Kotlin Multiplatform Mobile (KMM) là một SDK được thiết kế để làm đơn giản hoá việc tạo ứng dụng trên nhiều môi trường khác nhau. KMM hỗ trợ những hệ điều hành di động như:
- Ứng dụng và các thư viện Android
- Android NDK trên ARM32 và ARM64
- Apple iOS trên ARM64 (iPhone 5 trở lên), ARM32 (các máy cũ hơn) và máy ảo
- Apple watchOS trên ARM64 (Apple Watch Series 4 và mới hơn), ARM32 (các dòng máy cũ hơn) và máy ảo
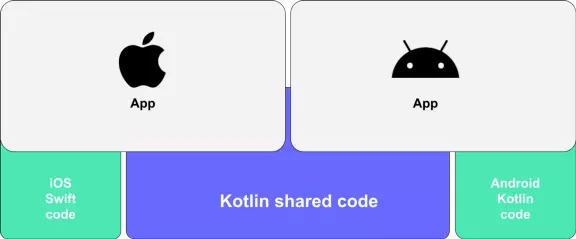
Một cách mới để chia sẻ source code giữa các môi trường
KMM có một cách chia sẻ source code khác hoàn toàn so với những công nghệ khác: Nó tập trung vào việc dùng chung business logic hơn là những gì liên quan đến từng nền tảng xác định như UI hay notification.
Chắc hẳn từng có lúc bạn có 1 ứng dụng chạy ngon lành trên Android được viết bằng Kotlin và giờ bạn muốn làm thêm 1 ứng dụng iOS thì tại sao lại không thử dùng lại source code từ app Android? Khi đó, KMM là lựa chọn phù hợp nhất với bạn.
Yêu cầu
- Mac: chắc chắn rồi, ta phải cần Mac để viết và chạy code iOS
- JDK
- Android Studio version 4.1 trở lên
- Xcode 11.3 trở lên
Cài đặt môi trường
- Mở Android Studio
- Trong Preference -> Plugins, tìm Kotlin MultiplePlatform Mobile ở tab Market và cài đặt
- Cài đặt phiên bản Kotlin plugin hỗ trợ KMM
- Khởi động lại Android Studio
Tạo project
-
Trong Android Studio, chọn File -> New -> New Project
-
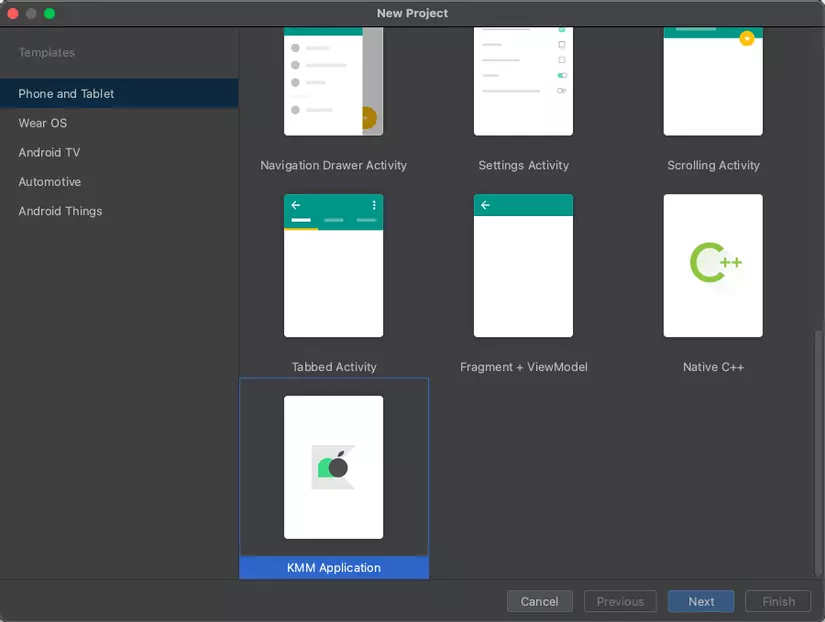
Chọn KMM Application và Next

-
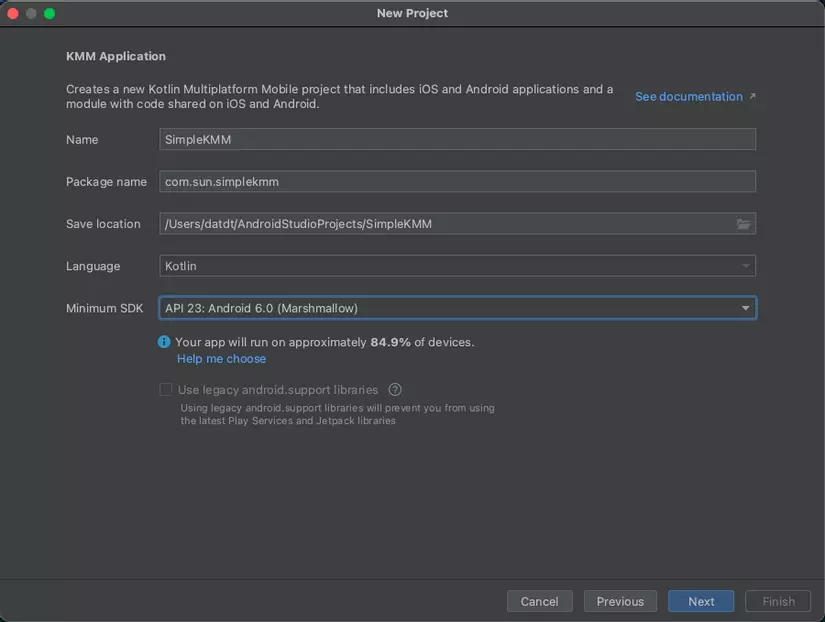
Thay đổi tên và nơi lưu project, Next

-
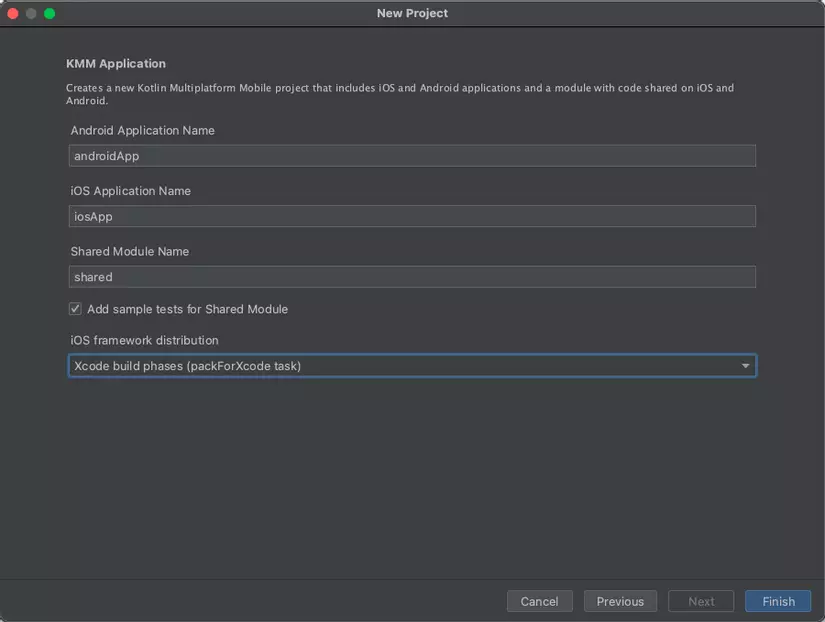
Chọn Add sample test for Shared Module nếu muốn viết test và Finish Ngoài ra có 2 cách để thêm module shared vào iOS:
- Sử dụng gradle task packForXcode
- Sử dụng CocoaPod

- Pha 1 ly cafe và chờ IDE khở tạo xong project
Chạy ứng dụng
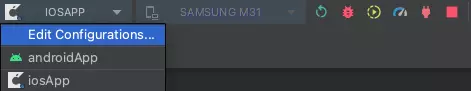
- Sau khi IDE đã cài đặt và đồng bộ project xong, bạn sẽ thấy sẽ có 2 config để chạy: 1 cho Android, 1 cho iOS

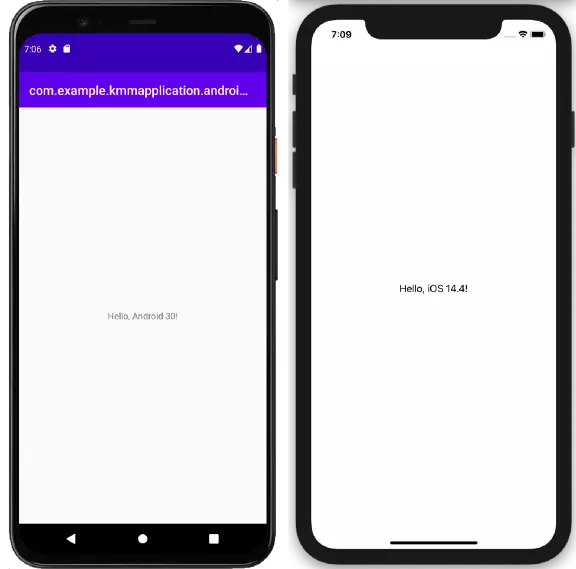
- Chọn androidApp và ấn Run
- Tương tự, chọn iosApp và ấn Run

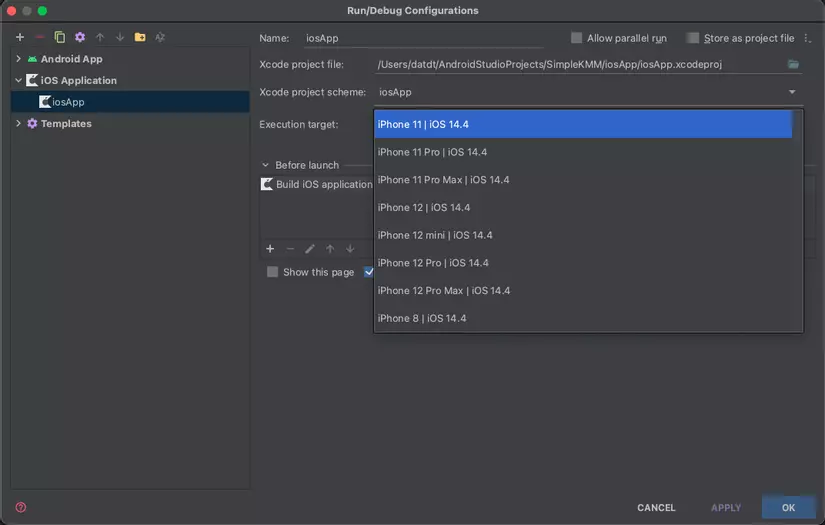
- Để đổi các thiết bị iOS, chọn Edit Configurations, đổi thiết bị và chạy lại

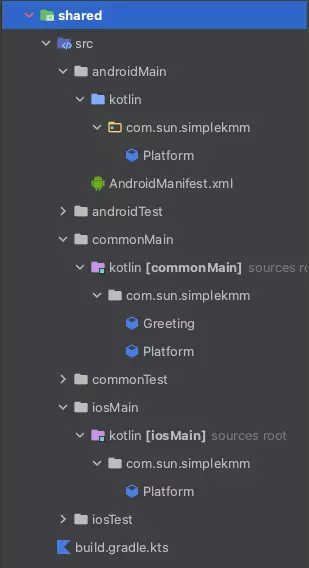
Cấu trúc dự án
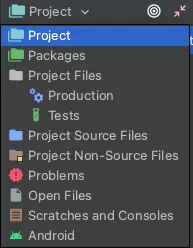
- Đầu tiên, chọn Project thay vì Android

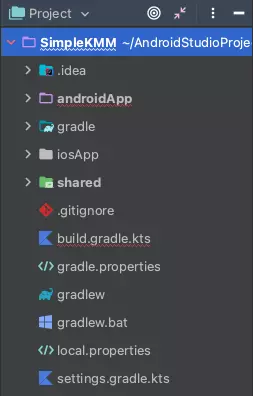
- Ta có thể thấy project bao gồm 2 Gradle modules: androidApp và shared cùng với iosApp là nơi chứa ios project

- Trong module shared ta sẽ thấy thư mục src để chứa code của android, ios và common

Tổng kết

Trong bài viết này, mình đã giới thiệu với các bạn về 1 vài điểm như:
- Cài đặt môi trường cho Kotlin Multiplatform Mobile (KMM)
- Tạo 1 ứng dụng mới
- Chạy cả trên Android lẫn iOS
- Tìm hiểu cấu trúc thư mục tạo sẵn