Xin chào các bạn, ở bài viết trước mình đã giới thiệu về việc Phân chia môi trường development, staging, production trong dự án React Native
Như vậy với yêu cầu tích hợp nhiều dự án Firebase cho từng môi trường khác nhau thì mình sẽ thực hiện như thế nào ?
Hôm nay chúng ta sẽ xem cách quản lý nhiều môi trường dự án với nhiều tệp Firebase GoogleServices-Info.plist và google-service.json.
Đầu tiên là phần tạo các dự án Firebase và thêm các Platforms vào từng dự án.

Tải các file GoogleServices-Info.plist và google-service.json của từng môi trường về máy tính.

Cài đặt phía Android
Bài viết này vẫn liên quan đến thư viện react-native-config và Phân chia môi trường development, staging, production trong dự án React Native nên các bạn có thể xem lại bài viết đó trước khi tiếp tục.
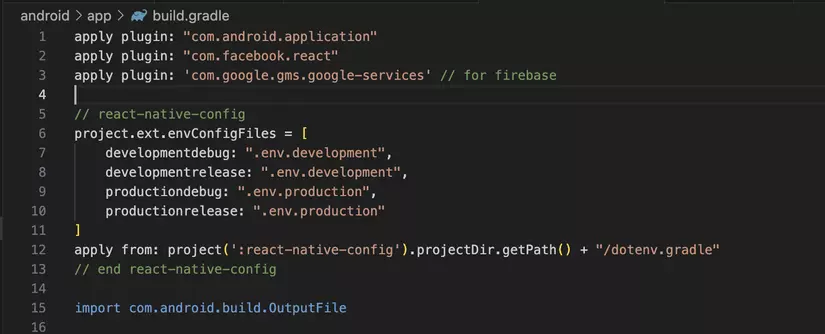
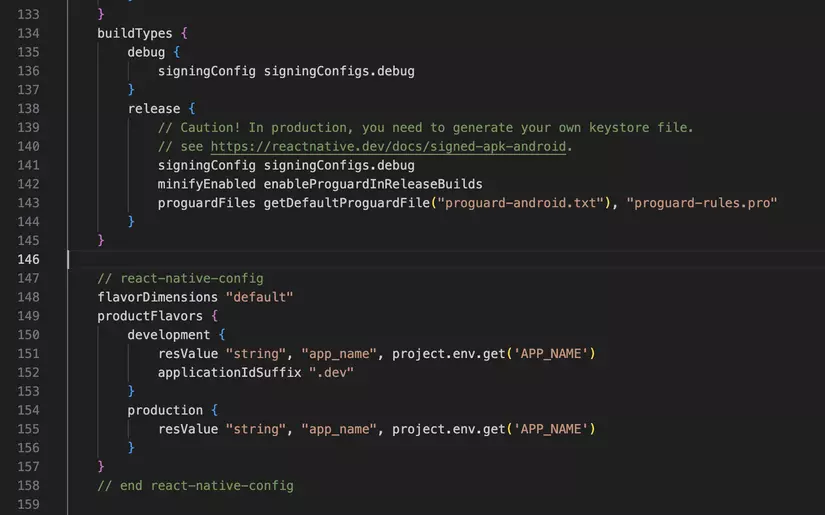
Đây là hình ảnh phần cài đặt react-native-config


Các bạn sẽ thấy phần productFlavors sẽ có 2 môi trường là development và production. Chúng ta sẽ tạo thư mục với tên tương tự vào trong android/app/src và thêm các tệp google-service.json của từng dự án Firebase vào thư mục đó.

Lưu ý là các bạn phải copy 1 tệp google-service.json vào bên trong thư mục android/app đây là tệp default, các bạn có thể dùng tệp google-service.json của dự án firebase dev .
Như vậy khi dự án React Native của các bạn run theo môi trường nào thì nó nhận theo dự án Firebase của môi trường đó.
Cài đặt phía iOS
Bên phía iOS thì như bài trước Phân chia môi trường development, staging, production trong dự án React Native chúng ta sẽ có nhiều Target, mỗi Target là một môi trường.
Chúng ta sẽ tạo New Group GoogleServices và 2 New Group Development, Production như hình bên dưới

Ở mỗi thư mục Development, Production chúng ta sẽ thêm tệp GoogleServices-Info.plist vào

Các bạn lưu ý là khi thêm tệp GoogleServices-Info.plist nhớ chọn đúng Target của môi trường đó


Như vậy là xong phần cài đặt nhiều Firebase theo các môi trường khác nhau trong dự án React Native.
Cảm ơn các bạn đã xem, chúc các bạn lập trình vui vẻ.