Ngoài chơi game ra thì thợ code làm gì lúc rảnh
Là một anh thợ code, mình cũng như bao người thợ khác, cũng như bao con người bình thường khác. Hằng ngày vẫn thức dậy để đi làm, uống cà phê hoặc trà để tỉnh táo làm việc, tối về làm mấy ván game. Cuộc sống cứ ngày qua tháng lại như vậy, ai may mắn thì có thêm 1 cô bạn gái cho cuộc đời nó chút sóng gió, chút niềm vui. Ai chưa may lắm (như mình và bạn) thì cũng không tới nỗi là buồn, vẫn có những niềm vui riêng, vẫn lên mạng tán dóc, vẫn hóng drama này nọ. Cơ mà bỗng một ngày tự nhiên mình thấy sống như vậy nó hơi chán thì phải, cơn chán của mình nó ập tới và mình quyết định làm nhạc. Tìm lại niềm vui thú kho còn bé tý vẫn thích, thích hát thích ca, thích thơ thích thẩn. Cũng vì Toán Lý Hóa mà bỏ bê âm nhạc, nay rảnh rồi phải tìm lại ẻm thôi.
Cơ mà viết nhạc viết thơ nó cũng khó lắm chứ, hồi xưa còn đọc sách nhiều, còn có tư liệu để viết này viết nọ, bút lực còn mạnh so với độ tuổi. Chứ bây giờ lớn rồi, sách thì ít đọc, lòng thì bớt trong, chữ nó cũng chẳng ra được mấy nữa. Ngồi nghĩ nghĩ ko biết là chữ của mình nó đi đâu rồi, cũng là tiếng việt thôi mà, cũng là ngôn ngữ mấy chục năm nay sử dụng mà sao giờ lại khó vận dụng tới vậy. Ơ, ngôn ngữ á, ngoài Tiếng Việt, Tiếng Anh, Tiếng Nhật (baka) ra thì mình còn có ngôn ngữ lập trình nữa, hay là dùng ngôn ngữ lập trình để làm cái gì đó viết thơ viết nhạc cho dễ nhỉ. Mà thơ ca thì khó nhất là ý, rồi vần, ý thì khó quá, muốn làm được tốt chắc phải cỡ GPT, làm một con GPT cho riêng tiếng việt không phải là điều đơn giản, và cũng không giành cho con nhà nghèo.
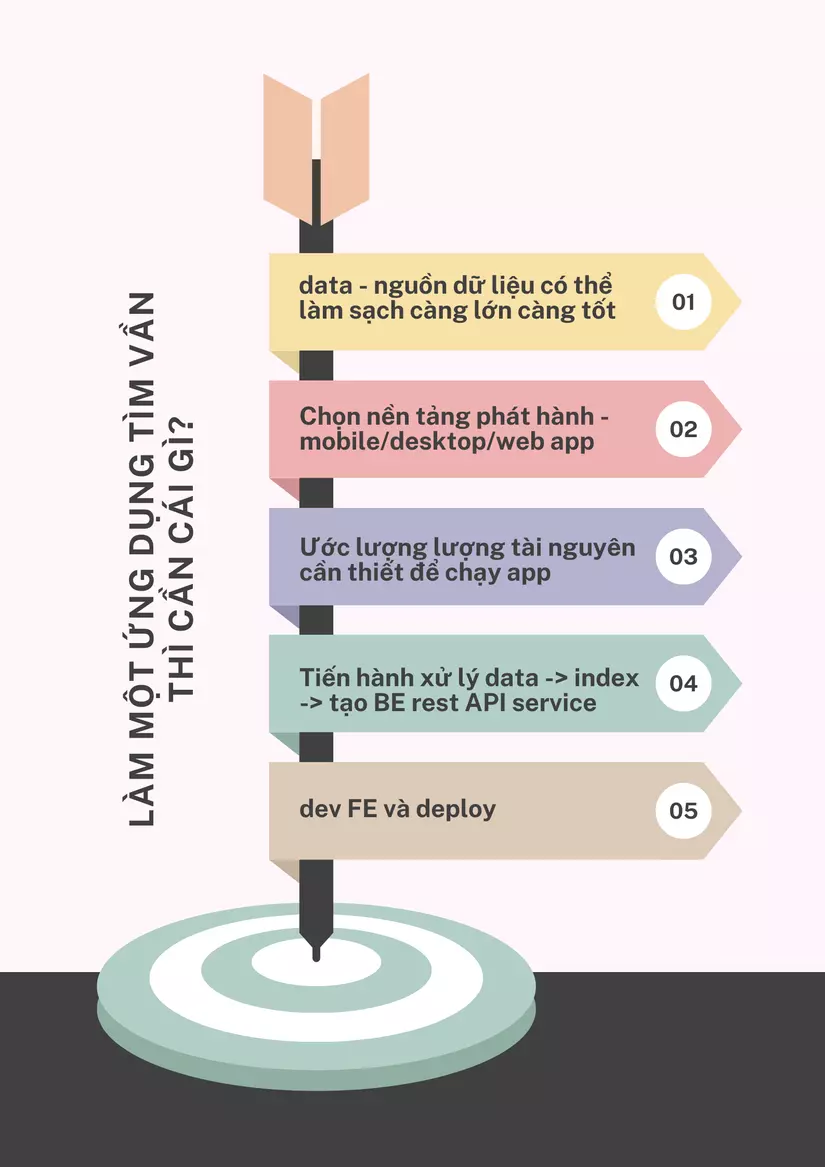
Vì sao á? thiệt ra cũng rất dễ để bạn tìm hiểu xem để trainning thì nó tiêu tốn bao nhiêu tài nguyên, đó chính xác là cuộc chơi của các ông lớn, ko dành cho các bé indie như chúng mình (vâng, có cả bạn dấy  ). Thế nên mình nghĩ tới việc thử làm một ứng dụng tìm vần xem sao. Và việc đầu tiên mình làm đó là plan xem chúng ta cần gì ở đây nào. Thế là mình có 1 cái plan sơ bộ như sau:
). Thế nên mình nghĩ tới việc thử làm một ứng dụng tìm vần xem sao. Và việc đầu tiên mình làm đó là plan xem chúng ta cần gì ở đây nào. Thế là mình có 1 cái plan sơ bộ như sau:

Bước 1: Thu thập và Làm Sạch Dữ Liệu
Việc xây dựng một trang web tìm vần chất lượng cao bắt đầu từ nền tảng của mọi dự án dữ liệu: thu thập và làm sạch dữ liệu. Đối với trang web tìm vần tiếng Việt, nguồn dữ liệu phải đủ phong phú và đa dạng để có thể bao quát được nhiều trường hợp và sắc thái ngôn ngữ khác nhau.
- Xác định nguồn dữ liệu: Đây là giai đoạn quan trọng nhất, nơi chúng ta xác định các nguồn dữ liệu uy tín và phù hợp. Các nguồn dữ liệu có thể bao gồm các cơ sở dữ liệu ngôn ngữ học, các luận văn và công trình nghiên cứu từ các trường đại học, cũng như các tài nguyên mở cửa từ các tổ chức như Viện Ngôn Ngữ học, dự án nguồn mở cho ngôn ngữ tiếng Việt, và cả các kho lưu trữ dữ liệu cộng đồng như GitHub. Thu thập dữ liệu: Sử dụng các kỹ thuật như web scraping (tuân thủ các quy định và chính sách của nguồn dữ liệu), API công cộng nếu có, hoặc trực tiếp tải xuống nếu dữ liệu được cung cấp dưới dạng tập tin. Việc này đòi hỏi kiến thức về các ngôn ngữ lập trình và công cụ phù hợp để tự động hóa quá trình thu thập.
- Đánh giá chất lượng dữ liệu: Không phải tất cả dữ liệu thu thập được đều hữu ích. Cần phải đánh giá dữ liệu dựa trên các tiêu chí như độ tin cậy, độ chính xác, độ đầy đủ, và độ mới của dữ liệu.
- Làm sạch dữ liệu: Loại bỏ dữ liệu không liên quan: Đây là bước quan trọng để đảm bảo rằng nguồn dữ liệu cuối cùng chỉ chứa những thông tin hữu ích cho việc tìm vần.
- Chuẩn hóa dữ liệu: Tiếng Việt có nhiều biến thể cả về từ vựng và cú pháp. Do đó, cần phải chuẩn hóa dữ liệu để các từ và cụm từ được đồng nhất hóa, giúp việc phân tích sau này được chính xác hơn.
- Xử lý dữ liệu lỗi: Dữ liệu thu thập được có thể chứa các lỗi về chính tả hoặc định dạng. Cần phải xác định và sửa chữa những lỗi này một cách cẩn thận. Một số công cụ mà mình đã sử dụng:
- Kiểm tra và xác nhận dữ liệu: Trước khi sử dụng dữ liệu để xây dựng các chức năng của website, cần phải có các bước kiểm tra để đảm bảo rằng dữ liệu đã được làm sạch một cách kỹ lưỡng và sẵn sàng cho việc xử lý tiếp theo. Một số bộ data mình đã tìm và sử dụng:
Bước 2: Chọn Nền Tảng Phát Hành
Sau khi đã thu thập và làm sạch dữ liệu, bước tiếp theo trong việc tạo ra trang web tìm vần là lựa chọn nền tảng phát hành phù hợp. Đối với dự án này, mình quyết định là sẽ phát triển trên nền tảng web app vì những lợi ích đáng kể mà nó mang lại.
- Khả năng tương thích: Web app có thể truy cập từ nhiều thiết bị khác nhau như máy tính, laptop, tablet, và điện thoại thông minh thông qua trình duyệt web. Điều này đảm bảo rằng người dùng có thể tìm vần mọi lúc, mọi nơi mà không gặp rào cản về công nghệ.
- Chi phí và nguồn lực: So với việc phát triển ứng dụng độc lập cho từng hệ điều hành di động hoặc desktop, web app giúp tiết kiệm đáng kể chi phí phát triển và bảo trì. Một web app duy nhất có thể phục vụ tất cả người dùng thay vì phải phát triển và duy trì nhiều phiên bản khác nhau.
- Cập nhật và bảo trì: Web app cho phép cập nhật trực tiếp từ phía server. Người dùng không cần phải tải xuống hoặc cài đặt các bản cập nhật mới như các ứng dụng truyền thống, giảm bớt gánh nặng cho người dùng và nhà phát triển.
- Phát triển nhanh chóng: Sử dụng các công nghệ web như HTML, CSS, và JavaScript đồng nghĩa với việc có thể triển khai nhanh chóng và dễ dàng sử dụng các thư viện hoặc framework hiện đại để tạo ra giao diện người dùng trực quan và thân thiện. -> Và mình quyết định là sẽ làm web app bằng next.js và làm backend bằng python. Tất cả service sẽ được deploy lên một con VPS để đảm bảo performance (thay vì share hosting). Vì python sẽ giúp minh có thời gian nhiều hơn cho việc tập nâng cao chất lượng của mỗi câu query nhưng vẫn đảm bảo tốc độ không quá giảm (dù python không mang lại perfomance tốt nhất những nó vẫn rất ổn với lượng request không quá nhiều)
Bước 3: Ước Lượng Tài Nguyên Cần Thiết
Ứớc lượng tài nguyên cần thiết để chạy app là một công việc quan trọng, giúp đảm bảo rằng dự án không chỉ hiệu quả về mặt kỹ thuật mà còn khả thi về mặt tài chính. Đối với trang web tìm vần này, mục tiêu là phục vụ không quá 10 người dùng đồng thời, điều này ảnh hưởng đáng kể đến quyết định về cách triển khai và quản lý hạ tầng.
- Phân tích lưu lượng người dùng: Dự kiến lượng người dùng truy cập cùng một lúc là không quá 10 người. Điều này giúp xác định quy mô máy chủ và băng thông mạng cần thiết để đáp ứng nhu cầu mà không gây ra sự chậm trễ hoặc ngừng trệ dịch vụ.
- Tính toán tài nguyên máy chủ: Dựa trên lượng truy cập ước tính, ta cần xác định dung lượng CPU, bộ nhớ RAM, không gian lưu trữ, và tốc độ xử lý cần thiết. Với 10 người dùng, nhu cầu này không quá lớn, nhưng vẫn cần đảm bảo rằng máy chủ có thể xử lý các yêu cầu đồng thời một cách hiệu quả.
- Lựa chọn hạ tầng đám mây: Các dịch vụ như AWS, Google Cloud, hoặc Azure cung cấp giải pháp linh hoạt và có thể mở rộng dễ dàng. Lựa chọn một dịch vụ phù hợp sẽ giúp kiểm soát chi phí và tối ưu hóa hiệu suất dựa trên nhu cầu thực tế.
- Dự trù chi phí: Tính toán chi phí cho máy chủ, băng thông, lưu trữ, cơ sở dữ liệu, và các dịch vụ phụ trợ khác như bảo mật và backup. Điều này giúp đặt ra ngân sách hợp lý cho giai đoạn vận hành của trang web.
-
Sau cũng nhiều thời gian cân nhắc và tính toán test kỹ lưỡng, thì mình đã chuyển việc sử dụng một con vps 3cpu 4gb của aws về một nhà cung cấp ở Việt Nam với cấu hình tương đương (mình tạm ko đề cập nhưng mà ở vn nhiều nhà cung cấp ngoài viettel,fpt... lắm). Vì băng thông và tốc độ mạng truy cập ở Việt Nam của các nhà cung cấp ở Việt Nam sẽ tốt hơn.
Bước 4+5: Xử Lý Dữ Liệu, Tạo API và Phát Triển Frontend
Sau khi đã quyết định được hết các yếu tố liên quan thì việc còn lại cũng khá "đơn giản", đó là cứ bỏ mồ hồi công sức ra làm nốt là xong. Một số điểm cần lưu ý lúc mình làm công đoạn này đó là
- Đảm bảo tốc độ truy xuất data cho mỗi query được nhanh: với mỗi query - VD: tìm những từ cùng vần với từ báo đời, thì mình cần trả data ngay lập tức, tốt nhất là <300ms, vì đây là khoảng mà đa số user sẽ không cảm thấy là bị chậm. Ngoài tốc độ internet là một yếu tố khó kiếm soát thì việc code cho ra kết quả ngay lập tức là rất cần thiết. Cho nên mặc dù gọi là app tìm vần, nhưng mình sẽ không đi "tìm" mỗi query mà mình sẽ index trước sao cho với mỗi query mình đã có kết quả trước và chỉ cần gọi nó ra thôi.
- Còn việc tạo API và Frontend thì đa số là mình copy từ những nơi share nguồn css, style có sẵn sau đó mang về adap lại với web thôi.
- Thật ra quá trình xử lý data và index là một quá trình khá tốn chất xám, mình sẽ share code xử lý lên một public repo nếu như có nhiều bạn quan tâm. Hãy vào trang web Vựa Tiếng Việt của mình -> bấm vào liên kết fanpage facebook -> nhắn tin cho mình rằng bạn quan tâm về code nhé, mình sẽ public sau một năm hoặc có hơn 1 bạn quan tâm ^^.
Tổng thiệt hại cho dự án cá nhân này
Ngoài sức người - những giá trị gần như ko thể đong đếm, của mình và một người bạn của mình (hỗ trợ mình làm frontend). Thì tổng thiệt hại có thể đếm bằng tiền của mình là như sau:
| Mục đích | Chi phí | Ghi chú |
|---|---|---|
| Thuê vps 2 năm | 3 củ | bờ lách fờ rai đây nên nó rẻ |
| Mua tên miền 2 năm vuatiengviet.vn | 1 củ | chốt giá ko mặc cả |
| Vps giai đoạn test, thử deploy trên aws 2 tháng | 100 cành | vì aws có free tier 1 năm cho vps small của hộ nên cũng đỡ tốn, mình chỉ tốn để test những con lớn hơn |
| Thuê design cái logo hình như V như viblo | 1 củ | người quen nên lấy giá hữu nghị = có thể mắc có thể rẻ, nhưng không thể bằng tâm huyết bạn ấy đã bỏ ra làm giúp mình, hehe |
| Chạy ads google thử xem có ai xài ko, ko có xóa app đi chứ để làm gì cho tốn điện | 666666 vnd | Thật! Mình chạy thật chứ ko đùa |
| Hai ae mình uống caffe mỗi buổi meeting | 400 cành | Tại mình thích trà sữa Phúc Long á |
| Mình tự thưởng cho bản thân bữa nhậu sau khi làm xong | 500 cành | Tại cả năm không nhậu á |
Tổng kết lại là 6666666 vnd. Nói thật đấy, nhìn số đẹp vậy thôi chứ nó thật đấy. Hi vọng bài viết giúp bạn cảm thấy thú vị, cheer!