1. Giới thiệu về SCSS và BootStrap
- SCSS là một phần mở rộng của CSS với cú pháp mở rộng và các tính năng hữu ích như biến, nesting và mixins, giúp quản lý mã CSS một cách hiệu quả hơn.
- Bootstrap là một framework CSS phổ biến, cung cấp các thành phần giao diện như buttons, forms, modals và nhiều lớp tiện ích để giúp việc phát triển web nhanh chóng và hiệu quả.
2. Tại sao nên sử dụng SCSS của BootStrap?
- Quản lý dễ dàng: SCSS giúp bạn tổ chức và quản lý CSS một cách có hệ thống hơn, giảm thiểu sự lặp lại code và dễ dàng bảo trì.
- Tùy chỉnh linh hoạt: Sử dụng SCSS của Bootstrap cho phép bạn tùy chỉnh giao diện mà không cần phải sửa đổi mã nguồn gốc của Bootstrap.
3. Bắt đầu tích hợp SCSS của BootStrap vào dự án
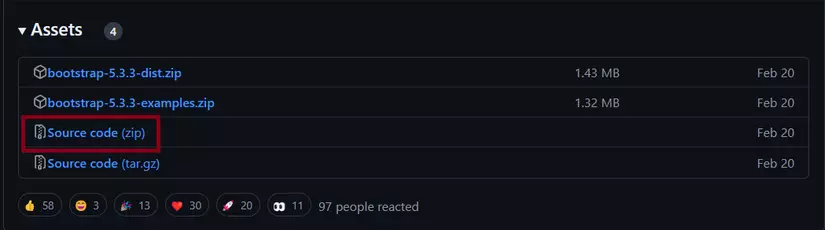
Bước 1: truy cập link sau để tải source code của BootStrap link
chọn file Source code.zip để tiến hành tải file về máy

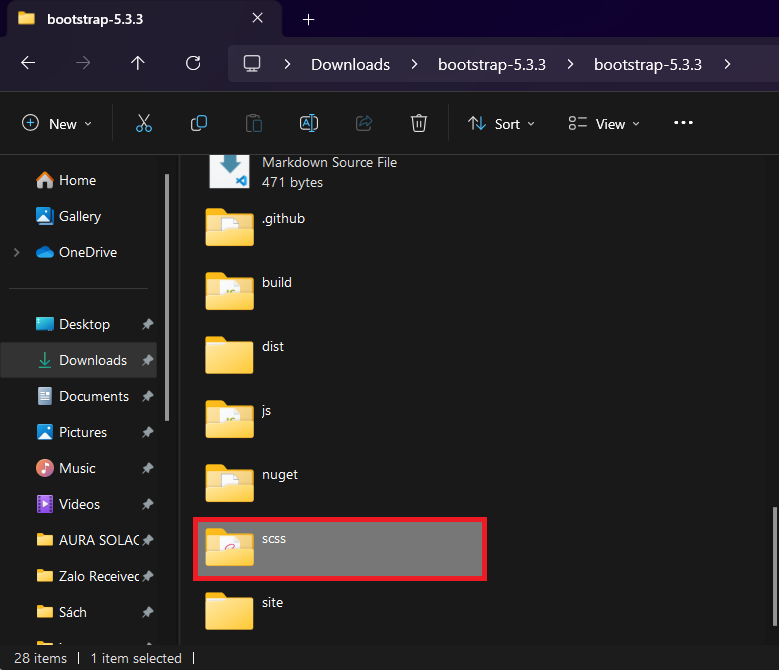
Bước 2: giải nén file và tìm tới thư mục bootstrap-5.3.3\scss

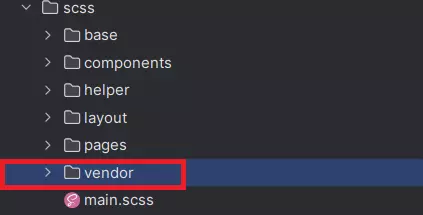
Bước 3: copy file scss và paste vào folder scss\vendor trong dự án của bạn và đổi tên folder scss vừa dán thành bootstrap-scss

Bước 4: tại folder vendor tạo file _bootstrap-custom.scss và chèn nội dung sau vào file
// Custom.scss
// Option B: Include parts of Bootstrap // 1. Include functions first (so you can manipulate colors, SVGs, calc, etc)
@import "bootstrap-scss/functions"; // 2. Include any default variable overrides here // Default variable overrides
//$body-bg: #000;
//$body-color: #111; // 3. Include remainder of required Bootstrap stylesheets (including any separate color mode stylesheets)
@import "bootstrap-scss/variables";
@import "bootstrap-scss/variables-dark"; // 4. Include any default map overrides here // 5. Include remainder of required parts
@import "bootstrap-scss/maps";
@import "bootstrap-scss/mixins";
@import "bootstrap-scss/root"; @import "./../helper/custom-color"; // Merge the maps
$theme-colors: map-merge($theme-colors, $custom-colors);
$utilities-bg-colors: map-merge($utilities-bg-colors, $custom-colors);
$utilities-text-colors: map-merge($utilities-text-colors, $custom-colors); // 6. Optionally include any other parts as needed
@import "bootstrap-scss/utilities";
@import "bootstrap-scss/reboot";
@import "bootstrap-scss/type";
@import "bootstrap-scss/images";
@import "bootstrap-scss/containers";
@import "bootstrap-scss/grid";
@import "bootstrap-scss/helpers";
@import "bootstrap-scss/button-group";
@import "bootstrap-scss/buttons";
@import "bootstrap-scss/forms";
@import "bootstrap-scss/accordion";
@import "bootstrap-scss/alert";
@import "bootstrap-scss/badge";
@import "bootstrap-scss/breadcrumb";
@import "bootstrap-scss/card";
@import "bootstrap-scss/close";
@import "bootstrap-scss/carousel";
@import "bootstrap-scss/dropdown";
@import "bootstrap-scss/list-group";
@import "bootstrap-scss/modal";
@import "bootstrap-scss/nav";
@import "bootstrap-scss/navbar";
@import "bootstrap-scss/offcanvas";
@import "bootstrap-scss/pagination";
@import "bootstrap-scss/placeholders";
@import "bootstrap-scss/popover";
@import "bootstrap-scss/reboot";
@import "bootstrap-scss/spinners";
@import "bootstrap-scss/tables";
@import "bootstrap-scss/toasts";
@import "bootstrap-scss/tooltip";
@import "bootstrap-scss/transitions"; // 7. Optionally include utilities API last to generate classes based on the Sass map in `_utilities.scss`
@import "bootstrap-scss/utilities/api"; // 8. Add additional custom code here
Bước 5: tại file main.scss chúng ta thêm câu lệnh sau
//Bootstrap Custom
@import 'vendor/_bootstrap-custom';
Bước 6: sau khi hoàn thành các bước trên, bạn có thể sử dụng biến và hàm scss của Bootstrap để điều chỉnh các giá trị màu sắc, phông chữ, khoảng cách... trong file _bootstrap-custom
4. Kết luận
Việc tích hợp SCSS của Bootstrap vào dự án không chỉ giúp bạn tận dụng các tính năng mạnh mẽ của Sass mà còn mang lại sự linh hoạt và dễ bảo trì cho dự án của bạn. Tận dụng các biến và hàm Sass của Bootstrap sẽ giúp bạn tạo ra giao diện độc đáo và phù hợp với yêu cầu của khách hàng.
Bằng cách áp dụng các bước trong bài viết này, bạn có thể nâng cao kỹ năng phát triển web của mình và xây dựng các dự án chất lượng cao hơn. Hy vọng rằng bạn sẽ tìm thấy các thông tin hữu ích và áp dụng thành công vào các dự án của mình!