Trong quá trình làm việc, chắc chắn có nhiều lần các bạn phát hiện Bug và Assign nhầm cho anh em dev Frontend hoặc Backend.
Mình cũng vậy, làm thế nào để Tester có thể phần biệt được Bug là do team nào?

Đi vào phân tích cơ bản nha
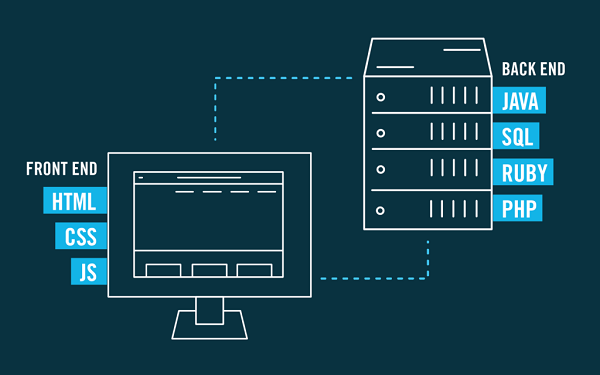
Một ứng dụng web cơ bản là việc xây dựng một vòng tuần hoàn khép kín việc gửi request từ một client (End-user) thông qua một liên kết dịch vụ (Url) đến web server và web server gửi response trả lại client.
Với đa số các mô hình phát triển ứng dụng web hiện nay, ta phân biệt cần biết phân biệt bug FE và BE để có thể phân tích, assgin tới dev team hợp lý.
Một cách đơn giản nhất tất cả các lỗi giao diện, validate mà không cần check đến DB là lỗi thuộc về FE. Các lỗi mà liên quan DB thì là lỗi thuộc về BE
Có thể hiểu 1 cách đơn giản như sau:
FrontEnd
Bao gồm quá trình xử lý các dữ liệu request nhận từ client và response gửi cho client.
Các request của user sẽ được biên dịch thành gói dữ liệu thế nào trên client trước khi gửi đến server, và các gói dữ liệu response nhận được từ server sẽ được browser trình diễn ra trang web trên máy client.
Một số ngôn ngữ trình: html, ccs, javascript,...

BackEnd
Bao gồm quá trình xử lý các dữ liệu request ở phía server và quá trình nhào nặn trên trình ứng dụng server (application) để tạo ra gói trả lời response gửi trả về cho client.
Một số ngôn ngữ lập trình: C, Java, Python, Ruby, php,... database

Lỗi FrontEnd phát hiện khi ?
- Kiểm tra trên môi trường máy client với các loại browser khác nhau
=> bất cứ thứ gì có thể nhìn thấy trên màn hình, phía máy khách(Có thể hiểu là kiểm tra GUI
Lỗi backend phát hiện khi?
- Kiểm tra liên quan đến cơ sở dữ liệu và logic nghiệp vụ (SQL, API Testing,...)
- GUI có thể hoặc không thể được sử dụng để thực hiện Kiểm thử
Túm cái váy là
Check xem request sent đi và response trả về có đúng hay không.
Nếu request sent đi sai params/ request body thì lỗi FE.
Nếu request sent đi đúng, response trả về k đúng expected status code/body thì lỗi BE.
Request sent đi đúng, response trả về đúng mà vẫn lỗi thì lỗi FE.
**Còn chính xác nhất thì để các anh Techlead tự mà bem nhau truy nguồn gốc lỗi là biết ngay, việc của bạn là cứ assign, không phải lỗi của ông nào thì ông í khác kêu trời lên **
Một số dạng lỗi Frontend
-
Nội dung web được thể hiện trên trang web và format của chúng
-
Form dữ liệu để browser tiếp nhận thông tin (input) của user nhập vào
-
Front chữ, màu sắc, menu, danh mục sản phẩm, các button hay tính năng trên web, …
-
UX, Responsive ... **Ví dụ: **
-
Lỗi hiển thị biểu mẫu, biểu đồ, trình đơn, báo cáo,...
-
Lỗi điều hướng màn hình
-
...
Một số dạng lỗi Backend
-
Truy xuất dữ liệu (query data),
-
Ghi dữ liệu (store data) vào database,
-
Các định dạng (format) dữ liệu truyền tải theo giao thức'
-
Các chức năng (function), luồng logic -...
**Ví dụ: **
- Không cập nhật thông tin sau khi edit thông tin
- .... Âukey chúc các bạn học tập vui vẻ!!!