Bài viết này được tham khảo từ Mads Stoumann, tôi thấy hay hay nên chia sẻ cho các bạn để có thể tự nghịch ngợm nếu muốn.
Tỷ lệ vàng, còn được gọi là số vàng, tỷ lệ vàng, hoặc thậm chí là tỷ lệ thần thánh, là một mối quan hệ đặc biệt giữa hai con số bằng khoảng 1,618. Nó thường được tượng trưng bằng chữ cái Hy Lạp. Điều hấp dẫn là tỷ lệ này gắn chặt với dãy số Fibonacci như thế nào—một chuỗi số mà mỗi số là tổng của hai số trước nó. Dãy số Fibonacci bắt đầu bằng 0, 1, sau đó tiếp tục: 1, 2, 3, 5, 8, 13, 21, v.v. Khi bạn di chuyển xa hơn trong chuỗi, tỷ lệ giữa mỗi số và số trước nó sẽ ngày càng gần với 1,618, hay phi. Tỷ lệ độc đáo này xuất hiện trong tự nhiên, nghệ thuật và kiến trúc, khiến nó vừa hấp dẫn về mặt toán học vừa đẹp mắt!
Trong hướng dẫn này, chúng ta sẽ tạo lại Biểu đồ tỷ lệ vàng trong CSS bằng cách sử dụng một số khai báo dạng lưới và một số thủ thuật bổ sung.
Chúng ta hãy bắt đầu nhé!
Trước hết, chúng ta sẽ sử dụng phần này của dãy số Fibonacci:
1, 1, 2, 3, 5, 8, 13, 21
Đó là 8 chữ số, vì vậy đánh dấu của chúng ta sẽ bao gồm một <ol> với 8 phần tử <li>.
Trong lưới CSS, chúng ta sẽ tạo một canvas với các kích thước được lấy từ tổng của hai chữ số cuối, 13 + 21 = 34, cho chiều rộng và chữ số lớn nhất, 21, cho chiều cao:
ol { all: unset; display: grid; grid-template-columns: repeat(34, 1fr); grid-template-rows: repeat(21, 1fr); list-style: none;
}
Hiện tại vẫn chưa có nhiều thông tin để xem, nhưng nếu chúng ta bật Grid Inspector của Dev Tool , chúng ta có thể thấy rõ lưới như ảnh dưới đây:

Tiếp theo, chúng ta sẽ thêm một số kiểu phổ biến cho các phần tử <li>:
li { aspect-ratio: 1 / 1; background: var(--bg); grid-area: var(--ga);
}
Vẫn không có gì để xem, vậy hãy điền một số nội dung vào các biến --bg( background-color) và --ga( grid-area):
&:nth-of-type(1) { --bg: #e47a2c; --ga: 1 / 1 / 22 / 22;
}
&:nth-of-type(2) { --bg: #baccc0 ; --ga: 1 / 22 / 23 / 35;
}
&:nth-of-type(3) { --bg: #6c958f; --ga: 14 / 27 / 22 / 35;
}
&:nth-of-type(4) { --bg: #40363f; --ga: 17 / 22 / 22 / 27;
}
&:nth-of-type(5) { --bg: #d7a26c; --ga: 14 / 22 / 17 / 25;
}
&:nth-of-type(6) { --bg: #ae4935; --ga: 14 / 25 / 17 / 27;
}
&:nth-of-type(7) { --bg: #e47a2c; --ga: 16 / 26 / 17 / 27;
}
&:nth-of-type(8) { --bg: #f7e6d4; --ga: 16 / 25 / 17 / 26;
}
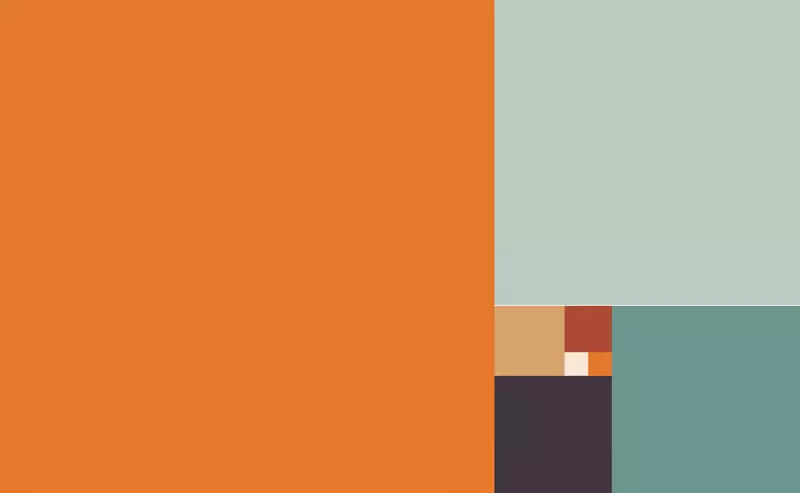
Và bây giờ, chúng ta sẽ có được điều này:

Vậy chuyện gì đã xảy ra? Tôi đã cung cấp cho mỗi <li> một hình dạng background-color riêng bằng cách sử dụng thuộc tính --bg tùy chỉnh. Sau đó, tôi sử dụng grid-area để đặt và định kích thước các hình chữ nhật trong lưới. grid-area là viết tắt của:
row-start / col-start / row-end / col-end
Bây giờ, tạo hiệu ứng xoắn ốc thì sao? Trong khi CSS không thể vẽ trực tiếp các hình xoắn ốc, chúng ta có thể làm giả nó bằng cách thêm các vòng tròn ::after làm phần tử giả trên mỗi vòng tròn <li>:
li { /* as before */ overflow: hidden; position: relative; &::after { aspect-ratio: 1 / 1; background-color: rgba(255, 255, 255, .3); border-radius: 50%; content: ''; display: block; inset: 0; position: absolute; }
}
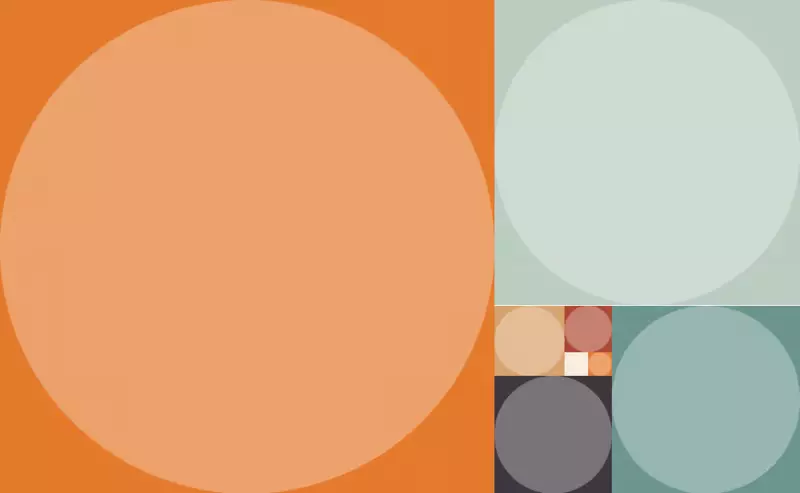
Nhờ đó mà ta sẽ đạt được:

Vẫn chưa hoàn toàn như ý muốn của tôi, nhưng nếu chúng ta tăng gấp đôi kích thước của các vòng tròn và dịch chuyển chúng một chút, nó sẽ bắt đầu trông đẹp hơn:
&::after { /* as before */ scale: 2; translate: var(--tl);
}
Tuy nhiên, không có nhiều thay đổi cho đến khi chúng ta cập nhật thuộc tính --tl cho mỗi <li>:
&:nth-of-type(1) { --tl: 50% 50%;
}
&:nth-of-type(2) { --tl: -50% 50%;
}
/* and so on for the rest */
Giờ chúng ta sẽ có được hình dạng như mong muốn:

Vậy thì chuyện gì đã xảy ra ở đây?
Tôi tạo ra một vòng tròn có kích thước gấp đôi phần tử của nó, sau đó sử dụng phép tịnh tiến để dịch chuyển vòng tròn theo các hướng khác nhau để tạo ra hình dạng xoắn ốc liên tục. Bằng cách điều chỉnh phép tịnh tiến cho từng phần tử, các vòng tròn "chảy" vào nhau, mô phỏng theo hình xoắn ốc.
Cuối cùng, vì chúng ta đã thêm overflow: hidden vào các nguyên tố <li> nên các vòng tròn sẽ bị "cắt bỏ" khi chúng tràn ra khỏi vật chứa, tạo cho chúng ta ảo giác về một hình xoắn ốc hoàn hảo!
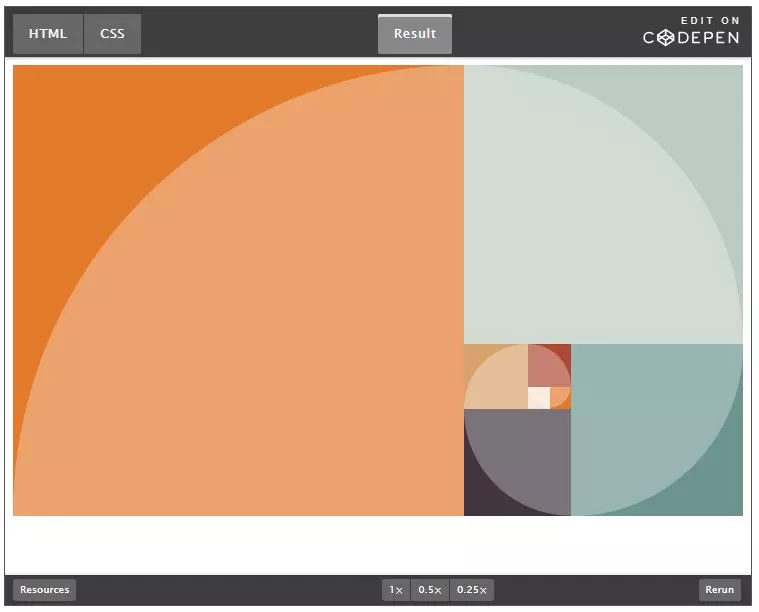
Dưới đây là kết quả hoàn thiện trong CodePen:

Bạn có thấy thú vị không nào?