Trong bối cảnh thiết kế và phát triển web hiện đại, việc lựa chọn thư viện icon phù hợp đóng vai trò quan trọng trong việc nâng cao trải nghiệm người dùng và tối ưu giao diện. Hãy cùng khám phá 16 thư viện icon hàng đầu, hứa hẹn sẽ định hình xu hướng thiết kế trong năm 2024 các bạn nhé.
Tiêu chí lựa chọn:
Khi lựa chọn thư viện icon tốt nhất cho năm 2024, hãy tập trung vào các yếu tố chính:
- Mức độ phổ biến & sử dụng: Chúng tôi ưu tiên lựa chọn những thư viện được sử dụng rộng rãi và có uy tín trong cộng đồng nhà phát triển và thiết kế.
- Khả năng tùy chỉnh: Thư viện cung cấp khả năng tùy chỉnh dễ dàng, chẳng hạn như điều chỉnh độ dày nét, thay đổi màu sắc.
- Biến thể thiết kế: Chúng tôi ưu tiên những thư viện cung cấp nhiều kiểu dáng khác nhau (ví dụ: nét mảnh, đặc, hai tông màu) để phù hợp với nhiều phong cách và nhu cầu thẩm mỹ khác nhau của dự án.
- Khả năng tích hợp dễ dàng: Khả năng tương thích với các framework phổ biến như React, Vue, Svelte, v.v.
- Định dạng tệp khả dụng: Ưu tiên những thư viện icon hỗ trợ nhiều định dạng như SVG, JSX, PNG và WebP.
- Số lượng Icon miễn phí: Số lượng icon miễn phí có trong mỗi thư viện, vì khả năng tiếp cận này cho phép các nhà phát triển và nhà thiết kế.
Dưới đây là danh sách tuyển chọn những thư viện icon hàng đầu đang tạo nên xu hướng trong năm 2024. Mỗi thư viện đều nổi bật với những tính năng độc đáo, bộ sưu tập phong phú và khả năng tích hợp dễ dàng, đáp ứng đa dạng nhu cầu thiết kế và phát triển.
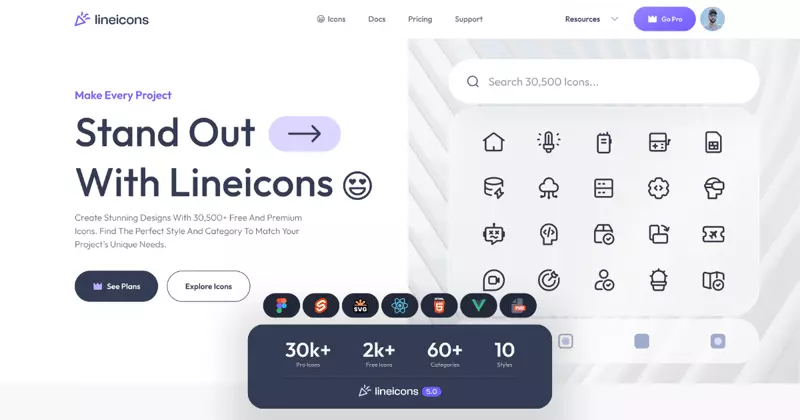
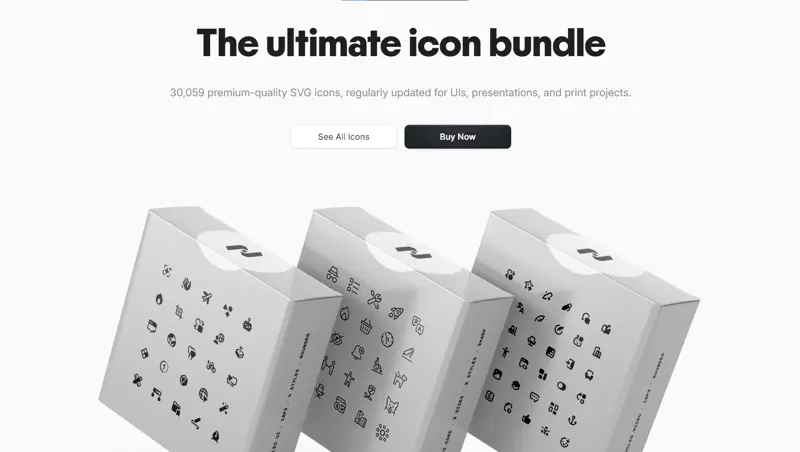
1. Lineicons
Lineicons V5 là thư viện icon toàn diện được thiết kế để phục vụ cả nhà phát triển và nhà thiết kế, cung cấp hơn 30.000 icon được chế tác tỉ mỉ, với hơn 2.000 icon miễn phí.

Phiên bản mới nhất này là một bản nâng cấp đáng kể, giới thiệu 10 kiểu icon độc đáo, bao gồm các tùy chọn nét mảnh, bo tròn, hai tông màu và icon đặc. Điểm khác biệt của Lineicons là sự tập trung vào độ chính xác đến từng pixel, đảm bảo mỗi icon đều giữ được độ rõ nét và chi tiết ngay cả ở kích thước nhỏ nhất.
Lineicons V5 đã nhanh chóng vươn lên dẫn đầu trong năm 2024 nhờ vào những bản cập nhật toàn diện và kho icon đồ sộ.
- Tổng số icon: Hơn 30.000 (Icon miễn phí: Hơn 2.000)
- Tích hợp & Định dạng: SVG, JSX, Vue, HTML, PNG, WEBP, v.v.
- Tính năng: Trình chỉnh sửa icon, Plugin Figma, Pro CDN, v.v.
- Danh mục: Hơn 60 danh mục khác nhau
- Phù hợp nhất cho: Nhà phát triển, Nhà thiết kế, Nhóm UI/UX
- Trang web: https://lineicons.com/
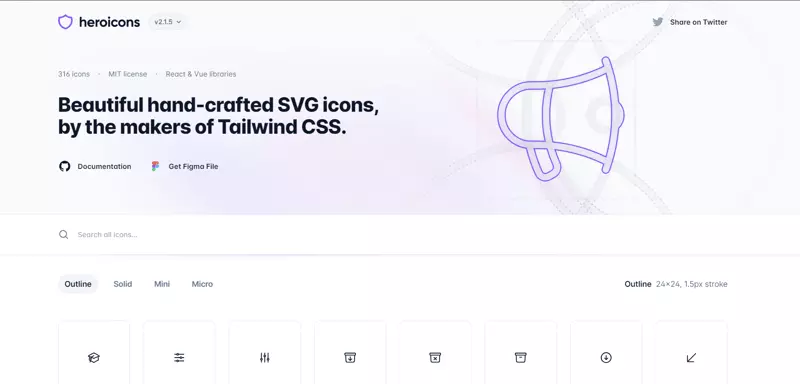
2. Heroicons
Heroicons, được thiết kế bởi những người tạo ra Tailwind CSS, cung cấp các icon tối giản, rõ ràng, phù hợp với mọi ứng dụng web hiện đại. Những icon này được tạo ra với sự đơn giản và rõ ràng, khiến chúng trở nên lý tưởng cho các giao diện người dùng.

Một số đặc điểm chính:
- Tổng số icon: Hơn 316
- Tích hợp & Định dạng: SVG, React, Vue
- Tính năng: Miễn phí, mã nguồn mở, được tối ưu hóa cho web
- Danh mục: Icon nét mảnh
- Trang web: https://heroicons.com/
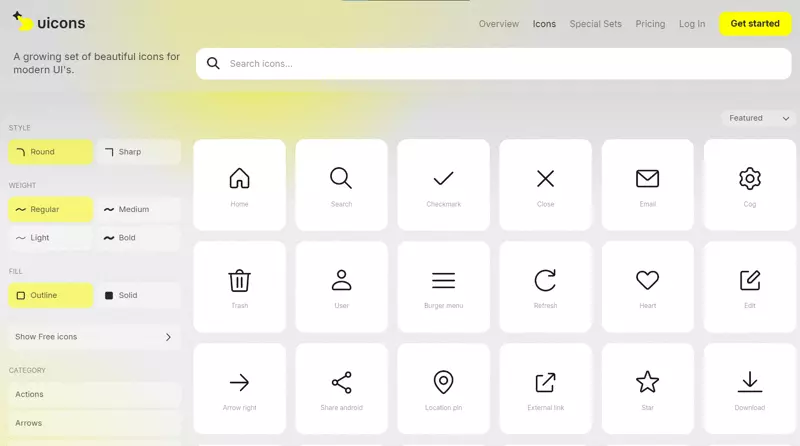
3. Uicons
Uicons mang đến nhiều loại icon, cả miễn phí và trả phí, đáp ứng nhu cầu đa dạng của dự án. Cho dù bạn cần icon UI đơn giản hay hình minh họa phức tạp hơn, Uicons đều có thứ gì đó dành cho mọi dự án.

Một số đặc điểm chính:
- Tổng số icon: Hơn 6.640
- Tích hợp & Định dạng: SVG, PNG, IconFont
- Tính năng: Đa định dạng, giá cả phải chăng, có thể tùy chỉnh
- Danh mục: Hơn 50 (kinh doanh, công nghệ, UI)
- Trang web: https://www.uicons.com/
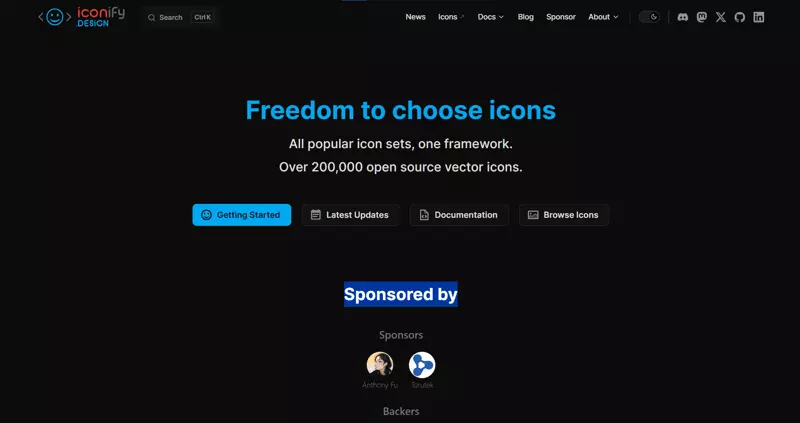
4. Iconify
Iconify là một framework icon phổ biến, cho phép bạn khai thác hàng trăm bộ icon tại một nơi. Nó cho phép bạn sử dụng icon từ hơn 100 thư viện mà không cần nhiều dependency.

Một số đặc điểm chính:
- Tổng số icon: Hơn 200.000 (trên nhiều thư viện)
- Tích hợp & Định dạng: React, Vue, Svelte, HTML
- Tính năng: Hỗ trợ nhiều bộ icon, có thể tùy chỉnh
- Danh mục: Hơn 100
- Trang web: https://iconify.design/
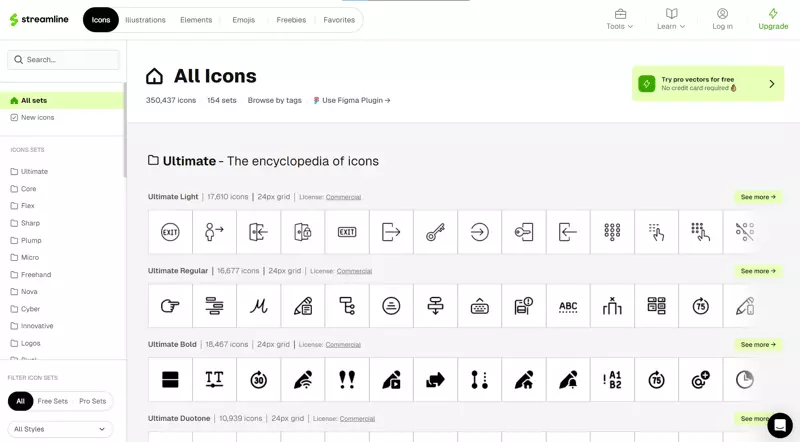
5. Streamline Icons
Streamline Icons là một trong những thư viện icon toàn diện nhất hiện có, được thiết kế chú trọng đến từng chi tiết và khả năng tùy chỉnh. Với hơn 350.000+ icon, Streamline đảm bảo rằng bạn sẽ tìm thấy icon hoàn hảo cho mọi trường hợp.

Một số đặc điểm chính:
- Tổng số icon: Hơn 350.000
- Tích hợp & Định dạng: SVG, Figma, Sketch, PNG
- Tính năng: Chi tiết, có thể tùy chỉnh, đa nền tảng
- Danh mục: Hơn 100 (kinh doanh, công nghệ, UI)
- Trang web: https://www.streamlinehq.com/
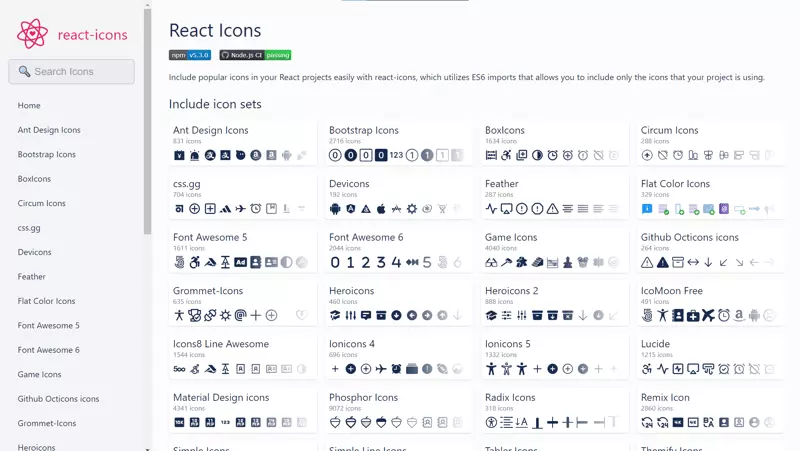
6. React Icons
React Icons là thư viện dành cho nhà phát triển React, cung cấp quyền truy cập vào các bộ icon phổ biến như FontAwesome, Material Icons, v.v., tất cả trong một thư viện.

Một số đặc điểm chính:
- Tổng số icon: Hơn 10.000
- Tích hợp & Định dạng: JSX, React
- Tính năng: Nhập mô-đun, gọn nhẹ
- Danh mục: Nhiều kiểu dáng (đặc, nét mảnh)
- Trang web: https://react-icons.github.io/react-icons/
7. Nucleo
Nucleo được thiết kế cho mục đích sử dụng chuyên nghiệp, cung cấp nhiều loại icon vector có thể tùy chỉnh và sử dụng trên nhiều nền tảng, khiến nó trở nên hoàn hảo cho cả công ty thiết kế và nhà phát triển.

Một số đặc điểm chính:
- Tổng số icon: Hơn 30.000
- Tích hợp & Định dạng: SVG, PNG, IconFont, Figma, Sketch
- Tính năng: Có thể tùy chỉnh, cấp độ chuyên nghiệp
- Danh mục: Hơn 60
- Trang web: https://nucleoapp.com/
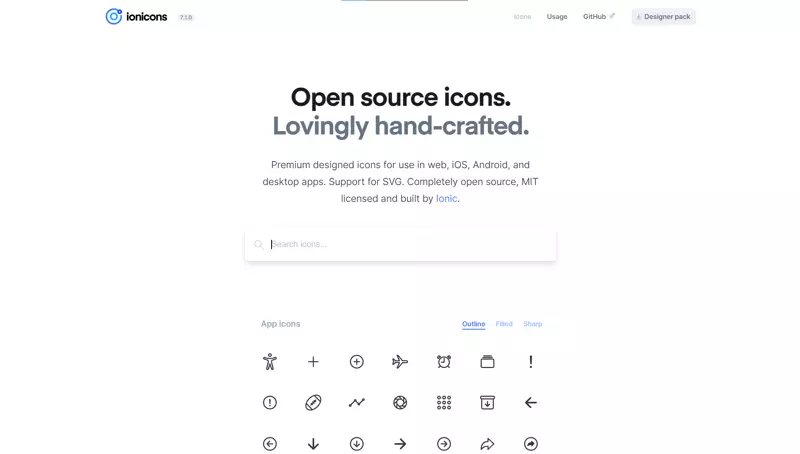
8. Iconic
Iconic cung cấp bộ icon gọn nhẹ và có khả năng tùy chỉnh cao, được thiết kế cho các ứng dụng hiện đại. Với sự kết hợp giữa icon miễn phí và trả phí, Iconic là một lựa chọn phù hợp cho các nhà phát triển và nhà thiết kế web.

Một số đặc điểm chính:
- Tổng số icon: Hơn 400
- Tích hợp & Định dạng: SVG, Webfont
- Tính năng: Gọn nhẹ, có thể mở rộng
- Danh mục: Mục đích chung
- Trang web: https://ionic.io/ionicons
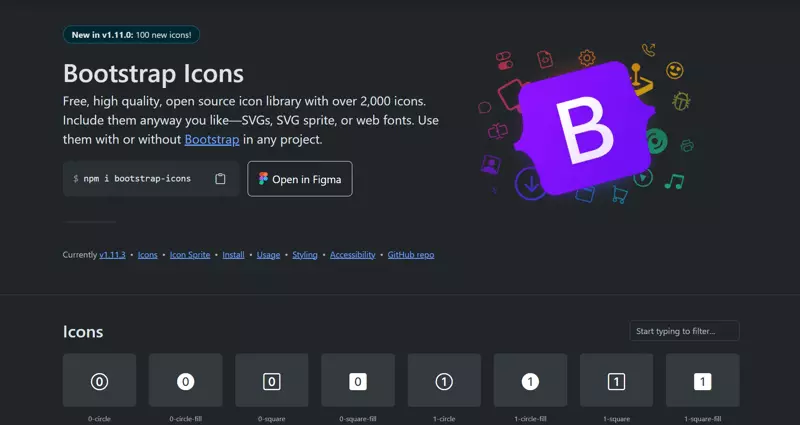
9. Bootstrap Icons
Bootstrap Icons là thư viện icon chính thức từ những người tạo ra Bootstrap, cung cấp nhiều loại icon được tối ưu hóa cho các dự án dựa trên Bootstrap.

Một số đặc điểm chính:
- Tổng số icon: Hơn 1.800
- Tích hợp & Định dạng: SVG, Webfont, React
- Tính năng: Miễn phí, được xây dựng cho Bootstrap
- Danh mục: Phần tử UI, cảnh báo, biểu mẫu
- Trang web: https://icons.getbootstrap.com/
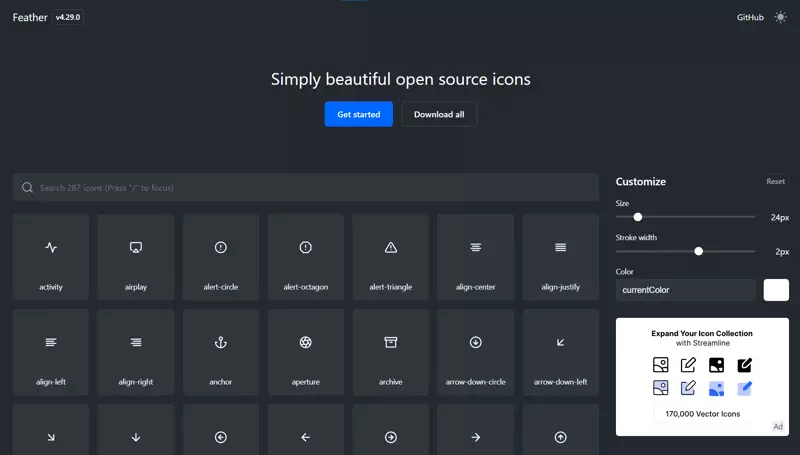
10. Feather Icons
Feather Icons là thư viện mã nguồn mở tối giản, cung cấp các icon đơn giản, nhất quán và gọn nhẹ, lý tưởng cho các giao diện web hiện đại.

Một số đặc điểm chính:
- Tổng số icon: Hơn 300
- Tích hợp & Định dạng: SVG, JSX
- Tính năng: Gọn nhẹ, có thể tùy chỉnh
- Danh mục: Mục đích chung
- Trang web: https://feathericons.com/
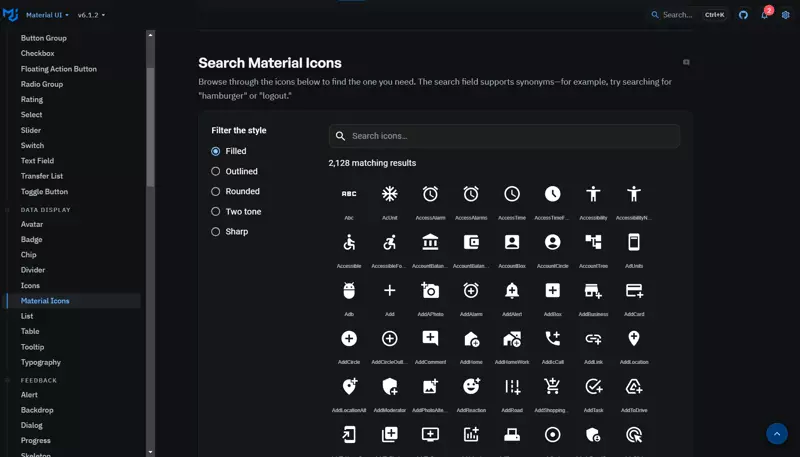
11. Material UI Icons
Material UI Icons, một phần của hướng dẫn Material Design của Google, là bộ icon toàn diện được xây dựng cho các giao diện người dùng trực quan.

Một số đặc điểm chính:
- Tổng số icon: Hơn 2.000
- Tích hợp & Định dạng: SVG, React
- Tính năng: Tuân theo các tiêu chuẩn Material Design
- Danh mục: Phần tử UI, phương tiện, giao tiếp
- Trang web: https://mui.com/material-ui/material-icons/
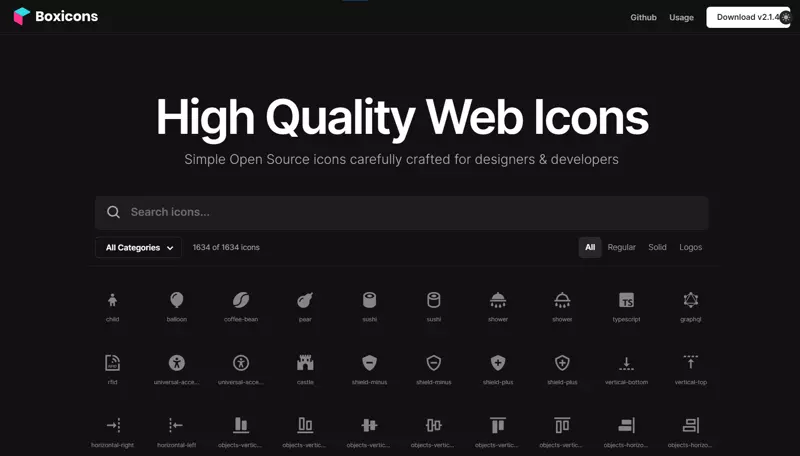
12. Boxicons
Boxicons là thư viện icon đơn giản, miễn phí, cung cấp hơn 1.500 icon rõ ràng, hiện đại. Nó cung cấp nhiều kiểu dáng, bao gồm icon thông thường, icon đặc và icon logo, khiến nó trở thành lựa chọn tuyệt vời cho các nhà phát triển web đang tìm kiếm bộ icon gọn nhẹ và có thể tùy chỉnh.

Một số đặc điểm chính:
- Tổng số icon: Hơn 1.500
- Tích hợp & Định dạng: SVG, HTML, React, Vue
- Tính năng: CDN miễn phí, Tùy chỉnh icon, Giấy phép MIT
- Danh mục: Hơn 20
- Trang web: https://boxicons.com/
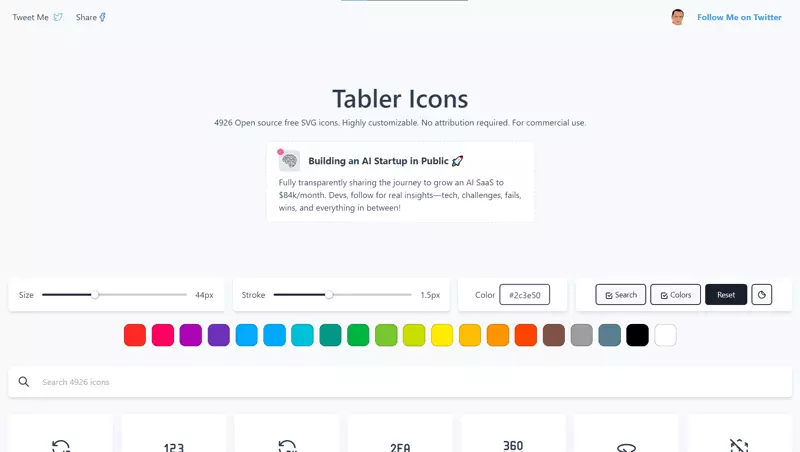
13. Tabler Icons
Tabler Icons là thư viện mã nguồn mở được biết đến với thiết kế tối giản và sắc nét. Cung cấp hơn 2.000 icon với độ dày nét có thể tùy chỉnh, nó hoàn hảo cho các dự án UI yêu cầu tính thẩm mỹ rõ ràng, không phô trương. Tabler Icons đặc biệt phổ biến trong hệ sinh thái React, với khả năng tương thích JSX và định dạng SVG linh hoạt đảm bảo dễ sử dụng trên nhiều nền tảng.

Một số đặc điểm chính:
- Tổng số icon: 4.926
- Tích hợp & Định dạng: SVG, JSX, HTML
- Tính năng: Độ dày nét có thể tùy chỉnh, Mã nguồn mở, Thiết kế đơn giản
- Danh mục: Hơn 30
- Trang web: https://tablericons.com/
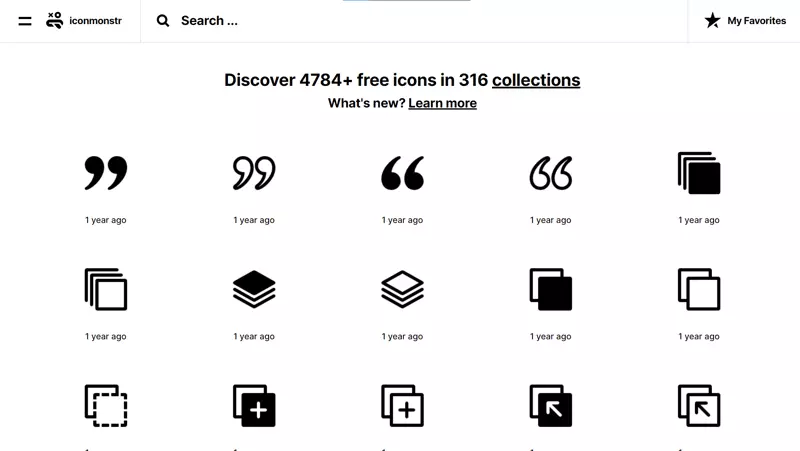
14. IconMonstr
IconMonstr cung cấp bộ sưu tập lớn với hơn 4.500 icon đơn sắc, miễn phí sử dụng mà không cần ghi công, khiến nó trở thành nguồn tài nguyên tuyệt vời cho các nhà phát triển đang tìm kiếm bộ icon dễ tiếp cận.

Một số đặc điểm chính:
- Tổng số icon: Hơn 4.700
- Tích hợp & Định dạng: SVG, PNG, Phông chữ icon
- Tính năng: Miễn phí sử dụng, Không cần ghi công, Biến thể icon
- Danh mục: Hơn 50
- Trang web: https://iconmonstr.com/
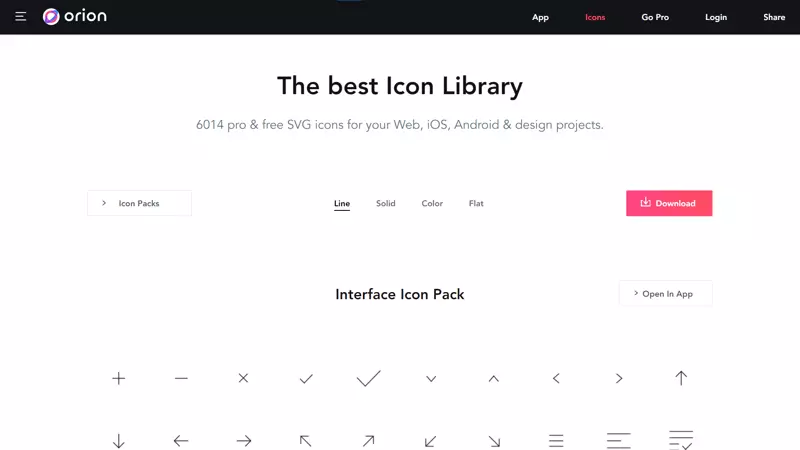
15. Orion Icons
Orion Icons tự hào có bộ sưu tập ấn tượng với hơn 6.000 icon, cung cấp cả tùy chọn miễn phí và trả phí. Nó nổi bật với trình chỉnh sửa icon tương tác, cho phép người dùng dễ dàng tùy chỉnh icon trước khi tải xuống.

Một số đặc điểm chính:
- Tổng số icon: Hơn 6.000
- Tích hợp & Định dạng: SVG, PNG, JSON
- Tính năng: Miễn phí và Trả phí, Trình chỉnh sửa icon, Có thể tùy chỉnh
- Danh mục: Hơn 30
- Trang web: https://www.orioniconlibrary.com/
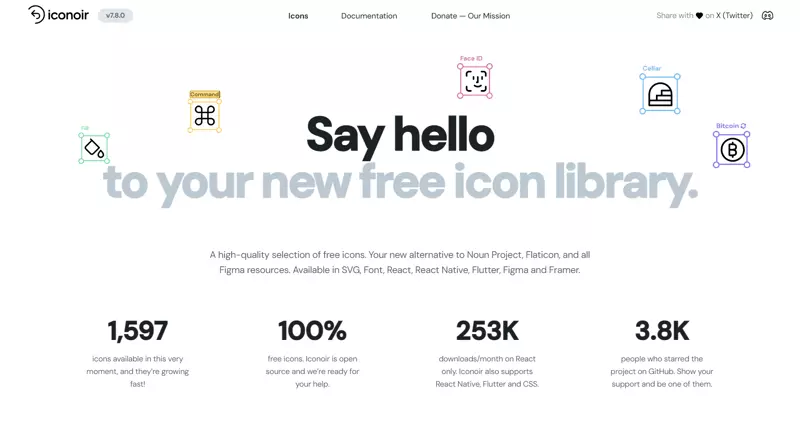
16. Iconoir
Iconoir là thư viện icon mã nguồn mở cung cấp hơn 1.400 icon linh hoạt được thiết kế tập trung vào sự đơn giản và khả năng tùy chỉnh. Với việc hỗ trợ chế độ sáng và tối, nó hoàn toàn phù hợp với các thiết kế UI/UX hiện đại.

Một số đặc điểm chính:
- Tổng số icon: 1.597
- Tích hợp & Định dạng: SVG, JSX, Figma
- Tính năng: Miễn phí và Mã nguồn mở, Có thể tùy chỉnh, Chế độ sáng và tối
- Danh mục: Hơn 15
- Trang web: https://iconoir.com/
Kết luận
Trong bài viết này, chúng ta đã khám phá hàng loạt thư viện icon tốt nhất trong năm 2024, từ những gã khổng lồ đa năng như Lineicons (V5) đến sự đơn giản của Heroicons hay khả năng tùy chỉnh chi tiết của Streamline Icons,...
Việc lựa chọn thư viện icon phù hợp có thể cải thiện đáng kể quy trình làm việc, tăng năng suất và nâng cao tính thẩm mỹ cho các dự án của bạn. Chúc các bạn thành công.