khai và nhớ rằng Next.js có quy ước đặt tên khác cho các biến môi trường của nó.
Và việc sử dụng Next.js yêu cầu 2 giá trị được thêm vào tệp môi trường, một khóa bí mật được thêm vào Next.js, một khóa công khai và một khóa bí mật:
NEXT_PUBLIC_CLERK_PUBLISHABLE_KEY=pk_test_************************
CLERK_SECRET_KEY=sk_test_************************
Bước tiếp theo là thêm một middleware để chặn các tuyến đường cho người dùng chưa được xác thực, bạn có thể tạo một tệp có tên middleware.ts trong thư mục gốc. Sau đó, đây là mã để làm cho nó xác thực các tuyến đường và buộc xác thực bằng cách sử dụng các hàm auth() và protect() do Clerk cung cấp:
import { clerkMiddleware, createRouteMatcher } from '@clerk/nextjs/server' const isProtectedRoute = createRouteMatcher(['/dashboard(.*)', '/forum(.*)']) export default clerkMiddleware((auth, req) => { if (isProtectedRoute(req)) auth().protect()
}) export const config = { matcher: [ // Skip Next.js internals and all static files, unless found in search params '/((?!_next|[^?]*\\.(?:html?|css|js(?!on)|jpe?g|webp|png|gif|svg|ttf|woff2?|ico|csv|docx?|xlsx?|zip|webmanifest)).*)', // Always run for API routes '/(api|trpc)(.*)', ],
}
Và bây giờ chúng ta sẽ thêm vào tệp layout.tsx chính của chúng ta, bao bọc toàn bộ ứng dụng và làm cho Clerk có sẵn trên toàn cầu.
import { ClerkProvider, SignInButton, SignedIn, SignedOut, UserButton } from '@clerk/nextjs'
import './globals.css'
import Header from '@/components/Header'; export default function RootLayout({ children }: { children: React.ReactNode }) { return ( <ClerkProvider> <html lang="en"> <body> <Header /> <main>{children}</main> </body> </html> </ClerkProvider> )
}
Và bây giờ chúng ta thêm thành phần Tiêu đề của mình và sử dụng các thành phần Clerk:
import { SignedIn, SignedOut, SignInButton, UserButton } from '@clerk/nextjs'; export function Header() { return ( <header> <SignedOut> <SignInButton /> </SignedOut> <SignedIn> <UserButton /> </SignedIn> </header> )
}
Tích hợp Clerk với Vue.js
Để thêm Clerk vào ứng dụng Vue.js, chúng ta sẽ cần sử dụng SDK của Clerk. Và quá trình rất đơn giản, đây là một trong những lợi ích của việc sử dụng Clerk, đó là sự đơn giản.
Cài đặt SDK vào dự án của bạn bằng cách sử dụng lệnh:
npm install vue-clerk
Thêm khóa công khai vào dự án của bạn, không giống như Next.js, đối với Vue.js và React.js chỉ có một khóa cần được thêm vào tệp .env.local:
VITE_CLERK_PUBLISHABLE_KEY=pk_test_************************
Sau đó, nhập khóa công khai Clerk trong tệp main.ts vào thư mục src:
import { createApp } from 'vue'
import App from './App.vue' const PUBLISHABLE_KEY = import.meta.env.VITE_CLERK_PUBLISHABLE_KEY if (!PUBLISHABLE_KEY) { throw new Error('Missing Publishable Key')
} const app = createApp(App)
app.mount('#app')
Thêm clerkPlugin từ vue-clerk
import { createApp } from 'vue'
import App from './App.vue'
import { clerkPlugin } from 'vue-clerk' const PUBLISHABLE_KEY = import.meta.env.VITE_CLERK_PUBLISHABLE_KEY if (!PUBLISHABLE_KEY) { throw new Error('Missing Publishable Key')
} const app = createApp(App)
app.use(clerkPlugin, { publishableKey: PUBLISHABLE_KEY
})
app.mount('#app')
Bây giờ, hãy tạo thành phần tiêu đề của bạn và sử dụng các thành phần được tích hợp sẵn của Clerk:
<script setup> import { SignedIn, SignedOut, SignInButton, UserButton } from 'vue-clerk'
</script> <template> <SignedOut> <SignInButton /> </SignedOut> <SignedIn> <UserButton /> </SignedIn>
</template>
Và sử dụng vue-router để điều hướng đến các trang được xác thực khi người dùng hoàn tất xác thực.
Tích hợp Clerk với Nuxt.js
Các ứng dụng Nuxt.js yêu cầu sử dụng Vue-clerk và một số bước bổ sung để làm cho Clerk hoạt động với kiến trúc Nuxt.js. Đó là một quy trình khác giống như với Next.js vì cả hai công nghệ đều có mục đích tương tự.
Trong nuxt.config.ts, chúng ta thêm mô-đun vue-clerk/nuxt vào mảng mô-đun và bằng cách đó, tất cả các thành phần và composables sẽ được tự động nhập
// nuxt.config.ts
export default defineNuxtConfig({ modules: ['vue-clerk/nuxt'], clerk: { appearance: {}, }
})
Và bây giờ các biến môi trường được thêm vào tệp môi trường của bạn:
NUXT_PUBLIC_CLERK_PUBLISHABLE_KEY=your_publishable_key
NUXT_CLERK_SECRET_KEY=your_secret_key
Các biến môi trường sẽ được tải trong tệp nuxt.config.ts bằng cách sử dụng runtimeConfig và hãy cẩn thận các quy ước đặt tên, chúng phải khớp với NUXT_PUBLIC_YOUR_ENV và đối tượng runtimeConfig, nếu không chúng ta có thể gặp phải sự không nhất quán giữa môi trường dev và build.
export default defineNuxtConfig({ modules: ['vue-clerk/nuxt'], clerk: { appearance: {}, } runtimeConfig: { public: { clerkPublishableKey: process.env.CLERK_PUBLISHABLE_KEY, }, }
});
Bây giờ, bước tiếp theo là sử dụng Clerk Components, ví dụ như trong thành phần Tiêu đề và sử dụng nó.
<script lang="ts" setup>
// You don't have to import anything from Clerk
</script> <template> <div> <SignIn /> </div>
</template>
Chúng ta cũng phải bảo vệ các tuyến đường cần xác thực và nếu người dùng không được ủy quyền, họ sẽ bị chuyển hướng đến trang chủ hoặc bất kỳ nơi nào chúng ta muốn.
// middleware/auth.ts
import { defineNuxtRouteMiddleware, navigateTo } from '#app';
import { useClerk } from '@clerk/clerk-vue'; export default defineNuxtRouteMiddleware(() => { const clerk = useClerk(); if (!clerk.user.value) { return navigateTo('/sign-in'); }
});
Bước tiếp theo là thêm các kiểu để đảm bảo Clerk hoạt động với Typescript. Vì chúng tôi đang sử dụng SDK cho Vue.js và Nuxt.js, nên không cần thiết phải cài đặt gói @clerk/types vì SDK bao gồm định nghĩa kiểu riêng của chúng. Bạn có thể đọc tệp trong kho lưu trữ để chắc chắn về các kiểu chính xác là gì.
import { UserResource } from '@clerk/types'; // Example function using Clerk's user type
function getUserName(user: UserResource) { Return { user.firstName || 'Guest', user.emailAddresses; }
}
Điều duy nhất còn lại là bật mô-đun typescript để xây dựng ứng dụng để sau đó được triển khai vào môi trường production.
export default defineNuxtConfig({ modules: ['vue-clerk/nuxt'], clerk: { appearance: {}, } runtimeConfig: { public: { clerkPublishableKey: process.env.CLERK_PUBLISHABLE_KEY, }, } buildModules: ['@nuxt/typescript-build'], // Enable TypeScript
});
Kết luận
Xác thực bằng Clerk rất đơn giản và dễ dàng, giờ đây bạn có thể thêm nó vào dự án của mình và có thêm một tùy chọn để người dùng lựa chọn và điều này sẽ tốt hơn cho trải nghiệm người dùng. Cảm ơn các bạn đã theo dõi.