Widget là thành phần có thể tái sử dụng trên portal page. Widget gồm HTML, CSS, JS controller, client-side code và server-side code. Widget có thể chứa thông tin hoặc thực hiện chức năng nào đó. Servicenow cung cấp một lượng lớn baseline widgets, vd:
- Approvals
- Knowledget Base
- My Request
- Crarousel
- Catalog content
- Popular questions
- Search
Widgets được viết bằng AngularJS (widget are AngularJS directives). Khi một cái page đc load lên, 1 directive được tạo ra ứng với mỗi widget. Widget liên kết chặc chẽ với code js bên server, server side js được hỗi trợ bởi Rhino Engine trên nền tảng Servicenow.
Add Widgets to a Page
Sau khi tạo 1 cái page layout bằng container, row, column thì có thể bỏ widget vào page. Sau khi widget được bỏ vào page thì sẽ tạo ra một widget instance. Ta có thể setting option cho mỗi widget, chỉ có instance của widget đó bị thay đổi.
Edit widget option
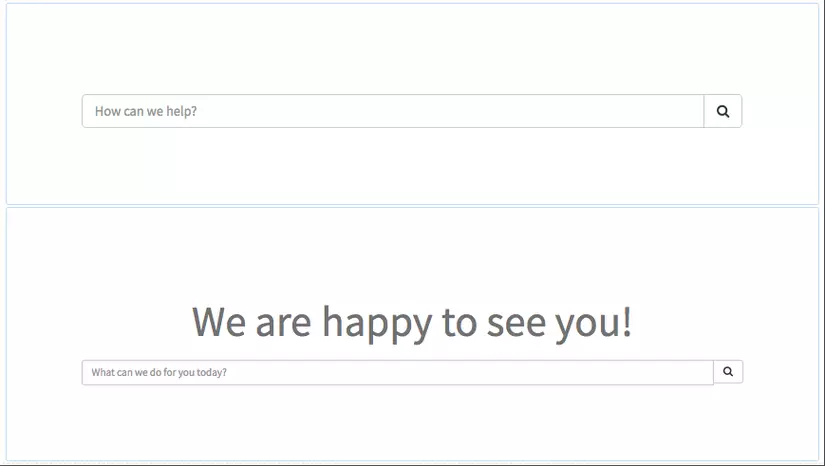
Thay đổi option của 1 widget instance k làm ảnh hưởng đến các instance khác.
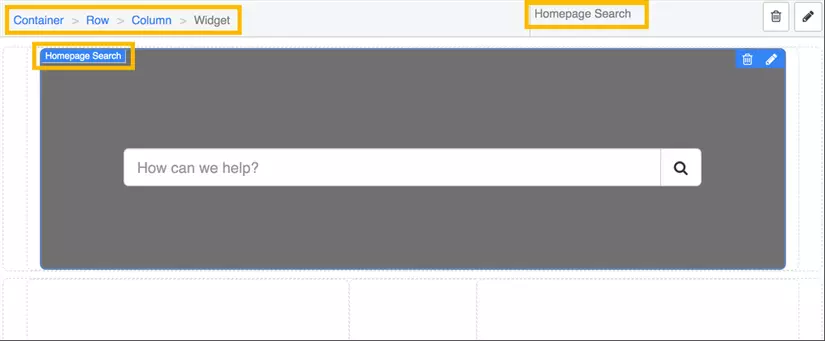
Chọn widget, nhấn biểu tượng cây bút.
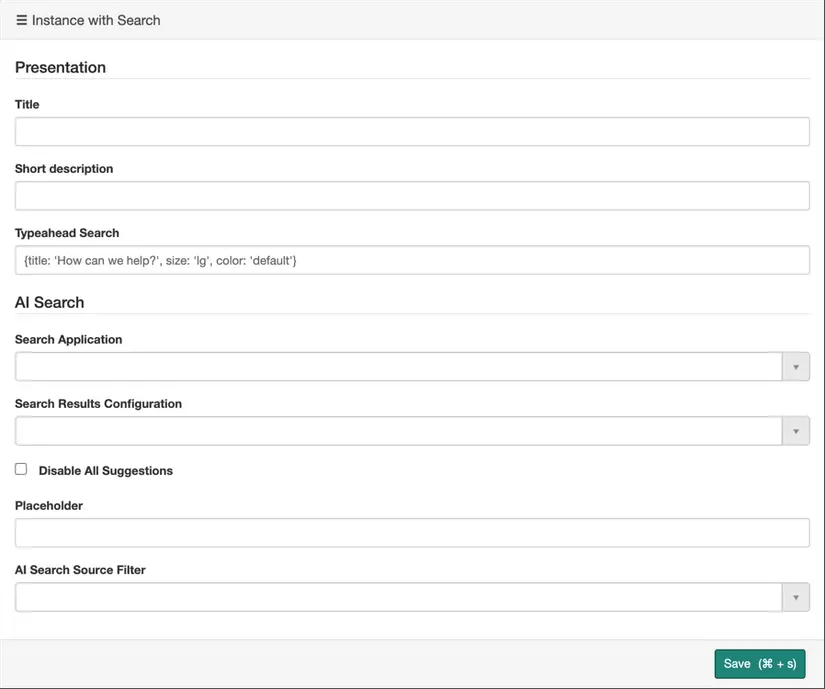
 Vd Homepage Search widget configuration:
Vd Homepage Search widget configuration:


Set Container Properties
Create Custom Widget
HTML Template: accept and display data
- render dynamic view to user in the browser using information from the model and controller
- binds client script variable to markup
- gathers data from user inputs like input text, radio buttons, and check boxes
Client Script: defines AngularJS controller
- Service Portal maps server data from JS and JSON objects to client objects
- Processes data for rendering
- Passes data to HTML template
- Passes user input and data to the server for processing
Server Script: work with record data, web services, and anhy data available in Servicenow server-side scripts
- Sets the initial widget state
- Sends data to the widget's Client Script using 'data' object
- Runs server-side queries
Link Function: to manipulate DOM... ???
Option Schema: allow service portal admin to configure a widget Angular Providers:
- keep widget in sync when change records or filters
- Shares context between widgets
- Create reusable behaviors and UI components then injects them into multiple widgets
Write widget logic
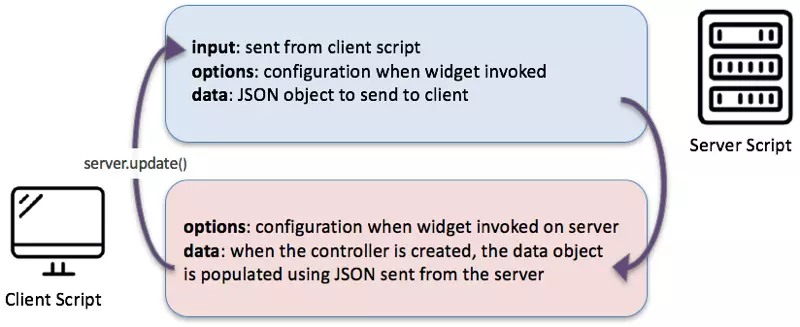
Server Script Global Objects
| Object Name | Description |
|---|---|
| data | Object containing a JSON object to send to the Client Script |
| input | Data object received from the Client Script's controller. |
| options | The options used to invoke the widget on the server |
- Khi một widget instance được khởi tạo,
datavàinputobjects sẽ được khởi tạo. - Server script sẽ tạo ra một
dataobject. - Sau khi Server script thực thi,
dataobject được chuyển thành JSON (is JSON serialized) và gửi đến client controller. - Use the
optionsobject to see what values were used to invoke the widget.
Client Script Global Objects
| Object Name | Description |
|---|---|
| data | The serialized data object from the Server Script |
| options | The options used to invoke the widget on the server |
When the controller is created, the client data object is populated by the serialized JSON object sent from the server (a copy of the server's data object)
Use the options object to see what values were used to invoke the widget.
The options object is read-only.

Client Script Global Functions
All Client Script global functions return a JavaScript promise. The Client Script global functions are:
| Function Name | Description |
|---|---|
| this.server.get() | Calls the Server Script and passes custom input. |
| this.server.update() | Calls the server and posts this.data to the Server Script. |
| this.server.refresh() | Calls the server and automatically replaces the current options and data from the server response. |
Use widget APIs
Service Portal has an API known as the Widget API. The Widget API contains classes for both client-side and server-side scripting.
AngularJS Events with Widgets
AngularJS uses a publish and subscribe strategy for handling events. Events are useful for notifying widgets about important things happening in other widgets. For example:
- Record selected
- Changed value
- Data deleted
- Data added
- And more....
Work with events in AngularJS using these functions:
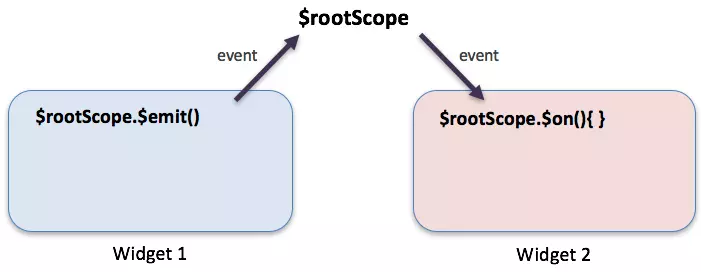
$emit(): Send an event up the scope hierarchy$on(): Listen for events of a given type
DEVELOPER TIP: Avoid the use of $rootScope.$broadcast() because it can cause performance issues.
Widget Client Scripts create the widget's controller, c.
 When working with multiple widgets on a page, widget controllers are siblings; they do not have a parent-child relationship. To emit and listen for events, use the parent of all scopes,
When working with multiple widgets on a page, widget controllers are siblings; they do not have a parent-child relationship. To emit and listen for events, use the parent of all scopes, $rootScope.

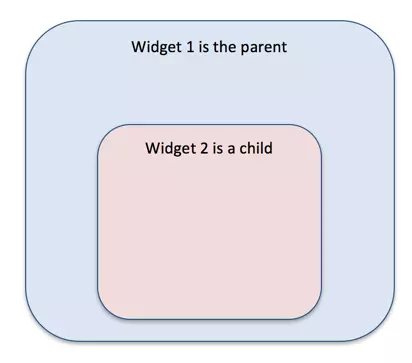
Embedded Widgets
it is possible to embed a widget in another widget. When widgets are embedded, a parent-child relationship does exist.

Examples
- Hello World widget scripts
Debugging Widgets
Client-side Debugging
The client-side Widget API includes methods which can be used for logging/debugging:
- spUtil.addErrorMessage()
- spUtil.addInfoMessage()
- spUtil.addTrivialMessage()
- spModal.alert()
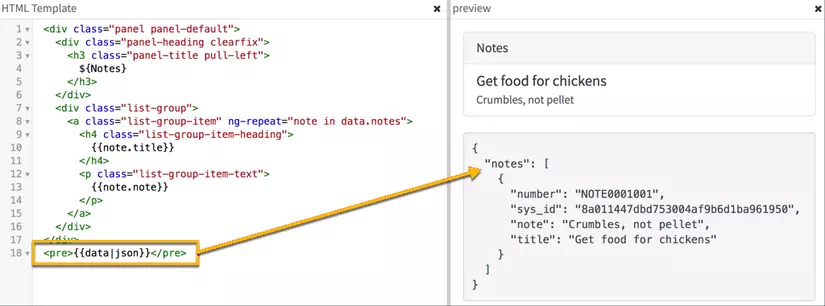
Output an object to the portal page by modifying the HTML Template:

Create and use directives
Define and use widget options
Respond to record changes which occur outside of Service Portal
Tips
- Applaying formatting to the script:
- Highlight the script
- Press shift+tab on the keyboard