Giới thiệu về InterviewGPT
InterviewGPT là một ứng dụng web được phát triển nhằm cung cấp một trải nghiệm tương tác và trợ giúp trong quá trình phỏng vấn việc làm. Với sự sử dụng của công nghệ xử lý ngôn ngữ tự nhiên tiên tiến, InterviewGPT cho phép người dùng tạo câu hỏi và nhận được trả lời tự động dựa trên mô hình ngôn ngữ mạnh mẽ.
Mục đích chính mình xây dựng InterviewGPT là cung cấp một công cụ hữu ích cho việc chuẩn bị và thực hiện phỏng vấn việc làm cho các bạn sinh viên mới ra trường chưa có kinh nghiệm phỏng vấn hay thiếu kĩ năng. Thông qua việc sử dụng trí thông minh nhân tạo, ứng viên có thể:
- Tạo câu hỏi phỏng vấn: InterviewGPT cho phép người dùng tạo câu hỏi phỏng vấn theo nhiều lĩnh vực khác nhau, bao gồm lập trình, kỹ năng công việc, tư duy logic và nhiều hơn nữa. Người dùng có thể tùy chỉnh câu hỏi để phù hợp với nhu cầu và yêu cầu của công việc cụ thể.
- Nhận câu trả lời tự động: InterviewGPT sử dụng mô hình ngôn ngữ mạnh mẽ để cung cấp câu trả lời tự động cho các câu hỏi được đưa ra. Các câu trả lời được tạo ra bởi mô hình dựa trên việc hiểu và phân tích nội dung của câu hỏi, cung cấp thông tin chi tiết và sự giải thích.
- Thực hành phỏng vấn: InterviewGPT cung cấp khả năng tương tác, cho phép người dùng trải nghiệm quá trình phỏng vấn thực tế. Người dùng có thể tạo câu hỏi và nhận câu trả lời từ mô hình ngôn ngữ, giúp nâng cao kỹ năng phỏng vấn và chuẩn bị tốt hơn cho các cuộc phỏng vấn thực tế.
- Tích hợp trí thông minh nhân tạo: InterviewGPT sử dụng công nghệ xử lý ngôn ngữ tự nhiên tiên tiến để đạt được mức độ hiểu biết và trả lời tốt. Mô hình ngôn ngữ được huấn luyện trên một lượng lớn dữ liệu để cung cấp thông tin chính xác và chi tiết cho người dùng.
Ngoài ra trong tương lai chúng tôi sẽ phát triển thêm nhiều tính năng cho phép người dùng kết nối với các đơn vị tuyển dụng cũng như xây dựng kỹ năng cho ứng viên phù hợp với vị trí và yêu cầu của nhà tuyển dụng.
Bạn có thể tham gia phát triển cùng mình tại repo sau: https://github.com/thanhpn/InterviewGPT
Và trải nghiệm trang web tại: https://interviewgpt.netlify.app
Chuẩn bị môi trường phát triển
Để xây dựng trang web này thì chúng ta sẽ sử dụng reactJS, các thư viện phổ biến cho phát triển web như NextJS
- Yêu cầu máy đã cài đặt Node 18, Yarn hoặc pnpm hoặc npm.
- Thư viện openai để tạo các yêu cầu tới chatgpt, Tài khoản chatgpt miễn phí sau đó vào trang api key để tạo 1 api key cho hệ thống tại: https://platform.openai.com/account/api-keys
Hướng dẫn cài đặt và cấu hình môi trường phát triển, Bạn có thể pull dự án của chúng tôi để nghiên cứu và cài đặt, bạn chạy lệnh cài đặt:
./setup.sh
Thiết kế chức năng và giao diện
Xác định yêu cầu giao diện người dùng.
Giao diện sẽ cần một danh sách để hiển thị câu hỏi, yêu cầu của interviewer, các đánh giá của hệ thống và các yêu cầu đối với ứng viên.
Ngoài ra sẽ cần các chức năng như:
- Nhập chủ đề muốn phỏng vấn
- Nhập câu trả lời của ứng viên: Ứng viên có thể nhập câu trả lời một cách dễ dàng, nhanh chóng và có thể chỉnh sửa.
- Xác nhận câu trả lời: Sau khi nhập xong câu trả lời thì ứng viên có thể chọn gửi câu trả lời để hệ thống đánh giá
- Yêu cầu câu trả lời hoặc câu hỏi tiếp theo:
Một số yêu cầu phụ như:
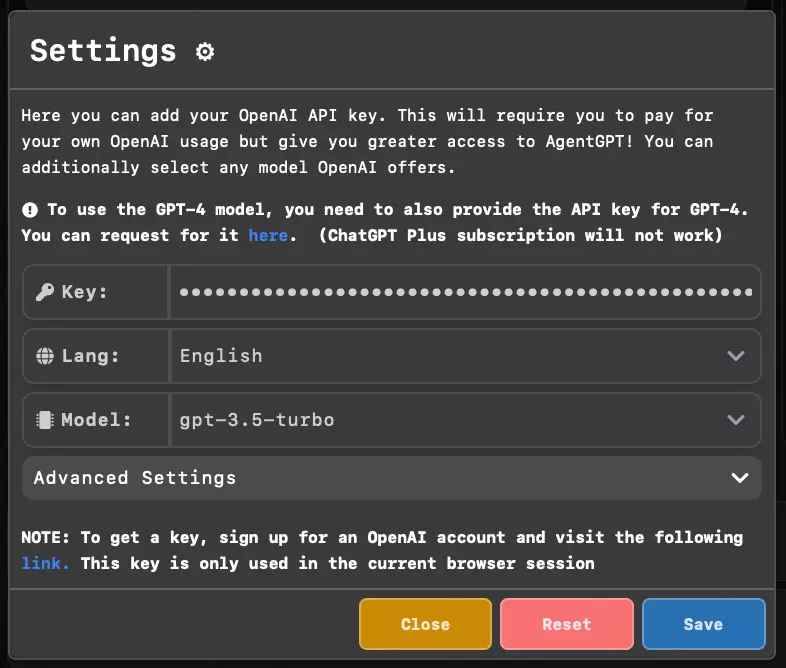
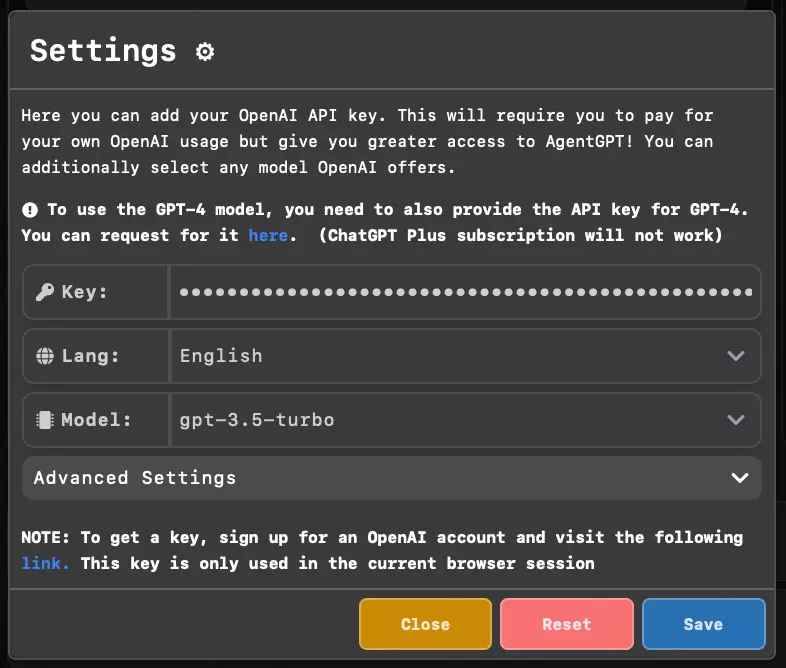
- Cho phép người dùng nhập api key của chatgpt
- Cho phép người dùng export kết quả
Xây dựng và tối ưu hóa cấu trúc giao diện.
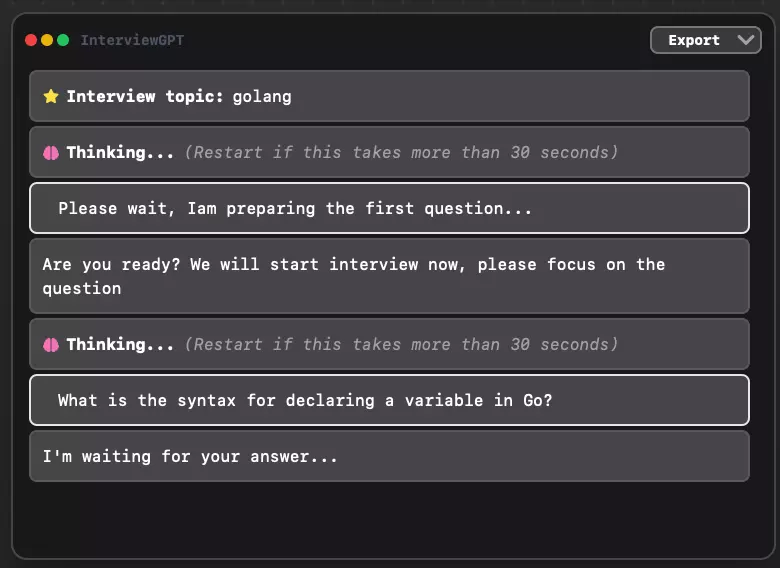
Trước hết chúng ta sẽ tập trung vào việc phân biệt câu hỏi, câu trả lời của ứng viên, hiển thị kết quả trên giao diện cho phù hợp
đây là giao diện mẫu chúng ta sử dụng sẵn từ mã nguồn của agentGPT

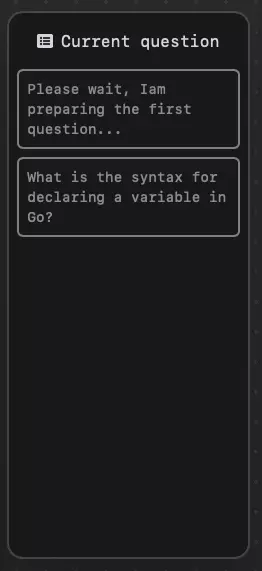
Ngoài ra đối với người dùng việc hiển thị câu hỏi trong khung chat sẽ khiến ứng viên khó theo dõi nên chúng ta sẽ tách riêng câu hỏi sang một block riêng để ứng viên dễ theo dõi

Các chức năng cần rõ ràng và có thể tương tác tốt trên cả giao diện web và mobile nên chúng ta để các button một cách trực quan

Xử lý logic nghiệp vụ của phần mềm
Xác định logic nghiệp vụ và quy trình xử lý.
Một số nghiệp vụ chính mà chúng ta cần xử lý dựa trên prompt để yêu cầu chatgpt xử lý
- Xây dựng bộ câu hỏi
export const startGoalPrompt = new PromptTemplate({ template: "You are a recruiter for the `{goal}` and you will provide 10 high quality interview questions to evaluate the competence of candidates with 10% easy, 30% medium. 40% hard. 10 super hard, 10% about system design. You will present the questions in order from easy to hard. Return the response as an array of strings that can be used in JSON.parse()", inputVariables: ["goal"],
});
- Đánh giá câu trả lời
export const checkAnswerPrompt = new PromptTemplate({ template: "You are an AI autonomous interviewer. You have to qualify the `{answer}` for question: `{question}` of interviewee is correct or not, if answer not good or interview don't answer you response next question else you have to score the answer. Create the answer and score and a better answer as string.", inputVariables: ["question", "answer"],
});
- Tiếp tục tạo thêm câu hỏi dựa trên kiến thức của ứng viên để đi sâu hơn
export const extractQuestionPrompt = new PromptTemplate({ template: "You are an autonomous interviewer called AgentGPT. You got the answer: `{answer}` from interviewer. You have to ask 1 question base on this answer, if interviewer don't know or don't have answer you should return empty. create a question and return the response as an array of strings that can be used in JSON.parse()", inputVariables: ["answer"],
});
- Tạo câu trả lời mẫu trong trường hợp ứng viên không có câu trả lời
export const createAnswerPrompt = new PromptTemplate({ template: "in interview You create high quality answer for question: `{question}` and return the response as a string.", inputVariables: ["question"],
});
Triển khai chức năng tương tác với người dùng như đăng nhập, tạo tài khoản, và quản lý thông tin cá nhân.
- Cài api key của chatGPT

Kết nối với dịch vụ của chatGPT
Ở đây tôi sẽ hướng dẫn bạn gọi lên api của chatgpt để xử lý yêu cầu
Đối với chatgpt thì chúng ta có thể config một số chỉ số để AI có thể tạo ra những câu hỏi hay đánh giá câu trả lời dựa trên kiến thức của nó như:
- openAIApiKey: Api Key của bạn
- Temperature: Mẫu temperature cho mô hình ngôn ngữ
- Model name: Tên của mô hình ngôn ngữ mà chúng ta sẽ sử dụng
- maxTokens: Số lượng token tối đa trong một yêu cầu có thể xử lý
Ví dụ
OpenAI({ openAIApiKey: _settings?.customApiKey || getServerSideKey(), temperature: _settings?.customTemperature || 0.9, modelName: _settings?.customModelName || GPT_35_TURBO, maxTokens: _settings?.maxTokens || 400, });
Sau khi gửi được request lên chatgpt chúng ta sẽ tiến hành thiết kế flow logic của của hệ thống
Flow interview
- Ứng viên nhập chủ đề muốn ứng tuyển
- Hệ thống tạo danh sách câu hỏi tương ứng và hiển thị câu hỏi đầu tiên
- Hệ thống đợi người dùng trả lời
- Nếu người dùng trả lời thì chọn submit
- Nếu người dùng không trả lời có thể chọn tạo đáp án hoặc chọn câu hỏi tiếp theo
- Hệ thống đánh giá câu trả lời, nếu câu trả lời tốt trả về đánh giá và tạo thêm 1 câu hỏi dựa trên kiến thức của user
- Hệ thống tiếp tục đưa ra câu trả lời tiếp theo và đợi ứng viên trả lời
- Khi trả lời hết câu hỏi hệ thống sẽ kết thúc buổi phỏng vấn
graph TD
A[Ứng viên] --> B(Chọn chủ đề ứng tuyển)
B --> C(Hệ thống tạo danh sách câu hỏi)
C --> D(Hiển thị câu hỏi)
D --> E{Ứng viên trả lời}
E --> |yes|F(Trả lời)
E --> |no|G(Chọn câu tiếp theo)
F --> H(Hệ thống đánh giá câu trả lời)
H --> I(Trả về đánh giá)
H --> J(Tạo câu hỏi mới dựa trên kiến thức của ứng viên)
I --> K(Kiểm tra danh sách câu hỏi)
J --> C
G --> L
K --> L{Còn câu hỏi}
L --> |yes|D
L --> |no|M(Kết thúc)
Triển khai trên Netlify
Hướng dẫn triển khai trang web InterviewGPT trên môi trường sản phẩm thực tế Netlify
- Giả sử bạn đã có tài khoản netlify, đã push mã nguồn lên github, bạn có thể tiến hành connect tài khoản netlify với github của bạn để tiến hành deploy
- Bạn cần tạo các biên environment trên netlify sau
NODE_ENV=development
NEXTAUTH_SECRET=ndx+3/wmfLEO/iei9SVc2tHhQahlbOHu9RzUdCnFwII=
NEXTAUTH_URL=http://localhost:3000
OPENAI_API_KEY= ## Chatgpt api key
DATABASE_URL=file:../db/db.sqlite
- Thực hiện deploy và chọn tên miền phù hợp
Cuối cùng mình hi vọng InterviewGPT hứa hẹn mang đến một công cụ hữu ích và tiện lợi cho việc phỏng vấn việc làm, giúp người dùng tăng cường kỹ năng phỏng vấn và nâng cao khả năng thành công trong quá trình tìm kiếm công việc.