Khởi tạo project
Bước 1: Cài đặt SDK và giải nén.

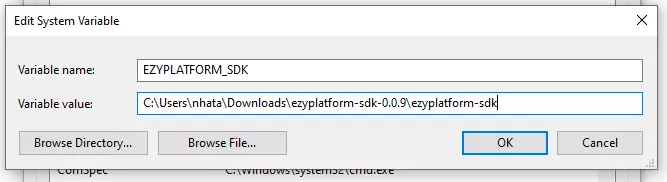
Bước 2: Tạo biến môi trường EZYPLATFORM_SDK với đường dẫn đến thư mục: app/ezyplatform-sdk của thư mục vừa giải nén.

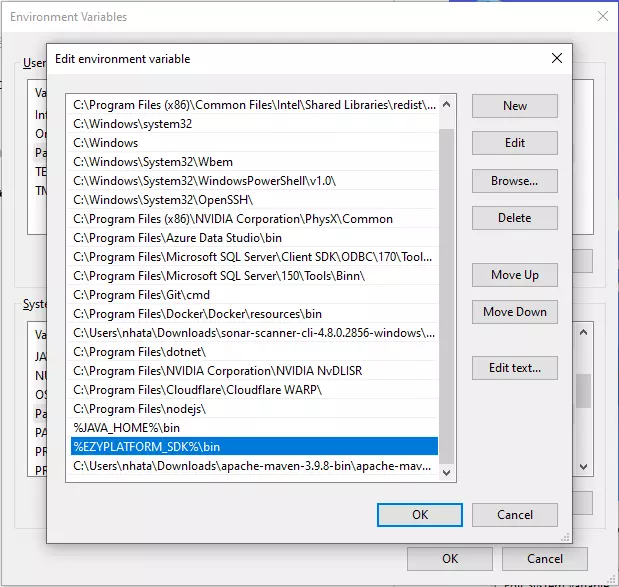
Bước 3: Thêm %EZYPLATFORM_SDK%\bin vào biến path.

Bước 4: Kiểm tra xem biến môi trường đã cài đặt thành công chưa bằng cách sử dụng câu lệnh cmd: ezy.bat (Nếu thành công sẽ hiển thị một đường dẫn).
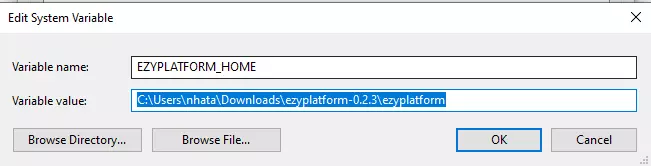
Bước 5: Tạo biến môi trường EZYPLATFORM_HOME với đường dẫn đến thư mục ezyplatform (0.2.3) vừa cài đặt.

Bước 6: Cài đặt Apache Maven: apache-maven-3.9.8-bin.zip với đường dẫn sau: Download tại đây
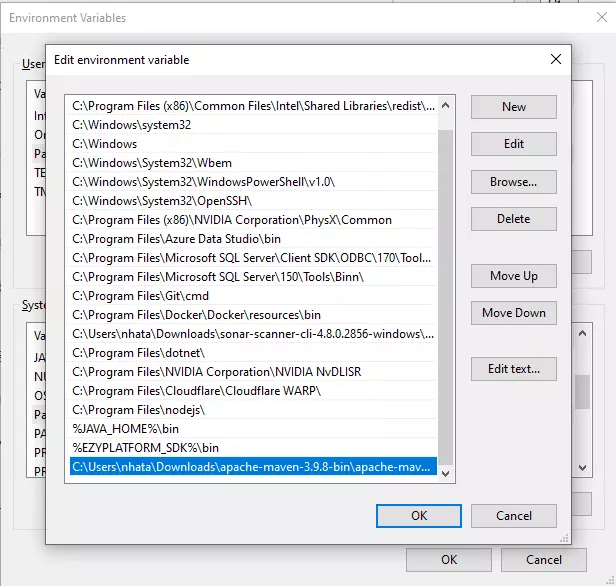
Bước 7: Thêm vào biến môi trường path đường dẫn đến thư mục bin của Apache Maven vừa cài đặt.

Bước 8: Clone thư viện ezyplatform-development về máy. Vào thư mục vừa clone về, chạy lệnh cmd: build.bat
Bước 9: Tạo thư mục cho dự án.
Bước 10: Vào thư mục vừa tạo chạy lệnh cmd để tạo một dự án: ezy.bat cp <tên_dự_án> -g <tên_group(com.blog)> -i admin-plugin,theme,web-plugin (VD: ezy.bat cp Essential -g com.blog -i admin-plugin,theme,web-plugin).
Mở dự án và thiết lập cho dự án
Bước 1: Mở project bằng Intellij.
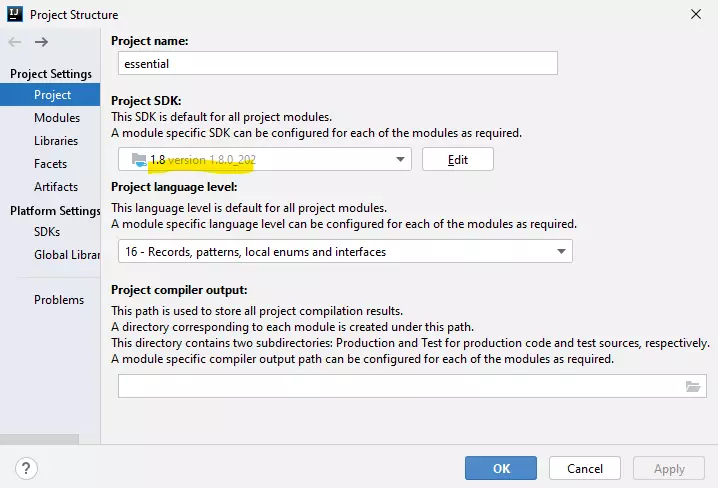
Bước 2: Thiết lập jdk8 cho project: File → Project Structure → Project → Project SDK → Chọn jdk8.

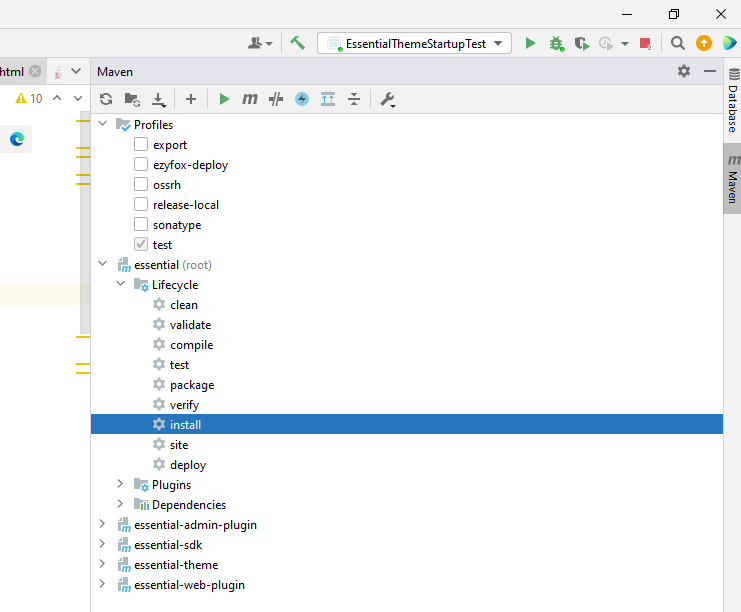
Bước 3: Xây dựng và đóng gói: Maven → root → Lifecycle –> install.

Bước 4: Khởi động dự án:
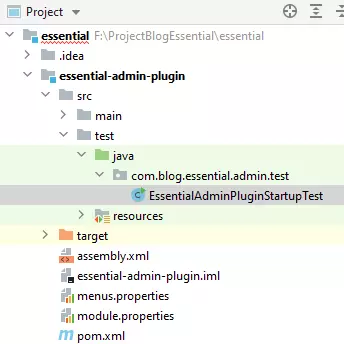
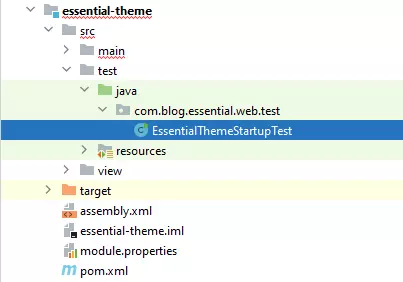
- Chạy file: <root>-admin-plugin → src → test → java → com… → Chạy startuptest.
- Chạy file: <root>-theme → src → test → java → com… → Chạy startuptest.


Bước 5: Đóng gói và xuất lên EzyPlatform:
- Vào thư mục dự án chạy lệnh cmd: export.bat
- Sau khi đóng gói Intellij xóa hết các file trong targer → Chạy lại Build và Package (Bước 3).
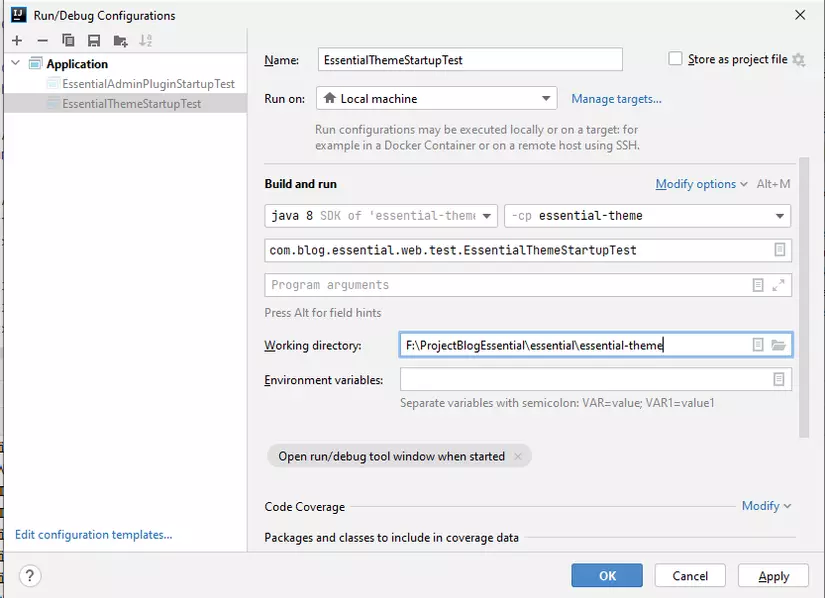
Bước 6: Trỏ woking dir để khi các file có sự thay đổi thì có thể cập nhật các thay đổi: Edit/Run Debug Configuration → Edit configuration → WorkingDirectoty → Thay đổi đường dẫn đến thư mục đang làm việc.

Sử dụng SCSS cho dự án
Bước 1: Clone Tại đây
Bước 2: Trong thư mục vừa clone về, vào book-store-theme → scr copy thư mục view và paste vào thư mục ...theme → src của dự án.
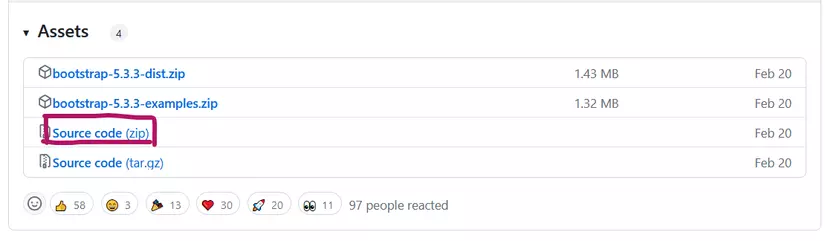
Bước 3: Download file Source code (.zip) (Bootstrap 5.3.3) (Tại đây).

Bước 4: Giải nén và lấy file scss trong thư mục vừa giải nén paste vào dự án: "..theme" →src → view → scss → vendor. Sau đó, đổi tên thư mục scss đó thành “bootstrap-5.3.3“.
Bước 5: Đi vào thư mục view (theme) của dự án ở trên, chạy lệnh cmd để cài đặt phụ thuộc: npm i . Sau đó chạy lệnh: npm run sass để hoàn tất cài đặt.