Thế là sang ngày thứ 4 mình duy trì rèn luyện thói quen mới, mình target 1 tuần 1 bài thôi nhưng không ngờ vào đà mấy hôm đầu lại chịu khó viết thế. Tối mình có list plan các bài định viết thì có khoảng 30 bài về các chủ đề như How it works, Secure Coding, Threat Hunting, DevSecOps, Product, Blockchain,... nhưng list xong thì thấy mình ngại bắt đầu viết, vì kiến thức còn ít, để diễn giải cho người khác được thì thấy mình cũng chưa đủ sâu. Vì vậy, nay mình kể một câu chuyện cũ trước  , nội dung các bài khác hòm hòm rồi mình sẽ đăng dần.
, nội dung các bài khác hòm hòm rồi mình sẽ đăng dần.
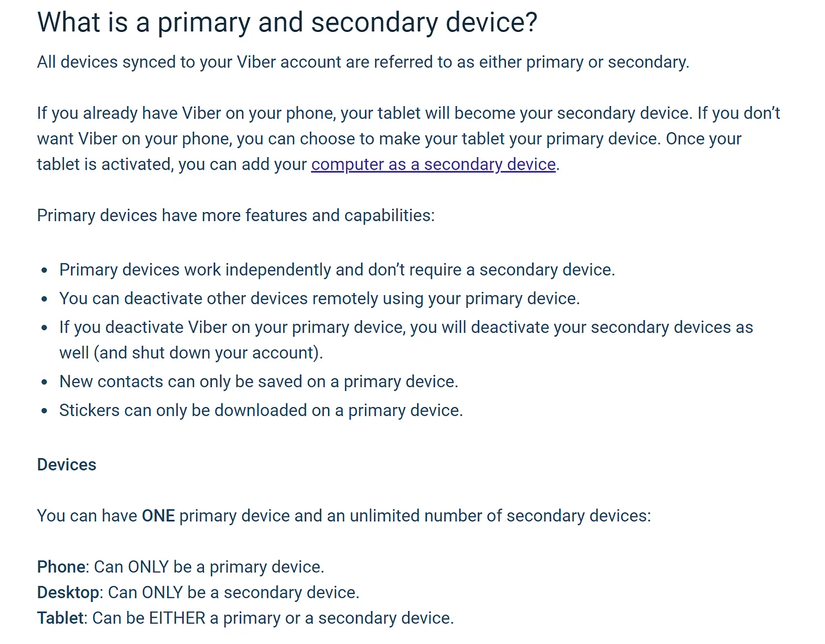
Chuyện đăng nhập Viber trên nhiều thiết bị
Đó là câu hỏi mình nghĩ đến ngay khi cài Viber trên điện thoại thứ 2. Nếu bạn đã dùng Viber có thể bạn sẽ biết vấn đề Viber không cho đăng nhập trên điện thoại thứ 2, tương tự như Zalo không cho đăng nhập trên nhiều thiết bị ngoài PC/Web.
Trước đó, vì công việc hay sử dụng, mình cũng cài Viber trên máy tính, tablet. Tuy nhiên khi cài Viber trên điện thoại thứ 2 thì Viber thông báo không cho phép đăng nhập trên điện thoại khác???

Tại sao?
Viber nói rằng vì lý do bảo mật, khi được active trên điện thoại thứ 2 thì sẽ deactive điện thoại cũ, điều này để đảm bảo nếu làm mất điện thoại thì người cầm điện thoại cũ cũng không sử dụng được Viber nữa.
Nhưng mà nếu nhu cầu hợp lệ thì sao?
Nhìn vào cách chia thiết bị primary và secondary trên, có 1 ý tưởng có thể thực hiện:
Làm thế nào để "đánh lừa" Viber hiểu điện thoại thứ 2 là 1 máy tính bảng?
Đối với HĐH Android, có nhiều cách để phân biệt được đâu là máy tính bảng, đâu là điện thoại. Có 2 cách phổ biến:
-
Sử dụng hàm
android.telephony.TelephonyManager.getPhoneType() https://developer.android.com/reference/android/telephony/TelephonyManager -
Kiểm tra theo độ phân giải màn hình > 600dp (Density-independent Pixels) (máy tính bảng > 7 inch)
Hướng mà mình tin rằng Viber họ đã chọn là nhận diện theo độ phân giải màn hình (thật ra có 1 người ae làm cùng chỉ =]])
Biến điện thoại thành máy tính bảng
Android có chế độ Developer cho phép lập trình viên có thể tùy biến rất nhiều trên thiết bị của mình. Cái mà nhiều người hay cải thiện đó là chỉnh animation trên Android giúp điện thoại cảm giác "mượt hơn".
Quay lại với chủ đề chính, để truy cập Developer Option,
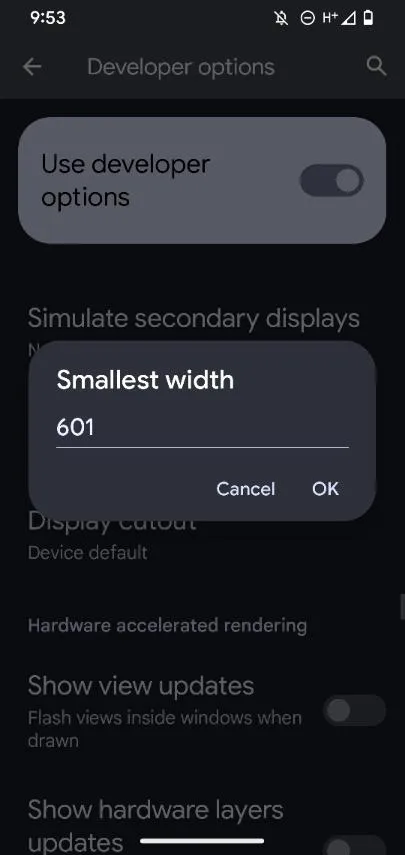
- Tìm tới app Settings → About Phone → Nhấn 5 lần vào Build Number. Lúc này điện thoại sẽ thông báo đã bật Developer Options, sau đó vào lại Settings và search lại Developer Options. Lăn xuống và tìm đến Minimum Width, đây là tham số giúp thay đổi độ phân giải màn hình

CHÚ Ý: Mỗi điện thoại có thể có minimum width khác nhau, vì vậy bạn cần lưu lại số cũ này để lát sau quay lại sửa nhé.
-
Thay đổi
Minimum Widthsang trên 600, ví dụ 601 -
Lúc này quay lại Viber và đăng nhập, bạn sẽ thấy hiện đăng nhập quét QR bình thường thay vì yêu cầu nhập SĐT. 🎉
-
Sau khi đồng bộ xong, quay lại sửa Minimum Width như cũ và tắt Developer Options đi là được! Chúc bạn thành công!
P/s: Có thể bạn sẽ nghĩ tới iPhone. Với iOS thì tương đối khó khi có thể phân biệt qua OS, ví dụ iOS và iPadOS nên mình nghĩ sẽ không áp dụng được.
P/s2: Zalo có áp dụng được không? Các bạn để lại comment nhé 
Tiện nhắc về Android, có thể bài sau mình sẽ chia sẻ về cách làm thế nào để android chạy nhanh hơn, hay rà soát, bóc gỡ các phần mềm bloatware, mã độc trên Android, nếu bạn quan tâm thì comment +1 nhé.