Mình đã từng search google hơn chục lần về so sánh Prisma và Google để lựa chọn techstack khi tạo một project mới. Và dù đã search và đọc qua rất nhiều lần nhưng không hề đọng lại trong đầu được điều gì!
Lần này mình search “so sánh Prisma và Drizzle” và note lại những điều cốt lõi để lần search này là lần cuối đối với mình.
Cách tiếp cận và triết lý
Prisma
-
Trừu tượng hóa cao: Prisma cung cấp một mức độ trừu tượng cao, giúp người phát triển không cần phải biết quá nhiều về SQL. Thay vào đó, họ có thể làm việc với các mô hình dữ liệu được định nghĩa trong schema của Prisma.
-
Định nghĩa mô hình bằng Prisma schema: Mô hình dữ liệu được định nghĩa một cách khai báo bằng Prisma schema. Schema này sau đó được sử dụng để tạo các tệp SQL migration, document, thậm chí tạo code suggestion.
Drizzle
-
Gần gũi với SQL: Drizzle theo triết lý "Nếu bạn biết SQL, bạn sẽ biết Drizzle ORM". API của Drizzle rất giống SQL, tạo môi trường quen thuộc cho những người đã quen với SQL.
-
Định nghĩa schema bằng TypeScript: Schema trong Drizzle được định nghĩa bằng các hàm TypeScript, sau đó được sử dụng để tạo và thực hiện các tệp SQL migration.
-
Query Builder: Drizzle hoạt động như một SQL query builder, cho phép bạn tạo các truy vấn SQL bằng cách sử dụng các hàm JavaScript/TypeScript.
-
Linh hoạt và tái sử dụng mã: Sử dụng TypeScript cho phép Drizzle có tính linh hoạt cao và khả năng tái sử dụng mã tốt.
Tính năng
Tính năng của Prisma
-
Type Safety: Prisma Client cung cấp các thao tác CRUD (tạo, đọc, cập nhật, xóa) với type safety, giúp giảm thiểu lỗi lập trình và tăng độ tin cậy của ứng dụng.
-
Prisma Schema: Định nghĩa các mô hình dữ liệu một cách khai báo trong một schema riêng biệt, giúp tạo SQL migrations tự động và duy trì đồng bộ giữa mã nguồn và cơ sở dữ liệu.
-
Migrations: Prisma tự động tạo và quản lý các migrations, giúp dễ dàng cập nhật cấu trúc cơ sở dữ liệu mà không cần viết SQL thủ công.
-
Prisma Studio: Giao diện đồ họa cho phép quản lý và tương tác với cơ sở dữ liệu một cách trực quan, dễ dàng kiểm tra và chỉnh sửa dữ liệu.
-
API Thân Thiện: Cung cấp API đơn giản và dễ hiểu cho các thao tác với cơ sở dữ liệu, giúp tăng năng suất của lập trình viên.
-
Quan Hệ (Relations): Hỗ trợ đầy đủ các thao tác với dữ liệu liên kết thông qua các trường quan hệ ảo (virtual relation fields) và các truy vấn lồng nhau (nested queries).
-
Filter và Pagination: Prisma cung cấp các công cụ lọc dữ liệu và phân trang mạnh mẽ, bao gồm cả limit-offset và cursor-based pagination.
-
Tính năng bổ sung: Prisma có các sản phẩm thương mại như Prisma Accelerate và Prisma Pulse, giúp tối ưu hóa hiệu suất và cung cấp các công cụ theo dõi (monitoring) và phân tích (analytics).
Tính năng của Drizzle
-
SQL Query Builder: Cho phép xây dựng các truy vấn SQL trực tiếp bằng các hàm JavaScript/TypeScript, mang lại sự linh hoạt và quyền kiểm soát cao.
-
TypeScript Schema: Định nghĩa các bảng và mô hình dữ liệu trong các tệp TypeScript, tận dụng sức mạnh của ngôn ngữ lập trình để tái sử dụng mã và tạo các migrations tự động.
-
Migrations: Tạo và quản lý các migrations bằng cách sử dụng mã TypeScript, cho phép chỉnh sửa trước khi thực thi để tùy biến các thao tác cơ sở dữ liệu.
-
Queries API: Cung cấp một API cho phép tạo các truy vấn phức tạp với mức độ trừu tượng cao hơn, giúp dễ dàng làm việc với các mối quan hệ và dữ liệu lồng nhau.
-
Quan Hệ (Relations): Hỗ trợ làm việc với dữ liệu liên kết, nhưng yêu cầu cấu trúc truy vấn SQL phức tạp hơn so với Prisma.
-
Filter và Conditional Operators: Cho phép sử dụng các toán tử lọc và điều kiện cụ thể của SQL, mang lại sự linh hoạt khi xử lý dữ liệu.
-
Observability: Hỗ trợ logging cho các truy vấn và việc tạo SQL, giúp theo dõi và phân tích hiệu suất của ứng dụng.
Ví dụ
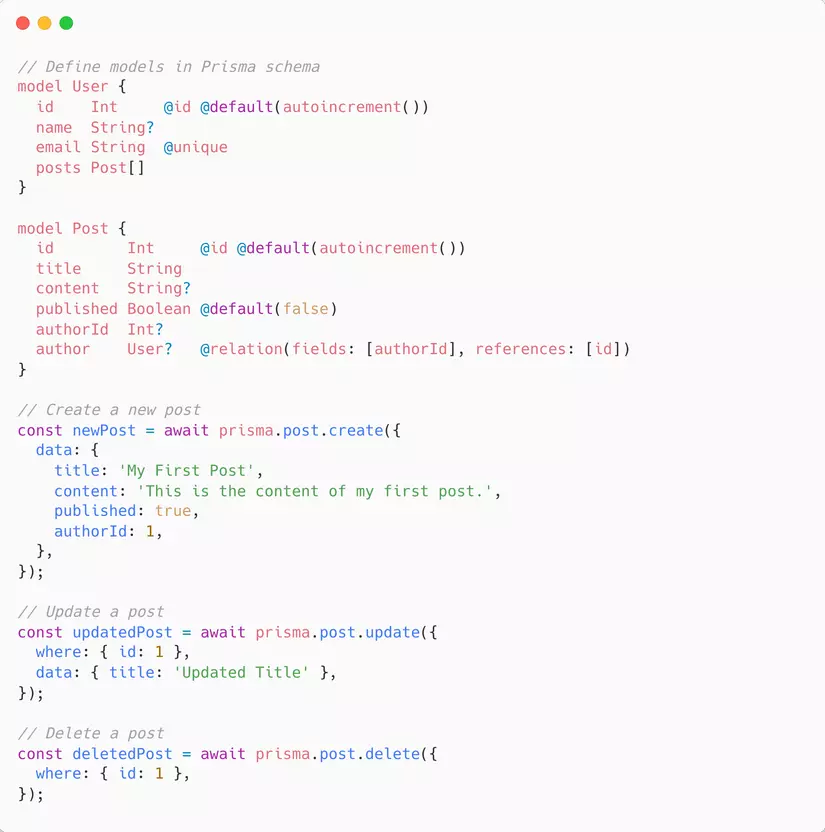
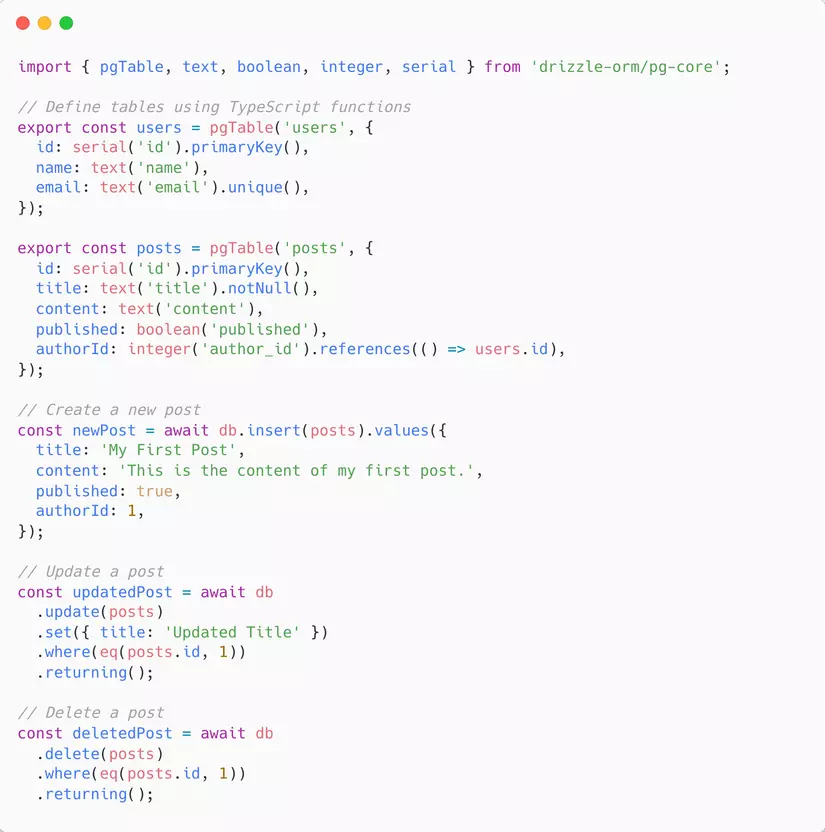
Sau đây là ví dụ về thao tác với database của blog với cài đặt bằng Prisma và Drizzle. Ví dụ đơn giản về khai báo để bạn có cái nhìn qua.
Prisma

Drizzle

Kết luận
Cả Prisma và Drizzle đều là 2 thư viện Typescript hỗ trợ thao tác với database tốt nhất hiện nay, hai thư viện này có thể thay thế lẫn nhau trong nhiều trường hợp. Nhưng mỗi thư viện lại có điểm mạnh riêng.
Prisma hướng tới sự trừu tượng hoá, dễ dàng thì Drizzle hướng tới sự linh hoạt và mạnh mẽ, thân thiện với những người đã quen thuộc với SQL.
Với mình khi làm Micro SaaS, database đơn còn đơn giản và thao tác với database cơ bản thì mình lựa chọn Prisma, ngoài ra Prisma cung cấp Prisma Studio chạy ngay bằng npx trên máy dev luôn nên rất tiện để kiểm tra database.
Mình thích xây dựng Micro SaaS, học hỏi và chia sẻ kinh nghiệm từ quá trình xây dựng đó! Follow mình để biết thêm về những điều hay ho về xây dựng ứng dụng đặc biệt là Micro SaaS nhé.