React and Angular:
Tổng quan ngắn gọn ReactJS là một thư viện JavaScript mã nguồn mở được Facebook giới thiệu để xây dựng giao diện người dùng động. Nó dựa trên JavaScript và JSX (một phần mở rộng PHP) và được biết đến rộng rãi để phát triển các phần tử HTML có thể sử dụng lại để phát triển front-end.
Trong khi đó, Angular là front-end development framework mã nguồn mở do Google cung cấp. Nó là một phần của MEAN stack và tương thích với một số lượng lớn các trình soạn thảo mã và được biết đến để tạo các trang web và ứng dụng web động.Phiên bản ổn định gần đây nhất của nó là Angular 7, trong khi Google vẫn hỗ trợ phiên bản đầu tiên, tức là AngularJS.
Hai front-end development frameworks được sử dụng bởi các thương hiệu có uy tín khác nhau, bao gồm: React vs Angular

Và lý do đằng sau là những lợi ích mà họ đề xuất cho các công ty phát triển ứng dụng di động được nêu dưới đây:
Lợi ích của thư viện ReactJS
Trải nghiệm người dùng tốt hơn
Không giống như các khung JavaScript framework khác, React sử dụng Virtual DOM - dạng trừu tượng của Real DOM. Điều này giúp các developer ứng dụng React dễ dàng cập nhật các thay đổi được thực hiện bởi người dùng trong ứng dụng mà không ảnh hưởng đến các phần khác của giao diện.
Điều này dẫn đến việc xây dựng một giao diện người dùng rất năng động với trải nghiệm người dùng tinh tế.
Tiết kiệm thời gian
Trong trường hợp của React, các công ty phát triển ứng dụng có thể sử dụng lại các thành phần mã ở các mức khác nhau tại bất kỳ thời điểm nào. Bên cạnh đó, các thành phần được cách ly với nhau và các thay đổi trong một thành phần không ảnh hưởng đến nhau, điều này giúp quản lý các bản cập nhật dễ dàng hơn.
Điều này làm cho việc phát triển ứng dụng React dễ dàng hơn, tiết kiệm thời gian và hiệu quả cho các developer.
Phát triển nhanh
React cho phép các developer sử dụng lại mã hiện có và áp dụng hot reloading vào quy trình. Cách tiếp cận này không chỉ cải thiện hiệu suất ứng dụng mà còn tăng tốc độ phát triển.
Kiểm tra nhanh hơn
React sử dụng rộng rãi Redux giúp giảm bớt rắc rối trong việc lưu trữ và quản lý các trạng thái thành phần trong các ứng dụng quy mô lớn và phức tạp với các thành phần động lớn.
Nó giúp các developer thêm trạng thái ứng dụng trong một đối tượng và trao quyền cho mọi thành phần của ứng dụng truy cập trạng thái ứng dụng mà không liên quan đến các thành phần con hoặc sử dụng callback. Điều này giúp dễ dàng kiểm tra ứng dụng và ghi nhật ký thay đổi dữ liệu, cùng với việc sử dụng hot reloading và các công cụ khác.
Ổn định code với ràng buộc dữ liệu một chiều
ReactJS cho phép các developer làm việc trực tiếp với các thành phần và employ downward data binding để đảm bảo rằng các thực thể mẹ không bị ảnh hưởng bởi những thay đổi của các thực thể con. Cách tiếp cận này làm cho code ổn định và hỗ trợ ý tưởng phát triển trong tương lai.
Lợi ích của Angular Front-End Development Framework
Code rõ ràng hơn
Angular sử dụng ngôn ngữ lập trình TypeScript, là siêu ngôn ngữ của JavaScript. Nó biên dịch JavaScript, nhưng cũng giảm bớt quá trình tìm và loại bỏ các vấn đề phổ biến trong khi code.
Cách tiếp cận này giúp các developer viết code rõ ràng hơn và không có lỗi và đảm bảo chất lượng code, một điều thực sự hữu ích khi đầu tư vào phát triển ứng dụng Doanh nghiệp.
Hiệu suất cao hơn
Angular có hierarchical dependency injection, tốt hơn nhiều so với AngularJS, trong đó các lớp không phụ thuộc lẫn nhau. Nó khá hướng về các nguồn bên ngoài, mang lại hiệu suất cao hơn cho các ứng dụng di động Angular.
Material Design-like Interface
Angular cung cấp các pre-built material design qua các yếu tố điều hướng, orm controls, pop ups, layouts, and data tables. Điều này giúp các developer ứng dụng di động vượt qua tác động của Google Material Design đối với thiết kế ứng dụng di động và thiết kế một sản phẩm kỹ thuật số mà người dùng cần trong thời gian dài.
Xử lý lỗi tốt hơn
Phiên bản mới nhất của Angular là Angular 7 cũng cung cấp các tính năng như quy trình xử lý lỗi được nâng cấp cho @Output trong các tình huống trong đó một thuộc tính không được khởi tạo.
Cập nhật liền mạch bằng cách sử dụng Angular CLI
Angular CLI (Command Line Interface) dễ cài đặt và sử dụng, thân thiện với người mới, cung cấp các công cụ kiểm tra sáng tạo và các lệnh đơn giản hơn và được hỗ trợ bởi các kỹ sư và nền tảng khác nhau, giúp có thể cập nhật ngay cả những thành phần có sự phụ thuộc của bên thứ ba.
Với điều này, chúng ta đã trải qua một bản tóm tắt về React và Angular và lợi ích của chúng. Vì vậy, chúng ta hãy đi sâu vào so sánh React vs Angular.
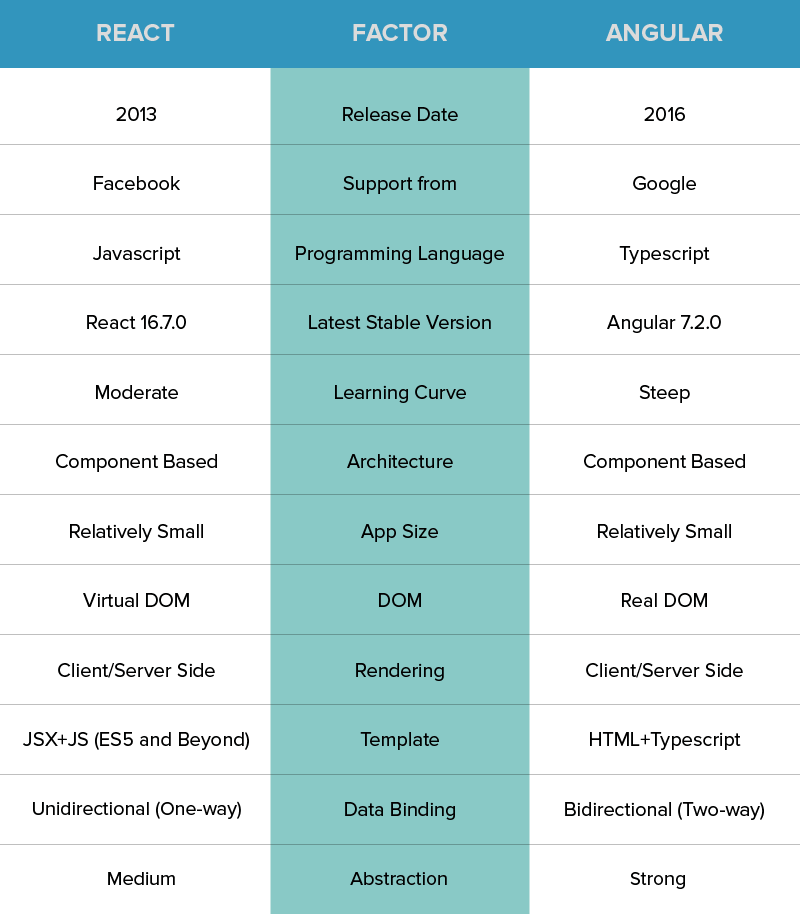
React vs Angular: So sánh giữa hai tùy chọn phát triển Front-end
1. Phổ biến
Theo Google Xu hướng, React có nhiều tìm kiếm hơn Angular. Trong khi, mọi người tỏ ra quan tâm nhiều hơn đến Angular do có sẵn nhiều giải pháp làm sẵn. Bên cạnh đó, cả hai công nghệ đang phát triển có nghĩa là cả hai đều phổ biến trên thị trường.
2. Kiến trúc
Cả Angular và React đều có kiến trúc component-based, có nghĩa là chúng có các thành phần gắn kết, tái sử dụng và mô đun. Nhưng, sự khác biệt đến ở điểm công nghệ.
React sử dụng JavaScript trong khi Angular đi kèm với Typescript phát triển web nhỏ gọn hơn và không có lỗi.
3. Quá trình học tập
Google Angular IO framework cung cấp nhiều cách để giải quyết một vấn đề cụ thể, có hệ thống quản lý thành phần phức tạp, cũng như yêu cầu làm quen với các khái niệm và ngôn ngữ khác nhau như templates, pipes, dependency injection, RxJS, TypeScript...
Bên cạnh đó, framework phát triển liên tục - khiến các developer cần phải xem xét những gì mới trong hệ sinh thái Angular và nâng cấp các kỹ năng của họ theo đó.
Trong khi đó, điều tương tự không đúng với khung React JS. Reactjs cho phép bạn dễ dàng tìm hiểu và tạo một ứng dụng trong hệ sinh thái React nếu bạn giỏi JavaScript.
ReactJS cung cấp nhiều tài nguyên hữu ích cho người mới tìm hiểu
4. Tốc độ phát triển và năng suất
Angular cung cấp trải nghiệm phát triển nâng cao - nhờ CLI nó cho phép tạo ra không gian làm việc và thiết kế các ứng dụng hoạt động nhanh chóng và tạo ra các thành phần và dịch vụ bằng các one-line commands, quy trình tích hợp để giải quyết các vấn đề toàn diện và tính năng code rõ ràng của TypeScript.
Nhưng, khi nói đến React, tốc độ phát triển và năng suất bị ảnh hưởng do sự tham gia của các thư viện bên thứ ba. Các developer ứng dụng React js phải xác định kiến trúc phù hợp cùng với các công cụ.
Bên cạnh đó, bộ công cụ cho các ứng dụng di động React thay đổi theo từng dự án, ngụ ý nhiều thời gian và nỗ lực hơn được đầu tư nếu dự án được bàn giao cho các developer mới để cập nhật ứng dụng.
Điều này chỉ ra rằng Angular vượt trội hơn React về tốc độ phát triển và năng suất.
5. Linh hoạt và tự do
Một yếu tố khác góp phần vào sự lựa chọn React vs Angular là tính linh hoạt. React framework cung cấp cho bạn sự tự do lựa chọn các công cụ, thư viện và kiến trúc để phát triển một ứng dụng.
Nó cho phép bạn xây dựng một ứng dụng tùy biến cao chỉ sử dụng các tính năng và ngăn xếp công nghệ mà bạn yêu cầu, miễn là bạn đã thuê một nhóm phát triển ReactJS lành nghề.
Angular, mặt khác, cung cấp một số lượng tự do và linh hoạt hạn chế. Ví dụ, phiên bản mới nhất của Angular IO, tức là Angular 7 cho phép bạn chỉ sử dụng các thành phần Angular bên trong các khung khác và mã nhúng trong một ứng dụng dựa trên HTML.
Điều này chỉ ra rằng React mang đến sự linh hoạt và tự do tốt hơn so với Angular.
6. DOM (Document Object Model)
Angular sử dụng real DOM trong đó toàn bộ cấu trúc dữ liệu cây được cập nhật ngay cả khi một phần của nó bị thay đổi. Trong khi đó, Virtual DOM được sử dụng trong phát triển ứng dụng Reactjs, cho phép các công ty phát triển ứng dụng theo dõi và cập nhật các thay đổi mà không ảnh hưởng đến các phần khác của cây.
Vì Virtual DOM được coi là nhanh hơn real DOM, React chiến thắng Angular trong bối cảnh này.
7. Ràng buộc dữ liệu
Một yếu tố khác ảnh hưởng đến quyết định chọn khung phù hợp giữa React và Angular là Data Binding.
React sử dụng liên kết dữ liệu một chiều trong đó các thành phần UI chỉ có thể được thay đổi sau khi thay đổi trạng thái mô hình. Các developer không thể thay đổi các thành phần UI mà không cập nhật trạng thái mô hình tương ứng.
Trong khi đó, trong trường hợp ứng dụng di động Angular, phương pháp ràng buộc hai chiều được xem xét. Cách tiếp cận này , như đã thấy trong bài viết có tiêu đề Vue.js vs Angular, đảm bảo rằng trạng thái mô hình thay đổi tự động khi có bất kỳ thay đổi nào trong thành phần UI được thực hiện và ngược lại.
Mặc dù cách tiếp cận của Angular có vẻ dễ dàng và hiệu quả hơn, nhưng cách của React cung cấp một tổng quan dữ liệu tốt hơn và hợp lý hơn trong trường hợp dự án ứng dụng lớn hơn. Do đó, React chiến thắng Angular.
8. Hiệu suất ứng dụng và trải nghiệm người dùng
React sử dụng Virtual DOM và Fiber để xây dựng các ứng dụng dẫn đến AngularJS. Tuy nhiên, các phiên bản mới hơn, như Angular 7 đã đưa ra các tính năng và yếu tố như ShadowAPI, khiến cho sự cạnh tranh giữa hai khung thậm chí còn khốc liệt hơn, không giảm về kích thước hoặc hiệu suất ứng dụng.
9. Giải pháp di động
Angular cung cấp khung Ionic để phát triển ứng dụng di động, đi kèm với bộ chứa Cordova và thư viện thành phần UI hấp dẫn. Vì vậy, ứng dụng được phát triển, khi được xem trên bất kỳ thiết bị nào, sẽ xuất hiện như một trang web bên trong bộ chứa ứng dụng web gốc.
Tuy nhiên, đây không phải là trong trường hợp thư viện React javascript. Nó cung cấp trải nghiệm UI thực sự riêng cho phép bạn tạo các thành phần của riêng mình và liên kết chúng với mã gốc được viết bằng Java, Kotlin, Objective-C và Kotlin.
Vì vậy, React chiến thắng trận chiến này tại đây.
10. Kiểm tra
Có thể thử nghiệm và gỡ lỗi Angular IO cho một dự án hoàn chỉnh với một công cụ duy nhất như Jasmine, Protractor và Karma. Nhưng, điều này là không thể trong trường hợp phát triển ứng dụng React js. Một bộ công cụ được yêu cầu để thực hiện các bộ thử nghiệm khác nhau.
Ví dụ: bạn sẽ yêu cầu Jest để kiểm tra mã JavaScript, Enzyme và Unazed-React để kiểm tra thành phần, Skin-deep for Render test utils, React-unit để kiểm tra đơn vị, v.v. Điều này làm tăng những nỗ lực và thời gian cần thiết trong quá trình thử nghiệm.
Vì vậy, người chiến thắng trong cuộc chiến Angular vs React này là Angular.
11. Dễ cập nhật
Angular có CLI cải tiến có chứa các lệnh như ng_update, giúp dễ dàng nâng cấp ứng dụng lên phiên bản Angular mới nhất. Điều này làm cho việc phát triển ứng dụng Angular khó khăn hơn, với điều kiện hầu hết quá trình cập nhật là tự động.
Tương tự, React cũng cung cấp cơ sở để thực hiện chuyển đổi liền mạch giữa hai phiên bản. Tuy nhiên, thư viện phát triển front-end phụ thuộc rất nhiều vào các thư viện bên ngoài, cho phép cập nhật và di chuyển các thành phần của bên thứ ba. Ngoài ra, các developer phải kiểm tra mọi lúc xem các thư viện bên thứ ba đã sử dụng có tương thích với các phiên bản gần đây của khung JavaScript hay không, điều này làm tăng nỗ lực của các developer.
Điều này ngụ ý rằng mặc dù cả hai khung làm việc đều hướng tới việc chuyển đổi từ phiên bản này sang phiên bản liền mạch, React tụt lại phía sau Angular.
12. Tài liệu
Tài liệu trong khung Angular chậm hơn do quá trình phát triển đang diễn ra. Bên cạnh đó, hầu hết các tài liệu và hướng dẫn cho AngularJS, đã lỗi thời và vô dụng đối với các developer.
Nhưng đây không phải là trường hợp phát triển Reactjs. Khung React cũng đang được cập nhật thường xuyên, nhưng những hiểu biết sâu sắc từ các phiên bản trước vẫn còn giá trị.
13. Hỗ trợ cộng đồng
React có sự hỗ trợ cộng đồng rộng hơn Angular trên GitHub. Nhưng, khi nói đến Khảo sát developer StackOverflow 2018, số lượng developer làm việc với Angular có phần cao hơn so với những người làm việc với React.
Vì vậy, cả hai khung phát triển front-end đều có phần hỗ trợ cộng đồng giống nhau.
Các yếu tố đã nói ở trên sẽ giúp bạn sàng lọc khuôn khổ phát triển front-end phù hợp với bạn. Nhưng, để giảm bớt quá trình, đây là một số điều kiện mô tả khi nào bạn chọn React và khi nào nên chọn Angular.
Khi nào nên sử dụng React để phát triển ứng dụng?
React phù hợp với dự án ứng dụng của bạn khi:
- Nhóm của bạn có chuyên môn về HTML, CSS và JavaScript.
- Bạn cần một giải pháp ứng dụng cụ thể tùy biến cao.
Vô số các thành phần với các trạng thái khác nhau và thường thay đổi - các mục điều hướng hoạt động / không hoạt động, đầu vào động, quyền đăng nhập và quyền truy cập của người dùng, các nút được bật / tắt, v.v. có liên quan đến quá trình phát triển. - Các thành phần dự kiến sẽ được chia sẻ trên nhiều ứng dụng khi dự án ứng dụng mở rộng.
- Bạn muốn dành thời gian cho việc chuẩn bị trước khi phát triển.
Khi nào cần xem xét Angular framework để phát triển ứng dụng?
Angular framework là một lựa chọn tốt khi:
- Nhóm của bạn có kinh nghiệm với Java, C # và các phiên bản trước của Angular.
- Độ phức tạp của ứng dụng nằm ở mức Thấp đến Trung bình.
- Bạn nắm lấy các giải pháp sẵn sàng sử dụng và cần năng suất cao hơn.
- Bạn muốn nắm lấy Gói ngân sách trong tùy chọn CLI, thông báo cho nhà phát triển khi kích thước gói ứng dụng vượt quá giá trị được quyết định trước. Nói cách khác, chọn Angular là quyết định đúng đắn khi bạn muốn điều chỉnh kích thước ứng dụng.
- Bạn cần một ứng dụng giàu tính năng quy mô lớn.
- Mặc dù điều này sẽ cho bạn ý tưởng về việc chọn gì cho kịch bản hiện tại, nhưng sẽ luôn có lợi khi xem xét phạm vi tương lai của hai người để được hỗ trợ lâu dài