LƯU Ý QUAN TRỌNG NHẤT
-
Đạo đức của một Lập trình viên nằm ở SỰ TRUNG THỰC.
-
Nếu bạn đang mảy may có suy nghĩ BỊA CV như cách mà một nhân vật tai tiếng gần đây nổi rầm rộ trên cộng đồng mạng, thì cần PHẢI BỎ NGAY nhé.
-
Với ngành Lập trình của chúng ta, chỉ có THỰC LỰC mới mang anh em gắn kết và làm việc hiệu quả với nhau.

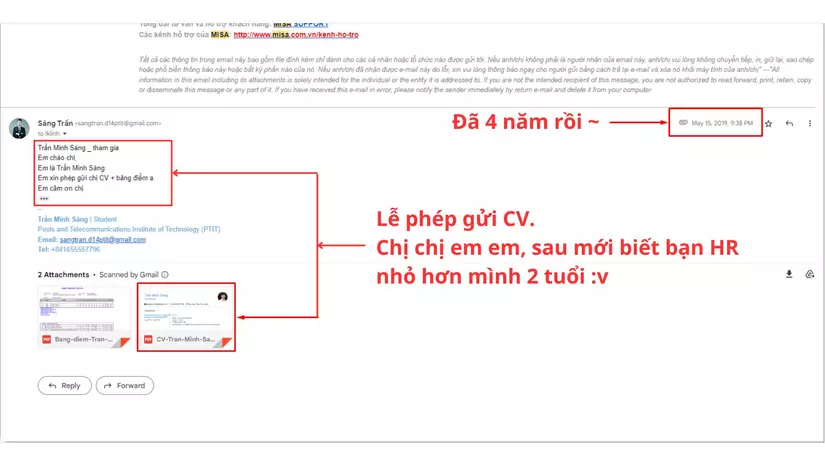
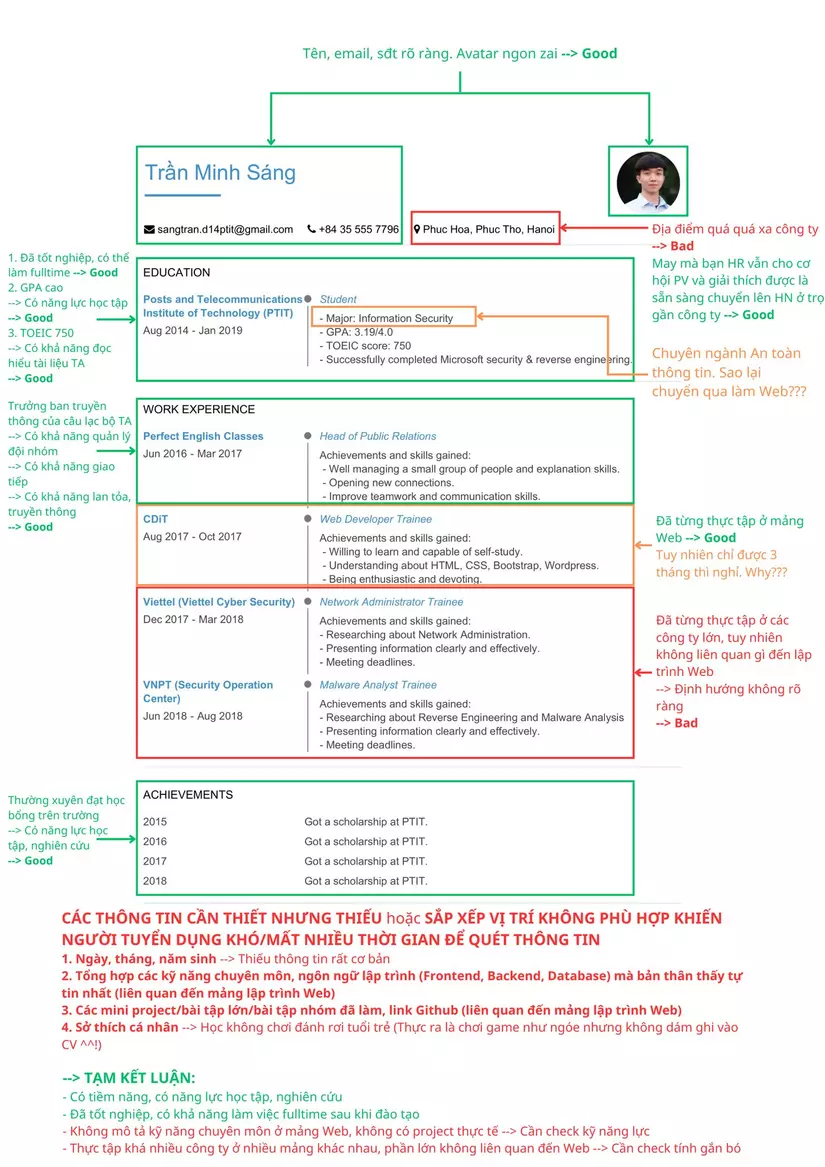
🧐 QUÉT LẠI CV CỦA CHÍNH MÌNH 4 NĂM VỀ TRƯỚC
Nếu được quay trở lại thì thì thực sự vẫn có nhiều thứ cần phải cải thiện để thuyết phục hơn!!!
(Chi tiết các điểm Tốt ✅ và Chưa tốt ❌, mình có note kỹ ở trong ảnh bên dưới nhé)


Vậy tóm tắt lại, một CV thu hút sẽ cần những điểm gì?
1. Hãy suy nghĩ dưới góc nhìn của nhà tuyển dụng
- Nếu là một nhà tuyển dụng, bạn sẽ hứng thú với các dự án lập trình thực tế của ứng viên hơn, hay các hoạt động thể dục thể thao, hoạt động tình nguyện???
2. CV chỉ nên dài 1 trang A4 thôi
- Tiếp tục đặt mình vào vị trí của một bạn HR.
- Một ngày HR nhận được hàng trăm CV. Tâm lý chung là sẽ hi vọng các bạn trình bày ngắn gọn, xúc tích về điểm mạnh chuyên môn của bản thân, để quét mắt cho nhanh (chỉ cần khoảng 30 giây đến 1 phút là đủ để quét thông tin ứng viên phù hợp hay không)
- Vậy mà ứng viên cứ viết CV dài như cái sớ, thì sẽ gây khó khăn cho công việc của họ nhiều như thế nào?
- Hãy viết CV ngắn gọn mô tả đủ thông tin giá trị cần thiết của bản thân bạn nhé. Đó cũng là cách để nâng cao cơ hội vượt qua vòng sơ loại CV một cách dễ dàng đó.
3. Nội dung CV
Nội dung CV mô tả ngắn gọn 6 PHẦN sau là đủ:
3.1. Thông tin cá nhân (Profile) - BẮT BUỘC
- Họ tên
- SĐT
- Địa chỉ
3.2. Học vấn (Education) - BẮT BUỘC
- Tên trường
- Chuyên ngành
- GPA
- Thời gian tốt nghiệp
- Các khóa học, chứng chỉ đã đạt được (nếu có)
- LƯU Ý CÓ MỘT NGOẠI LỆ Ở PHẦN HỌC VẤN NÀY, đó là nếu bạn có những KẾT QUẢ TỐT trong những KỲ THI TIN HỌC LỚN như Olympic Tin học Tỉnh/Thành phố/Quốc gia, hay các kỳ thi ACM/ICPC, thì HÃY LIỆT KÊ Ở PHẦN NÀY NHÉ. Đây sẽ là ĐIỂM THU HÚT LỚN cho CV của bạn.
3.3. Kỹ năng chuyên ngành (Technical Skills) - BẮT BUỘC
-
Frontend: HTML, CSS, Javascript, ReactJS/Angular/VueJS/Bootstrap/jQuery, ...
-
Backend: Java/PHP/NodeJS/C#, ...
-
Database: MySQL, SQL Server, PostgreSQL, MongoDB, ...
-
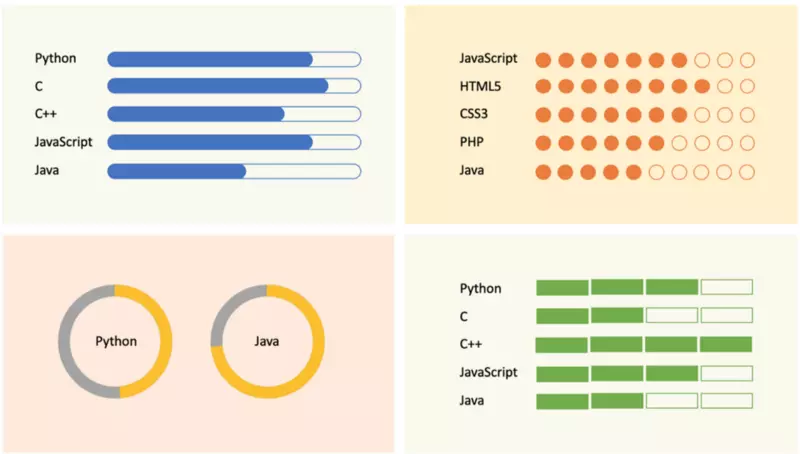
ĐẶC BIỆT LƯU Ý:
❌ Các bạn cần TRÁNH NGAY cách tự chấm điểm các kỹ năng như này nhé. Học, Học nữa, Học mãi. Nếu kỹ năng nào bạn cũng tự tin Professional như bên dưới rồi, thì chắc các bạn không nên ứng tuyển vào vị trí Fresher nữa đâu, mà nên ứng tuyển vào thẳng nhân viên chính thức hoặc các level cao hơn chứ nhỉ? (Ảnh cuối C++ còn max ping 😳)
❌ Ngoài ra, nếu kiến thức ReactJS bạn chưa tự tin, mới xem qua loa một vài video, hay code C# bạn học 2 năm trước, giờ quên gần hết rồi, thì đừng ghi vào Technical Skills mà mình đang có nhé. Kẻo đến lúc gặp người có chuyên môn phỏng vấn, mới vội vàng giải thích thế này thế kia, thì mọi thứ đã muộn rồi.

3.4. Kinh nghiệm làm việc (trong mảng lập trình) (Work Experience) - KHÔNG BẮT BUỘC
- Tên công ty
- Thời gian gắn bó
- Vị trí, chức vụ đảm nhiệm
- Dự án đó làm về mảng gì
- Thành quả công việc, kỹ năng mình đạt được khi làm ở đây
- LƯU Ý:
- Đừng viết như mình ở CV 4 năm về trước nhé, các kinh nghiệm làm việc chẳng có liên quan gì đến vị trí Fresher Web mà mình đang ứng tuyển cả 🥲
3.5. Dự án cá nhân (Nếu không có Kinh nghiệm làm việc, thì BẮT BUỘC phải có dự án cá nhân nhé, chứ không chơi lý thuyết xuông đâu nha)
- Tên dự án
- Công nghệ sử dụng
- Vai trò (Làm một mình hay Làm theo nhóm. Nếu làm theo nhóm thì bạn đảm nhiệm vai trò gì)
- Link GitHub
- Ở phần này cũng có LƯU Ý QUAN TRỌNG:
- Hãy kiểm tra lại kỹ những project mình đưa vào CV nha.
- Mình đã từng gặp những CV đưa link GitHub, nhưng khi mình click vào link thì lại ra
404 Not Found🤨 - Hoặc link GitHub đó là project bạn đã làm từ 3, 4 năm trước. Đọc vào code rất lộn xộn, có thể nó sẽ không phản ánh đúng những tiến bộ của bạn ở thời điểm hiện tại.
- Nếu bạn không chỉn chu, trân trọng với chính những đứa con của mình, thì tại sao lại hi vọng người khác sẽ trân trọng chúng đúng không nào?
3.6. Các hoạt động và giải thưởng (Activities & Awards/Achivements) - KHÔNG BẮT BUỘC
- Ví dụ như CV 4 năm trước của mình, mình có liệt kê năm nào cũng đạt học bổng🏅 Qua đó, nhà tuyển dụng có thể phần nào thấy được khả năng học tập và tiếp thu kiến thức của mình.
- Các bạn cũng có thể ghi thông tin tham gia hoạt động của Khoa hay của Trường cũng được, đó cũng là một điểm cộng giúp doanh nghiệp của thể thông qua bạn kết nối được với nhà trường và sinh viên của trường bạn, để họ làm giàu thêm nguồn đầu vào cho nhân sự trong tương lai của công ty.
- Nhưng hãy ghi nhớ rằng đây chỉ là thông tin phụ, đừng đặt nó trễm trệ trên đầu CV, gây khó khăn cho HR trong quá trình 30 giây quét thông tin ứng viên nhé.
Kết bài
🎭 Suy cho cùng, chiếc CV có đẹp đẽ, gọn gàng đến đâu thì cũng chỉ là vẻ bề ngoài.
📚 CV giúp anh em có cơ hội để đi đến gần hơn với các doanh nghiệp. Nhưng thứ quan trọng nhất vẫn là KIẾN THỨC, NĂNG LỰC thực sự của bản thân.
👉 Anh em có thực sự làm chủ những kiến thức nền tảng mình đã liệt kê trong CV hay không? Hay chỉ liệt kê ra những thứ ĐÃ TỪNG HỌC QUA mà không nhớ, không hiểu gì hết.
Mọi thứ sẽ đều lộ rõ khi đến vòng phỏng vấn. Vì vậy, hãy chăm chỉ rèn luyện bản thân để trở nên tốt hơn mỗi ngày nha.
Mình có viết series bài viết Bộ câu hỏi phỏng vấn vị trí Fresher Web, hi vọng sẽ hữu ích cho các bạn.
Ngoài ra, nếu bạn đang còn là sinh viên năm nhất, năm 2, các bạn cũng có thể theo dõi series bài viết Fullstack Vỡ Lòng của mình, để học tập những kiến thức nền tảng nha.
Follow page Facebook và channel Youtube này để cập nhật những thông tin thú vị về Lập trình và ủng hộ mình nhé. Cảm ơn các bạn nhiều:
Facebook: Tờ Mờ Sáng học Lập trình
Youtube: Tờ Mờ Sáng học Lập trình