Giới thiệu
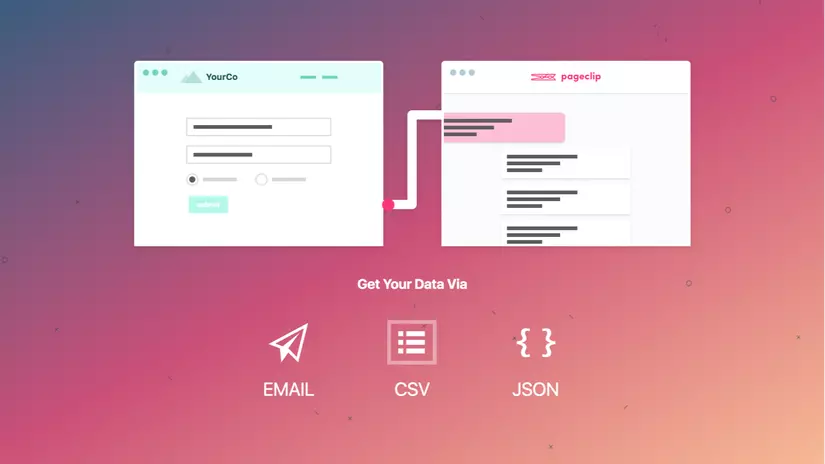
Pageclip là một công cụ đơn giản giúp bạn lưu thông tin từ website của mình thông qua các form hoặc JavaScript phía front end.

Tại sao lại là pageclip? 🖇️
Pageclip là một máy chủ dành cho tất cả các lần gửi biểu mẫu HTML của bạn. Điều này có nghĩa là bạn tạo biểu mẫu HTML của mình và chỉ trỏ action của form tới URL được cung cấp của pageclip. Pageclip sẽ xử lý tất cả nội dung gửi của bạn. Pageclip cũng cung cấp cho bạn một dashboard để nhận tất cả các lần gửi email tại một nơi. Không những vậy, bạn còn có thể nhận được những phản hồi đó về email cá nhân của mình. Free với số lượng request nhất định.!
setup
Bước 1: Tạo tài khoản Pageclip: Đầu tiên, bạn cần tạo một tài khoản Pageclip
Bước 2. Thiết lập trang web: Sau khi tạo tài khoản, Pageclip sẽ yêu cầu bạn thiết lập một trang web.  Trang web là một website có một hoặc nhiều form mà bạn muốn lưu vào Pageclip (Cái này chỉ đặt tên cho tùy ý).
Bước 3. Tạo form: Nếu bạn có nhiều hơn một form trên trang web mà bạn muốn lưu trong Pageclip, bạn sẽ cần tạo một form có tên trong giao diện người dùng của Pageclip cho mỗi form trên trang web của bạn
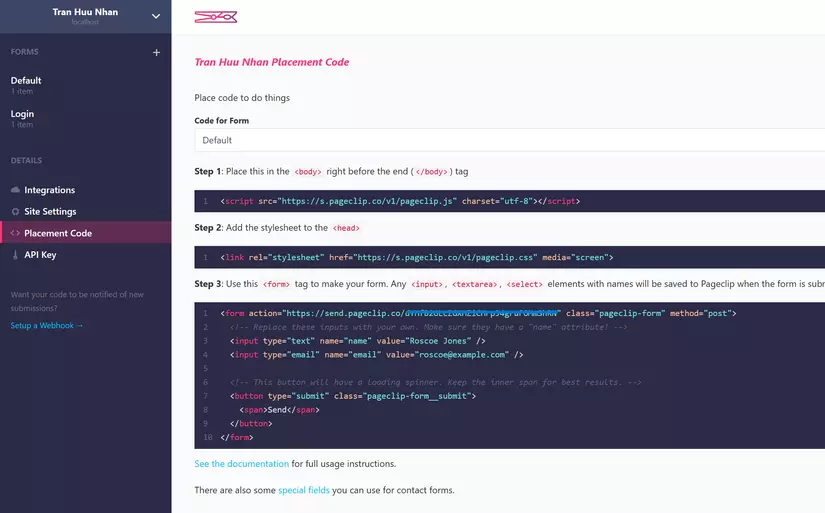
Bước4. Tích hợp trang web: Pageclip cung cấp một điểm cuối HTTPS sẽ chấp nhận dữ liệu form cho mỗi trang web và form. Sau khi bạn đã tạo một trang web trong Pageclip, nó sẽ hiển thị cho bạn mã để đặt trên trang web của bạn1.
3 bước để tích hợp
Trang web là một website có một hoặc nhiều form mà bạn muốn lưu vào Pageclip (Cái này chỉ đặt tên cho tùy ý).
Bước 3. Tạo form: Nếu bạn có nhiều hơn một form trên trang web mà bạn muốn lưu trong Pageclip, bạn sẽ cần tạo một form có tên trong giao diện người dùng của Pageclip cho mỗi form trên trang web của bạn
Bước4. Tích hợp trang web: Pageclip cung cấp một điểm cuối HTTPS sẽ chấp nhận dữ liệu form cho mỗi trang web và form. Sau khi bạn đã tạo một trang web trong Pageclip, nó sẽ hiển thị cho bạn mã để đặt trên trang web của bạn1.
3 bước để tích hợp

Code
<!DOCTYPE html>
<html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <!-- buoc 1: them css --> <link rel="stylesheet" href="https://s.pageclip.co/v1/pageclip.css" media="screen" /> </head> <body> <!-- buoc 3: them form --> <form action="https://send.pageclip.co/<your-api>/<form-name>" class="pageclip-form" method="post" > <!-- Replace these inputs with your own. Make sure they have a "name" attribute! --> <input type="text" name="name" value="Roscoe Jones" /> <input type="email" name="email" value="roscoe@example.com" /> <!-- This button will have a loading spinner. Keep the inner span for best results. --> <button type="submit" class="pageclip-form__submit"> <span>Send</span> </button> </form> <!-- buoc 2: them js --> <script src="https://s.pageclip.co/v1/pageclip.js" charset="utf-8"></script> </body>
</html>
nhấn submit form
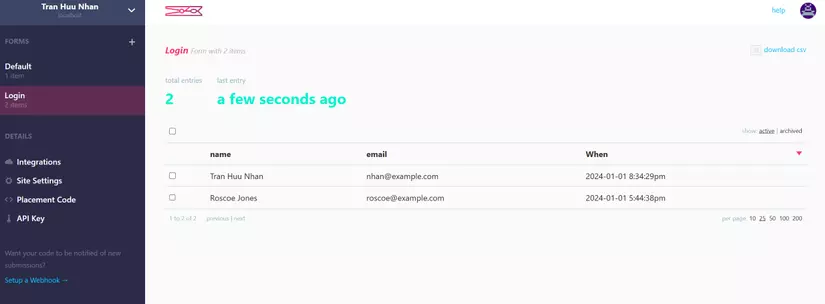
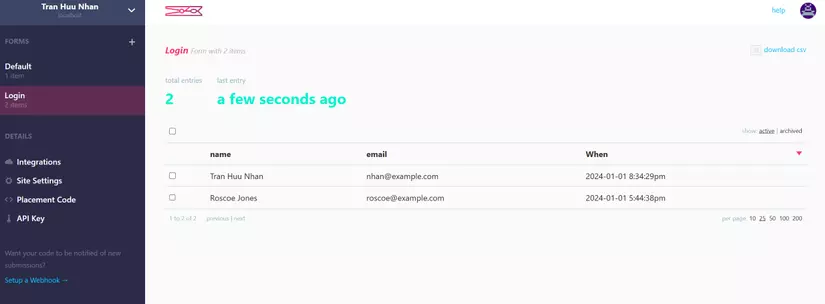
 Xem kết quả trên dashboard
Xem kết quả trên dashboard

cách lấy data
hỗ trợ rest api nodejs cài đặt pageclip
npm install --save pageclip
File main.js
import Pageclip from "pageclip";
const pageclipAPIKey = "api_youApiHere"; // Thay thế bằng API key thực của bạn
const pageclip = new Pageclip(pageclipAPIKey);
const formName = "login"; // Thay thế 'login' bằng tên form thực của bạn
pageclip .fetch(formName) .then((response) => { response.data.forEach(item => { console.log('Payload:', item.payload); }); }) .catch((error) => console.error("Error:", error));
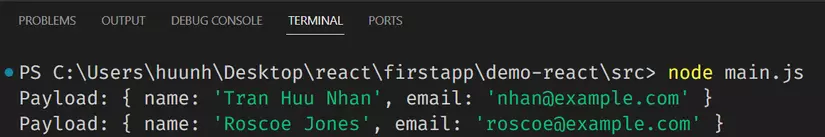
kết quả

các chức năng khác
- REST API support
- Easy integrations
- Web hooks
- Simple and elegant dashboard
- Free plan that is very suitable for portfolio websites